آموزش افزودن قابلیت ویرایش نظرات در وردپرس
[ad_1]
ویرایش نظرات در وردپرس این امکان را برای سایت شما فراهم میکنه تا کاربران قادر باشند وقتی دیدگاهی را ارسال می کنند اقدام به ویرایش نظر و حتی درخواست حذف دیدگاه ارسالی خودشون داشته باشند و شما هم موظف هستید تا وقتی کاربری درخواست حذف دیدگاه داشت اقدام به حذف کردون اون بکنید. مطمئنا برای خود شما هم بارها و بارها هم پیش اومده که وقتی در سایتی اقدام به ارسال دیدگاه میکنید با غلطهای املایی مواجه شوید و از اونجایی که امکان ویرایش نظرات در وردپرس به صورت پیشفرض وجود نداره پس کاری هم از دستتون بر نمیاد. مگر اینکه خیلی خوش شانس باشید و مدیری سایت مذکور که نظرات شما را بررسی و تایید میکنه اقدام به اصلاح دیدگاه مود نظر بکنه.

در این آموزش از بیست اسکریپت قصد معرفی افزونه ویرایش نظرات در وردپرس را دارم که با استفاده از این افزونه میتونید امکان ویرایش و درخواست حذف دیدگاه را به مدت محدود برای کاربران فراهم کنید. پس اگر شما هم به دنبال این هستید که اجازه ویرایش نظرات در وردپرس را به کاربران خودتون بدین تا انتهای این آموزش با ما همراه باشید.
آموزش ویرایش نظرات در وردپرس
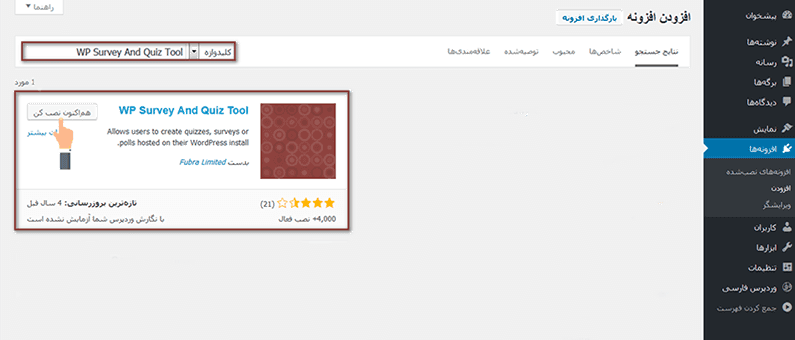
افزونه ویرایش نظرات در وردپرس که قصد معرفی اونو دارم با نام WP Ajax Edit Comments در مخزن وردپرس به ثبت رسیده و تا به امروز موفق شده بیش از ۳٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۴ را ازآن خودش بکنه که با استتفاده از این افزونه قادر هستید تا امکان ویرایش و درخواست حذف نظرات در وردپرس را برای کاربران فراهم کرده و مدت زمان محدودی را برای این کار در تنظیمات افزونه در نظر بگیرید تا در این برهه زمانی کاربران قادر به ویرایش نظر در وردپرس باشند. برای استفاده از این افزونه روی دکمه زیر کلیک کنید تا به صفحه افزونه در مخزن وردپرس هدایت شده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس اقدام به نصب و فعال سازی افزونه در سایت وردپرسی خودتون بکنید.
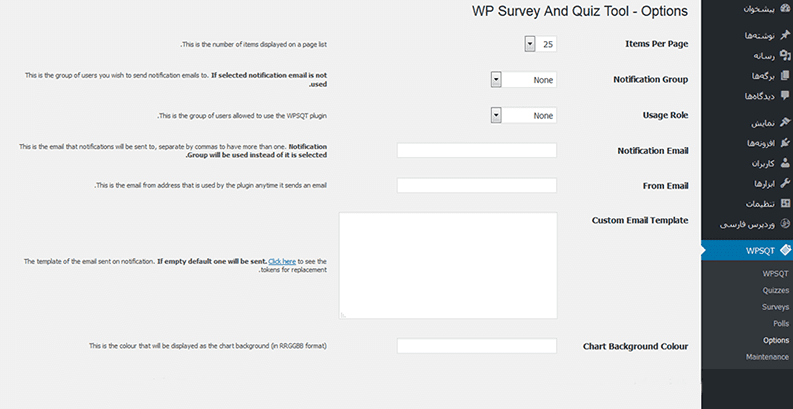
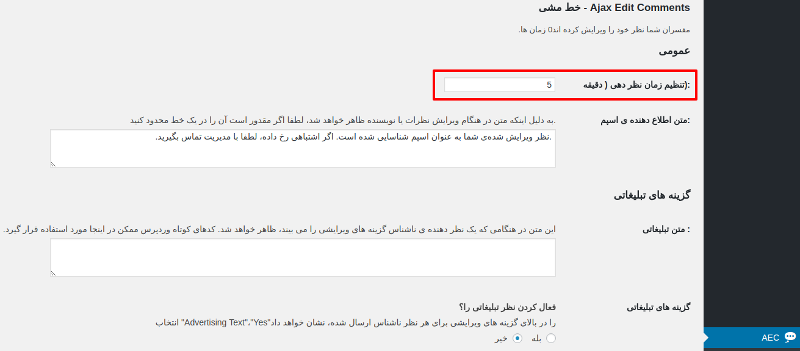
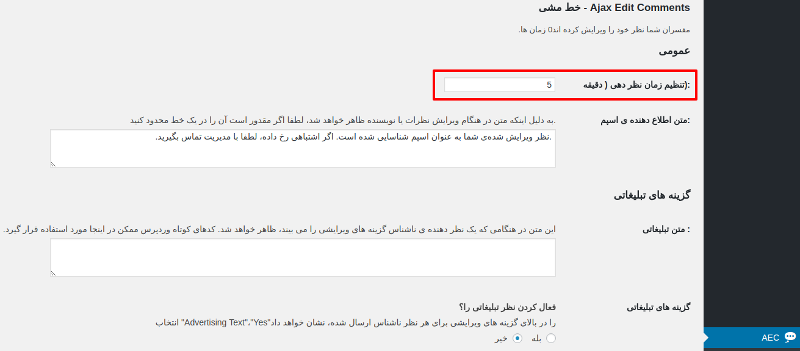
بعد از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با نام AEC در پیشخوان وردپرس اضافه میشه که با مراجعه به این منو میتونید تنظیمات افزونه ویرایش نظرات در وردپرس را برای کاربران سفارشی سازی کرده و امکاناتی که این افزونه در اختیارتون قرار میده را به دلخواه فعال و غیرفعال کنید.

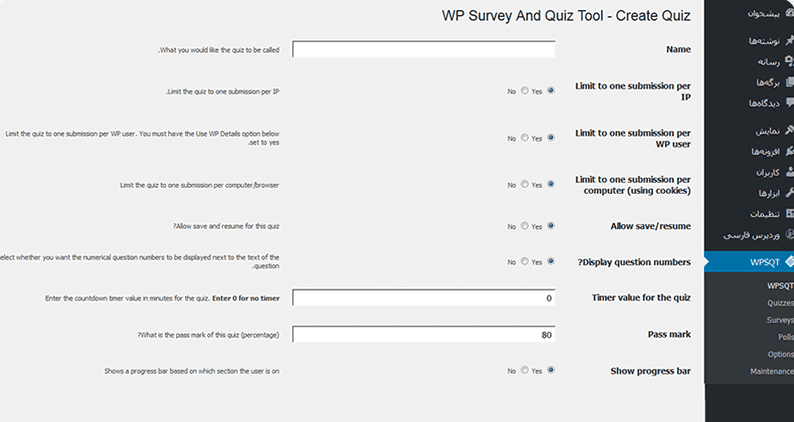
- تنظیم زمان نظر دهی: ابتدا از این بخش مدت زمان دلخواه خودتون را تعیین کنید تا در این زمان کاربران قادر به مدیریت نظرات خودشون در وردپرس باشند. بعد از اینکه دیدگاه از سوی کاربران در وردپرس ثبت شد هز مدت زمانی که بر حسب دقیقه در اینجا تعیین کرده باشید امکان ویرایش نظرات در وردپرس را به کاربران خواهد داد و بعد از گذشت این زمان دیگه امکان ویرایش و تغییرات در نظر ارسالی برای کاربر وجود نخواهد داشت.
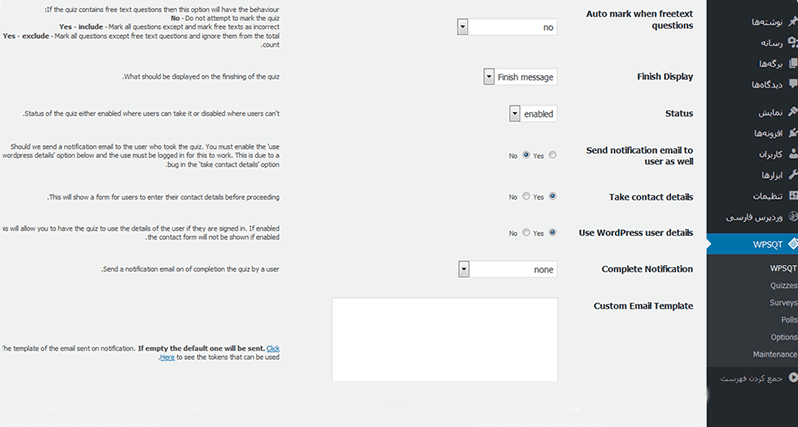
- متن اطلاع دهنده ی اسپم: با استفاده از این گزینه هم میتونید متن دلخواه خودتون را برای اینکه اگر دیدگاهی در وردپرس به عنوان دیدگاه اسپم در وردپرس شناسایی شد وارد کنید.
- گزینه های تبلیغاتی: با استفاده از این بخش میتونید تا از امکان قرار دادن تبلیغات در نظرات وردپرس استفاده کنید. کافیه ابتدا گزینه فعال کردن نظر تبلیغاتی را فعال کنید و سپس کد تبلیغاتی خودتون را در فیلد مورد نظر قرار دهید.

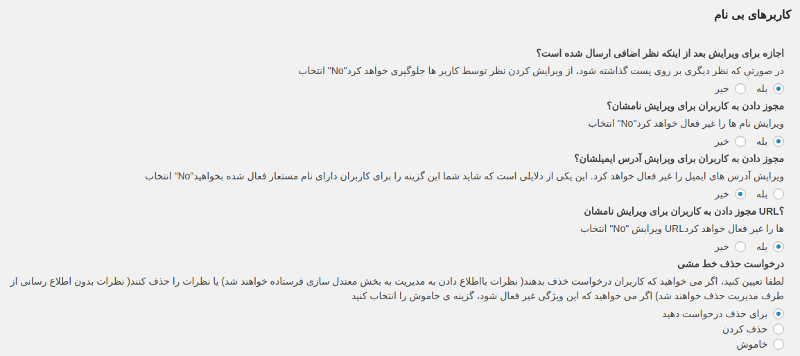
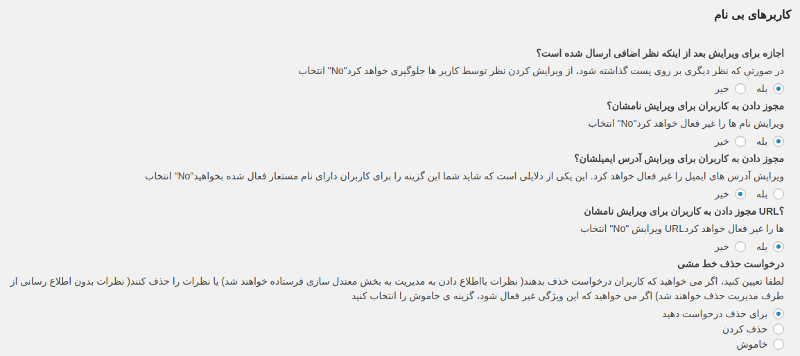
با مراجعه به کاربران بی نام میتونید تا امکاناتی مثل اجازه دادن به کاربر برای ویرایش نظرات در وردپرس در صورتی که قبلا نظر دیگری هم در سایت ارسال کرده را مدیریت کنید. یا اینکه امکاناتی مثل اجازه دادن برای ویرایش نام کاربران در نظرات وردپرس، اجازه دادن برای ویرایش آدرس ایمیل کاربران در نظرات وردپرس، اجازه دادن به کاربران برای ویرایش وبسایت در نظرات ورپرس و امکان درخواست حذف دیدگاه در وردپرس را فراهم کنید. برای فعال کردن امکان حذف دیدگاه در وردپرس یکی از حالتهای زیر را انتخاب کنید.
- برای حذف درخواست دهید: با فعال کردن این گزینه درخواست از سوی کاربران برای حذف دیدگاه وردپرس فعال خواهد شد و هرگاه درخواست ارسال بشه دیدگاه به حالت تایید نشده تغییر حالت خواهد داد.
- حذف کردن: در صورت انتخاب این گزینه کاربر قادر به حذف دیدگاه و انتقال اون به زبالهدان خواهد بود.
- خاموش: امکان درخواست برای حذف دیدگاه در وردپرس غیرفعال خواهد شد.

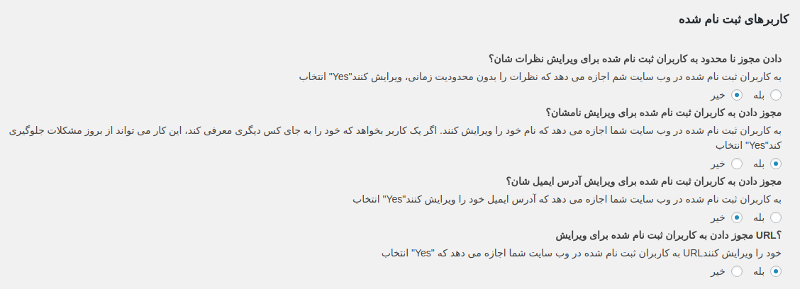
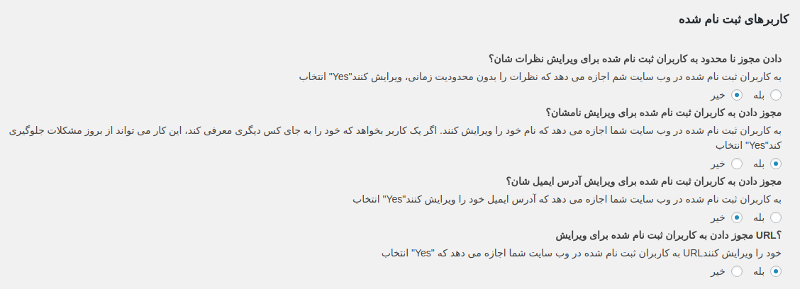
با مراجعه به کاربرهای ثبت نام شده میتونید امکاناتی مثل اجازه دادن به کاربر برای ویرایش نظرات در وردپرس در صورتی که قبلا نظر دیگری هم در سایت ارسال کرده را مدیریت کنید. یا اینکه امکاناتی مثل اجازه دادن برای ویرایش نام در نظرات وردپرس، اجازه دادن برای ویرایش آدرس ایمیل در نظرات وردپرس، اجازه دادن به کاربران برای ویرایش وبسایت در نظرات ورپرس را فعال یا غیرفعال کنید.

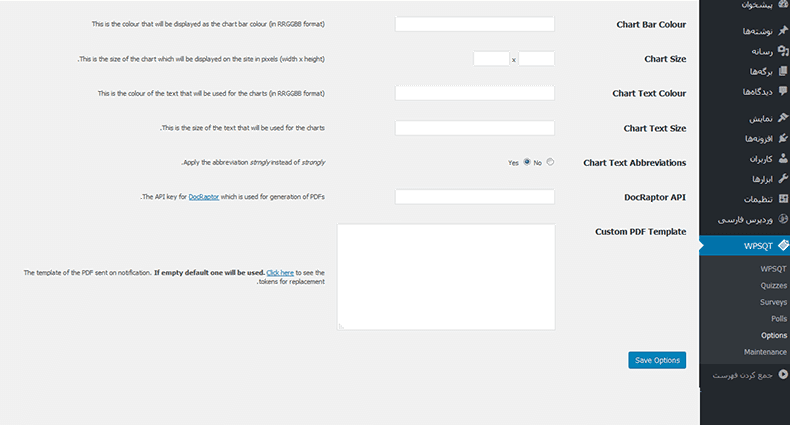
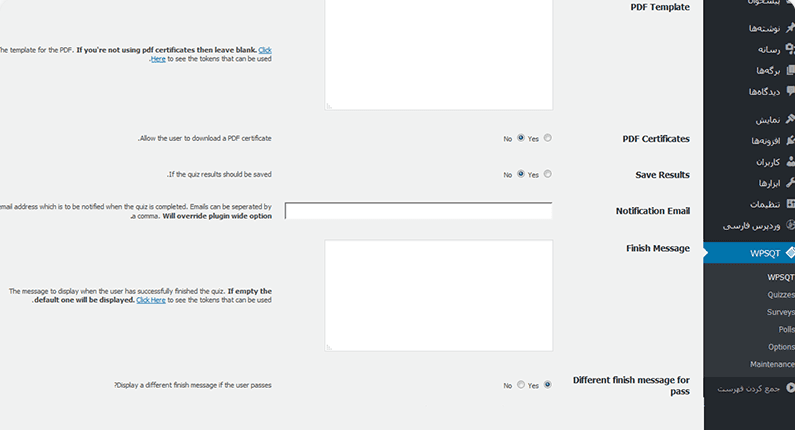
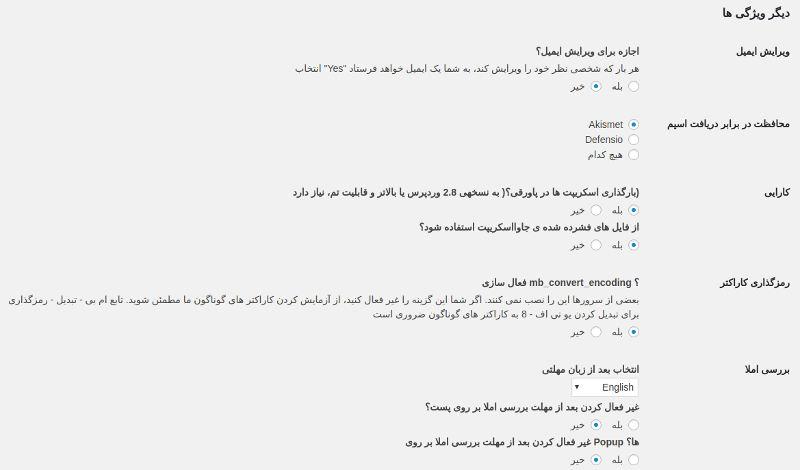
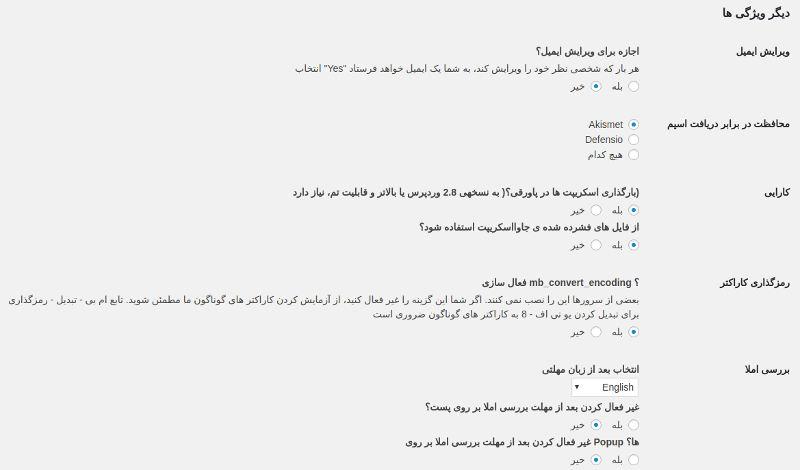
با مراجعه به بخش دیگر ویژگیها میتونید امکانات دیگه افزونه را مدیریت کنید. به عنوان نمونه میتونید امکاناتی مثل امکان ویرایش ایمیل برای نظرات در وردپرس، محافظت وبسایت در برابر دریافت نظرات اسپم در وردپرس، بارگذاری اسکریپتها در فوتر وردپرس و امکان فشرده سازی فایلهای جاوا اسکریپت در وردپرس، رمزگذاری روی کاراکترها، بررسی املا برای نظرات ارسالی و… در بخش نظرات را فعال یا غیرفعال کنید.
حالا بعد از اینکه تنظیمات را ذخیره کردید هرگاه کاربری اقدام به ارسال دیدگاه در وردپرس بکنه بر اساس زمانی که برای محدودیت در ویرایش نظرات وردپرس تعیین کردید قادر به ویرایش نظر خودش و امکان درخواست حذف دیدگاه در وردپرس خواهد بود.

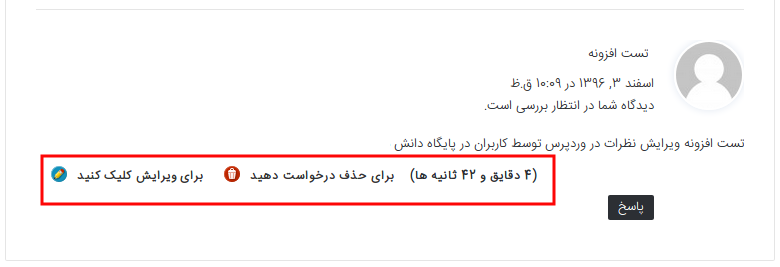
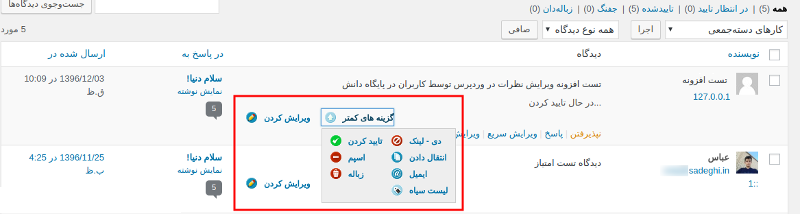
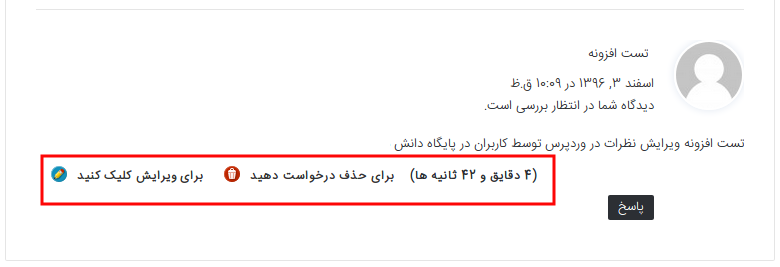
حالا همونطور که در تصویر مشاهده میکنید مدت زمانی که کاربر قادر به ویرایش دیدگاه خودش در وردپرس خواهد بود به صورت شمارش معکوس در وردپرس نمایش داده میشه و گزینههای ویرایش دیدگاه و درخواست حذف هم براش در دسترس خواهد بود که میتونه با کلیک روی اونها اقدام به ویرایش یا درخواست حذف دیدگاه خودش در وردپرس بکنه.

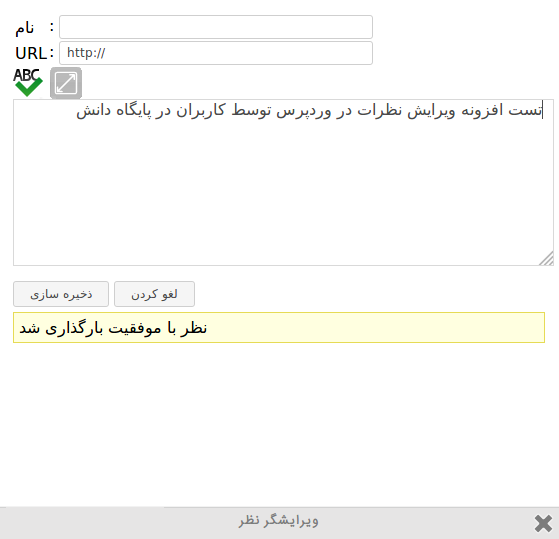
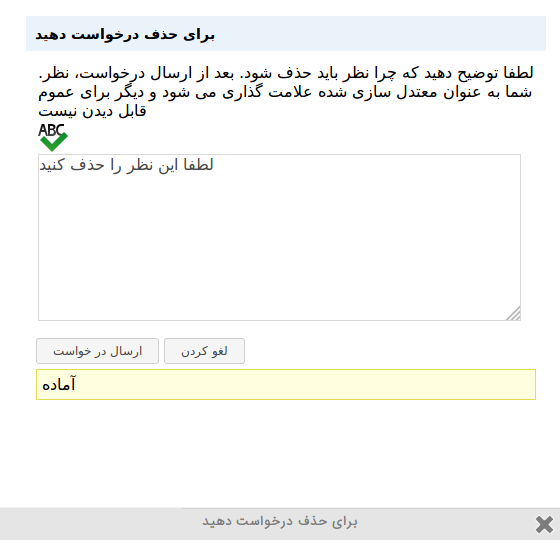
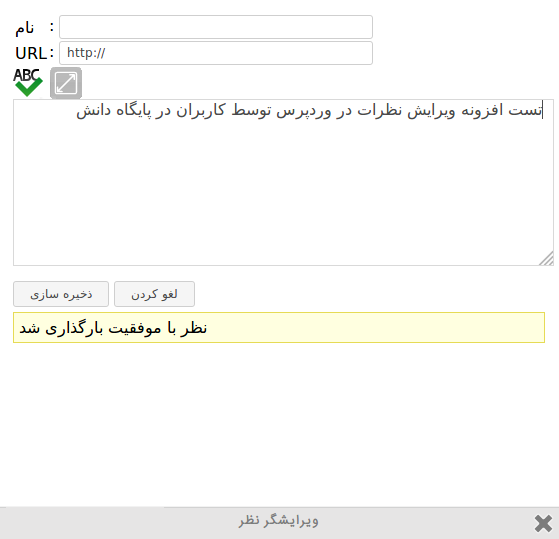
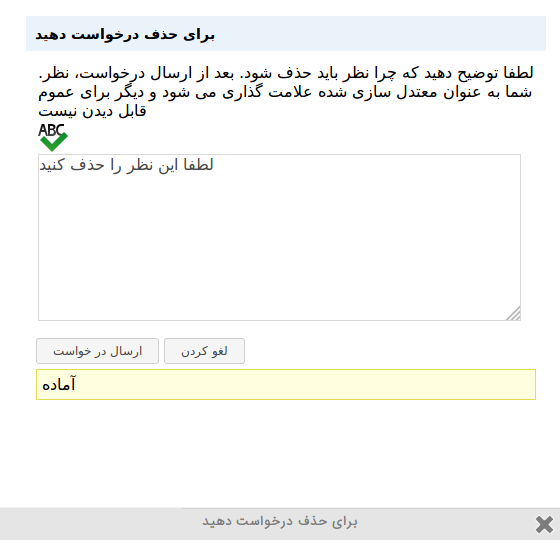
در صورتی که کاربری گزینه ویرایش دیدگاه را انتخاب کرده باشه پنجره بالا براش نمایش داده شده و قادر به ویرایش دیدگاه خودش در وردپرس خواهد بود. در صورتی هم که درخواست حذف دیدگاه را داشته باشه پنجره زیر نمایش داده شده و قادر به ارسال درخواست حذف دیدگاه در وردپرس خواهد بود.

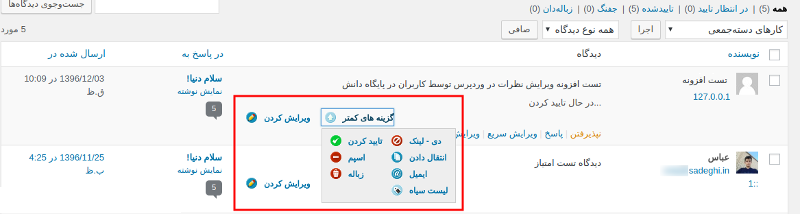
با مراجعه به منوی دیدگاهها در پیشخوان وردپرس هم خواهید دید که گزینههای زیر برای مدیریت دیدگاهها در وردپرس اضافه شده که میتونید ازشون استفاده کنید. به عنوان نمونه برای برداشتن لینک سایت از دیدگاه دیگه مجبور به ویرایش دیدگاه نیستید و کافیه روی دکمه دیلینک کلیک کنید، یا برای ارسال ایمیل به کاربر میتونید روی دکمه ایمیل کلیک کنید تا پنجرهای براتون نمایش داده شده و به راحتی برای کاربر مورد نظر ایمیلی ارسال کنید. همچنین با استفاده از انتقال هم میتونید اقدام به انتقال دیدگاه ارسالی به نوشته دیگه در وردپرس بکنید.

امیدوارم این آموزش هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون تونسته باشید تا اقدام به افزودن قابلیت ویرایش نظرات در وردپرس برای کاربران بکنید تا کاربران در
وردپرس قادر به ویرایش نظرات خودشون باشند.
نوشته آموزش افزودن قابلیت ویرایش نظرات در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب