- تاریخ : 13th می 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 199 نمایش
حذف یک صفحه سایت از نتایج گوگل
[ad_1]
از وردپرس بهعنوان یک سیستم نرمافزاری تحت وب برای مدیریت محتوا استفاده میشود. پس باید بتوانید کنترل کاملی روی محتوای سایت خود داشته باشید. حتی اگر بخواهید بخشی از محتوای موجود در سایت خود را پنهان کنید. در واقع منظور این است که بخشی از محتوای سایت خود را در نتایج گوگل مخفی کنید. ما در این مقاله راههای مختلف حذف یک صفحه سایت از نتایج گوگل را به شما آموزش میدهیم.
حذف یک صفحه سایت از نتایج گوگل با یوست
وردپرس امکانات مختلف و متعددی را به طور پیشفرض شامل میشود. اما در انجام برخی کارها باید از افزونههای مختلفی که برای آن کار وجود دارد استفاده کنیم. اولین و سادهترین روش برای مخفی کردن برخی محتوای سایت استفاده از افزونههایی است که این کار را انجام میدهند. این محتوا با توجه به انتخاب شما هر چیزی میتواند باشد. از یک مطلب خاص که نمیخواهید آن را در اختیار عموم قرار دهید گرفته تا برگههایی که حس میکنید نیازی به نمایش آنها نیست.
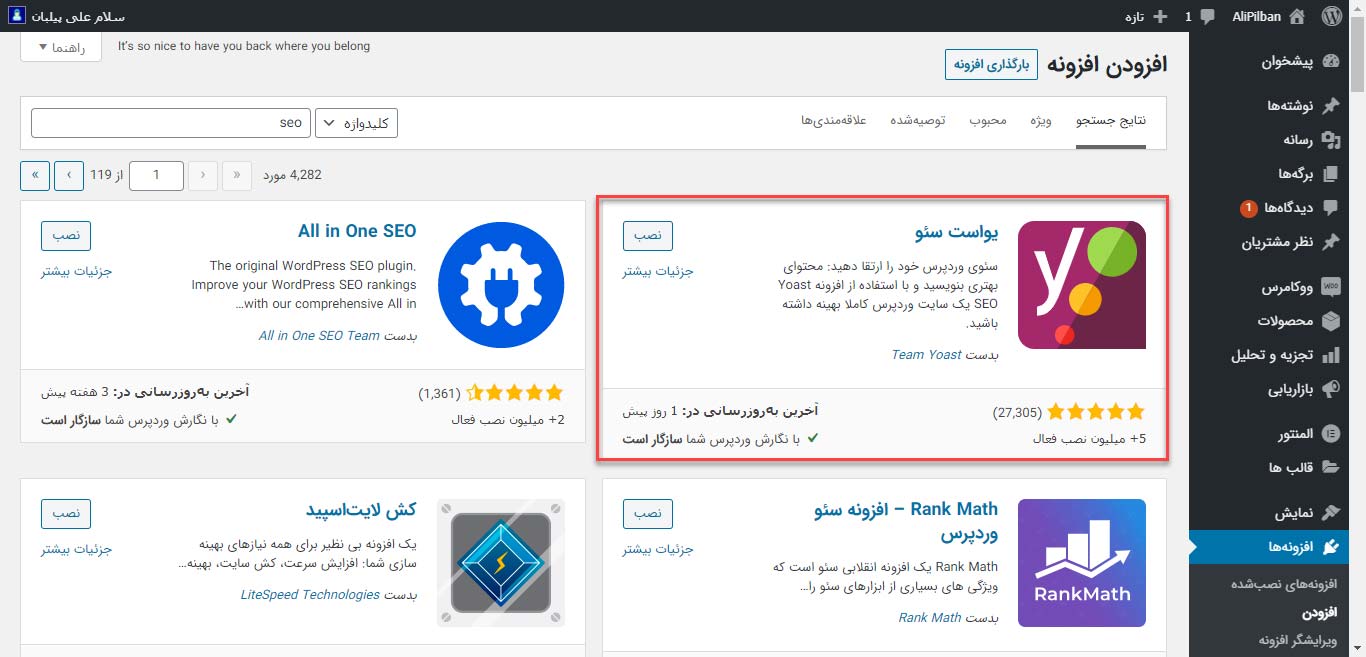
افزونهای که ما به شما پیشنهاد میکنیم افزونه Yoast SEO است. در مرحله اول مثل هر افزونه دیگری، آن را نصب و مراحل فعالسازی آن را انجام دهید.

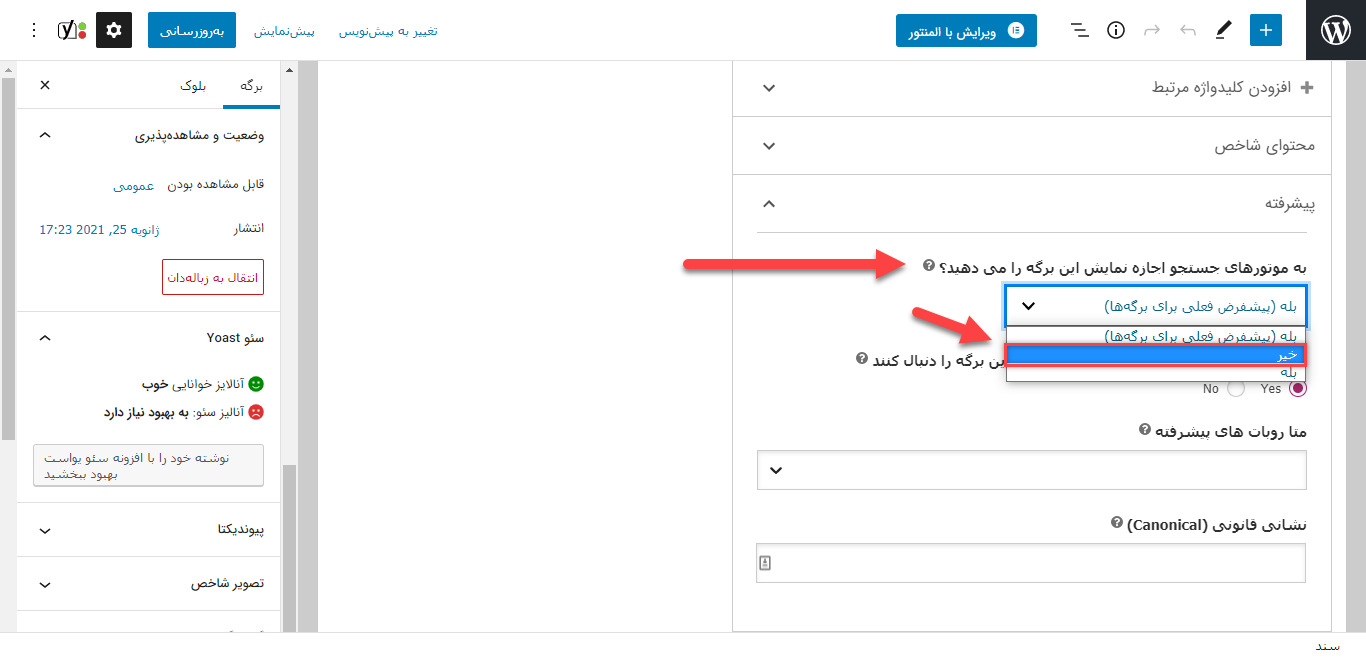
سپس در پیشخوان وردپرس وارد منوی “برگهها” شوید. برگهای که قصد مخفی کردن آن را دارید؛ باز کنید. در قسمت پایینی صفحه، نام افزونه Yoast SEO را مشاهده خواهید کرد. وارد تنظیمات قسمت سئو شوید. قسمتی به نام “به موتورهای جستجو اجازه نمایش این برگه را میدهید؟” روبهروی شما است. روی آن کلیک کنید و از منوی کشویی، گزینه خیر را انتخاب کنید. پس از بهروزرسانی متوجه میشوید که برگه منتخب شما از خزندههای موتور جستجو، مخفی میماند.

استفاده از فایل robots.txt
برای استفاده از این روش نیاز به ویرایش فایل robots.txt است. اگر یک فرد مبتدی در کار با وردپرس هستید. این روش برای شما پیشنهاد نمیشود. چرا که وارد کردن دستورالعملهای اشتباه میتواند تأثیر منفی و بدی بر روی سئوی وبسایت شما بگذارد. این فایل که نمونهای از فایلهای پیکربندی است، بر روی ریشه و بیس سایت شما کار میکند. در واقع این فایل به شما این امکان را میدهد که دستورالعملهای مربوط به موتورهای جستوجو را تنظیم کنید.
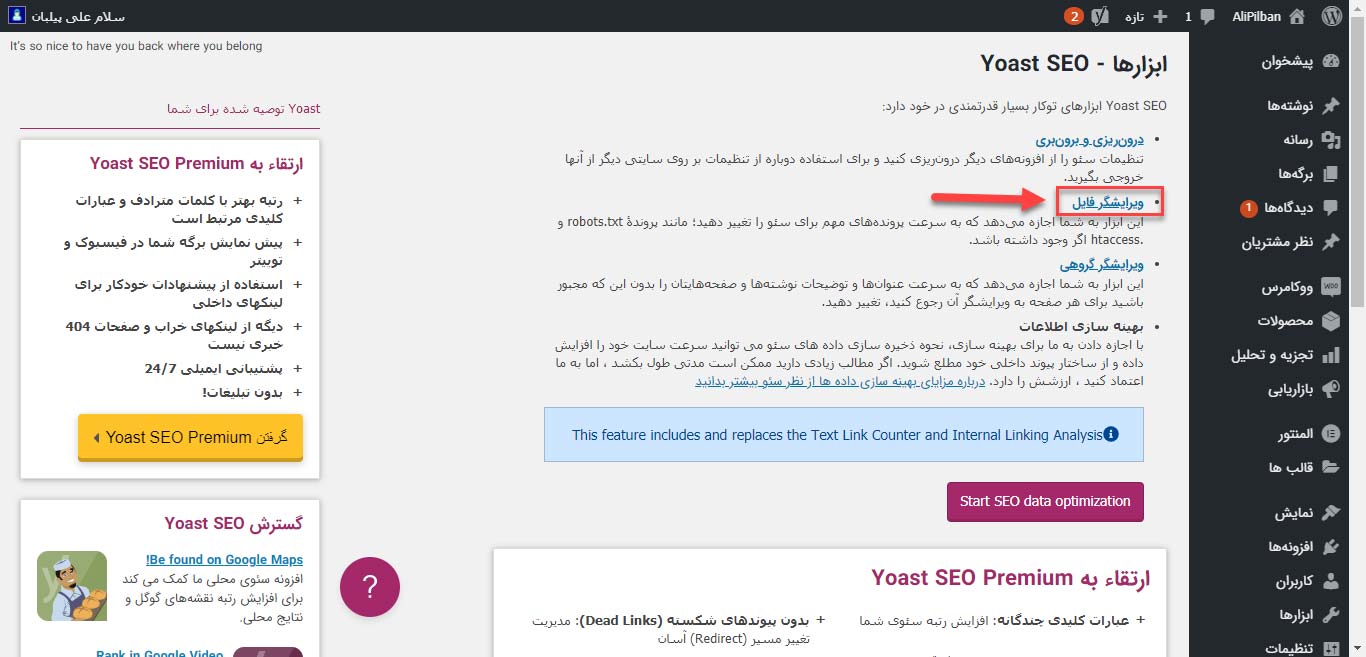
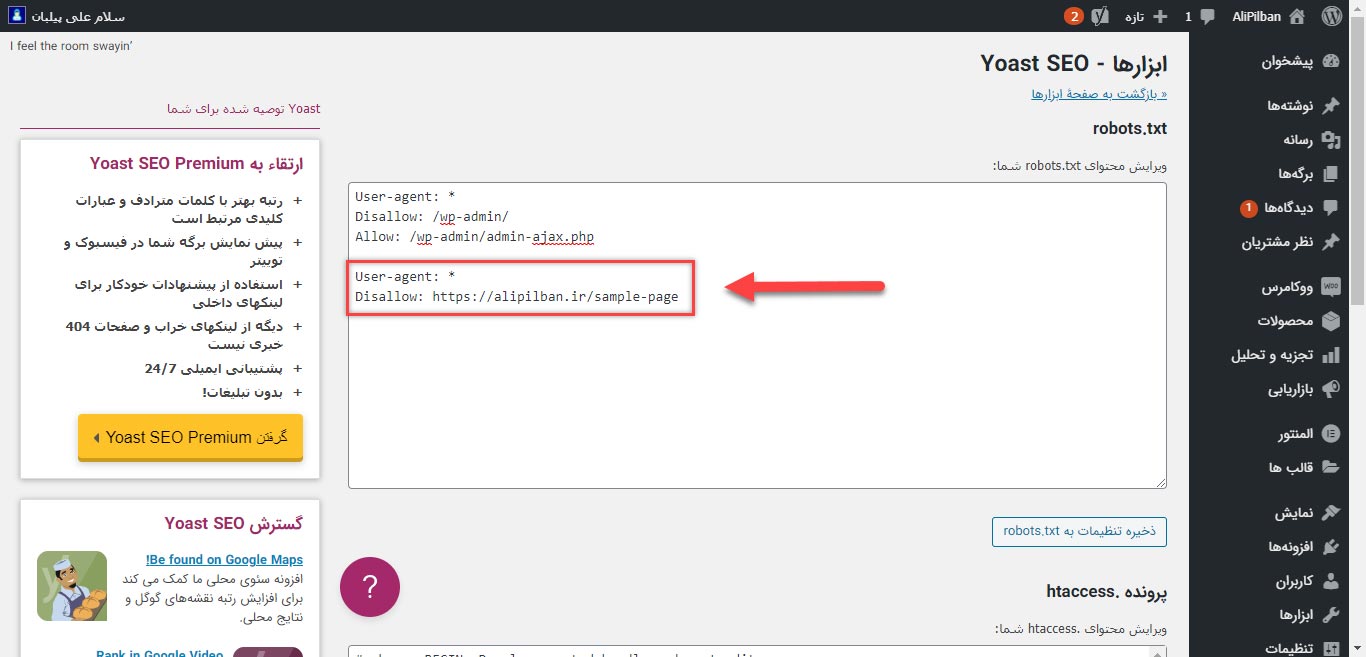
برای آغاز کار با این روش، ابتدا افزونه Yoast SEO را نصب و فعالسازی کنید. سپس از منوی “سئو” روی گزینه “ابزارها” کلیک کنید. حالا از این بخش برای اینکه بتوانید robots.txt را ویرایش کنید باید روی گزینه “ویرایشگر فایل” کلیک کنید.

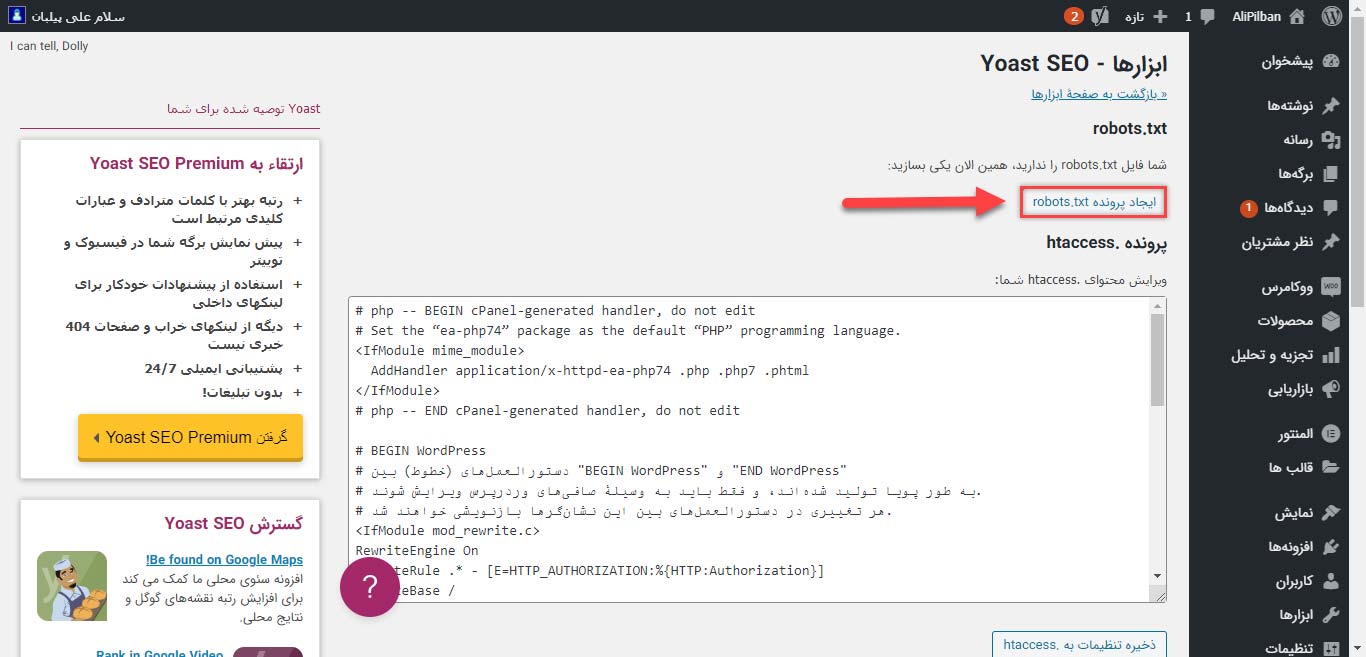
در صورتی که شما فایل Robots.txt را ندارید، به راحتی با کلیک بر روی دکمه “ایجاد پرونده Robots.txt” میتوانید آن را بسازید و ویرایش کنید.

پس از ایجاد فایل Robots.txt، کدهای زیر را اضافه کنید.
User-agent: *
Disallow: /your-page/
در ادامه خط اول باید رباتهای مورد نظرتان را انتخاب کنید. اگر از ستاره استفاده کنید، تمام رباتها را در برخواهد گرفت. در خط بعدی آدرس URL صفحه مورد نظر خود را وارد کنید. در واقع باید آدرس URL خود را پس از “:Disallow” تایپ کنید. توجه داشته باشید که حتما پس از اعمال تغییرات انجام شده، روی دکمه “ذخیره تنظیمات به Robots.txt” کلیک کنید.

معایب استفاده از فایل robots.txt
فایل robots.txt از دسته فایلهایی است که در دسترس عموم است و هرکسی میتواند کدهای موجود در آن را ببیند. مورد بعدی این است که گاهاً بعضی از موتورهای جستوجو بدون اهمیت به فایل robots.txt محتوای شما را در اختیار کاربران قرار میدهند. پس نمیتوان تضمین کرد که فایل مخفی بماند. معمولاً اینگونه اتفاقات برای رباتهای رخ میدهد که بدافزار هستند و هدف آنها سرقت اطلاعات سایت مثل ایمیلها و نامهای کاربری و مواردی از این قبیل است.
حذف صفحات از نتایج گوگل بدون نصب افزونه
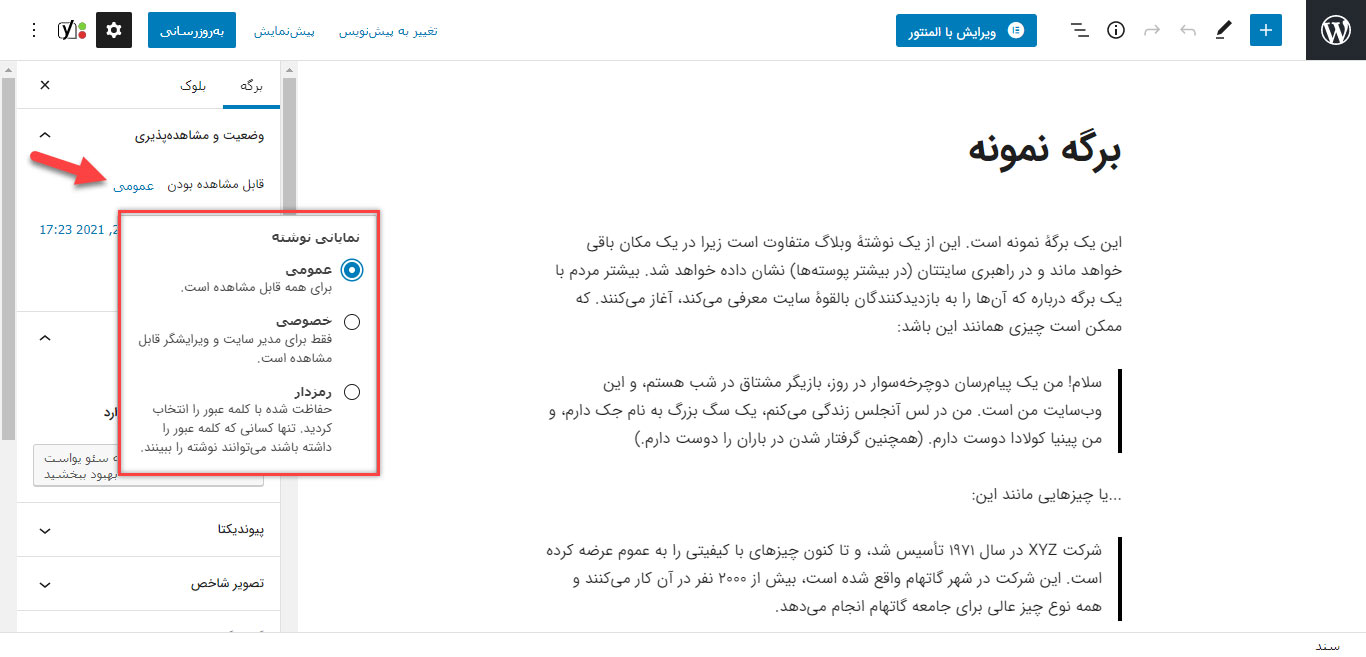
روش بعدی که برای شما توضیح خواهیم داد؛ استفاده از رمز عبور است. این روش بسیار ساده است. دیگر نیازی به نصب افزونه یا افزودن کد نیست. بلکه شما با استفاده از این روش، فایلهای موردنظرتان را رمزگذاری میکنید و فقط به کاربرانی که خودتان میخواهید اجازه دسترسی که همان رمز عبور است، را میدهید. قابلیت رمزگذاری، از ویژگیهای خود وردپرس است. شما زمانی که وارد بخش ویرایش برگه میشوید، در سمت چپ گزینهای به عنوان “قابل مشاهده بودن: عمومی” را مشاهده میکنید. روی کلمه عمومی کلیک کنید تا منوی کشویی برای شما باز شود.

در این بخش سه گزینه عمومی، رمزدار و خصوصی را مشاهده میکنید. اگر میخواهید برگه به همه نمایش داده شود، روی عمومی قرار دهید. اگر برگه را برای افراد خاصی مثل نویسندههای سایت میخواهید به اشتراک بزارید، روی خصوصی قرار دهید. همچنین اگر فقط برای کاربرانی است که رمز عبور را در اختیار دارند، گزینه رمزدار را انتخاب کنید. رمز را میتوانید در همان بخش مشاهده یا در صورت تمایل، ویرایش کنید. اکنون میتوانید مشاهده کنید که هر فردی که درخواست ورود به آن برگه را داشته باشد باید پیش از ورود رمز عبور را وارد کند.
آنچه آموختید
شما در این مقاله با سه راه برای مخفی کردن یا عدم نمایش محتوای سایت در نتایج گوگل آشنا شدید. این انتخاب شما است که با توجه به تواناییهای شخصی خود و توضیحات داده شده کدام روش را انتخاب کنید. البته بهتر از پیش از آغاز کار خود همه مزایا و معایب هر روش را بررسی کنید تا دچار اشتباه نشوید. امید داریم که این مطالب برای شما مفید واقع شده باشد و توانسته باشید به خوبی از آن استفاده کنید.
نوشته حذف یک صفحه سایت از نتایج گوگل اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب