UTM چیست؟ راهنمای کامل استفاده از UTM
[ad_1]
UTM چیست ؟ تعریف و کاربرد پارامترهای UTM در گوگل آنالیتیکس
برای رهگیری کاربران، بررسی رفتار آنها و همچنین مشخص نمودن بازده هر تبلیغ آنلاین و یا کمپین باید از UTM و گوگل انالیتیک استفاده کنید. زمانی که قصد انجام تبلیغات و یا برگزاری یک کمپین آنلاین را دارید باید بدانید در صورتی که نتوانید کاربرانی که از طریق لینک شما به سایت وارد شده اند را ردیابی نمایید و رفتار آنها را تحلیل کنید، در عمل صرفا بودجه ای را مصرف نموده و هیچ تصوری از بازده آن تبلیغات یا کمپین دیجیتال نداشته اید.

یکی از جنبه های بسیار مهم در بازاریابی اینترنتی، این است که بتوانیم میزان موفقیت خود را بررسی کنیم. مهم نیست که شما از چه ابزاری برای سنجش موفقیت تان استفاده می کنید و تنها نتایج استخراج شده مهم است. بعضی اوقات برای گرفتن نتایج بهتر بودجه خود را بیشتر کرده و حتی شخص جدیدی را برای بهبود وضعیت بازاریابی به استخدام در می آورید.ولی فراموش نکنید که استفاده از ابزار های مناسب هستند که شما را به هدف می رسانند.
Google Link Builder یکی از ابزار هایی است که به کمک آن می توانید کد هایی (UTM Codes) به آخر لینک های خود اضافه کنید تا بتوانید جریان ورودی مخاطبان خود را ردیابی کنید.
UTM چیست؟
UTM مخفف عبارت Urchin Tracking Module است. Urchin یک شرکت نرمافزاری بود که در سال ۲۰۰۵ توسط گوگل خریداری شد و نرم افزاری که آنها ساخته بودند تبدیل شد به چیزی که ما امروز آن را با نام Google analytic میشناسیم.
UTM قطعه کدیست که در انتهای هر لینکی که میخواهید آمار ورودی به سایت و سایر گزارشات را به دست بیاورید قرار میگیرد. این قطعه کد اطلاعات مختلفی را به گوگل آنالیتیک ارسال میکند و در آنجا همه اطلاعات جمع شده و در قالب یک گزارش جامع در اختیار ما قرار میگیرد.
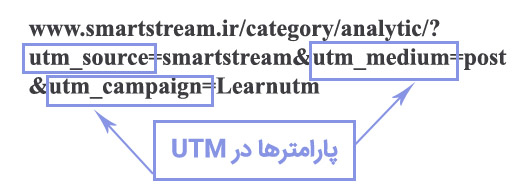
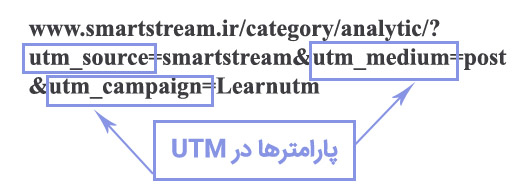
نمونه لینکی که UTM هم به آن اضافه شده است را ببینید:
http://www.example.com/?utm_source=facebook&utm_medium=cpc&utm_campaign=winterfestivel
UTM چه اطلاعاتی را به ما نشان میدهد؟
گفتیم که UTM اطلاعات مختلفی را به گوگل آنالیتیک ارسال میکند و در آنجا همه گزارشات را میتوانیم ببینیم اما سئوالی که وجود دارد اینست، ما با این گزارشات به چه چیزی میخواهیم برسیم؟ اگر ندانیم گزارشات را برای چه میخواهیم دیگر چه معنی دارد که از UTM استفاده کنیم!
UTM عمدتا به سه سئوال پاسخ میدهد و فکر میکنم هر کس که در حوزه دیجیتال مارکتینگ فعالیت میکند بیشتر فعالیتهایش صرف پاسخ دادن به این سه سئوال باشد:
- ترافیک به دست آمده از کجا آمده است؟
- ترافیک چگونه به من رسیده است؟
- چرا ترافیک به من رسیده است؟
UTM به این سه سوال اساسی پاسخ میدهد اما در کنار این نیز میتوانیم اطلاعات جزئیتر مثل اینکه هر نفری که وارد سایت شده چند صفحه را مشاهده کرده است ، چند دقیقه در سایت سپری کرده و Bounce Rate اش چقد بوده است نیز مشاهده کنیم. (واسه Bounce rate ترجمه درستو حسابی ندارم شاید بد نباشه بهش بگیم نرخ فرار)
گفتیم اطلاعات به گوگل آنالیتیک ارسال میشود اما چطور ارسال میشود؟
هر UTM از پنج پارامتر تشکیل میشود که هر کدام معنای مختلفی دارند. از این پنج پارامتر سه تای آن اجباری و دوتای دیگر اختیاری است. این پنج پارامتر:
- Source (utm_source)
- Medium (utm_medium)
- Campain (utm-campain)
- Content (utm_content) (اختیاری)
- Term (utm_term) (اختیاری)
پارامتر source نشان میدهد ترافیکی که دریافت کردیم از کجا بوده است مثلا از گوگل، فیسبوک ،خبرنامه، تلگرام ، فولان مجله خبری ، فولان سایت تبلیغاتی و …
پارامتر medium نشان میدهد ما از چه نوع لینکی استفاده کردهایم یعنی اگر لینکمان را برای تبلیغات کلیکی در نظر گرفتهایم مقدار پارامتر medium میتواند cpc باشد یا اگر لینکمان یک تبلیغ بنری است مقدار Medium را Banner بگذاریم.
پارامتر campain نشان میدهد، لینک متعلق به کدام کمپین است. مثلا اگر فروشگاه اینترنتی دارید و میخواهید کمپین زمستان بگذارید، مقدار پارامتر campain کلمه winter باشد بهتر است. اینطوری اگر چند ماه از کمپینتان بگذرد متوجه خواهید شد، لینک برای کدام کمپین بوده است.
از پارامتر term وقتی استفاده میکنیم که از paid search استفاده کرده باشیم و با کلماتی که مد نظر ماست وارد سایت شده اند.
از پارمتر content وقتی استفاده کنیم که برایمان مهم باشد که بفهمیم، مثلا قسمت هدر سایت کلیک بهتری میخورد یا قسمت کنار سایت. هر دو لینک یعنی هدر و کنار اشاره به یک مقصد دارند. وقتی ما در گوگل آنالیتیک گزارشات را ببینیم میتوانیم بفهمیم لینک هدر افرادی بیشتری به مقصد هدایت کرده یا قسمت کنار. برای آزمایشات A/B هم میتوانیم استفاده کنیم.

ساخت UTM گوگل انالیتیک :
برای ایجاد یک UTM باید وارد URL Builder شوید که برای دستیابی به آن آدرس مناسب و کوتاهی وجود ندارد و از طریق سرچ عبارت URL Builder میتوانید مسیر ورود به آن را بیابید که در واقع به URL زیر میرسید.
https://ga-dev-tools.appspot.com/campaign-url-builder/

-
روش های دیگر ساخت UTM چیست ؟
هم میشود به صورت دستی UTM را نوشت هم میتوان از ابزارهایی استفاده کرد که ما مقدار پارامتر را به آن بدهیم و او UTM را برای ما بسازند. یکی از ابزارهای خوبی که میتوانید استفاده کنید appspot.com است که البته به خاطر تحریم ما رو مورد لطف خودشون قرار دادن و بدون تکنیکهای عبور از فیلتر! باز نمیشود.
اگر برای دسترسی به اون سایت محدودیت دارید از raventools استفاده کنید. از افزونه گوگل کروم Effin Amazing نیز میتوانید استفاده کنید.
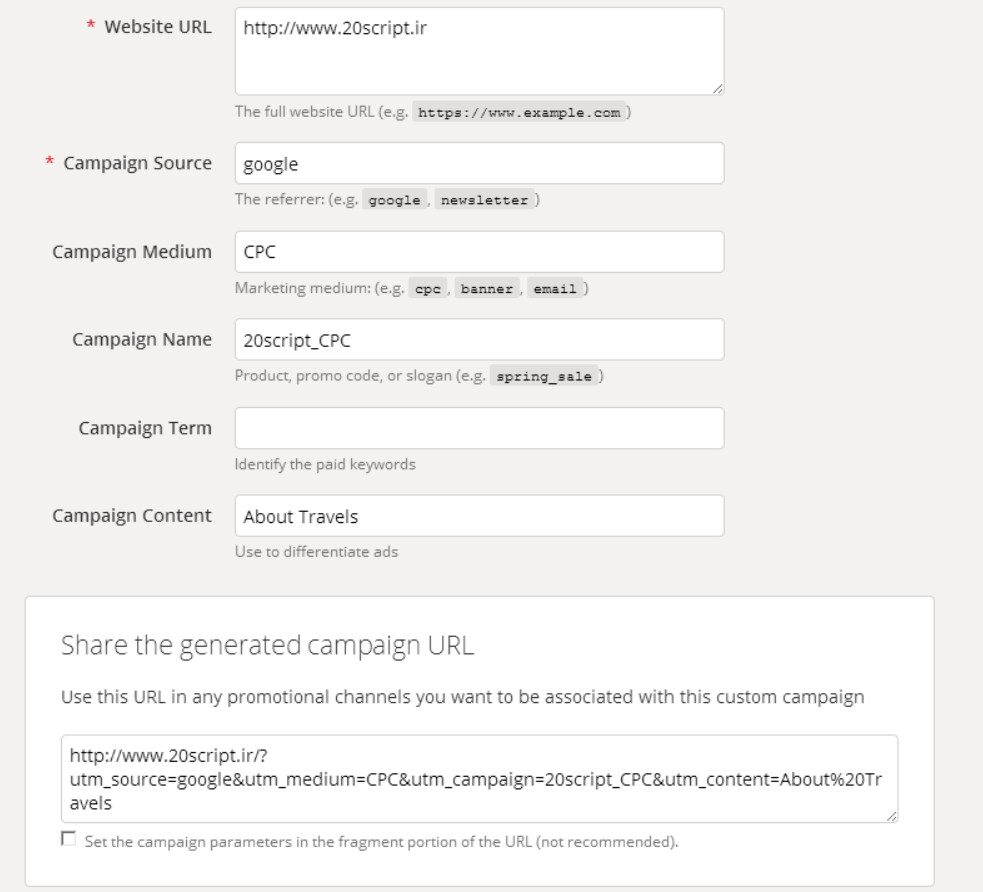
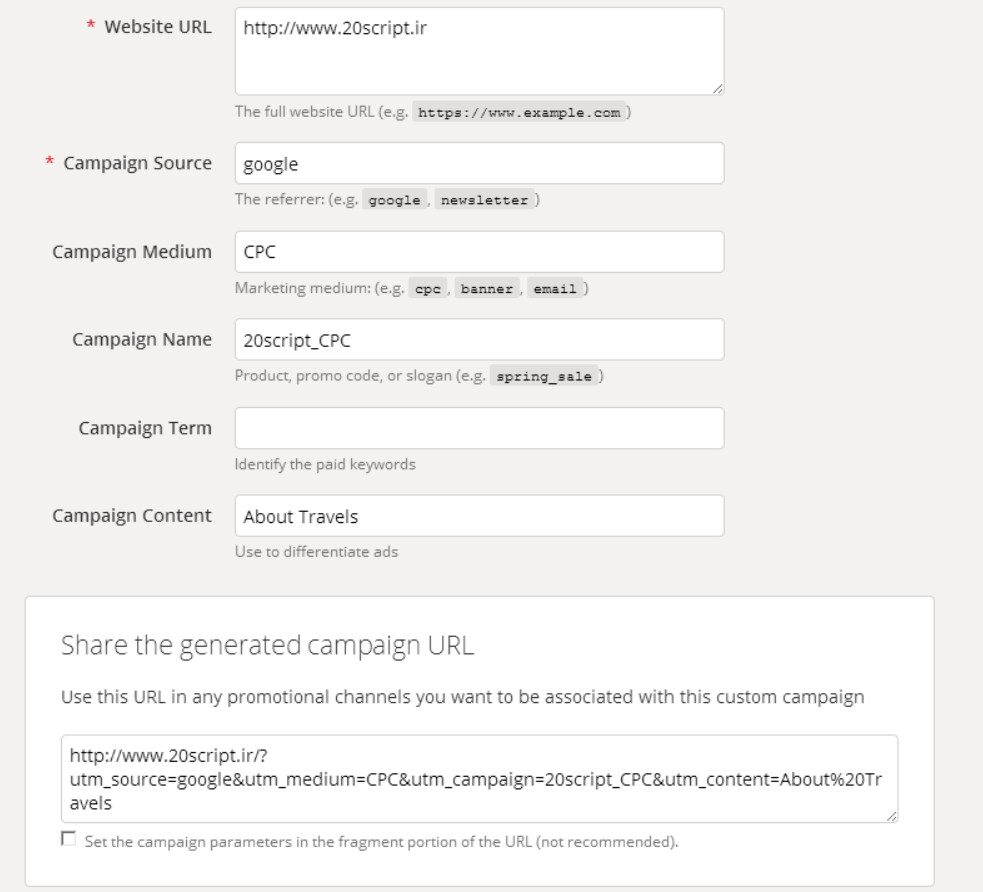
در جدول زیر توضیحات مربوط به هر یک از این آیتم ها همراه با مثال آورده شده است تا نحوه تکمیل نمودن موارد را بیاموزید :
| عنوان : |
توضیحات : |
مثال : |
| Website URL |
آدرس وبسایت خود و یا صفحه خاصی از وبسایتتان که میخواهید کاربر با کلیک بر روی لینک یا بنر تبلیغاتی شما، مستقیما وارد آن شود را وارد کنید |
www.20script.ir |
| Campaign Source |
مشخص کنید افرادی که از طریق این لینک وارد سایت شما میشوند از چه منبعی وارد شده اند |
Google , newsletter, blog, telegram, Instagram |
| Campaign Medium |
نوع کمپین یا تبلیغات خود را تعیین کنید |
ppc, banner, article, email |
| Campaign Name |
نامی برای کمپین یا آگهی خود انتخاب کنید که با دیدن آن متوجه شوید این لینک مربوط به کدام کمپین است |
|
| Campaign Term |
در صورتی که این لینک را برای استفاده در تبلیغات گوگل ادوردز ایجاد میکنید، کلمه یا کلمه های کلیدی مورد نظر را وارد کنید |
حمل کالا+خرید از خارج |
| Campaign Content |
این مورد در A/B Test و تبلیغات محتوا محور کاربرد دارد و باعث میشود بین دو لینک که به یک صفحه یکسان اشاره دارند ، تفاوت ایجاد شود |
Logolink OR Textlink |
مشاهده و کوتاه نمودن UTM :
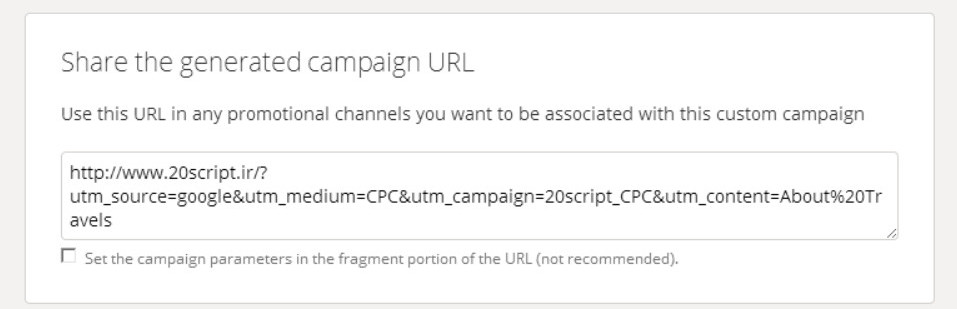
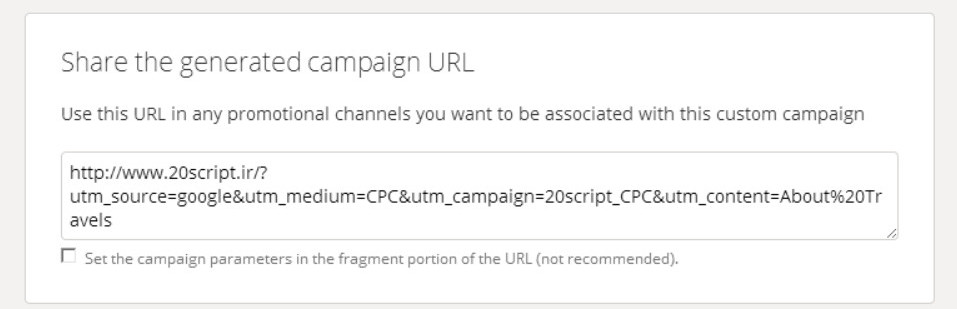
بعد از وارد نمودن همه موارد لازم، URL Builder یک لینک ایجاد نموده و در اختیار شما قرار میدهد که در تصویر زیر نمونه ای از آن را مشاهده میکنید :

در صورت تمایل میتوانید به منظور زیبایی بصری لینک ایجاد شده، با کلیک بر روی گزینه Convert URL to Short Link آن را کوتاه تر کنید. لینک به دست آمده را در تبلیغات و یا کمپین مورد نظرتان استفاده کنید.
نحوه استفاده از UTM در گوگل آنالیتیکس
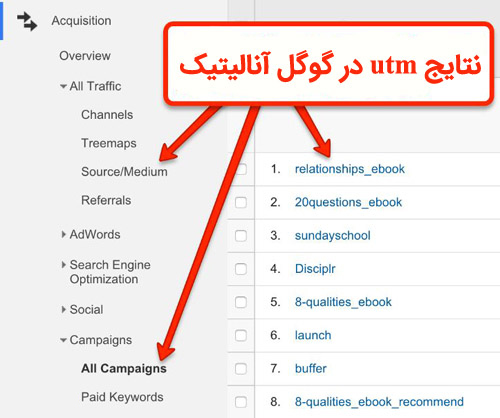
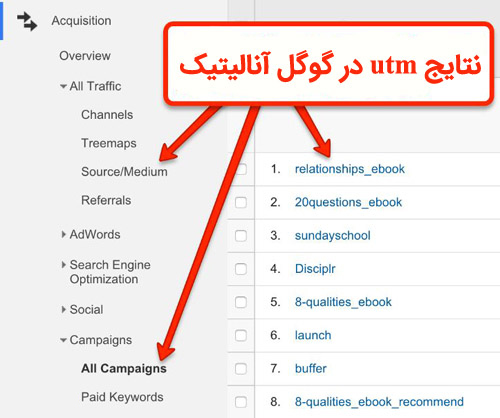
در اینجا مکانهای مختلفی برای یافتن اطلاعات UTM در بخش داشبورد گوگل آنالیتیکز وجود دارد:
- ۱٫ Acquisition > All Traffic > Source/Medium
- ۲٫ Acquisition > Campaigns > All Campaigns

چیزی که برای هر دیجیتال مارکتر مهم است اندازهگیریست و فقط با همین اندازهگیریست که میتونیم بفهمیم کمپینهای ما یا لینکهای به اشتراک گذاشته شده در شبکه های اجتماعی یا حتی تبلیغات ما چقدر موثر بوده است. حالا هر زمان که افراد بر روی این لینک کلیک میکنند، گوگل آنالیتیکز فورا مقادیر را در هر پارامتر UTM به هر چیز قابل خواندن در گوگل آنالیتکز ترجمه میکند.
۳ پرسش اساسی که یک لینک UTM میتواند پاسخ دهد:
هنگامیکه همه پارامترهای UTM اضافه شد، یک لینک باید قادر باشد کمک کند تا برخی سؤالات اساسی را در مورد ترافیک وب شما پاسخ دهد:
- ترافیک از کجا میآید؟
- چطور ترافیک دریافت میشود؟
- چرا ترافیک به سمت من میآید؟
پارامترهای UTM در گوگل آنالیتیک شامل ۵ نوع اطلاعات هستند که ۳ مورد از آنها مورد نیاز و ۲ مورد اختیاری است.
موارد مورد نیاز:
- منبع (source): توصیف میکند از کجا ترافیک میآید؛
- رسانهها (medium): برای توصیف عنصر خاصی استفاده میشود. برای مثال ممکن است اشاره به مکان یا سایز بنر کند؛
- کمپین (campaign): این اشاره به کمپینهای کلی که در حال اجرا هستند میکند.
موارد اختیاری:
واژه (term): برای پرداخت هزینه به جستجوهایی استفاده میشود که برای تعیین کلمه کلیدی خاصی که برای مناقصه روی تبلیغات خاصی گذاشته میشود. برای مثال یک تبلیغات برای خدمات سئو به اینصورت تگ گذاری میشود: utm_term=seo_services
محتوا (content)
چگونه UTMهای رسانههای اجتمای را در گوگل آنالیتکز ردیابی کنیم؟
هنگامیکه تگ گذاری و ردیابی لینکهای خود را با UTMها انجام دادید، میتوانید با استفاده از گوگل آنالیتیکز متوجه شوید از کجا ترافیک شما میآید. با استفاده از گوگل آنالیتیکز میتوانید سازماندهی و بررسی این UTMها را بدانید. بنابراین میتوانید کمپین UTM، منبع و رسانهها را از داشبورد گوگل آنالیتیکز مشاهده کنید. میتوانید به روشی که در زیر گفته شده اطلاعات را مشاهده کنید:
- Go to Acquisition > Campaigns > All Campaigns
- کلیک کنید تا مقادیر اولیه کمپین، منبع (Source) و رسانهها (Medium)
چه موقع باید از پارامترهای UTM استفاده کرد (کاربرد پارامترهای UTM) ؟
همانطور که قبلا ذکر شد، پارامترهای UTM برای ردیابی عناصر مختلف در استراتژی بازاریابی آنلاین برای تعیین اینکه مؤثرترین تکنیکها چیست استفاده میشود. این پارامترها میتوانند دارای برخی از کاربردها باشند:
راههای مختلفی وجود دارند که پارامترهای UTM میتوانند در رسانههای اجتماعی استفاده شوند. برای مثال میتوانید لینکی را برای وبسایت، در هایلایت پروفایل خود به عنوان بخشی از پروفایل خود تگ کنید و سپس URL را در پستهای خود با پارامترهای UTM مختلف تگ کنید. این کار منجر به تعیین اینکه لینکها در پستها و پروفایل شما مؤثر هستند استفاده میشود.
پتانسیل استفاده از پارامترهای UTM در خبرنامه ایمیلی، باعث می شود که شما نه تنها ردیابی کنید که خبرنامه چه ترافیکی به وبسایت شما میآورد بلکه بدانید چه عناصری هستند که بیشترین فایده را برای خبرنامه شما دارند. همچنین استفاده از پارامترهای UTM در امضای ایمیلی شما با ارزش است.
تگ گذاری بنرها و تبلیغات که بر روی سایتهای خارجی قرار میدهید نه تنها اجازه میدهد که نظارت کنید چه سایتهایی بیشترین ترافیک را به وبسایت شما میآورند بلکه تعیین میکند چه کاریابی (placement)، اندازه، طراحی و هر متغیر دیگری برای استراتژی بازاریابی آنلاین شما بیشترین تأثیر را دارد.
اگر در حال راهاندازی یک محصول جدید هستید، مثلا بنری در بالای صفحه اصلی خود دارید و یک لینک متنی در مقاله در پایین صفحه اصلی؛ هر دو آنها منجر به نشان دادن محصول جدید شما میشوند. اما چطور میتوانید لینکی که بیشترین تأثیر را دارد بشناسید: یعنی بنر تأثیر دارد یا لینک متنی؟ آیا استفاده از پارامتر UTM درست است؟ خیر اشتباه است، هرگز نباید از پارامترهای UTM برای ردیابی کمپینهای داخلی استفاده کنید؛ به این دلیل که هر زمان لینکی که شامل پارامتر UTM باشد کلیک شود یک بازدید جدید حساب میشود، بنابراین باعث افزایش حساب بازدید شما همراه با تغییر کامل نظم دادهها میشود.
میتوان اینطور نتیجه گیری کرد که تا جایی که ممکن است هر لینک خارجی که اشاره به وبسایت شما دارد تگ گذاری شود؛ بنابریان میتوانید تعیین کنید از کجا ترافیک شما میآید و چه عناصر بازاریابی آنلاینی بیشترین تأثیر را برای شما دارند. با توضیح داده شده حالا میدانید که چگونه تگهای UTM استفاده میشود، در نتیجه با استفاده از آنها میتوانید همه ترافیک خود را ردیابی کنید.
این نوشته UTM چیست؟ راهنمای کامل استفاده از UTM برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب