- تاریخ : 14th نوامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 298 نمایش
افزونه ووکامرس برای بارگذاری محصولات Load More Products
[ad_1]
افزونه ووکامرس برای لود محصولات بیشتر Load More Products موضوع امروز ما می باشد . امروزه در دنیای زندگی می کنیم که تمامی شرکت ها یا مراکزی که محصولی تولید می کنند، در واقع تمامی کارها برای خود یک وب سایت دارند تا با استفاده از آن بتوانند محصول خود را به همه معرفی کنند. چرا که تبلیغات می تواند تاثیر زیادی به روی فروش یک محصول بگذارد و بازار اینترنتی بهترین گزینه برای این کار است. امروز قصد داریم افزونه Load More Products ووکامرس برای بارگذاری محصولات در فروشگاه اینترنتی ووکامرس رو برای شما معرفی کنیم.

معرفی بارگذاری محصولات بیشتر در ووکامرس Load More Products
همان طور که گفتیم از افزونه Load More Products برای بارگذاری محصولات در ووکامرس استفاده می شود. و اما یکی دیگر از ویژگی های این افزونه آن است که، همان گونه که می دانید در هر صفحه ووکامرس فقط ۱۵ محصول به نمایش گذاشته می شود و این باعث می شود تعداد صفحات محصولات زیاد شود و این صفحه عوض کردن برای دیدن محصولات بیشتر می تواند برای کاربران اذیت کننده باشد اما شما با استفاده از افزونه Load More Products می توانید این مشکل را بر طرف کنید. در ادامه این مقاله بعضی از ویژگی های افزونه را ذکر خواهیم کرد.
بعضی از ویژگی های افزونه Load More Products ووکامرس
- استفاده از هوک های جاوا اسکریپت برای کد های سفارشی
- وجود امکان صفحه بندی آژاکس
- امکان تعیین متن دکمه بطور سفارشی
- امکان ایجاد دکمه بارگذازی محصولات بیشتر
- اسکرول بی نهایت برای محصولات ووکامرس
عملکرد افزونه Load More Products ووکامرس
افزونه Load More Products یکی از کاربردی ترین افزونه های ووکامرس می باشد که شما با استفاده از آن با سادگی می توانید هر تعداد محصولی که مد نظر دارید را در یک صفحه به نمایش بگذارید این افزونه دارای تنظیمات ساده ای نیز می باشد که در ادامه آن را توضیح خواهیم داد.
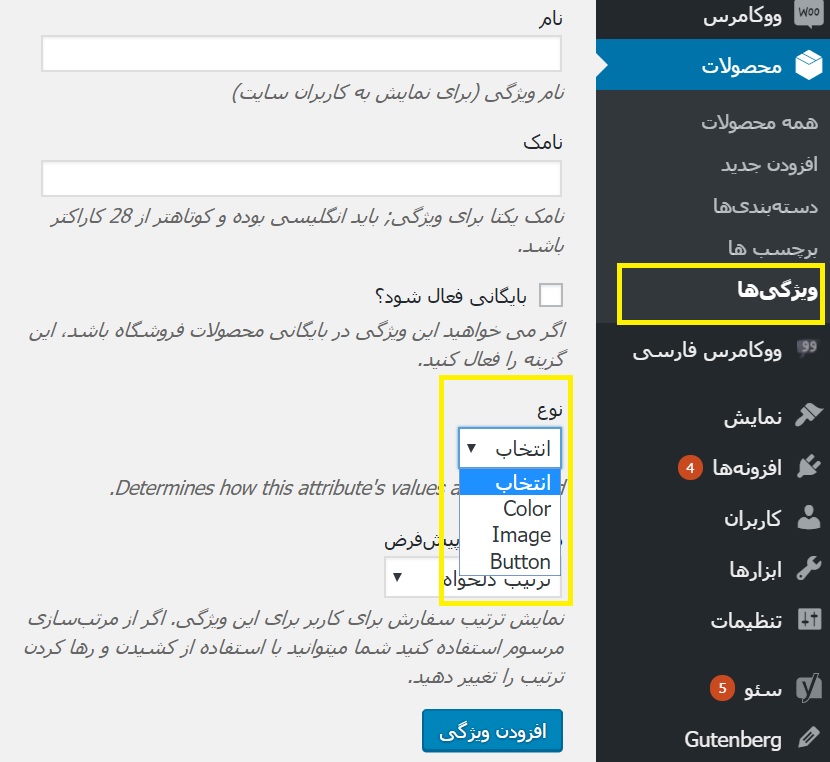
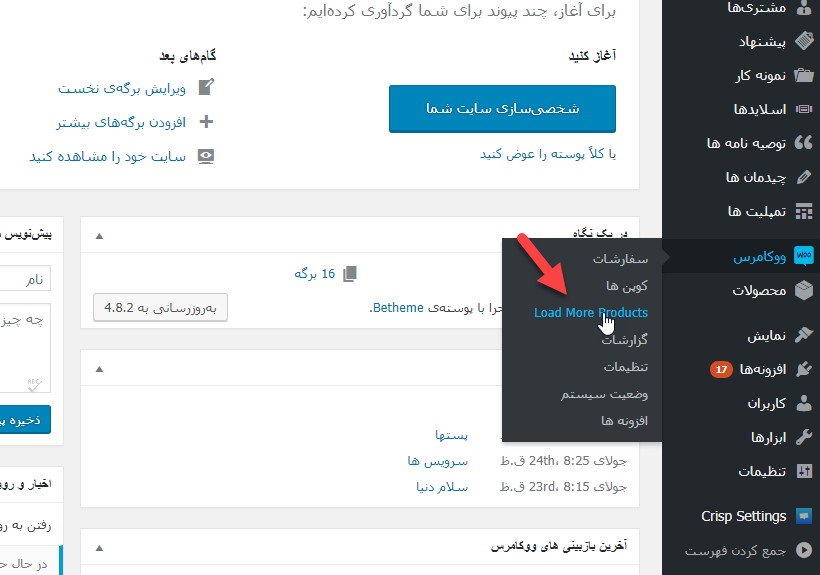
خب حال برای شروع کار با این افزونه می بایست از انتهای همین مقاله افزونه Load More Products را دانلود و سپس نصب و فعال کنید. بعد از این کار همان طور که در تصویر زیر مشاهده می کنید در بخش ووکامرس پیشخوان وردپرس شما گزینه ای به نام Load More Products افزوده شده است.

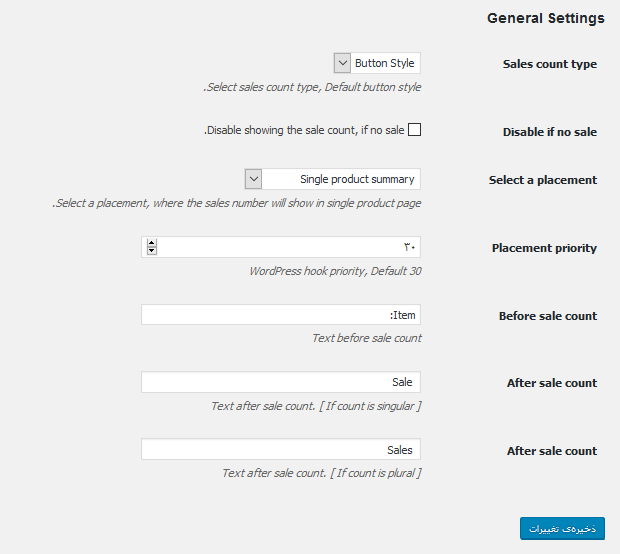
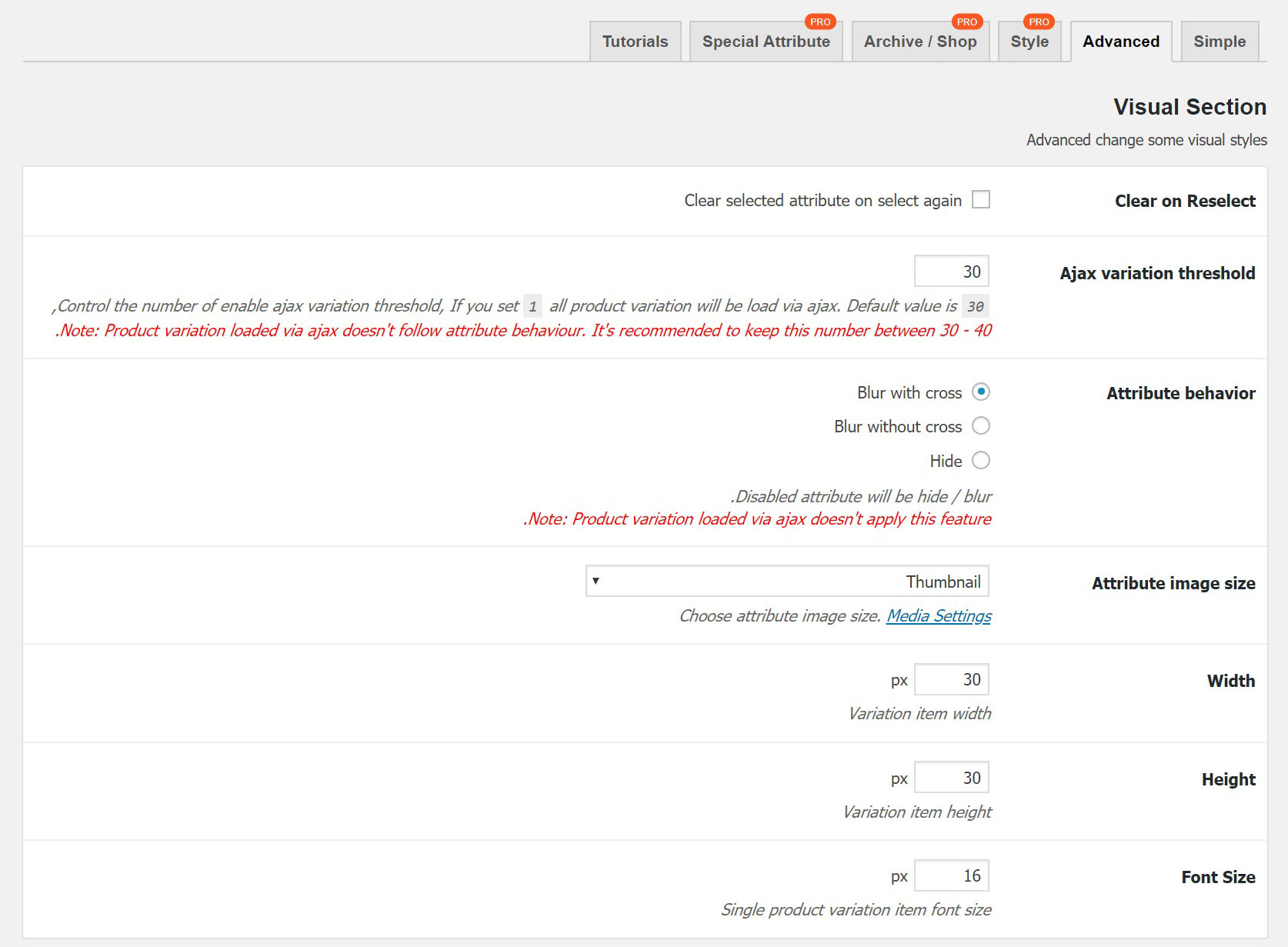
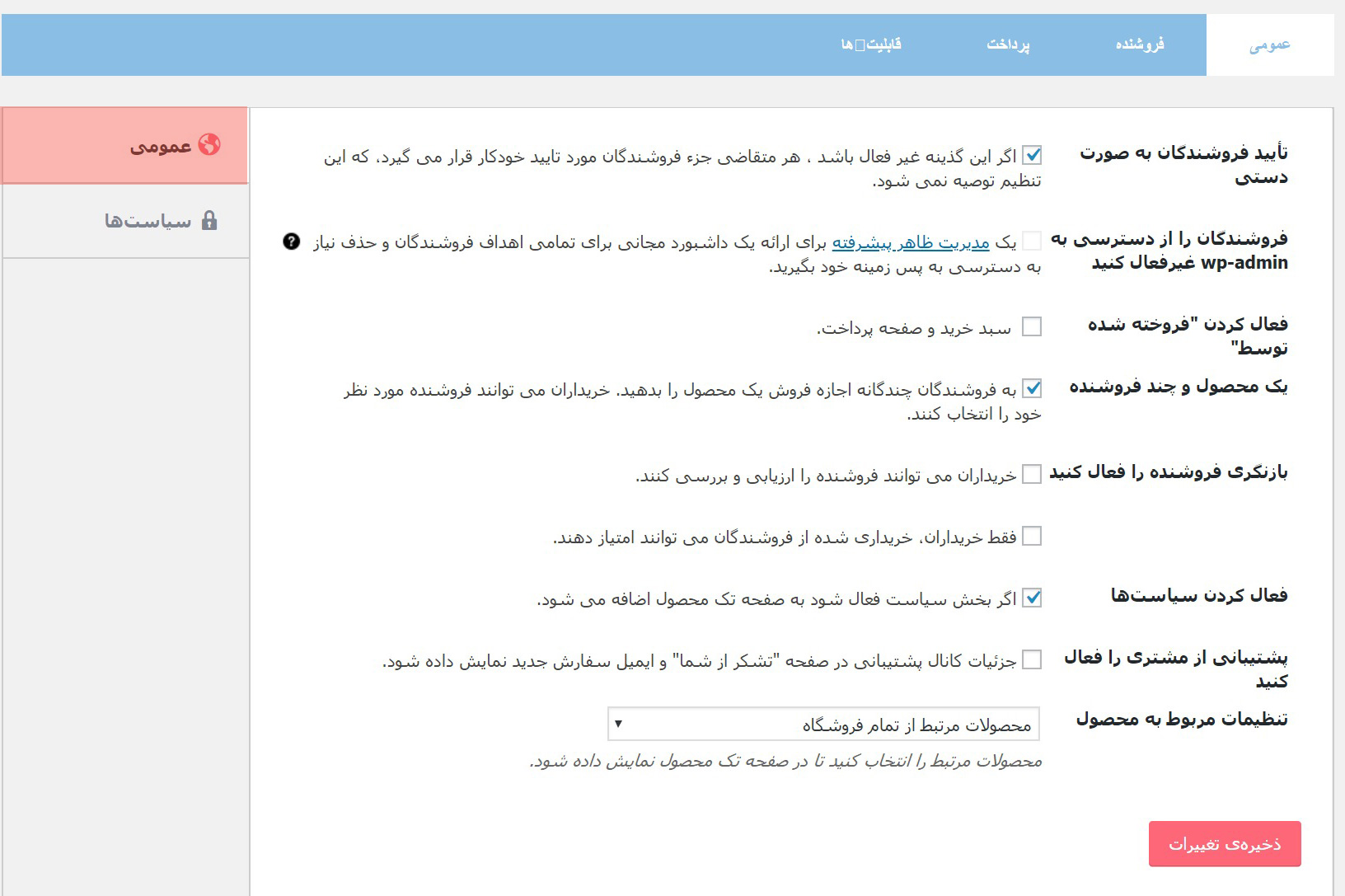
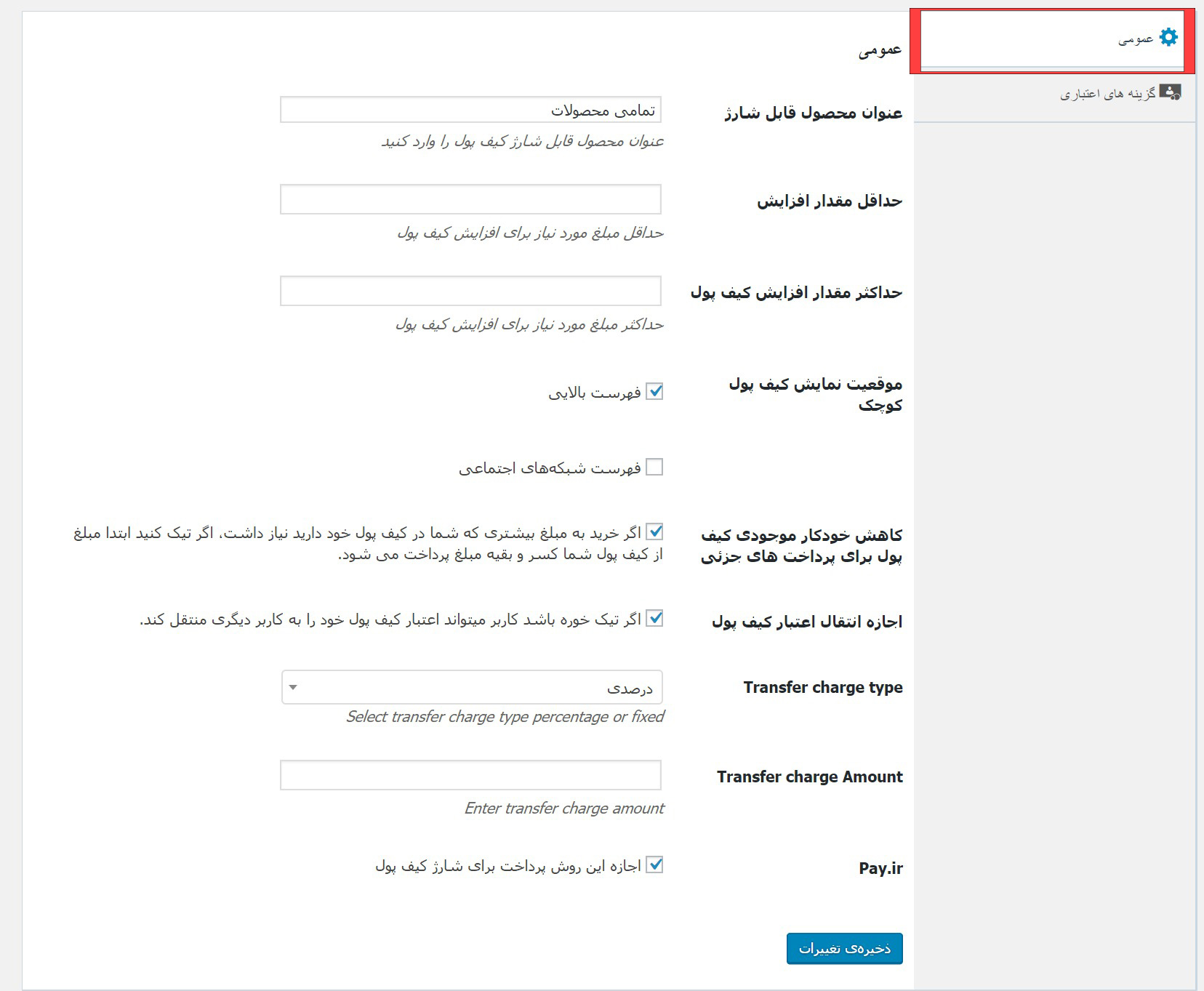
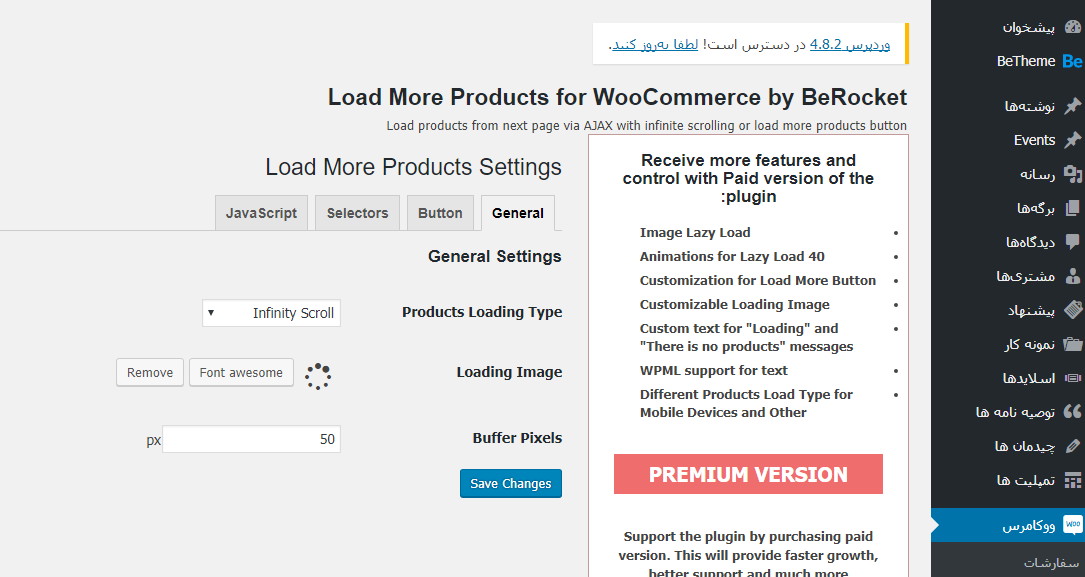
حالا برای این که بتوانیم تنظیماتی برای این افزونه انجام دهیم وارد صفحه تنظیمات افزونه Load More Products می شویم. در این صفحه ۴ تب به نام های general، button، selector و java script وجود دارد. در تب اول general در بخش Products Loading Type می توانید تعیین کنید که از چه روشی برای به نمایش گذاشتن محصولات در وب سایت فروشگاهی خود استفاده کنید. که برای این کار۳روش وجود دارد.
- اسکرول بی نهایت: تمامی محصولات را در یک صفحه نمایش می دهد و با اسکرول زدن به پایین محصولات دیگر دیده می شود.
- استفاده از دکمه بارگذاری بیشتر در صفحه
- پشتیبانی صفحه بندی آژاکس

و همینطور در همین تب در بخش Loading Image می توانید تصویر مورد نظر خود را به عنوان آیکون برای دکمه بارگذاری انتخاب کنید.
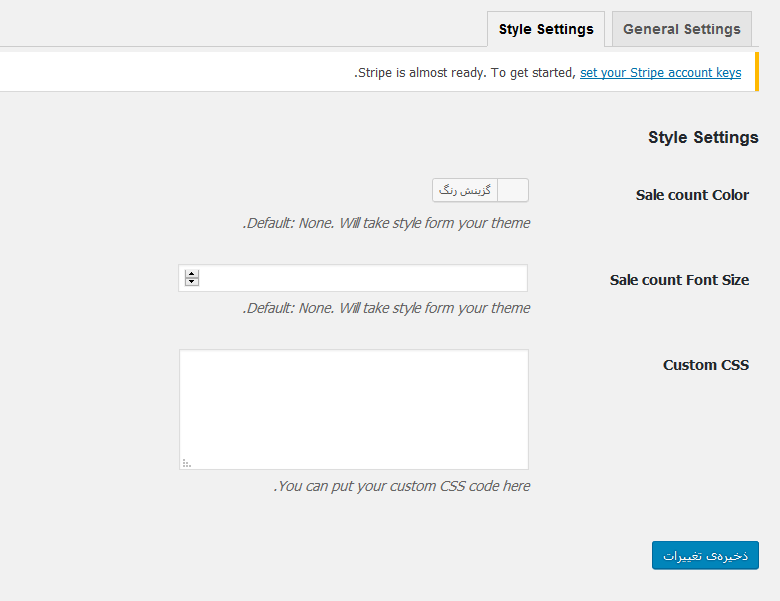
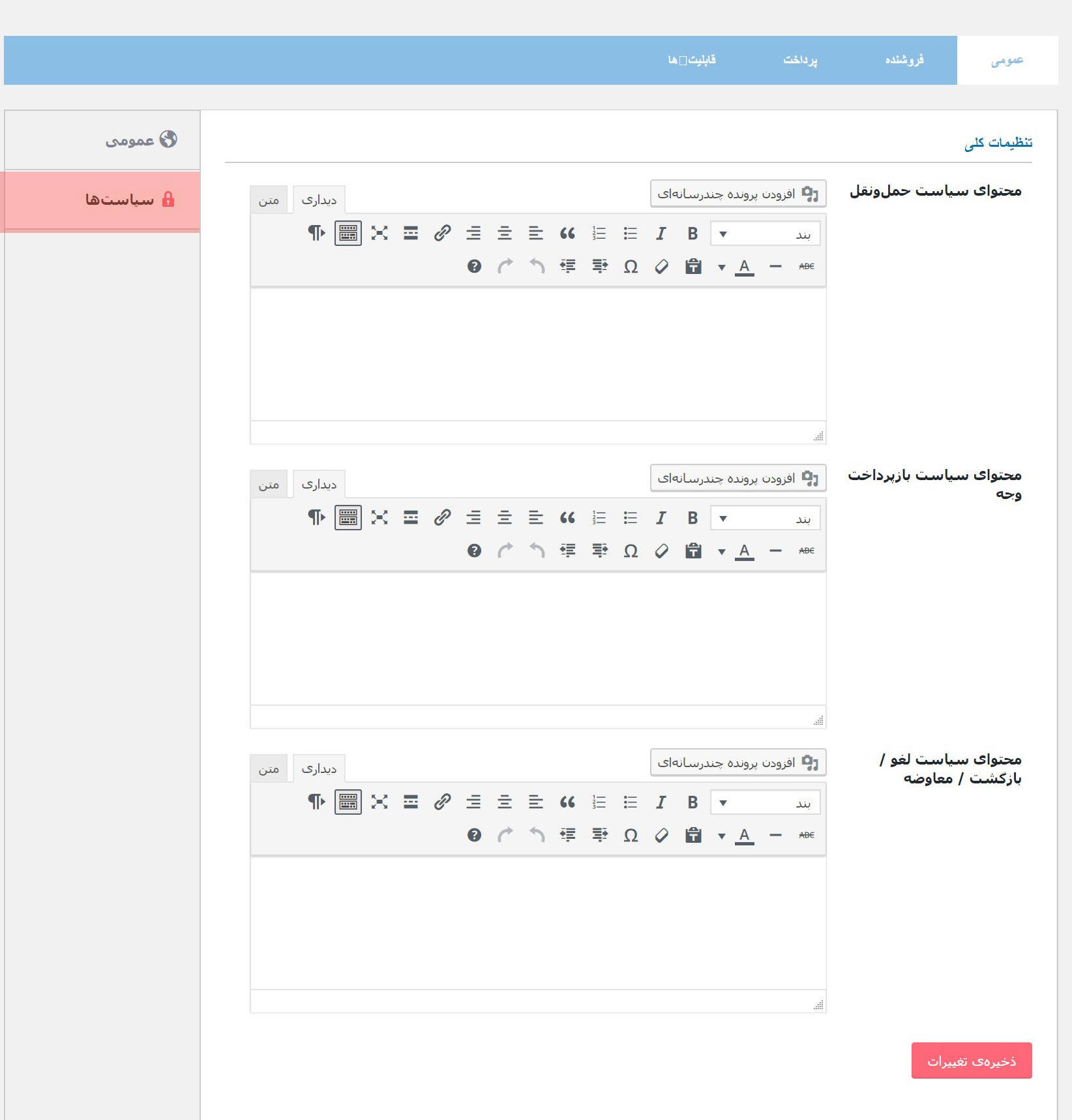
درتب بعدی یعنی تب button شما می توانید نامی برای دکمه انتخاب کنید و همچنین با استفاده از کد های Css شکل ظاهری این دکمه را به دلخواه خود تغییر دهید.
حال نوبت به تب های selector و java script رسیده است. در این تب ها شما می توانید انتخاب گر های پیش فرضی که در قالب خود به وجود آورده اید را جایگذاری کنید. در انتها بعد از انجام هر تنظیمی به روی دکمه save changes برای ذخیره شدن این تنظیمات کلیک کنید. به همین سادگی با استفاده از افزونه Load More Products می توانید به هر تعدادی که می خواهید در یک صفحه محصول نمایش دهید که کاربران فقط با اسکرول کردن و یا کلیک به روی دکمه بارگذاری بیشتر بتوانند محصولات دیگر را نیز در همان صفحه مشاهده کنند.
کلام آخر
امروز در بیست اسکریپت به معرفی افزونه Load More Products ووکامرس برای بارگذاری محصولات پرداختیم. اگر شما هم دارای یک وب سایت فروشگاه اینترنتی هستید و می خواهید وب سایتتان برای مشتریان و کاربران خسته کننده نباشد، به شما پیشنهاد می کنیم از افزونه Load More Products استفاده کنید تا تمامی محصولاتتان در یک صفحه برای کاربران و مشتریان به نمایش گذاشته شود و تنها با اسکرول کردن و یا کلیک روی دکمه بارگذاری بیشتر بتوانند محصولات دیگر وب سایت شما را مشاهده کنند.
نوشته افزونه ووکامرس برای بارگذاری محصولات Load More Products اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب