ایجاد کیف پول در ووکامرس با افزونه TeraWallet
[ad_1]
با ایجاد کیف پول در ووکامرس می توانید هزینه مرجوعی محصول خریداری شده، تخفیف از خرید و یا شارژ کیف پول با تخفیف را برای مشتریان خود عرضه کنید. برای مثال چنانچه مشتریان شما از محصولی راضی نبوده و بخواهند آن را مرجوع کنند، می توانید هزینه پرداختی را به کیف پول الکترونیکی مشتری بازگردانید تا در صورت امکان مشتری با آن هزینه از شما مجددا خریداری کند.

مثالی دیگر از استفاده از کیف پول در ووکامرس می تواند ارائه تخفیف با شارژ کیف پول باشد. می توانید این امکان را فراهم کنید تا کاربران پس از خرید بسته به میزان خریدشان کیف پولشان شارژ شود و بتوانند محصولات دیگری را از کیف پول الکترونیکی خود خریداری کنند.
در این آموزش از بیست اسکریپت به نحوه ایجاد کیف پول در ووکامرس با کمک افزونه ای محبوب می پردازم.
ایجاد کیف پول در ووکامرس
افزونه ای که در این آموزش برای ساخت کیف پول الکترونیکی در ووکامرس معرفی می کنم، با عنوان TeraWallet – For WooCommerce در مخزن وردپرس به ثلت رسیده است. این افزونه تا کنون با بیش از ۱۰٫۰۰۰ نصب فعال توانسته است امتیاز ۵ را از کاربران خود به دست بیاورد.
برای راه اندازی کیف پول در ووکامرس با کلیک روی دکمه زیر این افزونه را از مخزن وردپرس دانلود کرده و سپس به کمک آموزش نحوه نصب افزونه ها در وردپرس آن را روی سیستم خود نصب و فعال کنید.
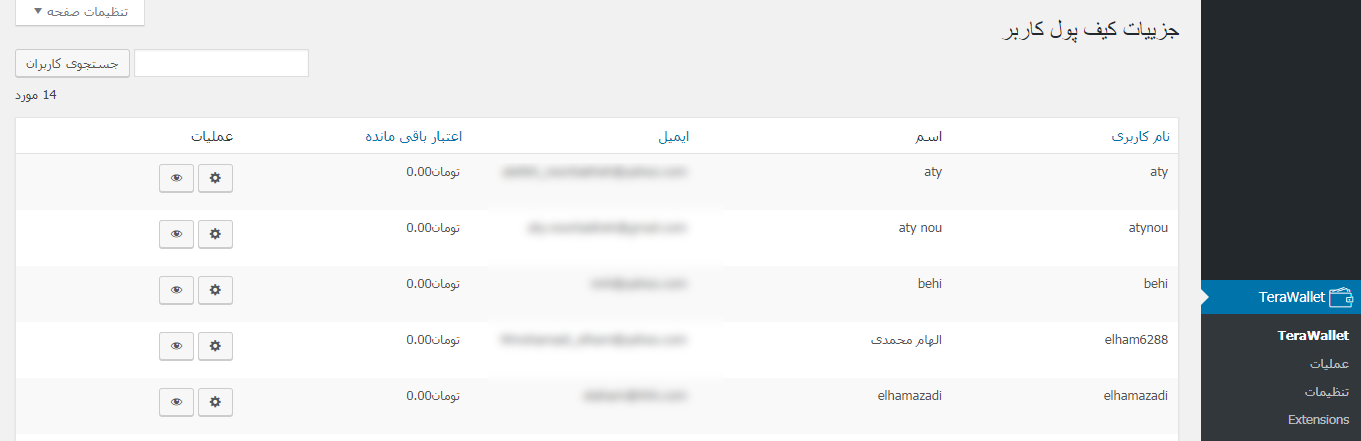
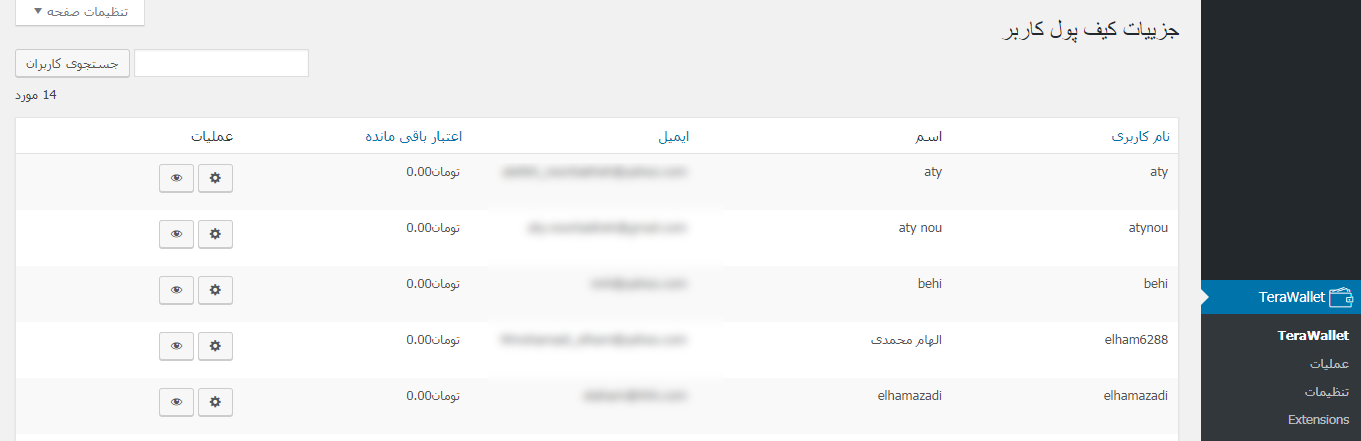
پس از نصب و فعال سازی افزونه منویی با عنوان TeraWallet در پیشخوان وب سایت شما ظاهر می شود که با کلیک روی آن به صفحه جزئیات کیف پول مشتریان خود منتقل خواهید شد.

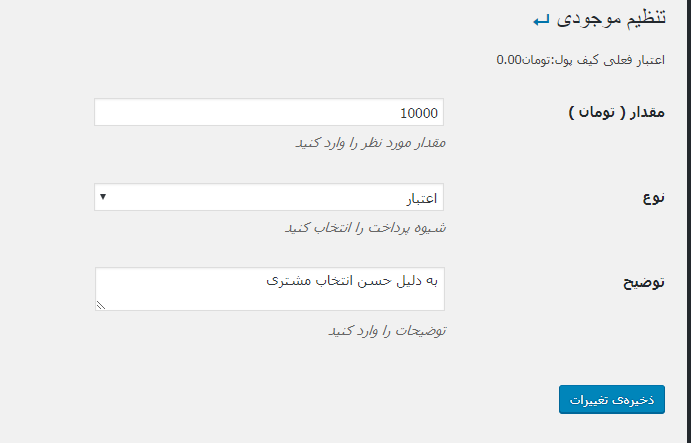
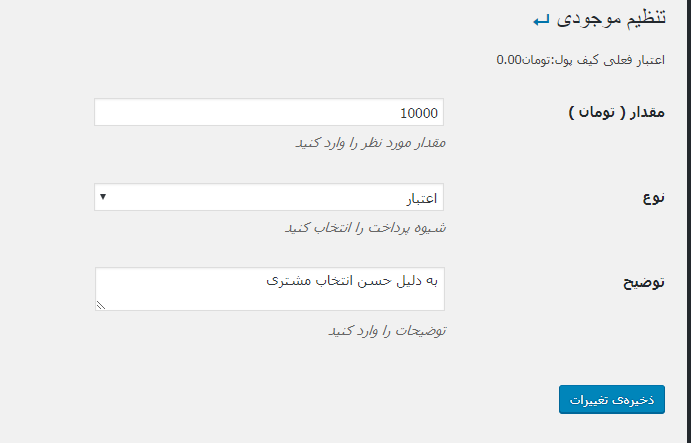
در این صفحه می توانید تمام کاربران خود مشاهده کرده و با کلیک روی آیکون چشم جزئیات کیف پول آن ها را مشاهده نمایید. همچنین با کلیک روی آیکون چرخ دنده می توانید به صفحه مربوط به کیف پول مشتری در ووکامرس منتقل شده و به حساب مشتری وجه واریز کنید.

در قسمت مقدار، هزینه مورد نظر را وارد کرده و سپس نوع آن را به صورت اعتبار یا نقدی مشخص کنید. در گزینه توضیحات نیز می توانید علت اضافه شدن مبلغ به کیف پول در ووکامرس را توضیح دهید. این افونه دارای سه زیر منوی دیگر نیز می باشد که در ادامه هر کدام را معرفی می کنم.

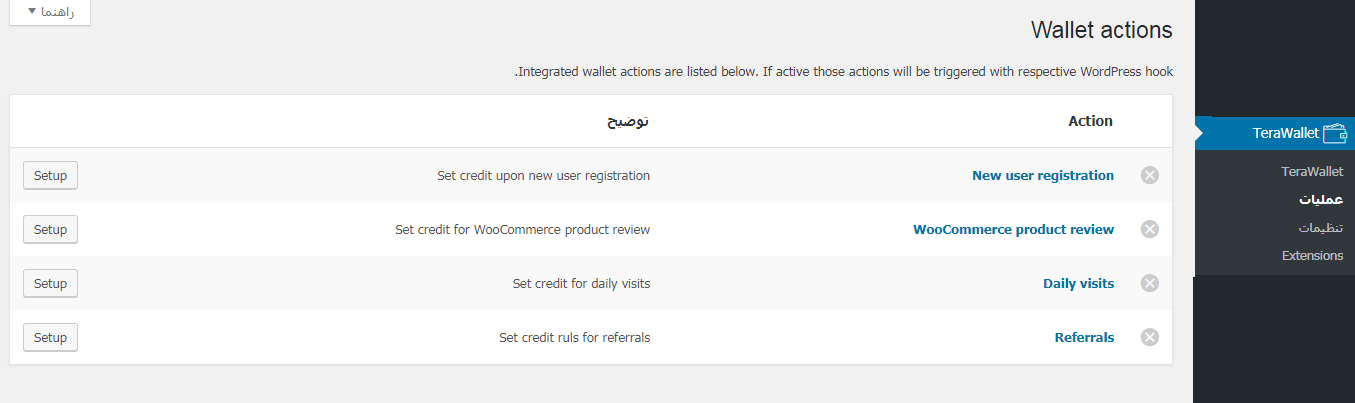
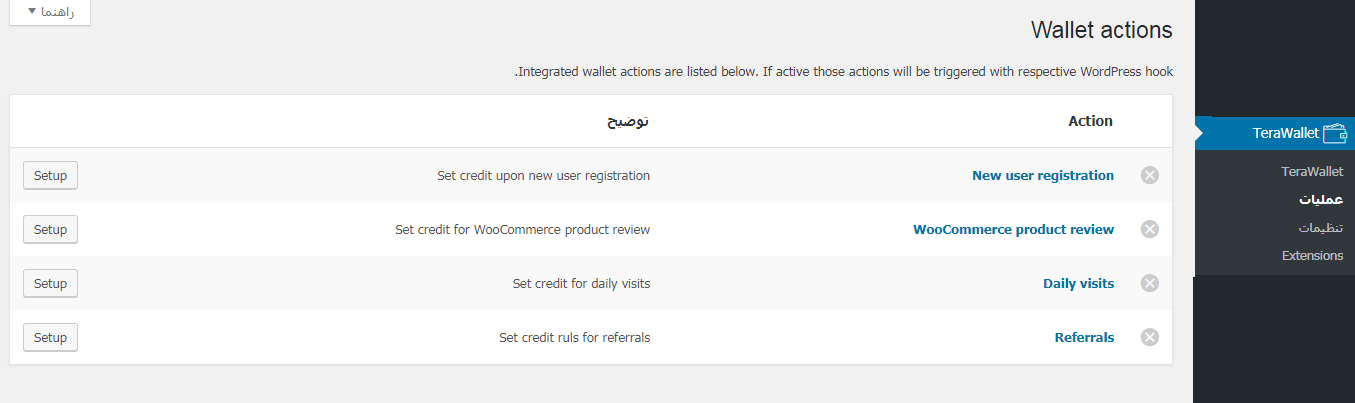
با کلیک روی زیرمنوی عملیات به صفحه ای مانند تصویر بالا هدایت خواهید شد. در این صفحه عملیات های مختلفی که به صورت خودکار امکان انجام آن ها وجود دارد را مشاهده می کنید. برای مثال با ثبت نام کاربر جدید می توانید مبلغی را به کیف پول در ووکامرس برای کاربر واریز کنید. با کلیک روی دکمه setup از هر عملیات می توانید آن ها را فعال یا غیرفعال کرده و تنظیمات دلخواه را اعمال کنید.

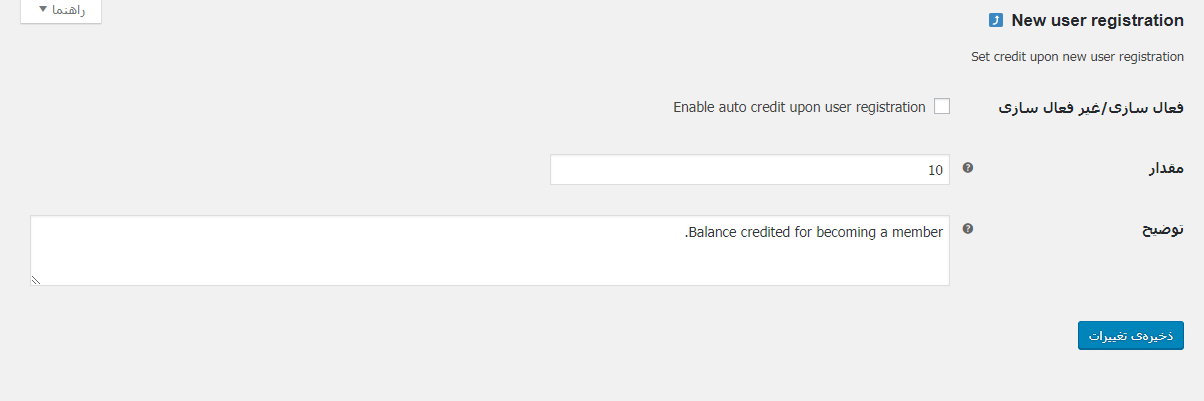
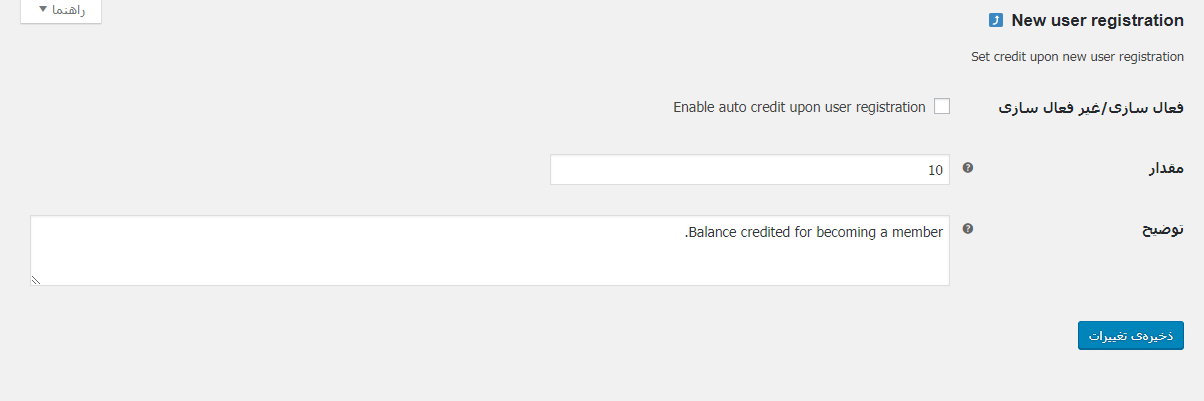
در صفحه تنظیمات هر عملیات با فعال کردن گزینه فعال سازی/غیر فعال سازی به طور خودکار عملیات مذکور انجام می گیرد. در گزینه مقدار می توانید مقدار پول الکترونیکی که به کیف پول در ووکامرس واریز می شود را ویرایش کنید و در گزینه توضیحات می توانید توضیحات دلخواه را وارد نمایید.
برای مثال چنانچه عملیات New user registration فعال شود، با ثبت نام هر کاربر جدید به میزان ۱۰ تومان به حساب کیف پول وی در ووکامرس واریز خواهد شد.

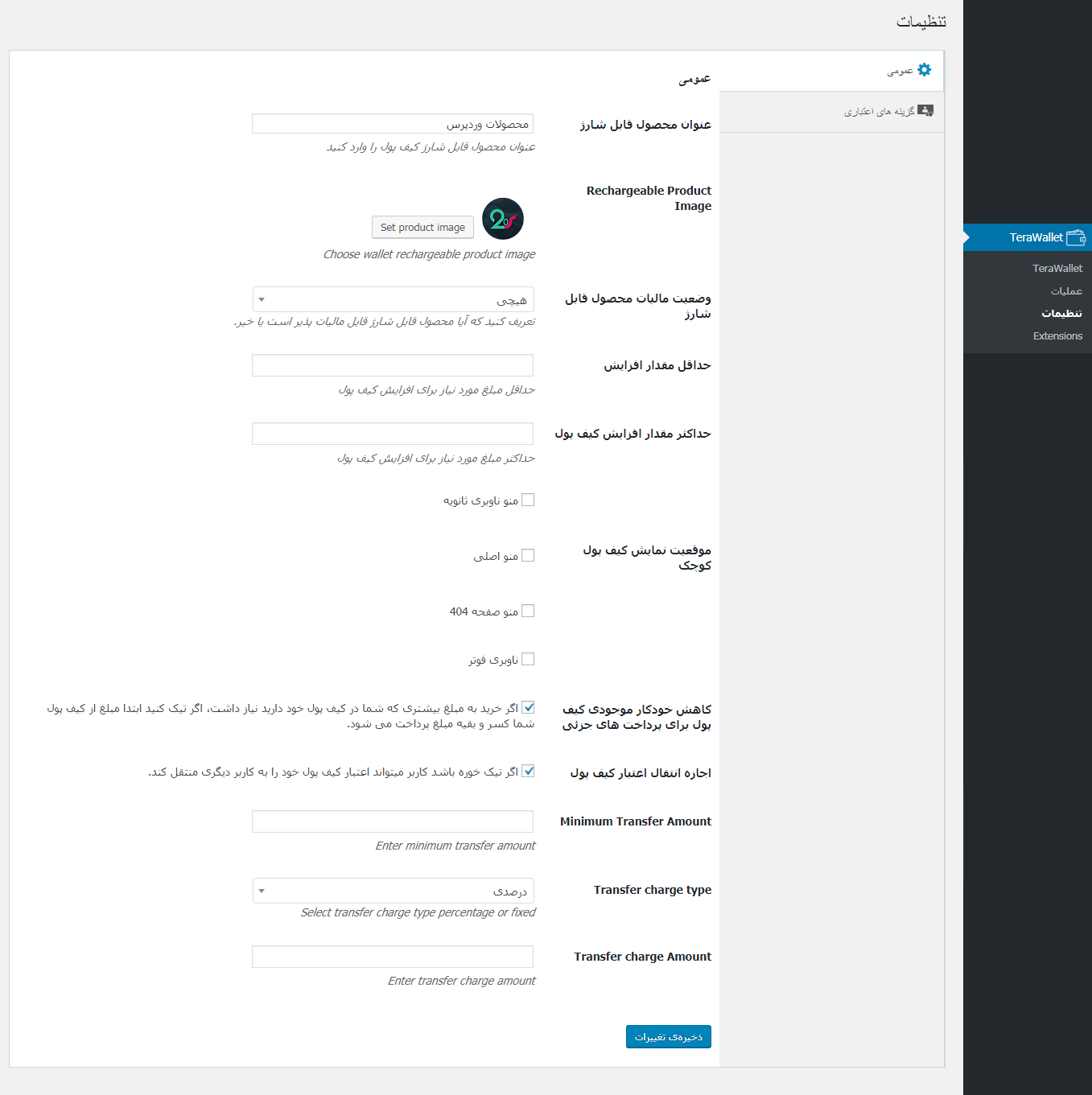
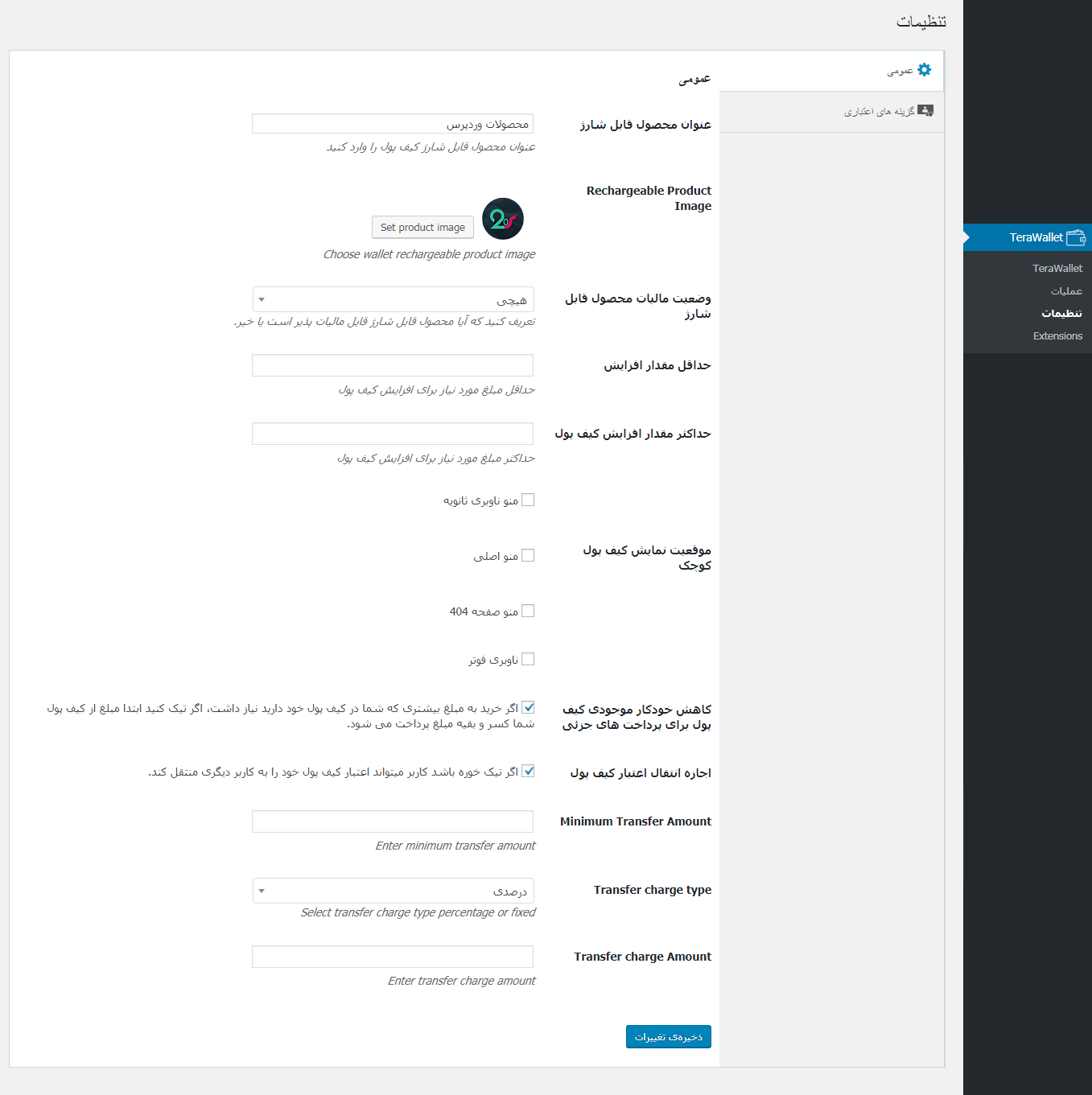
با کلیک روی زیرمنوی تنظیمات به صفحه ای مانند تصویر بالا هدایت خواهید شد که خود دارای دو بخش عمومی و گزینه های اعتباری می باشد.
بخش عمومی
در این بخش می توانید تنظیمات عمومی مربوط به کیف پول در ووکامرس را شخصی سازی کنید.
عنوان محصول قابل شارژ: در این گزینه برای محصولاتی که قابلیت شارژ کیف پول را دارند، عنوان دلخواهی انتخاب کنید.
Rechargeable Product Image: در این گزینه می توانید برای محصولات قابل شارژ یک تصویر دلخواه را آپلود کنید.
وضعیت مالیات محصول قابل شارژ: به کمک این گزینه می توانید برا یمحصول قابل شارژ خود در کیف پول ووکامرس قابلیت مالیات را ایجاد یا حذف کنید.
حداقل مقدار افزایش و حداکثر مقدار افزایش کیف پول: در این دو گزینه می توانید برای شارژ کیف پول در ووکامرس یک مقدار حداقل و حداکثر را وارد نمایید.
موقعیت نمایش کیف پول کوچک: در این گزینه می توانید کیف پول مشتری را در یکی از موقعیت های موجود به دلخواه نمایش دهید.
کاهش خودکار موجودی کیف پول برای پرداخت های جزئی: با فعال کردن این گزینه اگر خرید مشتری به مبلغ بیشتری که در کیف پول خود دارد نیاز داشت، ابتدا مبلغ از کیف پول در ووکامرس کسر و بقیه مبلغ پرداخت می شود.
اجازه انتقال اعتبار کیف پول: با فعال کردن این گزینه به مشتریان اجازه می دهید که اعتبار کیف پول خود را به کاربر دیگری منتقل کنند.
Minimum Transfer Amount، Transfer charge type و Transfer charge Amount: در این سه گزینه می توانید حداقل میزان انتقال در کیف پول در ووکامرس، نوع انتقال(درصدی یا ثابت) و همچنین میزان انتقال را مشخص کنید.

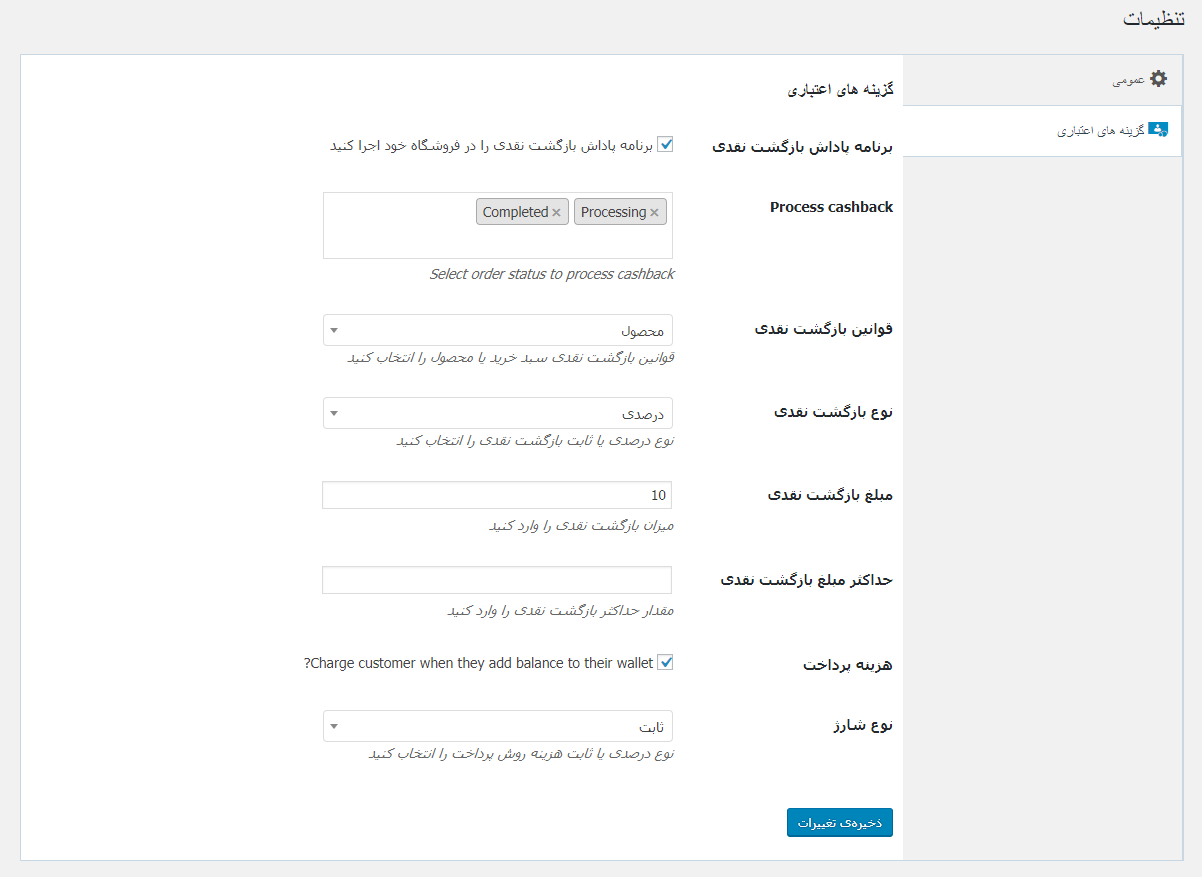
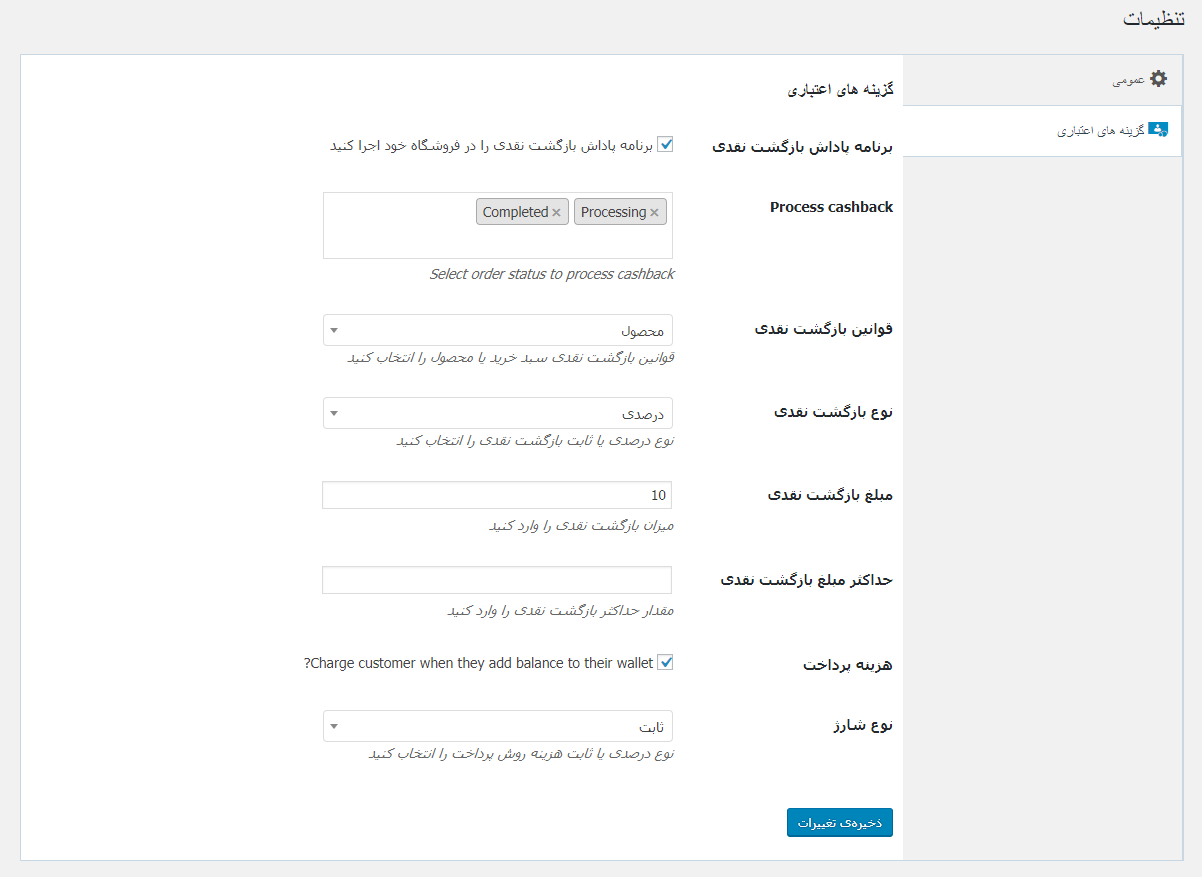
بخش گزینه های اعتباری
در این بخش می توانید امکان شارژ کیف پول در ووکامرس را برای مشتریان خود فراهم کنید. برنامه پاداش بازگشت نقدی: با فعال کردن این گزینه می توانید به ازای موارد مختلف توسط فروشگاه وجهی را به مشتری بازگردانید. برای مثال می توانید ۱۰ درصد از مبلغ خرید را به مشتری بازگردانید.
- Process cashback: در این گزینه می توانید روند بازگشت وجه را مشخص کنید.
- قوانین بازگشت نقدی: در این گزینه قانون مورد نظر خود را برای بازگشت وجه به کیف پول در ووکامرس انتخاب کنید. برای مثال با انتخاب محصول، پس خرید به میزان تعیین شده در گزینه های بعدی به کیف پول کاربر وجه منتقل خواهد شد.
- نوع بازگشت نقدی: در این گزینه می توانید نوع بازگشت وجه در کیف پول ووکامرس را به صورت درصدی با ثابت انتخاب کنید.
- مبلغ بازگشت نقدی: در این گزینه درصد یا میزان ثابت دلخواه را برای بازگشت وجه به کیف پول مشتری وارد کنید.
- حداکثر مبلغ بازگشت نقدی: در این گزینه نیز می توانید برای بازگشت وجه به کیف پول در ووکامرس، مقدار حداکثری را وارد کنید تا از این میزان بیشتر به کیف پول مشتری واریز نشود.
- هزینه پرداخت: با فعال کردن این گزینه، کاربران می توانند کیف پول خود را شارژ کنند.
- نوع شارژ: در این گزینه نیز می توانید نوع شارژ کیف پول در ووکامرس را به صورت ثابت یا درصدی انتخاب کنید.
در زیر منوی Extensions نیز می توانید افزودنی های این افزونه را که تجاری هستند مشاهده کرده و در صورت تمایل خریداری کنید.

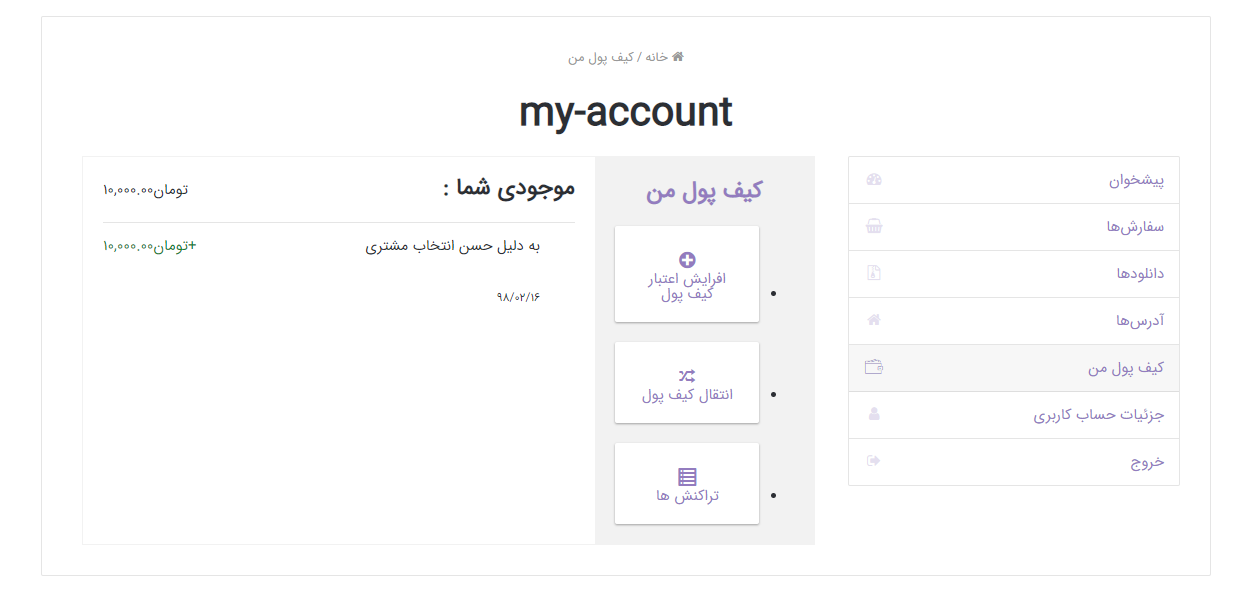
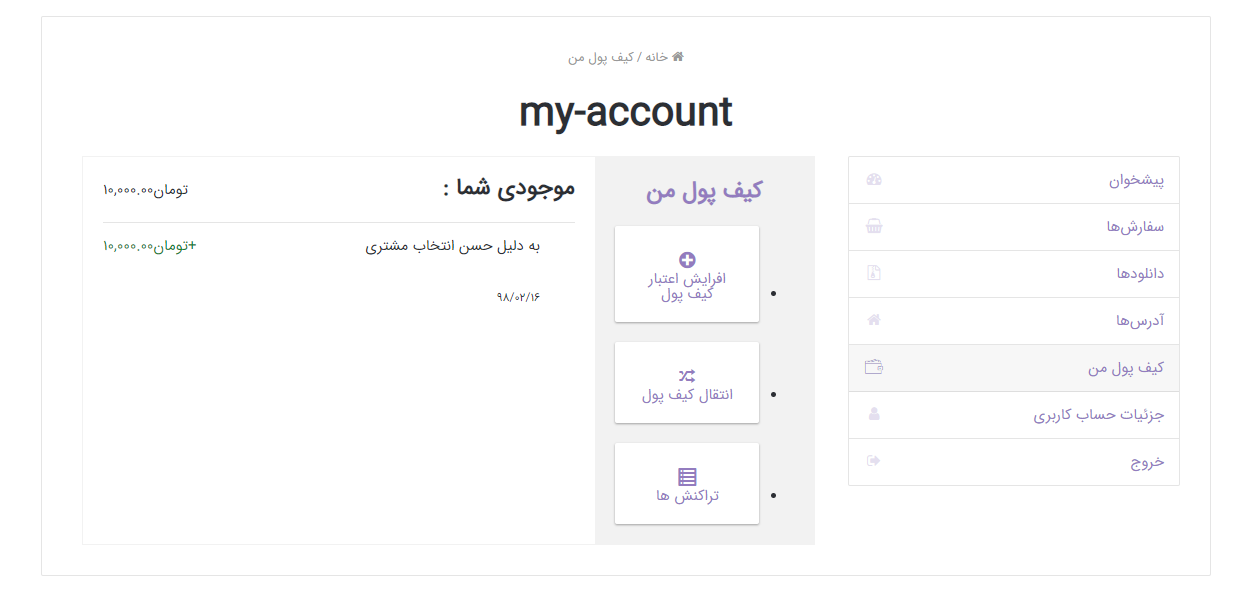
همانطور که در تصویر بالا مشاهده می کنید، اکنون کاربران در صفحه حساب کاربری خود گزینه ای با عنوان کیف پول من مشاهده خواهند کرد. با کلیک روی این گزینه مشتریان شما قادر خواهند بود میزان موجودی کیف پول در ووکامرس را مشاهده کرده، اقدام به شارژ کیف پول خود کنند و یا اعتبار خود را به فرد دیگری انتقال دهند.
یکی از روش های موثر در بازاریابی در فروشگاه های اینترنتی، می تواند ایجاد کیف پول در ووکامرس و شارژ آن پس از خرید مشتری باشد.
نوشته ایجاد کیف پول در ووکامرس با افزونه TeraWallet اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب