تنظیمات محصولات مرتبط در ووکامرس
[ad_1]
همونطور که میدونید ووکامرس یک افزونه فروشگاهساز اینترنتی هست که به شما کمک میکنه روی وردپرس فروشگاه خودتون رو بسازید. کاربران زیادی از این افزونه استفاده میکنند. این افزونه بسیار قدرتمند بوده و بسیاری از فروشگاههای اینترنتی توسط اون ساختهشده است. ووکامرس قابلیتهای متفاوتی رو در اختیار کاربران خود قرار میدهد که ما سعی میکنیم اونها رو برای شما توضیح دهیم. به این صورت شما میتونید بهراحتی این فروشگاهساز رایگان رو روی سایت خودتون نصب کنید و از قابلیتهای بسیار ویژه و خوب اون استفاده کنید. شما میتونید هر نوع فروشگاهی رو با استفاده از اون بسازید و محصولات خودتون رو بفروش برسونید. یعنی در هنگام ایجاد فروشگاه، شما هیچگونه محدودیتی ندارید. یکی از قابلیتهای ووکامرس که باید تنظیم کنیم، تنظیمات محصولات مرتبط در ووکامرس است.
شما توسط این فروشگاه ساز میتونید هم محصولات فیزیکی و هم محصولات دانلودی خودتون رو به فروش برسونید. بنابراین یک پلاگین بسیار کاربردی و مفید هست که به شما پیشنهاد میکنیم اگر قصد ساخت یک فروشگاه اینترنتی رو دارید حتماً از اون استفاده کنید.
برای فهمیدن قابلیتهای اون هم فقط کافیه مقالههای موجود در بیست اسکریپت رو دنبال کنید تا بتونید بهراحتی با این سیستم کار کنید و از کار کردن با اون لذت ببرید. امروز ما قصد داریم نحوه نمایش محصولات مرتبط در ووکامرس رو به شما کاربران عزیز آموزش بدهیم. پس اگر تمایل به یادگرفتن این قسمت از ووکامرس رو دارید با ما همراه باشید.
تنظیمات محصولات مرتبط در ووکامرس
نحوه دستهبندی کردن و قرار دادن محصولات در فروشگاه بسیار مهم هست و شما میتونید با استفاده از یک دستهبندی اصولی تأثیر زیادی بر ذهن مشتری بگذارید. در هنگام قرار دادن محصولات در کنار یکدیگر باید دقت داشته باشید. شما باید کاری کنید که مشتری هنگام ورود به فروشگاه شما سردرگم نشده و بهراحتی بتونه خرید خودش رو انجام بده.
یکی از قابلیتهای خوبی که ووکامرس در اختیار شما قرار میده دستهبندی محصولات هست. شما باید سعی کنید محصولات مرتبط با یکدیگر رو در کنار هم قرار بدید. این کار باعث این میشود که کاربر تجربه کاربری خوبی در سایت داشته باشد و از سایت راضی باشد. در ووکامرس میتوانید محصولات رو به سه روش به یکدیگر مرتبط کنید. درواقع با استفاده از بیشفروشها، فروش مکمل و داشتن دستهبندی و برچسبهای مشابه امکان انجام این کار برای کاربران ووکامرس وجود دارد.
محصولات مرتبط یعنی محصول اصلی رو ارائه دهید و کنار محصول، به فرض مثال لوازم جانبی محصول موردنظر رو همراه با قیمتهای جداگانه قرار دهید. همچنین برخی مواقع شما میخواهید که محصولاتی که دارای تخفیف ویژه هستند رو در کنار هم به کاربران نمایش بدید.
اضافه کردن UpSell و Cross Sell به یک محصول
درصورتیکه بخواهید قابلیت محصولات مرتبط رو به محصولات خود اضافه کرده از روش زیر استفاده کنید:
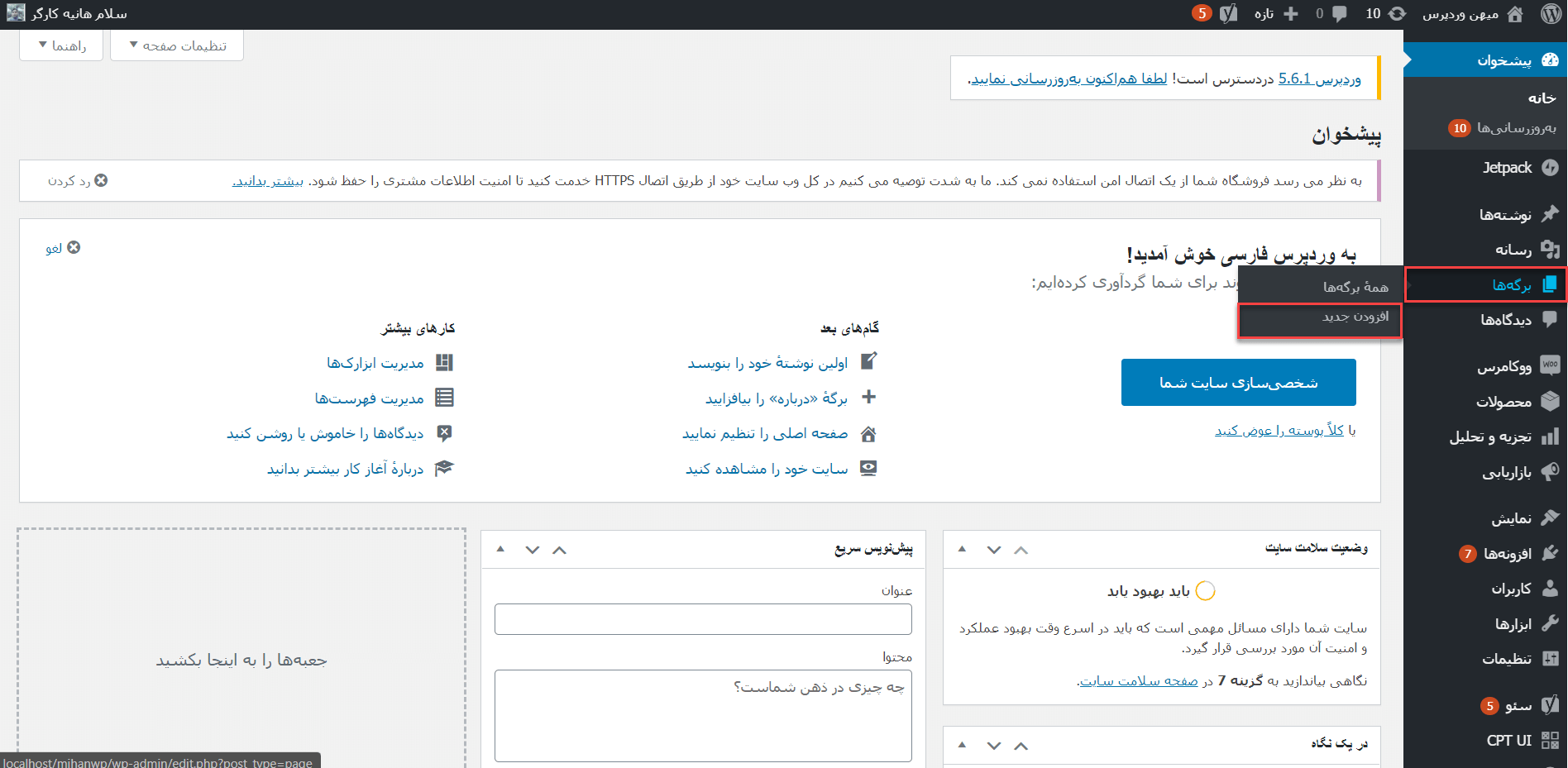
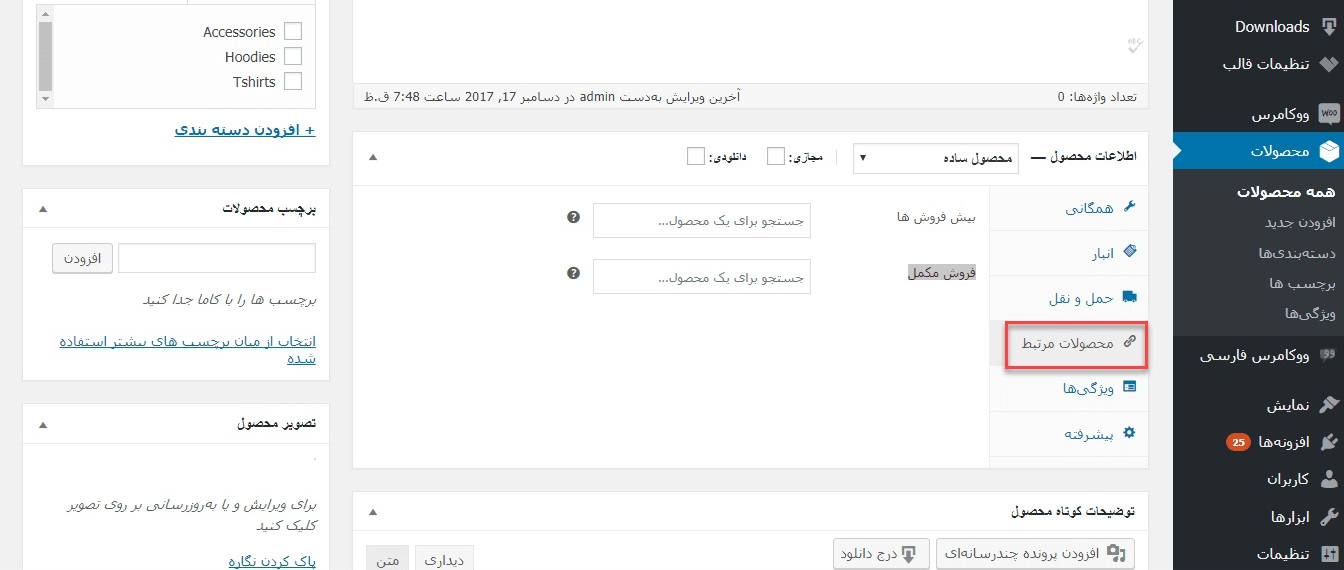
در ابتدا شما باید وارد پیشخوان وردپرس شده و در سربرگ محصولات > همه محصولات رفته و محصول اصلی رو انتخاب و ویرایش کنید. سپس در پایین صفحه در بخش اطلاعات محصول > محصولات مرتبط کلیک کنید.
در اینجا دو گزینه به نامهای بیشفروشها و فروش مکمل وجود داره. محصولات دلخواه خودتون رو که قصد دارید در کنار صفحه محصول اصلی بهعنوان لوازم جانبی به مشتریان خود توصیه و معرفی کنید در باکس جستجو، جستجو و انتخاب کنید و در آخر صفحه محصول رو بهروزرسانی کنید.
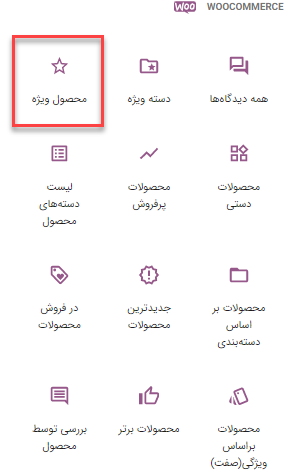
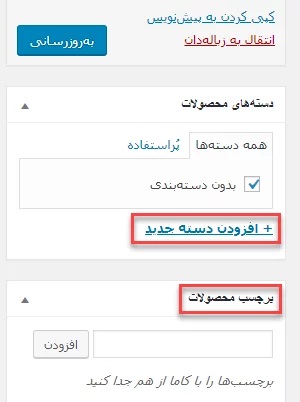
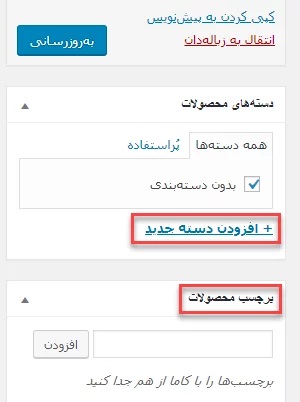
یک راه دیگر نیز با استفاده از دستهها و برچسبها است. شما قادر هستید پسازاینکه وارد بخش ویرایش شدید یک دستهبندی و با برچسب یکتا برای محصولات مرتبط استفاده کنید تا در کنار یکدیگر نمایش داده شوند. این کار رو با کلیک بر روی گزینههایی که در تصویر مشاهده میکنید میتونید انجام بدید.

UpSell در ووکامرس
بیشفروشها محصولاتی هستند که میتونید بهجای محصولات جاری که نمایش میدهید به مشتریان فروشگاه خود توصیه کنید و حتی یک کد تخفیف برای اون دسته از محصولات بگذارید و محصولات رو بیشفروش کنید. این امر سبب میشود فروش بیشتری در سایت داشته باشید و بازدیدکننده بیشتری جذب کنید. تا مشتریان شما قبل از منتشر شدن محصول، محصول رو با هزینه کمتری سفارش و خریداری کنند.
اونها معمولاً محصولاتی سودآورتر و باکیفیتتر و گرانتر هستند و در صفحه تک محصول زیر بخش توضیحات محصول نمایش داده میشوند.
Cross Sell در ووکامرس
فروش مکمل محصولاتی هستند که در صفحه سبد خرید مشتری اضافه و مشاهده میشود. به فرض مثال محصول اصلی که خریداری میکنید یک لپتاپ باشد لوازم جانبی لپتاپ مانند آداپتور، محافظ و … رو میتونید به صفحه سبد خرید اضافه کنید تا مشتری محصولات مکمل رو در صورت علاقهمندی و نیاز خریداری کند و در صفحه سبد خرید زیر جدول محصولات سبد خرید همراه با تصویر بندانگشتی نمایش داده میشود.
حذف محصولات مرتبط از ووکامرس
این کار نیز بهراحتی انجام میشود و نیاز به استفاده از هیچ افزونهای نیست. شما توسط یک قطعه کد میتونید این کار رو انجام بدید. بنابراین باید حتما آشنا به کد نویسی باشید. قبل از انجام هرگونه اقدامی از اطلاعات سایت خود یک نسخه پشتیان تهیه فرمایید تا مشکلی برای شما پیش نیاید و در صورت بروز مشکل بتونید اطلاعات خودتون رو برگردونید.
برای حذف خروجی محصولات مرتبط در فروشگاه اینترنتی خود کد زیر رو به فایل Functions.php قالب خود اضافه و ذخیره کنید.
remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 );
همچنین برای تغییر تعداد خروجی محصولات مرتبط نیز میتونید کد زیر رو به فایل Functions.php قالب خود اضافه کنید.
<?php
/**
* WooCommerce Extra Feature
* --------------------------
*
* Change number of related products on product page
* Set your own value for 'posts_per_page'
*
*/
function woo_related_products_limit() {
global $product;
$args['posts_per_page'] = 6;
return $args;
}
add_filter( 'woocommerce_output_related_products_args', 'jk_related_products_args' );
function jk_related_products_args( $args ) {
$args['posts_per_page'] = 4; // 4 related products
$args['columns'] = 2; // arranged in 2 columns
return $args;
}
به همین راحتی شما تونستید این قابلیت رو نیز در ووکامرس خودتون انجام بدید و محصولات مرتبط رو کنار هم قرار بدید. امیدواریم که از این قابلیت بهره کافی رو برده باشید. موفق و پیروز باشید.:)
نوشته تنظیمات محصولات مرتبط در ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب