- تاریخ : 10th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 297 نمایش
آموزش رفع خطای This site ahead contains harmful programs
[ad_1]
خطا ها و ارور های بسیاری در سطح وب سایت های اینترنتی مشاهده میشود و وب مستران مجبورند اطلاعات خود را در مورد این خطا ها افزایش دهند و اطلاعات خود را روز به روز آپدیت کنند اما یکی از مهمترین و خطرناک ترین این خطاها خطای This site ahead contains harmful programs است که در این آموزش به بررسی روش تصحیح و چیستی آن میپردازیم تا در صورت بروز آن بتوانید به سادگی آن را رفع نمائید.
چگونگی رفع ارور This site ahead contains harmful programs

اگر شما یکی از افرادی باشید که در اینترنت فعالیت زیادی دارید ممکن است این خطا را در هنگام جست و جو های خود دیده باشید.این خطا از جانب موتور جست و جوی گوگل نمایش داده میشود و اصلا اجازه نمیدهد شما وارد وب سایتی شوید که این مشکل را دارد اما واقعا مشکل از چیست؟ زمانی این خطا نمایش داده میشود که یک وب سایت تحت تاثیر عوامل مخرب یا هکر ها قرار گرفته باشد. البته توجه داشته باشید که ممکن است این خطا را با عبارت The site ahead contains malware نیز ببینید.
مهم ترین دلیل این خطا در وب سایت ها احتمال هک شدن یا انتقال ویروس به وب سایت شما می باشد. این کد از یک وب سایت مرجع ناقل به وب سایت دیگری دقیقا مشابه ویروس انتقال پیدا می کند و بعد از این که منتقل شد،سرانجام سبب آلوده شدن آن وب سایت میشود و بصورت کلی آن را از بین میبرد و سپس به صورت کاملا فراگیر به بسیاری از وب سایت ها منتقل میشود.به همین دلیل است که گوگل از ورود به برخی از وب سایت هایی که دارای این ارور هستند جلوگیری میکند.چرا که ورود به این وب سایت ها سبب آلوده شدن سیستم شما نیز میشود و سیستم شما نیز در خطر است و بهتر است سعی نکنید هر طور شده وارد آن شوید!!!
دلیل عدم ورود به این سایت ها توسط گوگل این است که گوگل زمانی که با کدهای غیرمعمول در یک وب سایت مواجه میشود و یا این که بخشی را در وب سایت ها به عنوان تروجان تلقی می کند، خطای فوق را نمایش میدهد و ممکن است دلیل نمایش این خطا داشتن بنر ها و محتوای تبلیغاتی بدون استفاده نیز باشد.اما روش رفع آن کمی دشوار است که برای این منظور در این آموزش به شما ابزار مهمی معرفی میشود.
روش دیگری برای بررسی کلیه فایلهای موجود در وردپرس استفاده از افزونه WP Auth Checker است. با استفاده از این افزونه کلیه فایلهای قالب و افزونه وردپرس را میتوانید مورد بررسی و آنالیز قرار دهید. در هر یک از فایلهایی که کدهای مخرب شناسایی شوند برای شما به صورت دقیق مشخص خواهد کرد. حالا میتوانید با رفتن به فایل مورد نظر و شماره خط کد موجود در فایل کد را بررسی کرده و ببینید که آیا واقعا این خط باعث بروز خطا است یا خیر!
روش رفع خطا
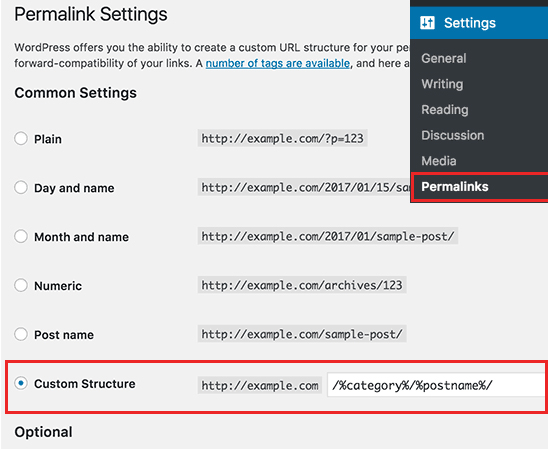
شما باید برای رفع خطای This site ahead contains harmful programs ابتدا با استفاده از ابزار های Google’s safe browsing analysis سایت خود را بررسی کنید و مشکل را بیابید و سپس کد هایی که دارای مشکل هستند را حذف نمائید. اما در این میان ممکن است به مشکلاتی برخورد کنید که به اصطلاح به آن ها پنهان بودن منبع خطا می گویند که باید کمی بر روی آن وقت بگذارید. در این قسمت به تعدادی از راه حل ها میپردازیم.
غیرفعال کردن افزونهها و استفاده از قالب پیشفرض
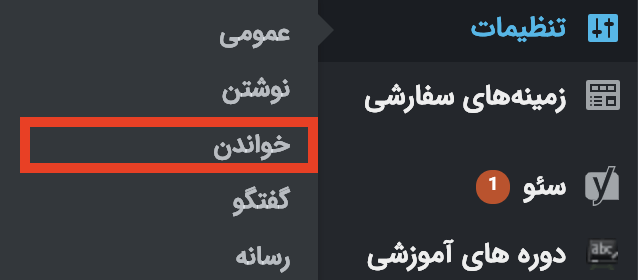
اگر نتوانستید توسط سایت روش بالا فایل مخرب را پیدا کنید؛ در این قسمت ابتدا به مسیر نمایش> پوستهها مراجعه کنید و از قالب های پیش فرض وردپرس یکی را فعال نمایید، سپس صفحه دارای خطا را رفرش نمایید و بررسی کنید آیا باز هم خطا وجود دارد یا خیر.
اگر مشکل برطرف نشد یعنی مشکل از قالب نیست و باید این بار افزونههای خود را تست کنید. برای این کار به مسیر افزونهها در پیشخوان وردپرس مراجعه کنید، اگر فکر میکنید که این خطا بعد از نصب یا بروزرسانی یکی از افزونهها رخ داده در ابتدا آن را غیرفعال کرده و سپس مشکل را مجددا بررسی کنید. اگر مشکل برطرف نشد باید کل افزونهها را غیر فعال کرده و یکی یکی فعال کنید. بعد از فعال کردن هر افزونه صفحه ای که دارای خطای This site ahead contains harmful programs بوده را توسط دکمههای ctrl+f۵ رفرش کرده و مشکل را بررسی کنید.
بررسی ابزارکهای وردپرس
یکی دیگر از بخشهایی که احتمال بروز خطای This site ahead contains harmful programs را در سایت شما دارد قسمت ابزارکها است. برای این کار با رفتن به مسیر نمایش> ابزارکها در پیشخوان وردپرس کلیه ابزارکهایی که از کدهای جاوا اسکریپت در آنها استفاده کرده اید؛ که معمولا برای نمایش بنرهای تبلیغاتی مورد استفاده قرار میگیرند موقتا غیرفعال کرده و سایت را مجدداً بررسی کنید.
نوشته آموزش رفع خطای This site ahead contains harmful programs اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب










 اما تصمیم در مورد حذف اسم وردپرس از پنل مدیریت با شماست.
اما تصمیم در مورد حذف اسم وردپرس از پنل مدیریت با شماست.![تغییر متن فوتر پنل مدیریت وردپرس [بدون افزونه]](http://dl.20script.ir/img/97/02/theme-editor.jpg)