- تاریخ : 27th ژانویه 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 282 نمایش
- نظرات : بدون نظر
ساخت منو ریسپانسیو در وردپرس با افزونه ShiftNav
[ad_1]
ساخت منو ریسپانسیو در وردپرس
بعضی از کاربران به علت نبودن شرایط و امکانات دسترسی به سیستم٬ و یا دسترسی سریع و آسان٬ از طریق موبایل سایت شما را بررسی میکنند. به طور کلی امروزه بازدید کنندگان وب بیشتر با موبایل سایت های متفاوت را بررسی و مطالب آنها را مرور میکنند.

به همین دلیل رسپانسیو بودن سایت و منوها خیلی حائز اهمیت است. افزونهای که امروز معرفی میکنم در سایت شما یک منو رسپانسیو در دو نوع پوسته متفاوت(روشن و تیره) ایجاد میکند. کار با افزونه خیلی ساده و آسان است و تنها با چند کلیک میتوان این قالبیت را به سایت خود اضافه نمود. درسته افزونه های زیادی در این زمینه وجود دارد ولی این یکی از بهترینهاست.
ویژگی های افرونه ShiftNav – Responsive Mobile Menu
- یکپارچگی اتوماتیک
- دارای پوسته روشن و تاریک
- نمایش انیمیشن های CSS3 روی دستگاههای تلفن همراه
- قابل تنظیم
- نمایش عنوان سایت روی منو Toggle
- تغییر دکمه بستن منو
- ترازبندی متن منو Toggle
نحوه کار با افزونه ShiftNav
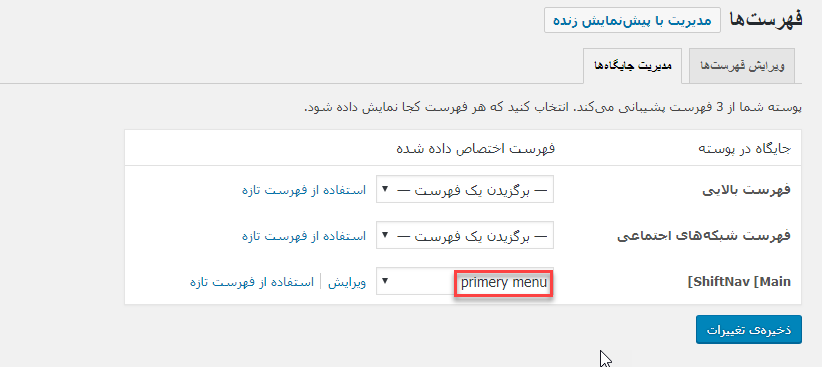
همانند همیشه افزونه را نصب و فعال نمایید. سپس وارد بخش پیشخوان وردپرس> نمایش> ShiftNav شوید تا تنظیمات را بررسی کنیم. در این قسمت سه تب وجود دارد، در تب Main ShiftNav Settings وارد بخش نمایش > فهرستها شده و از بخش مدیریت جایگاهها منو ShiftNav را انتخاب نمایید. سپس موقعیت نمایش و نوع پوسته منو رسپانسیو را مشخص کنید.

بعد در تب Toggle Bar میتوان مشخص کرد نوار Toggle نمایش داده شود یا خیر. حتی میتوان شورتکد دلخواه خود را در بخش Toggle Content گذاشته و ترازبندی متن را مشخص و به نمایش گذاشت. و نوع آیکون دکمه بستن منو را انتخاب کرد.
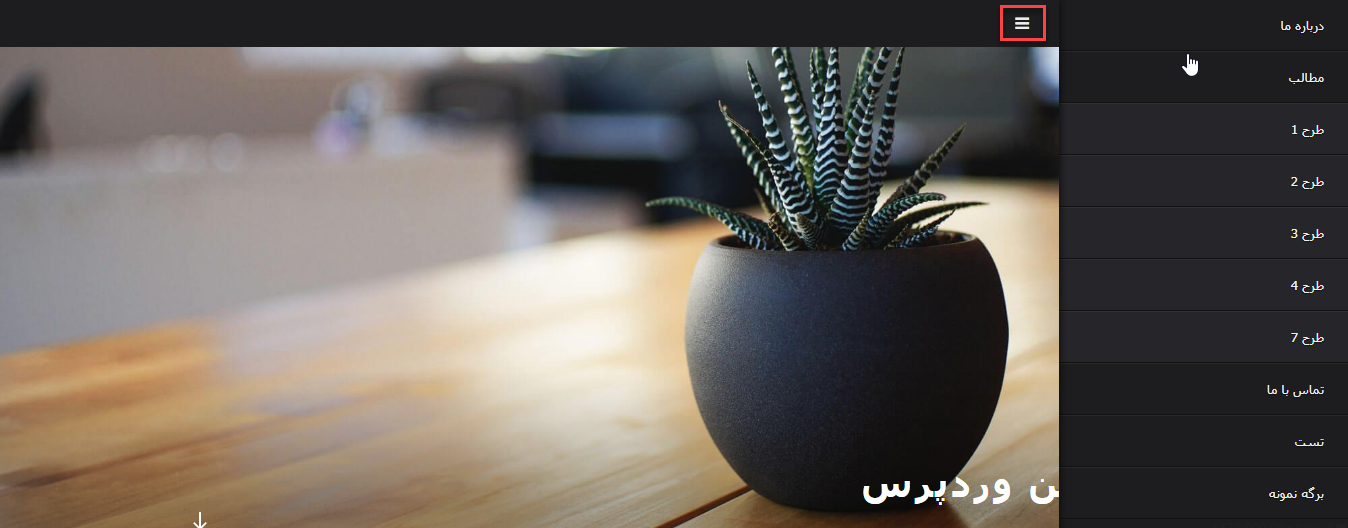
در آخرین تب تنظیمات اندازه دکمه، متن، آیکون، نمایش منو تنها در موبایل و غیره را تنظیم کنید. حال وقتی وب سایت خود را رفرش کردید منوی رسپانسیو را خواهید دید.

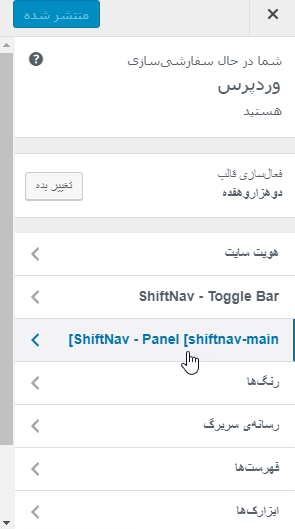
همچنین میتوانید در بخش نمایش> سفارش سازی منو ShiftNav را پیکربندی و نمایش دهید.

موفق و پیروز باشید.
نوشته ساخت منو ریسپانسیو در وردپرس با افزونه ShiftNav اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید