- تاریخ : 22nd فوریه 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 176 نمایش
- نظرات : بدون نظر
طراحی لوگو رایگان با ابزارهای حرفهای ساخت لوگو
[ad_1]

برخی مواقع، وبسایتهایی که بهتازگی راهاندازی شدند، اهمیت لوگو و آرم سایت خودشون رو دستکم میگیرند و بعضی مواقع کلاً این موضوع رو فراموش میکنند، فرقی نداره شما یک شرکت و سایت خیلی بزرگ رو مدیریت میکنید و یا اینکه یک وبلاگ ساده دارید؛ بههرحال شما باید برای سایت خودتون یک آرم در نظر بگیرید، لوگو سایت شما بیانگر هویت سایتتون هست و شما نباید اهمیت این موضوع رو از یاد ببرید. راستی! اطلاع دارید که با استفاده از سرویسهای طراحی لوگو رایگان هم میتونید لوگوی خودتون رو بسازید؟
لوگو باعث میشه سایت شما توی ذهن کاربر ماندگارتر باشه و کاربر وقتی یک بار دیگه لوگو سایت شما رو ببینه، بهتر میتونه سایت شما رو شناسایی کنه. طراحی لوگو ممکنه برای افرادی که وبلاگ یا سایت خودشون رو بهتازگی راهاندازی کرده باشند، هزینهبر باشه؛ به همین دلیل میخوایم امروز ابزاری رو به شما معرفی کنیم که بتونید با کمک اونها، یک لوگو رایگان و درعینحال حرفهای رو طراحی کنید.
آنچه در این مطلب میخوانید:
چرا سایت ما باید لوگو داشته باشه
خب قبل از اینکه بریم سراغ معرفی ابزار طراحی لوگو، میخوایم این موضوع رو براتون روشن کنیم که اصلاً چرا به لوگو احتیاج داریم و چرا باید یک لوگو حرفهای برای ساخت سایت خودمون طراحی کنیم.
اولین مورد این هست که شما میتونید از این آرم توی شبکههای اجتماعی، خبرنامه ایمیلی، کارت ویزیت کمپانی استفاده کنید که همین موضوع باعث شناخته شدن بهتر کسبوکار شما میشه و درنتیجه میتونه به توسعه سایت شما کمک بزرگی کنه.
همچنین به این موضوع توجه داشته باشید که کاربر ممکنه با چندین سایت مختلف روبهرو بشه و انتخاب یکی از این وبسایتها تماماً از روی نشانههایی هست که به کاربر نشون میده که کدام سایت حرفهایتر هست. بذارید اینطور بگم که کاربر وقتی وارد سایتی میشه که لوگو نداره فکر میکنه که این وبسایت حرفهای نیست و نمیتونه به اون توجه و اعتماد کامل داشته باشه.
طراحی لوگو رایگان
اما خب یک مشکلی که وجود داره این هست که شما نمیخواید طراحی لوگو سایت خودتون رو به یک شخص یا شرکت طراحی لوگو بسپارید، که ما برای این مورد یک راهحل داریم؛ شما میتونید از ابزارهای رایگانی که در این زمینه کارایی دارند استفاده کنید و ما هم امروز میخوایم چند تا از بهترین این ابزارها رو بهتون معرفی کنیم، پس با ما همراه باشید.:)
دقت داشته باشید که به دلیل تحریم بودن ایران، باید برای باز کردن این وبسایتها باید از سرویسهای تغییر آی پی استفاده کنید.
ساخت لوگو با Constant Contact
اولین ابزاری که میخوام بهتون معرفی کنم، یکی از بهترین سایتهایی هست که میتونید برای ساخت آرم کسبوکار خودتون از اون استفاده کنید؛ شما برای ایجاد لوگو سایت خودتون نیازی به پرداخت هیچ هزینهای ندارید و میتونید بدون پرداخت هیچ هزینهای لوگو دلخواه خودتون رو بسازید و اون رو دانلود کنید.
رابط کاربری این ابزار هم بسیار ساده هست و شما برای ایجاد لوگو نیازی نیست کار خاصی انجام بدید که در این بخش روند اون رو با هم بررسی میکنیم. اولین کاری که باید انجام بدید این هست که وارد سایت Constant Contact’s Logo Maker بشید و روی باکسی که توی تصویر زیر براتون مشخص کردیم کلیک کنید:

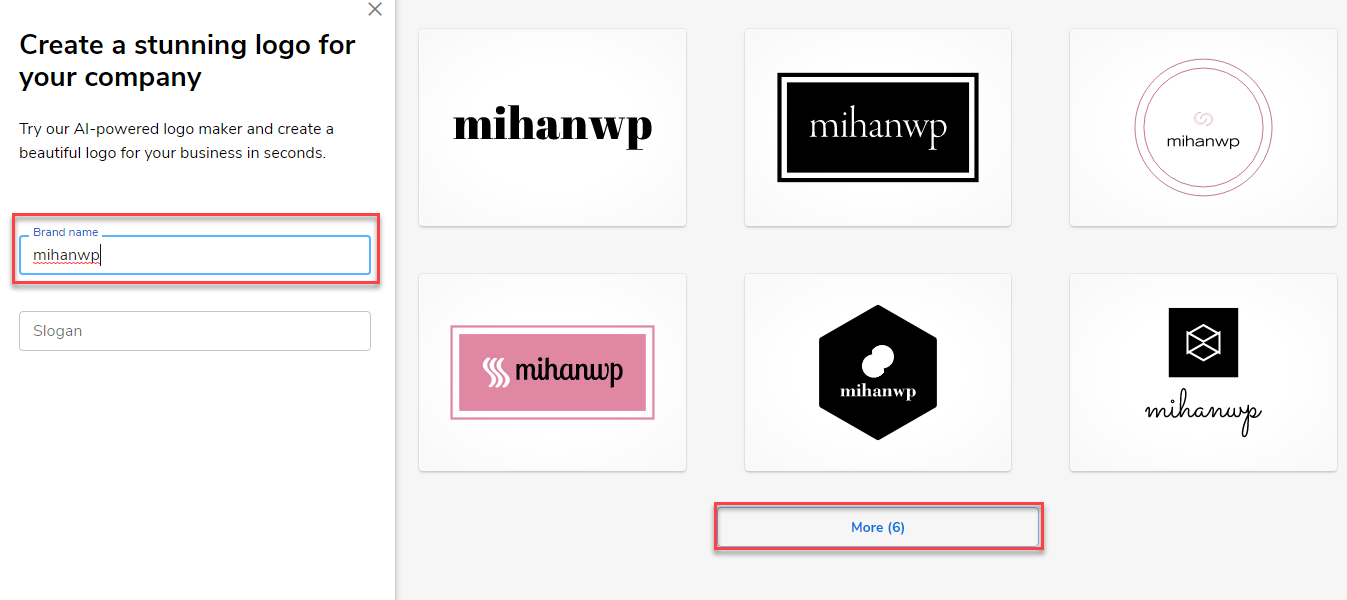
حالا شما به یک صفحه دیگه منتقل میشید که سمت چپ صفحه میتونید یک باکس کوچک رو ببینید که باید اسم برند موردنظر خودتون رو وارد کنید، مثلاً ما توی این بخش، کلمه “Mihanwp” رو وارد کردیم.
البته توی روندی که دارید طی میکنید باید یک اکانت توی این سایت ایجاد کنید، که میتونید از حساب گوگل خودتون استفاده کنید و هیچ هزینهای براتون نداره.
مراحل طراحی لوگو
وقتی اسم برند رو وارد میکنید، میتونید ببینید که سمت راست صفحه، ۶ تا طرح مختلف براتون نمایش داده میشه، درصورتیکه یکی از این طراحیها رو دوست داشتید باید روی اون کلیک کنید، در غیر این صورت میتونید روی گزینه “More” کلیک کنید تا موارد بیشتری رو براتون نمایش بده.

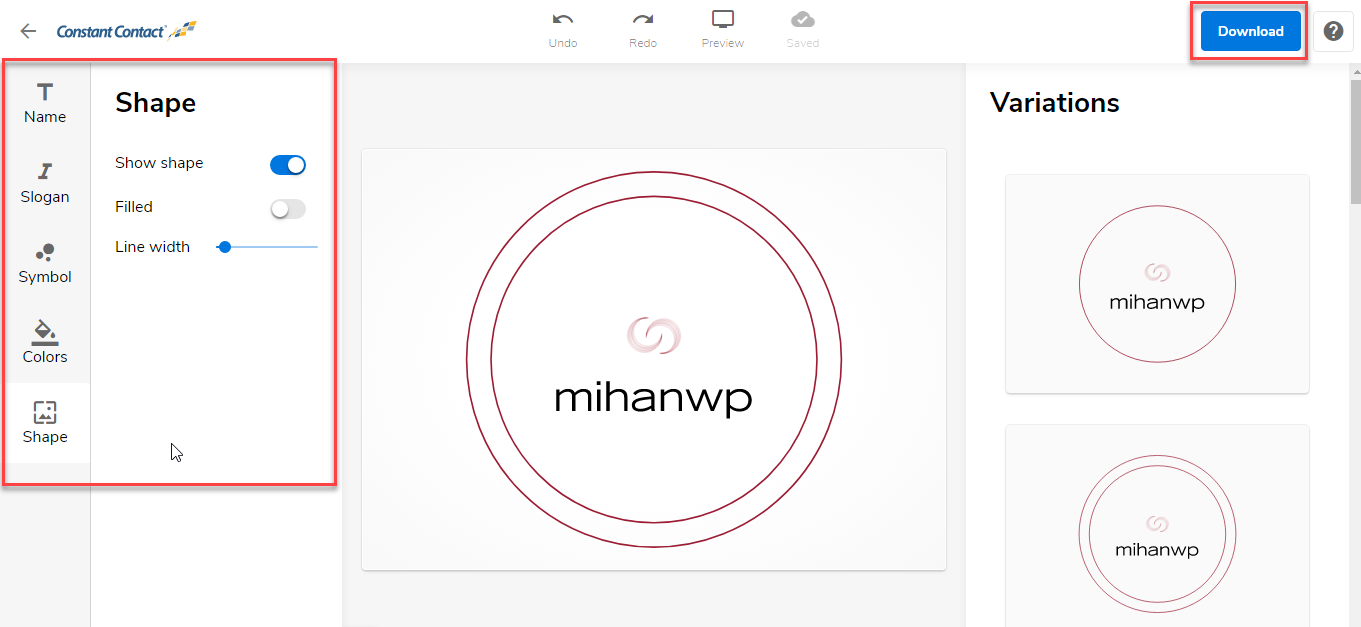
وقتی روی لوگو موردنظر خودتون کلیک کردید، به یک صفحه دیگه منتقل میشید، توی این صفحه شما میتونید هر تغییری که بخواهید رو روی لوگو پیادهسازی کنید، یعنی میتونید لوگو خودتون رو سفارشیسازی کنید.
مثلاً میتونید فونت، رنگبندی، جایگذاری علائم و حتی شکل لوگو رو هم تغییر بدید و به لوگو مورد تأیید خودتون برسید؛ در آخر میتونید روی گزینه “Download” کلیک کنید و لوگو رو دانلود و روی سیستم خودتون بارگذاری کنید.

این لوگو بهصورت یک فایل زیپ در اختیارتون قرار داده میشه که میتونید خیلی راحت از اون توی سایت خودتون استفاده کنید.
طراحی لوگو رایگان با Shopify
خب بریم سراغ دومین ابزاری که میتونید خیلی راحت لوگو دلخواه خودتون رو توی اون طراحی کنید، جذابیت این ابزار این هست که شما بینهایت انتخاب پیش روی خودتون دارید و تا وقتیکه به لوگو موردنظر خودتون نرسیدید، میتونید جستجوی خودتون رو ادامه بدید.
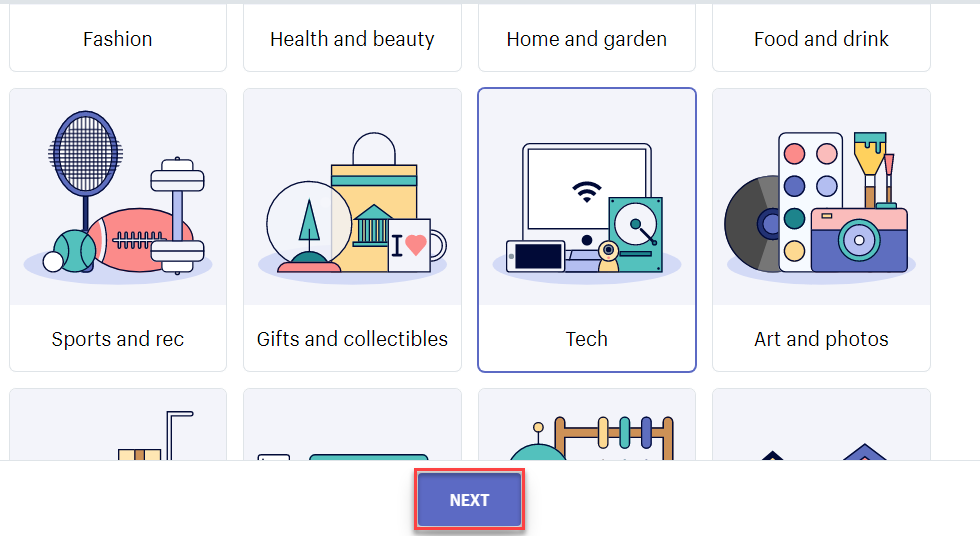
برای استفاده از این ابزار باید در ابتدا وارد سایت Hatchful: Shopify’s Logo Maker بشید و روی گزینه “Get Started” کلیک کنید. توی صفحه جدیدی که براتون باز میشه یک سری گزینه براتون نمایش داده میشه که شما باید نوع کسبوکار خودتون رو مشخص کنید، باید فعالیت سایت خودتون رو با انتخاب یکی از این موارد مشخص کنید و بعد روی گزینه “Next” کلیک کنید.

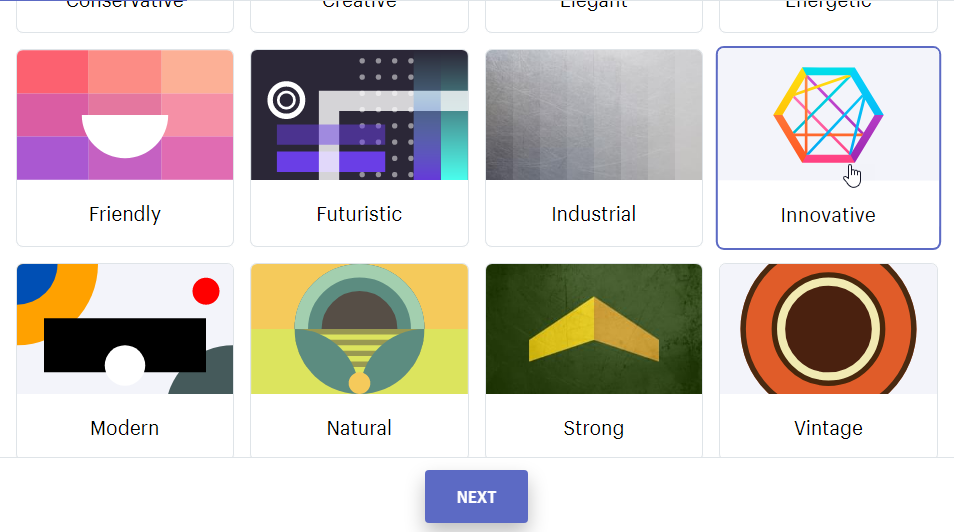
توی مرحله بعدی شما باید نوع و سبک دیداری موردنظر خودتون رو وارد کنید، یک سری سبک مختلف براتون نشون داده میشه که میتونید به سمت پایین اسکرول کنید و همه اونها رو مشاهده کنید و در انتها یکی از این موارد رو انتخاب کنید، سپس “Next” رو انتخاب کنید تا به مرحله بعدی منتقل بشید. مانند تصویر زیر:

تعیین اسم برند
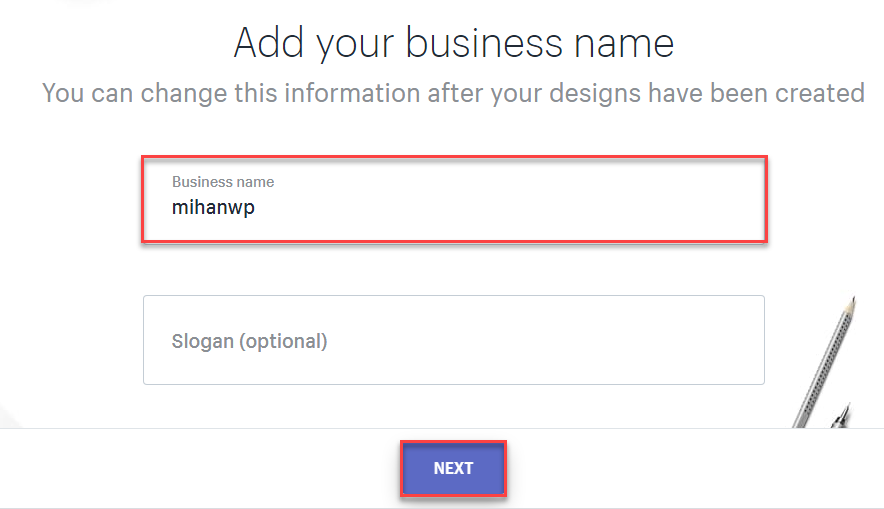
حالا که سبک خودتون رو مشخص کردید، وقت اون هست که اسم بیزینس و سایت خودتون رو وارد کنید، میبینید که توی این بخش “MihanWP” وارد شده که شما باید بهجای اون، اسم تجاری خودتون رو وارد کنید و در انتها روی گزینه “Next” کلیک کنید:

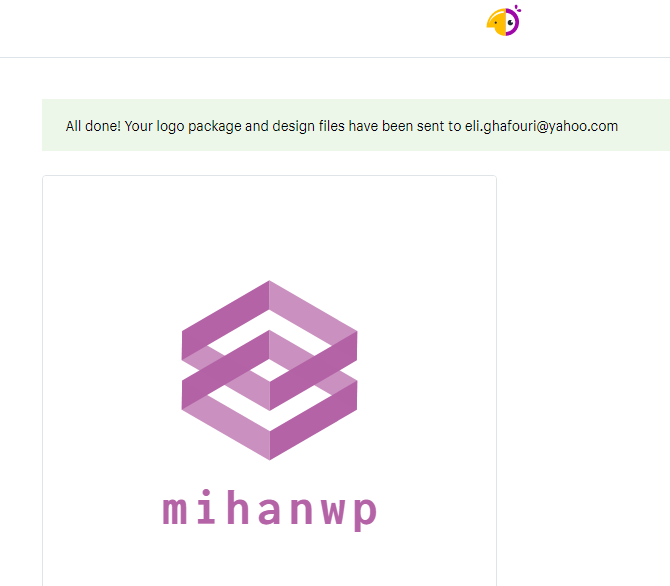
بعد از اون باید مشخص کنید که سایت شما توی چه زمینهای فعالیت میکنه و در مرحله آخر هم چندین لوگو مختلف براتون نمایش داده میشه که میتونید یکی از اونها رو بهدلخواه خودتون انتخاب کنید و سفارشیسازی موردنظر خودتون رو، بر روی اون اجرا کنید.
دقت داشته باشید که در انتها شما باید ایمیل خودتون رو وارد کنید تا فایل لوگویی که طراحی کردید، به ایمیل شما ارسال شود، در غیر این صورت نمیتونید بهصورت مستقیم اون رو دانلود کنید.

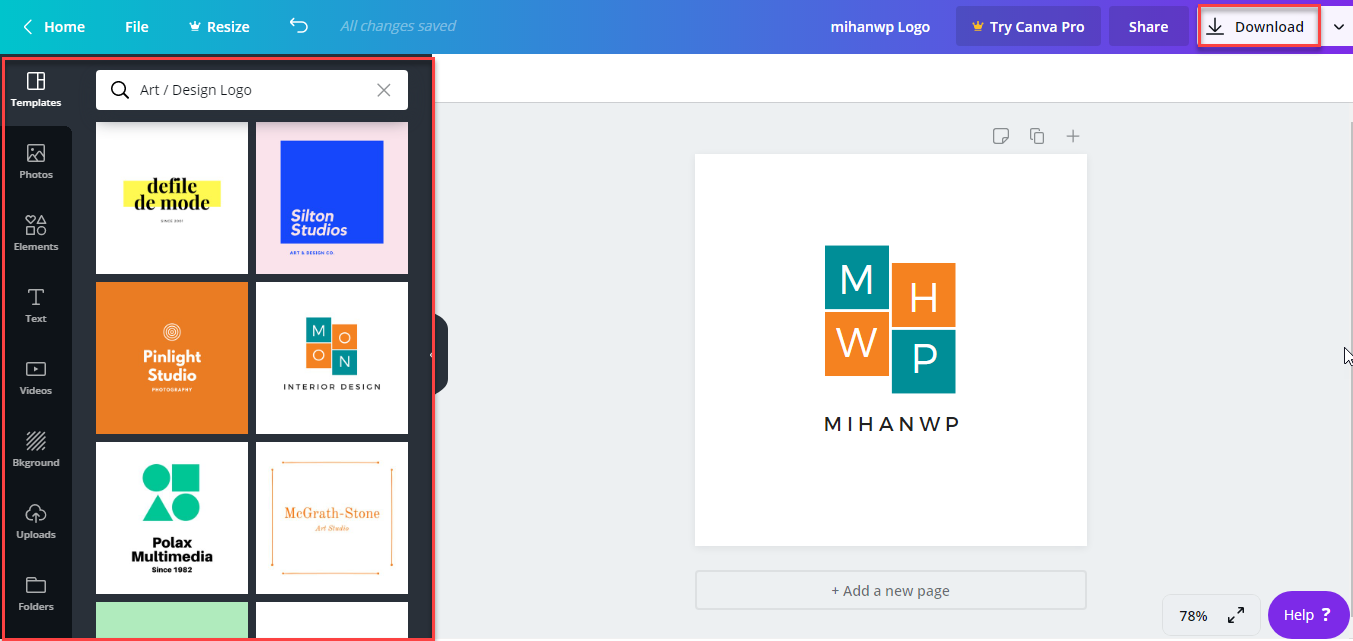
Canva
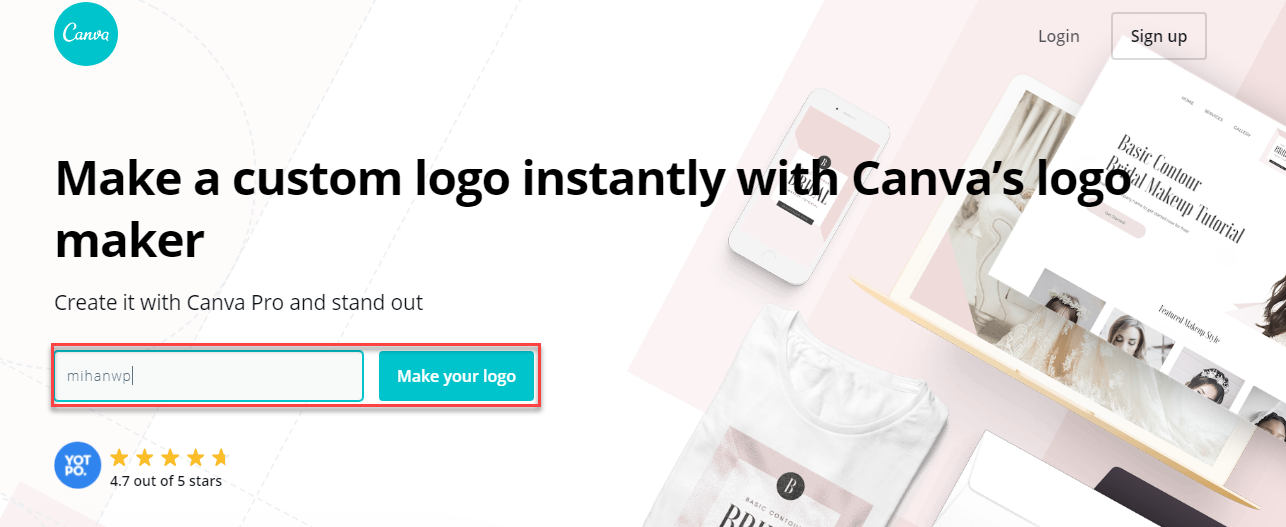
Canva هم یکی دیگه از ابزارهای طراحی لوگو هست که شما میتونید بهصورت رایگان از اون استفاده کنید. زمانی که وارد سایت Canva شدید باید اسم سایت خودتون رو مانند تصویر زیر توی قسمت مشخص شده وارد کنید و روی گزینه “Make Youre Logo” کلیک کنید.

روند طراحی توی این سایت هم مانند موارد قبلی هست و شما باید یک سری مراحل رو طی کنید تا به نتیجه دلخواه خودتون برسید. وقتی نوع فعالیت خودتون رو مشخص کردید، یک سری لوگو در اختیارتون قرار داده میشه که شما باید بهدلخواه و نسبت به سلیقه خودتون ۵ تا از اونها رو انتخاب کنید.
توی مرحله آخر هم میتونید خیلی راحت با استفاده از باکس مدیریتی که سمت چپ صفحه قرار داره، لوگو خودتون رو سفارشی کنید. مانند تصویر زیر:

در آخر هم میتونید با استفاده از گزینه دانلود، لوگو نهایی رو بارگیری کنید و توی سایت خودتون استفاده کنید، به همین راحتی!
لوگو ساز Ucraft
تفاوتی که این ابزار با موارد قبلی داره این هست که شما توی این سایت موارد از قبل طراحی شده رو نمیبینید که بخواهید از بین اونها لوگو دلخواه خودتون رو انتخاب کنید، همهچیز توی این سایت به شما بستگی داره و شما یک بوم خالی برای طراحی توی دستتون دارید که میتونید از اون استفاده کنید و به لوگو موردپسند خودتون دست پیدا کنید.

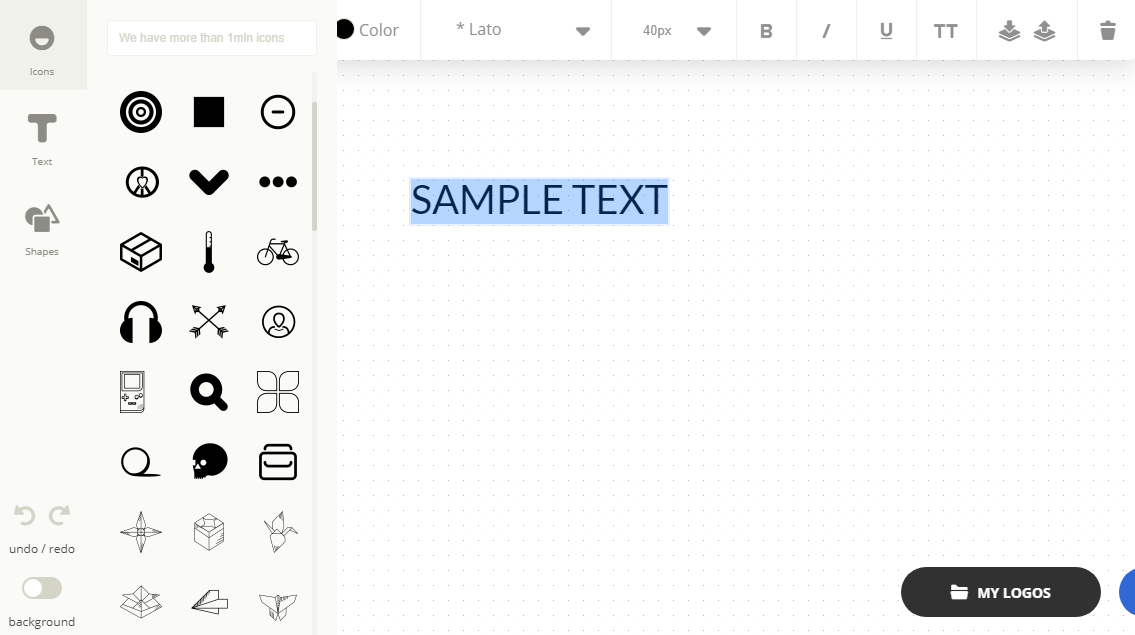
وقتی وارد سایت Ucraft’s Logo Maker شدید، باید روی گزینه “Create a logo” کلیک کنید؛ سپس شما به یک صفحهای برده میشید که میتونید توی قسمت سمت چپ چند تا گزینه ببینید؛ هر کدوم از این گزینهها، یک سری امکانات رو در اختیارتون قرار میده که میتونید با استفاده از اون، به لوگو دلخواه خودتون برسید.
مثلاً میتونید تعداد زیادی آیکون و نماد پیدا کنید و رنگ اونها رو هم بهدلخواه خودتون تغییر بدید.

درنهایت وقتی به لوگو دلخواه خودتون رسیدید، میتونید خیلی راحت اون رو دانلود کنید و از اون توی سایت خودتون استفاده کنید.
امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید. 🙂
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید