راهاندازی فروشگاه اینترنتی: طراحی فروشگاه اینترنتی با ووکامرس تنها در ۶ قدم
[ad_1]
امروزه افراد به سمت فروش محصولات و خدمات اینترنتی تمایل پیدا کردهاند و دوست دارند در اینترنت سهمی داشته باشند. برای این منظور داشتن یک سایت اینترنتی از ملزومات است. سایتسازهای بسیاری برای ساخت فروشگاه اینترنتی وجود دارند اما ووکامرس یک افزونه فروشگاهساز است که بر روی وردپرس نصب شده و به راحتی قابل تنظیم شدن است. به همین دلیل میخواهیم طراحی فروشگاه اینترنتی با ووکامرس را تنها در ۶ قدم ساده بیاموزیم.
طراحی فروشگاه اینترنتی با ووکامرس
فروشگاههای اینترنتی با هدف فروش محصول فیزیکی یا خدمات مجازی روی کار آمدند. هر کدام به نوعی سهمی از فروش اینترنتی را به خود اختصاص میدهند اما آیا بدون داشتن یک وبسایت خوب و کاربردی میتوان فروش خوبی داشت؟
شاید بگویید با کمک شبکههای اجتماعی یا اینستاگرام میتوان محصول خود را به فروش رساند، این نظریه را رد نمیکنیم اما آیا به اندازه وبسایت تاثرگذار هستند و در درصد فروش شما موثرند؟ مسلما خیر! داشتن وبسایت یعنی اعتبار برای کسب و کارتان و این مسئله کوچکی نیست که از کنارش ساده عبور کنیم.
برای اینکه بتوانیم این اعتبار را برای خود ایجاد کنیم، میخواهیم طراحی فروشگاه اینترنتی با ووکامرس را بررسی کرده و مسیر راهاندازی آن را راحت و بدون دردسر طی کنیم. اما قبل از اینکه وارد مبحث اصلی شویم باید ملزومات کارمان را شناسایی کنیم.
استفاده از وردپرس و ووکامرس برای ساخت فروشگاه اینترنتی

ووکامرس تنها یک افزونه تجاری است که بر روی سیستم مدیریت محتوای وردپرس نصب میشود و آن را تبدیل به یک پلتفرم تجاری میکند. در مقالات متعددی پیرامون ویژگیهای آن صحبت کردیم اما برای مرور مجدد برخی از مواردی که باید در طراحی فروشگاه اینترنتی با ووکامرس بدانیم را از نگاه میگذرانیم:
- ووکامرس یک افزونه کاملا رایگان است. یعنی دقیقا از مادر خود یعنی وردپرس تبعیت کرده و رایگان در اختیار افراد قرار میگیرد.
- افزونهای محبوب و مورد قبول افراد است.
- این افزونه دارای امکانات غنی و کاملی است.
- میتوانید آن را بدون کمک شخص دیگر، تنظیم کنید.
- به راحتی و به سرعت قابل اجرا و پیکربندی است.
- با هر قالب استانداردی سازگار است.
با ووکامرس چه محصولات یا خدماتی را میتوان به فروش رساند؟
موارد زیادی مانند:
- فروش محصولات دیجیتالی مثل نرمافزار، کتاب الکترونیکی و…
- محصولات فیزیکی
- خدمات (ارائه خدمات هاست و دامنه)
- سیستم رزرواسیون
- سیستم همکاری در فروش
- و…
به راحتی میتوانید در طراحی فروشگاه اینترنتی با ووکامرس به سود خوبی برسید و هر نوع محصولی که دارید را به راحتی به فروش برسانید.
چگونه با ووکامرس یک فروشگاه اینترنتی راهاندازی کنیم؟
هدف این آموزش طراحی فروشگاه اینترنتی با ووکامرس به راحتی و تنها در چند قدم است. میخواهیم به شما یاد دهیم که تنها در چند دقیقه یک فروشگاه اینترنتی با کمک وردپرس و ووکامرس پیادهسازی کنید. با ما همراه باشید…
قدم ۱: انتخاب نام دامنه و سرویس هاست

چه بخواهید یک فروشگاه اینترنتی راهاندازی کنید چه یک سایت معمولی باید دو فاکتور انتخاب و ثبت دامنه و انتخاب یک سرویس هاست را حتما در نظر بگیرید. بهتر است از یک سرویس هاست قدرتمند که ترجیحا هاست وردپرس باشد استفاده کنید. همچنین در انتخاب نام دامنه دقت کافی داشته باشید. این نام قرار است از حالا تا همیشه به عنوان اسم وبسایتتان ثبت شود!
قدم ۲: نصب وردپرس (کاملا رایگان)
پس از خرید هاست و ثبت دامنه باید منتظر بمانید طی ۲۴ الی ۴۸ ساعت تنظیم شوند. سپس وردپرس را دریافت کرده و آن را نصب و راهاندازی کنید. (میتوانید از آموزش نصب و راهاندازی وردپرس کمک بگیرید.) نصب آن بسیار ساده است و فقط به ۵ دقیقه زمان نیازمند هستید.
قدم ۳: نصب ووکامرس (کاملا رایگان)
همانطور که میدانید و گفتیم ووکامرس یک افزونه وردپرسی است که در مخزن وردپرس موجود است. آن را دریافت کرده و در مسیر افزونهها نصب کنید. پس از نصب آن نوبت به پیکربندی ووکامرس میرسد که پیشنهاد میکنم آن را مطابق با آموزش نصب و راهاندازی فروشگاه اینترنتی با ووکامرس انجام دهید.
برگههایی که در طراحی فروشگاه اینترنتی با ووکامرس ضروری است عبارت است از:
- برگه فروشگاه: جایی است که محصولات شما همگی در آن قرار گرفته و نمایش داده میشوند.
- برگه سبد خرید: زمانی که مشتری محصولی را انتخاب میکند، اول به این برگه منتقل شده و سپس به سمت مراحل تکمیلی میرود.
- برگه صورتحساب: در این برگه مشتری مشخصات و نوع پرداخت و دریافت کالا را مشخص میکند و سپس به سمت درگاه بانک هدایت میشود.
- برگه حساب کاربری: نوعی پروفایل کاربری است که مشتری جهت خرید در سایت شما عضو میشود.
تمامی گزینههایی که در بالا نام بردیم در طراحی فروشگاه اینترنتی با ووکامرس کاملا ضروری است و باید موجود باشند. خوشبختانه تمامی آنها پس از نصب ووکامرس در قسمت برگهها ایجاد میشوند.
قدم ۴: افزودن اولین محصول
محصول شما هر آنچه هست (فیزیکی یا مجازی) باید به فروشگاه اضافه شود. طبیعتا طراحی فروشگاه اینترنتی با ووکامرس را برای اضافه کردن محصول و فروش آن انجام دادهاید. برای این منظور در ووکامرس به راحتی میتوانید از بخش محصولات، محصول مورد نظر را اضافه کنید. نحوه افزودن محصول در ووکامرس را قبلا برایتان توضیح دادهایم.
قدم ۵: انتخاب قالب مناسب برای فروشگاه اینترنتی (کاملا رایگان)
حتما الان از خود میپرسید چرا قبل از اینکه قالب فروشگاهی وردپرس را انتخاب و نصب کنیم، محصول اضافه کردیم! کاملا واضح است. زمانی که شما هیچ محصولی نداشته باشید نمیتوانید قالبی را که نصب میکنید درست مشاهده کنید. مثلا هر قالبی برای صفحه محصولات به گونهای طراحی شده یا هر بخش آن به شکل خاصی است پس پیشنهاد میشود اول با همان قالب پیشفرض محصولاتی را اضافه کنید و سپس قالب مورد نظر را نصب نمایید.
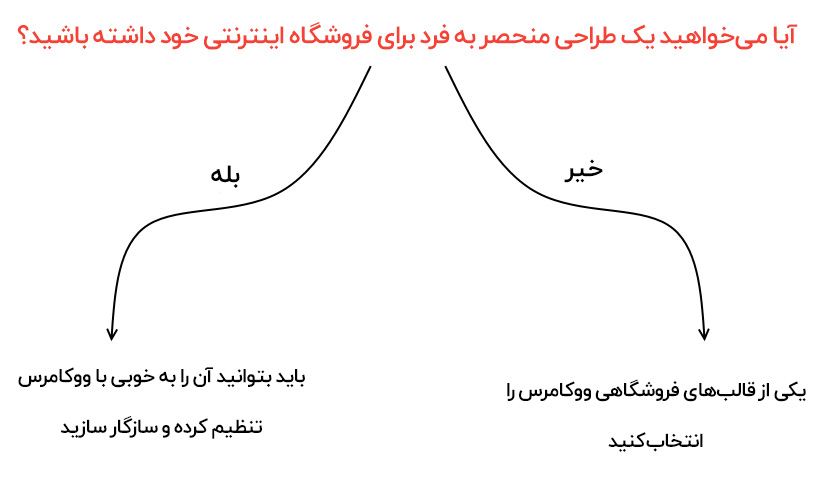
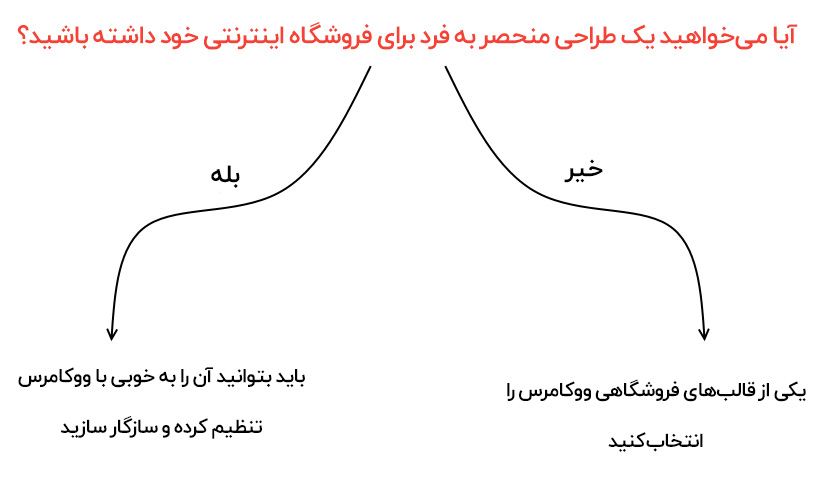
تفاوت قالب ووکامرس با قالب معمولی
بصورت پیشفرض ووکامرس با تمامی قالبهای وردپرس استاندارد سازگار است. این یک خبر فوقالعاده است! مخصوصا زمانی که شما از قبل یک قالب داشته و حال میخواهید فروشگاه اینترنتی را بر روی آن نصب کنید. اما چنانچه بخواهید قالب فروشگاهی انتخاب کنید نیز میتوانید برای طراحی فروشگاه اینترنتی با ووکامرس از قالبهای رایگان و پرمیوم فروشگاهی بهرهمند شوید.

اگر میخواهید خودتان قالب ووکامرسی مدنظر خود را طراحی کنید باید اصولی را در طراحی فروشگاه اینترنتی با ووکامرس در نظر بگیرید:
- طرح شما باید کاملا واضح باشد که نه شما را نه مشتریان را گیج کند.
- بخشی برای محتوای محصولات و محتوای بلاگ باید در نظر بگیرید.
- حتما به فکر ساخت یک سایدبار باشید. این سایدبار میتواند امکان دسترسیهای سریع را برای مشتریان فراهم کند.
- کاملا واکنشگرا و موبایل دوست باشد. کاربران موبایلی خود را فراموش نکنید!
- از فهرست ساده و مشخصی استفاده کنید.
برگه فروشگاه اینترنتی
در طراحی فروشگاه اینترنتی با ووکامرس باید حتما برگه مربوط به فروشگاه را در نظر گرفت. در واقع این برگه جایی است که تمامی محصولات شما در آن لیست میشود و در آدرس http://yoursite.com/shop یافت میشود. این صفحه را در بخش برگهها در پیشخوان وردپرس میتوان ویرایش کرد.
قدم ۶: توسعه فروشگاه ووکامرسی

برای ووکامرس تعداد بیشماری افزونه ایجاد شده که به کامل شدن آن کمک میکند. اما بی هوا نمیتوان هر افزونهای را نصب کرد، بلکه باید دقیقا همان مواردی که مورد نیاز در طراحی فروشگاه اینترنتی با ووکامرس است در نظر گرفت. منابع رایگان و پرمیموم متعددی برای افزونهها موجود است که میتوانید برای تهیه افزونهها به آنها رجوع کنید. افزونههای رایگان را حتما از مخزن وردپرس دانلود کنید و برای تهیه افزونههای حرفهای نیز بخش افزونه های بیست اسکریپت را پیشنهاد میکنیم.
نتیجه گیری
اگر میخواهید کسب و کارتان را راهاندازی کنید، حتما یک فروشگاه اینترنتی را در نظر داشته باشید. طراحی فروشگاه اینترنتی با ووکامرس کار سادهای است و به کمک چند مرحله بسیار ساده میتوانید خودتان یک سایت تجاری درست کنید و به کسب درآمد از آن مشغول شوید.
نوشته راهاندازی فروشگاه اینترنتی: طراحی فروشگاه اینترنتی با ووکامرس تنها در ۶ قدم اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب