آموزش گام به گام طراحی سایت با وردپرس
[ad_1]
طراحی سایت دغدغه بسیاری از کسب و کارهای نوپا و قدیمی است. هر گاه از سرمایه لازم برای هزینه کردن بابت طراحی سایت برخوردار نباشی باید خودت دست به کار گردی و بعد از گذراندن آموزش های لازم برای بیزینست سایت راه اندازی کنی. باید خاطر نشان کرد که طراحی سایت جزو کارهایی است که از هر کسی بر نمی آید ولی با داشتن کمی دانش فنی و گذراندن یک یا چند دوره خوب و کاربردی در سایت هایی مثل فرادرس هر کسی که علاقمند به این موضوع باشد می تواند دست به طراحی سایت بزند.

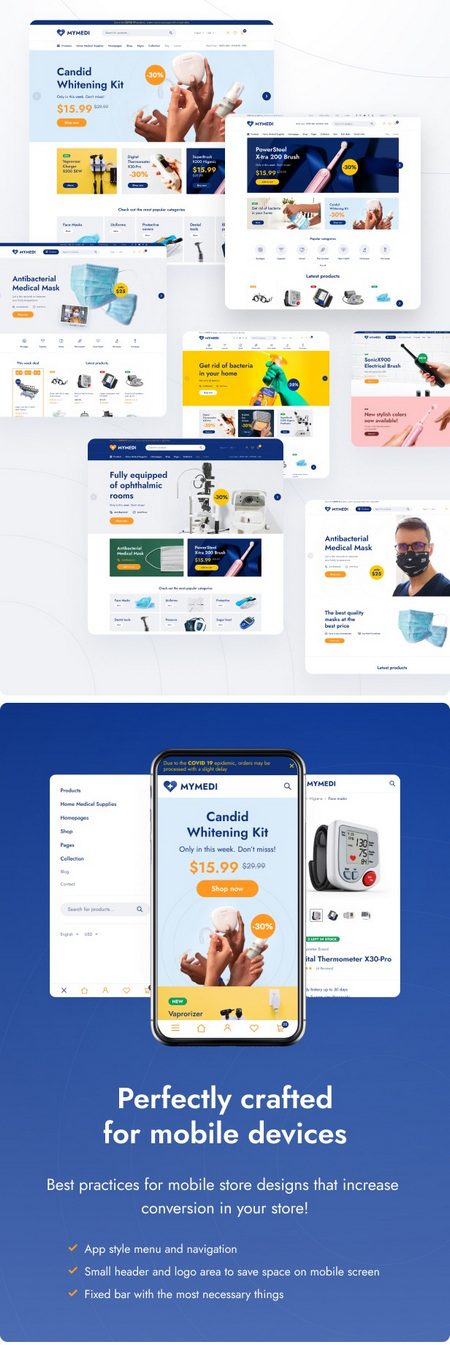
راحت ترین راه برای طراحی سایت، ساختن سایت با وردپرس است چرا که این نوع سایت برخلاف سایت های کدنویسی شده و اختصاصی بسیاری از مراحل را راحت کرده و قالب های آماده ای در دسترس افراد قرار می دهد. به علاوه این نوع سایتِ محتوا محور سیستم مدیریتی بسیار ساده ای دارد و ابزارهای زیادی برای رشد سایت بعد از طراحی در اختیار دارندگان آن قرار می دهد. سایت وردپرسی به کسب و کارهای نوپا و افرادی که سرمایه کمتری دارند محدود نمی شود بلکه بسیاری از شرکت های بزرگ نیز هنوز از سایت وردپرسی بهره می برند.
در ادامه به صورت ساده و مقدماتی به اصول طراحی و ساخت سایت با وردپرس می پردازیم. با ما همراه شوید.

اصول اولیه طراحی سایت چیست؟
وبسایت پایگاهی اینترنتی برای معرفی و اطلاع رسانی در خصوص یک محصول به شمار می رود. سایت ها به لحاظ مجازی جای فروشگاه ها و شرکت ها را گرفته اند و فضایی در شبکه اینترنت برای این منظور در اختیار محصولات و چیزهای ارائه شدنی قرار می دهند. آموزش طراحی سایت یا وب دیزاین مراحل مختلف لایه سازی صفحات وب همچون آهن کشی و ساخت دیوار یک ساختمان را در بر می گیرد.

ساختن یک سایت در بستر اینترنت از ۴ مرحله برخوردار است:
۱٫ طراحی وایر فریم
در قدم اول باید ببینیم چه انتظاری از سایتمان داریم! محصول یا خدماتمان چیست و در چه بستری بهتر ارائه می شود؟! برای این منظور لازم است که نقشه ای کلی پیاده کنیم و المان ها و عناصر مختلف را در آن پلان اولیه جای دهیم. به این مرحله طراحی وایرفریم می گویند.
۲٫ طراحی گرافیک سایت
در مرحله دوم باید برای گرافیک و ظاهر سایت با توجه به نقشه ای که در نظر داریم طرحی بیندیشیم. در سایت های کدنویسی این کار به عهده برنامه نویسان فرانت است ولی اگر آموزش وردپرس ببینید متوجه می شوید که در سایت وردپرس قالب های آماده ای وجود دارد که افراد را از برنامه نویسی بی نیاز می کند.
۳٫ کد نویسی وبرنامه نویسی
کد نویسی و برنامه نویسی در انواع سایت ها متفاوت است. سایت وردپرس از پیچیدگی کمتری در سیستم مدیریت محتوا و طراحی فریم ورک اختصاصی برخوردار است. با توجه به میزان هزینه و نیاز مشتری این مرحله متفاوت خواهد بود.
۴٫ راه اندازی سایت
بعد از گذراندن مقدمات طراحی سایت باید برای خرید هاست و سرور اقدام نمود. به عبارت دیگر باید فضایی برای ذخیره سازی سایت در اینترنت خریدای کرد. این مرحله را می توان با اجاره کردن یک مکان در پاساژ یا محله ای برای راه اندازی فروشگاه یا شرکت یا سازمان مقایسه کرد. در این مرحله نام دامنه سایت انتخاب می شود و بعد از پیکربندی سایت در معرض دیدعموم قرار می گیرد.
راه اندازی سایت با همه مراحلی که دارد، تنها قدم اول در راه اندازی کسب و کار اینترنتی است چرا که بعد از آن مدیریت و بهینه سازی آن اهمیت پیدا می کند. برای اینکه بتوان محصول و خدماتِ قرار گرفته در سایت را به دست مشتریان رساند و به عبارت دیگر مشتری ها را جذب کرد باید آموزش سئو را به صورت حرفه ای پشت سر گذاشت. سئو یا بهینه سازی سایت مبتنی بر اصولی است که به دیده شدن محصول و خدمات توسط مشتری کمک می کند. سئو کمک می کند که آنچه برای ارائه دارید در موتور جستجوی گوگل به نمایش در بیاید.

وردپرس چیست و چه کاربردی دارد؟
وردپرس نوعی سیستم مدیریت محتواست؛ به عبارت دیگر بسته ای نرم افزاری به صورت لایه باز و رایگان برای راه اندازی سایت است. وردپرس جزو CMS ها (Content Management System) به شمار می رود. CMS امکان ایجاد محتوا، اعمال تغییرات و حذف بخش هایی خاص از آن در وب سایت را بدون اینکه به تخصصی خاص و امکاناتی فنی در زمینه وب نیاز باشد، فراهم می کند.
زبان برنامه نویسی وردپرس PHP است و از پایگاه داده قدرتمند MySQL بهره می برد. همان طور که اشاره کردیم وردپرس نرم افزاری لایه باز محسوب می شود و این امکان را می دهد که به صورت رایگان آن را راه اندازی کرده و بنا به نیاز خود ویرایش و توسعه دهید. صاحبان سایت به راحتی می توانند به کدهای اصلی وردپرس دسترسی پیدا کرده و آن را از وب سایت اصلی وردپرس دانلود و راه اندازی کنند.
سئوی وردپرس که پیشتر به آن اشاره کردیم از دیگر انواع سایت ها آسان تر است چرا که سیستم وردپرس افزونه هایی برای بهینه سازی سایت دارد که کار را برای مدیریت محتوا آسان می سازد. افزونه یواست بر روی محتوای متنی، تصاویر و ویدئوها اعمال می شود و نکات لازم را تذکر می دهد تا تمام فاکتورها برای بهتر دیده شدن محتوا از سوی گوگل به کار گرفته شود. با این همه باید خاطر نشان کرد که سئو این روزها از افزونه های وردپرسی پیشرفته تر شده و حرفه ای ها چندان توجهی به این افزونه نمی کنند بلکه خودشان فاکتورهای لازم را به کار می گیرند.
چگونه سایت وردپرسی طراحی کنیم؟
بعد از انتخاب پلتفرم مناسب و نام دامین و هاست وقت آن می رسد که وب سایت خود را نصب، طراحی و ویرایش کنید. با کلیکی ساده وب سایت وردپرسی را روی هاست خریداری شده نصب و راه اندازی کنید. برای آموزش امنیت وردپرس می توانید از سایت فرادرس که در این زمینه مرجع معتبری به شمار می رود کمک بگیرید. همه مراحل ذکر شده در وردپرس آسان سازی شده و شیوه ای جهانی برای طراحی سایت محسوب می شود. تعداد نامحدودی قالب رایگان برای سیستم مدیریت محتوای وردپرس وجود دارد. از منابع رایگان آن ها می توان پوسته وردپرس فارسی را انتخاب کرده و شروع به کار نمود.
برای نصب سریع وردپرس مراحل زیر را انجام دهید:
- ۱٫با شناسه و رمزی که از شرکت هاستینگ گرفته اید به CPanel هاستینگ خود وارد شوید. عموما آدرس ورود به CPanel به این ترتیب است:
- www.yourname.com/cpanel
- ۲٫به کنترل پنل بروید و آیکون وردپرس را پیدا کنید.
- ۳٫روی نام دامین تان کلیک کنید.
- ۴٫ بر روی «نصب» کلیک کنید تا اطلاعات دسترسی به وب سایت جدید وردپرس خود را دریافت نمایید.
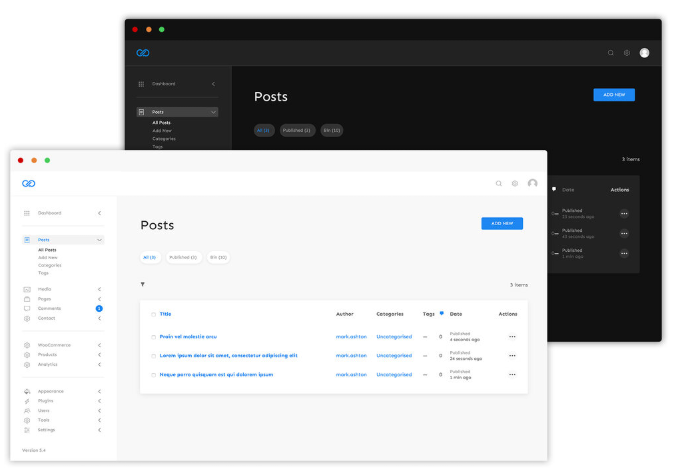
- ۵٫ به داشبورد وردپرس وارد شوید؛ برای سایت قالب و پوسته انتخاب کرده و نصب کنید.
- ۶٫ حالا برای ایجاد محتوا آماده هستید.
- ۷٫ در همان ابتدا افزونه های لازم را نیز نصب کنید.
بعد از راه اندازی سایت می توان افزونه (پلاگین) های لازم برای کارتان را که در مخزن خودِ وردپرس نیز عموما موجود است، به رایگان نصب کنید و برای مدیریت سایت از آن کمک بگیرید. با افزونه ها می توانید فرم های تماس، فرم های اشتراک، گالری عکس، سئوی یوآست و دیگر نیازهایتان را در وب سایت تان راه اندازی کنید.
در سایت فرادرس همه آموزش های لازم برای راه اندازی یک سایت وردپرس موجود است. می توانید وارد مجموعه آموزش های طراحی سایت شده و کامل ترین مجموعه های آموزشی در این زمینه را بیابید. در مجموعه آموزش های وردپرس مدرسان معتبر و قابل قبولی که در موسسات آموزشی مختلف فعالیت دارند، ویدئوهای آموزشی خود را در اختیار علاقمندان قرار داده اند.
[ad_2]
لینک منبع مطلب