- تاریخ : 6th فوریه 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 168 نمایش
آموزش مدیریت شکلک ها در وردپرس
[ad_1]
شکلک ها در وردپرس هم درست مشابه هر سیستم دیگری که از شکلک و اموجی از اون استفاده شده رابطه خوبی را برای کاربران ایجاد کرده و در بخشهای گوناگونی از فعالیت خود از آنها استفاده میکنند. استفاده از شکلکها در انواع دیوایسهای موبایلی گرفته تا کامپیوترها کاربرد خود را دارد که طرفداران زیادی را نیز به خود جذب کرده است و همین موضوع سبب شده است تا در انواع پیام رسانها و شبکههای اجتماعی توجه ویژهای به شکلکها شده و هر شرکت بزرگ نرمافزاری نیز شکلکهای خاص خود را طراحی و در دسترس کاربران خود قرار داده است. در وردپرس نیز شاهد استفاده از شکلکها هستیم و کاربران تمایل زیادی به استفاده از شکلکها در بخشهای گوناگون وردپرس از جمله نوشتهها و دیدگاههای وردپرس دارند.
در این آموزش از بیست اسکریپت قصد دارم تا به نحوه مدیریت شکلک ها در وردپرس بپردازم و با هم به معرفی و تغییرات گوناگونی که در شکلک های وردپرس میتوانیم ایجاد کنیم بپردازم. پس اگر شما هم به دنبال این هستید تا اموجی ها و شکلک های موجود در سایت خود را مدیریت کنید تا انتهای این مقاله با ما همراه باشید.
آموزش مدیریت شکلک ها در وردپرس
در وردپرس نیز مشابه سایر سیستمهایی که برای شکلکها وجود دارد وقتی شما از علامتهای اختصاری که برای شکلکها در نظر گرفته شده است در نوشتههای خود استفاده کنید در بخش کاربری سایت شکلک مورد نظر که برای علامت اختصاری وارد شده تعیین شده است نمایش داده خواهد شد. به عنوان نمونه وقتی از علامت اختصاری دو نقطه و پرانتز : ) استفاده کنید شکلک 
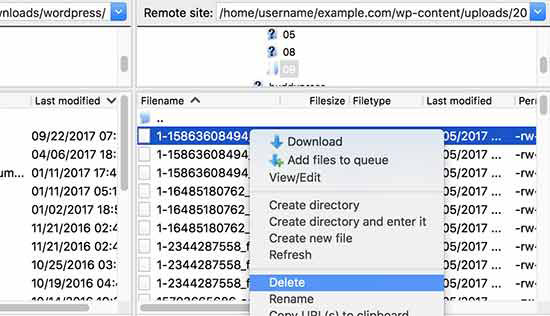
تصاویری که برای شکلکها در وردپرس مورد استفاده قرار میگیرند در مسیر /public_html/wp-includes/images/smilies/ در هاست شما قرار دارند که با مراجعه به این مسیر در File Manager خود میتوانید آنها را مشاهده کنید.

تغییر شکلک ها در وردپرس
برای اینکه شکلکهای پیشفرض وردپرس را به شکلک دلخواه خود تغییر دهید ابتدا وارد هاست خود شده و سپس به مسیر /public_html/wp-content/images/smilies/ مراجعه کنید. اگر چنین مسیری در هاست شما وجود نداره میتونید تا با ساخت پوشه جدید این مسیر را ایجاد کنید. سپس هر شکلک را درست با نامی که در مسیر /public_html/wp-includes/images/smilies/ قرار دارند را در این پوشه ذخیره کنید.
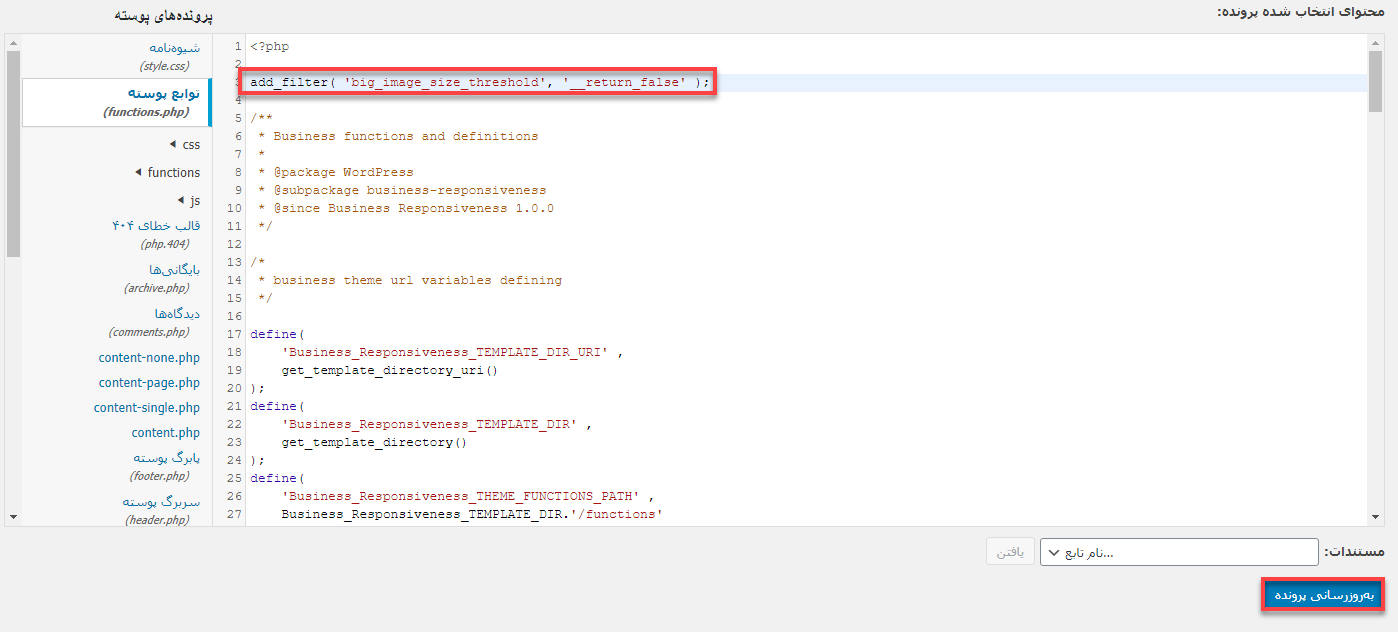
در مرحله بعد وارد مسیر /public_html/wp-content/themes/ شده و سپس وارد پوشه قالبی که روی سایت شما فعال هست شوید، در این مسیر فایلی با نام functions.php وردپرس قرار دارد، روی فایل راست کلیک کرده و گزینه Edit را انتخاب کنید تا وارد صفحه ویرایش این فایل شده و کدهای زیر را در مکان مناسبی از این فایل قرار دهید.
add_filter('smilies_src','my_custom_smilies_src', 1, 10);
function my_custom_smilies_src($img_src, $img, $siteurl){
return $siteurl.'/wp-content/images/smilies/'.$img;
}
بعد از قرار دادن این کد در فایل فانکشن وردپرس شکلکهایی که در این مسیر قرار دادید به جای شکلک های پیشفرض وردپرس فراخوانی شده و میتونید از اونها در نوشتهها و دیدگاههای سایت خودتون استفاده کنید. اگر احیانا مشکلی در نمایش شکلکها داشتید که معمولا ممکنه تا به خاطر مکان قرارگیری رخ بده کافیه تا کد زیر را به انتهای فایل استایل style.css قالب خودتون اضافه کنید.
img.wp-smiley {
float: none;
}
استفاده از شکلک های سایت وردپرس.کام
وبسایت وردپرس خود دارای شکلکهای اختصاصی است که کاربران وردپرسی تمایل زیادی به استفاده از آنها دارند. اگر قصد دارید تا از شکلک های wordpress.com در نوشتهها و دیدگاههای خودتون استفاده کنید کافیه تا افزونهای که در گیتهاب وجود داره را دانلود کرده و در سایت خودتون نصب کنید. یکی از مزیتهایی که شکلکها در وردپرس دارند اینه که فرمت اونها به صورت تصاویر svg. هستش، بنابراین تا هر اندازه که این شکلکها را با استفاده از تغییر اندازه فونت بزرگ و کوچک کنید تغییری در کیفیت اونها ایجاد نخواهد شد. برای استفاده از این افزونه کافیه تا روی دکمه زیر کلیک کرده و سپس با استفاده از آموزش نحوه نصب و کار کردن با افزونه ها در وردپرس نحوه دریافت و نصب افزونه در گیت هاب را مطالعه کرده و این افزونه را در سایت خودتون نصب کنید.
بعد از نصب افزونه شکلکهای وردپرس بدون هیچ گونه دردسر خاصی به وبسایت شما اضافه شده و میتونید ازشون استفاده کنید.
غیرفعال کردن شکلک ها در وردپرس
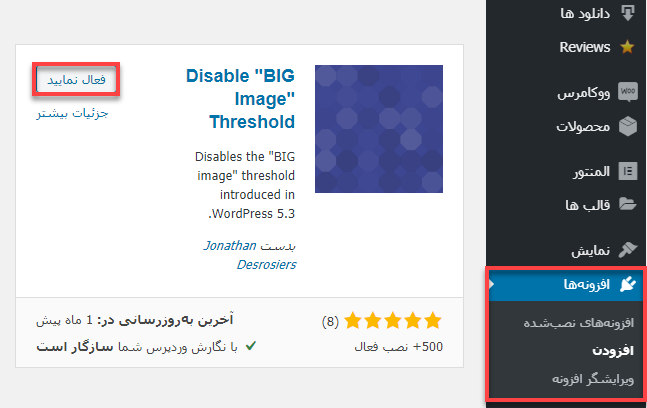
اما ممکنه تا برخلاف بخشهایی که تا اینجا در این آموزش معرفی کردم شما تمایلی به استفاده از شکلکها در وردپرس نداشته باشید و بخواهید که از همون علائم اختصاری در نوشتههای خودتون استفاده کنید. برای این منظور میتونید تا از افزونه غیرفعال کردن شکلکها در وردپرس استفاده کرده و بدون دردسر خاصی نمایش شکلکها در وردپرس را غیرفعال کنید. با غیرفعال کردن شکلکها در وردپرس تعداد درخواستهای http سایت شما هم کاهش پیدا خواهد کرد که در مقاله آموزش کاهش تعداد درخواست http در وردپرس به صورت مفصل به اون پرداخته شده است. برای استفاده از این افزونه کافیه روی دکمه زیر کلیک کرده و پس از اینکه به صفحه افزونه در مخزن وردپرس هدایت شدید، افزونه را دریافت کرده و نصب و فعال کنید.
این افزونه دارای تنظیمات خاصی نیست و کافیه تا اون را نصب و فعال کنید تا پس از فعال سازی امکان نمایش خندانک ها در وردپرس غیرفعال شود. اگر هم تمایلی به استفاده از افزونه ندارید میتونید تا با قرار دادن کد زیر در فایل فانکشن قالب خودتون نمایش خندانک ها در وردپرس را غیرفعال کنید.
remove_action('wp_head', 'print_emoji_detection_script', 7);
remove_action('wp_print_styles', 'print_emoji_styles');
بعد از قرار دادن این کد وقتی علائم اختصاری یک شکلک را در نوشته و یا دیدگاههای وردپرس خودتون وارد میکنید دیگه شکلکی که برای اون در نظر گرفته چاپ نشده و در نتیجه هیچ فراخوانی برای نمایش شکلک در وردپرس صورت نخواهد گرفت.
نوشته آموزش مدیریت شکلک ها در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب















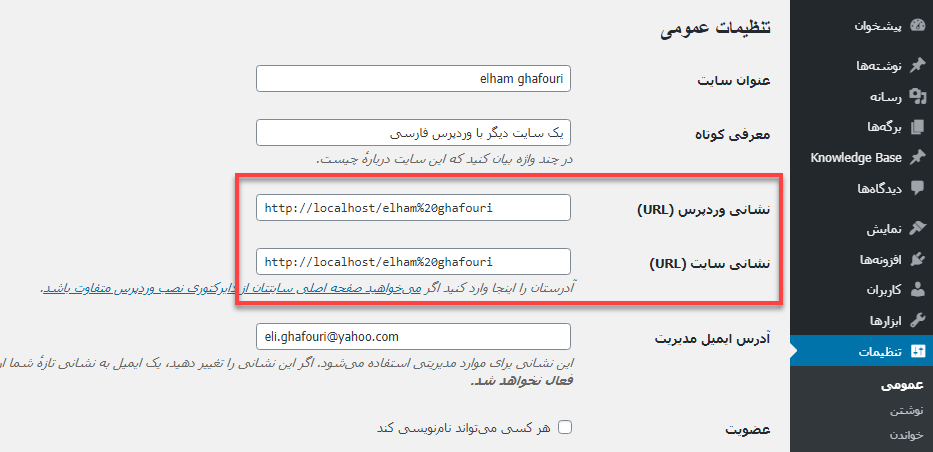
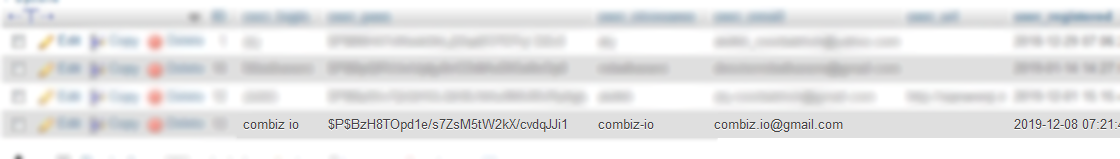
 اگر یک نام کاربری با وجود فاصله اضافی در وردپرس خود ایجاد کنید، همانطور که در تصویر بالا نیز مشاهده می کنید این نام کاربری در پایگاه داده، فاصله را با ( _ ) نمایش می دهد. برای جلوگیری از این موضوع است که باید از قرار دادن فاصله در نام کاربری وب سایت وردپرس خود جلوگیری کنید.
اگر یک نام کاربری با وجود فاصله اضافی در وردپرس خود ایجاد کنید، همانطور که در تصویر بالا نیز مشاهده می کنید این نام کاربری در پایگاه داده، فاصله را با ( _ ) نمایش می دهد. برای جلوگیری از این موضوع است که باید از قرار دادن فاصله در نام کاربری وب سایت وردپرس خود جلوگیری کنید.