آموزش افزودن اسکرول بی پایان در وردپرس
[ad_1]
پیمایش بی پایان یک تکنیک طراحی وب است که بهمحض رسیدن کاربران به انتهای صفحه، بهطور خودکار محتوای صفحه بعدی شما بارگیری میشود. افزودن پیمایش بی پایان در وردپرس، راهی عالی برای نگهداشتن بازدیدکنندگان برای مدت طولانی در سایت است. اسکرول بینهایت این امکان را به کاربران میدهد تا بدون کلیک کردن روی صفحهبندی یا دکمه ” بارگذاری بیشتر “، محتوای بیشتری را در وبلاگ شما مشاهده کنند. در این مقاله، ما به شما آموزش افزودن اسکرول بی پایان در وردپرس را ارائه میکنیم تا بتوانید چنین امکان جالبی را پیادهسازی کنید.
آموزش افزودن اسکرول بی پایان در وردپرس
بهتر است اول بدانیم که پیمایش بی پایان چیست؟
پیمایش بی پایان یک روند طراحی سایت است که از بارگذاری صفحه ایجکس به جای فهرست صفحه عددی استفاده میکند تا بهطور خودکار محتوای صفحه بعدی شما بارگیری و در انتهای صفحه فعلی نمایش داده شود. اسکرول بینهایت باعث میشود که با جستجوی ساده، مرور محتوای بیشتر آسان شود. همچنین بارگیری محتوا مداوم و نامحدود را بهمحض اسکرول کاربران ادامه میدهد.
قبل از استفاده از این ویژگی، کاربران برای دیدن مقالات قدیمیتر وبلاگ باید بر روی دکمههای بعدی یا قبلی یا شماره صفحه کلیک میکردند اما با وجود این ویژگی دیگر نیازی به این کار نیست و همهچیز بهصورت ایجکسی انجام میشود.
هنگام استفاده از ایجکس برای Javascript Asynchronous و XML، صفحات وب میتوانند بدون بارگذاری مجدد صفحه با سرور ارتباط برقرار کنند. این امکان برنامههای وب را قادر میسازد تا درخواستهای کاربر را پردازش کرده و دادهها را بدون بارگذاری مجدد تحویل دهند.
بهترین نمونههای طراحی اسکرول بینهایت، سایتهای محبوب رسانههای اجتماعی مانند فیسبوک، توییتر، اینستاگرام، پینترست و موارد دیگر هستند. اگر از هر یک از آنها استفاده میکنید، میدانید که چگونه محتوا بیوقفه در رسانه اجتماعی شما بارگذاری میشود.
آیا سایت شما برای استفاده از اسکرول بی نهایت مناسب است؟
قبل از استفاده از ویژگی پیمایش بی پایان در وردپرس، خوب است بدانید که آیا این ویژگی مناسب وبسایت شما هست یا خیر. هر وبسایتی نمیتواند از این ویژگی استفاده کند. بهعنوان مثال، وبسایتهایی که بازدیدکنندگان آن میخواهند یک کار خاص مانند جستجوی محصول خاص یا جستجوی یک محتوای خاص را انجام دهند، نباید از این ویژگی استفاده کنند. دلیل این امر این است که ویژگی اسکرول بی نهایت ممکن است باعث شود بازدیدکنندگان شما اطلاعات زیادی را مشاهده کرده و غرق در آن شوند. این میتواند بر هدف سایت شما تأثیر بگذارد.
مزایای اسکرول بیپایان
این ویژگی برای سایتهایی که حاوی مطالب زیادی هستند که بهطور مرتب ارسال و بهروز میشوند، عالی عمل میکند. همچنین اگر شما پستهایی با اهمیت مساوی را در سایت خود قرار میدهید، باید قطعاً از این ویژگی استفاده کنید.
پیمایش بی پایان در وردپرس برای سایتهایی که محتوا را در یک جدول زمانی یا فید ارائه میدهند، مانند رسانههای اجتماعی بسیار عالی است. اسکرول بینهایت یک تجربه مرور فوقالعاده را به کاربرانی که به دنبال محتوا مبتنی بر زمان هستند، ارائه میدهد.
در مرحله بعد، طراحی اسکرول بینهایت برای دستگاههای موبایل و لمسی مناسب است. برای کاربران تلفن همراه، اسکرول بسیار دوستانهتر از ضربه زدن بر روی لینکهای کوچک صفحهبندی است.

مهمترین مزیت تکنیک پیمایش بی پایان، تجربه یک مرور روان و نرم است. کاربران لازم نیست که روی لینکهای صفحهبندی بهصورت دستی کلیک کنند. محتوا بهسرعت با اسکرول بارگیری میشود و کاربران را درگیر خود میکند.
معایب اسکرول بیپایان
اما از طرف دیگر، اسکرول بینهایت میتواند ناوبری سایت شما را سختتر کند. با بارگیری مداوم، تشخیص اینکه مقاله وبلاگ در کجا (در کدام صفحه) قرار دارد، دشوار است. برای برخی از کاربران حتی دیدن همزمان تعداد زیادی مقاله بسیار ناراحتکننده است.
یکی دیگر از معایب طراحی اسکرول بینهایت این است که شما نمیتوانید فوتر داشته باشید. حتی اگر آن را داشته باشید، در زیر بارگیری مقالات بیپایان پنهان میشود. بسیاری از سایتها برخی از لینکهای اصلی را در فوتر سایت خود قرار میدهند، بنابراین عدم وجود فوتر باعث ناامید شدن برخی از کاربران میشود.
شاید نگرانکنندهترین مسئله در مورد اسکرول بینهایت این باشد که میتواند وبسایت شما را کٌند یا حتی سرور را کرش کند. مخصوصاً زمانی که از هاست اشتراکی ضعیف استفاده میکنید این مسئله کاملاً نمایان خواهد شد. توصیه میکنیم اگر میخواهید اسکرول بینهایت را امتحان کنید، از هاست وردپرس استفاده کنید. برای انتخاب هاست مناسب وردپرس، مقاله بهترین هاست وردپرس میتواند به شما کمک کند.
حال که جوانب مثبت و منفی از طراحی اسکرول بینهایت را میشناسید، میتوانید تصمیم بگیرید که آیا باید آن را به وبلاگ خود اضافه کنید یا خیر. اگر تصمیم گرفتهاید اسکرول بینهایت را به وبلاگ وردپرس خود اضافه کنید، میتوانید با کمک آموزش افزودن اسکرول بی پایان در وردپرس بهراحتی این کار را انجام دهید. ما چندین افزونه را به شما نشان خواهیم داد که میتوانید از آنها استفاده کنید. همچنین میتوانید با استفاده از کدنویسی آن را به سایت خود اضافه کنید.
۱ – با استفاده از افزونه وردپرس
در این بخش افزونههایی را به شما معرفی خواهیم کرد که به شما کمک میکند تا ویژگی پیمایش بی پایان در وردپرس را به سایت خود اضافه کنید.
افزونه Catch Infinite Scroll
اولین کاری که باید انجام دهید، نصب و فعالسازی افزونه Catch Infinite Scroll است. از مسیر افزونهها >> افزودن، این افزونه را جستجو کرده و آن را نصب و فعال کنید.
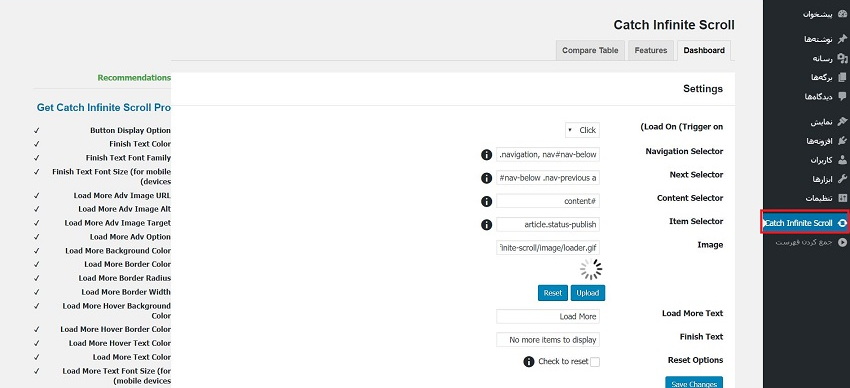
بعد از فعالسازی افزونه، یک گزینه به نام ” Catch Infinite Scroll” به پیشخوان وردپرس شما اضافه خواهد شد که با کلیک روی آن وارد تنظیمات مربوط به افزونه میشوید.

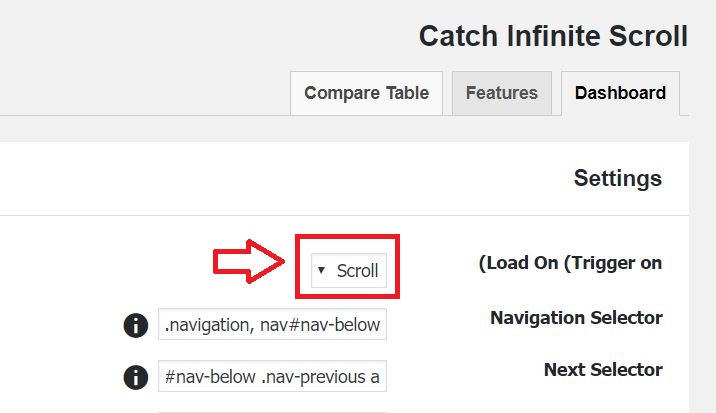
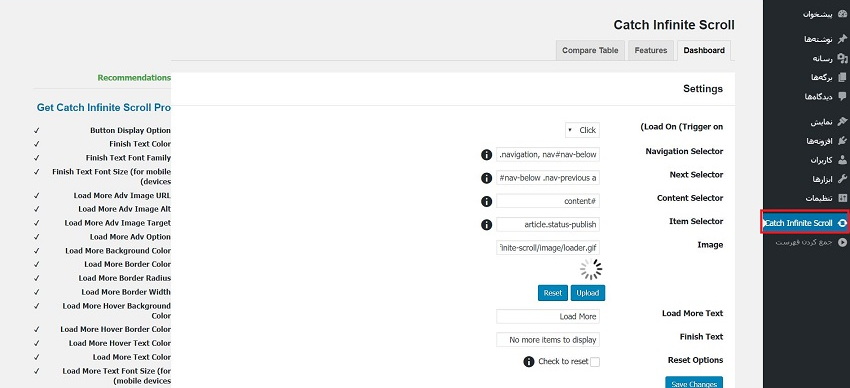
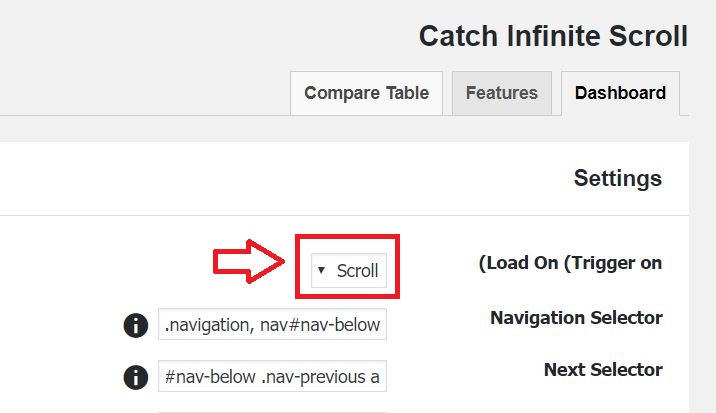
ابتدا شما باید از قسمت مشخصشده در شکل زیر گزینه Scroll را انتخاب کنید. گزینه دیگری که میتوانید انتخاب کنید Click است که یک دکمه به نامی دلخواه (مثلاً بارگذاری بیشتر) به پایین صفحه اضافه میکند و کاربر با کلیک روی آن میتواند مقالات بیشتری را مشاهده کند.

در مرحله بعد، میتوانید انتخابکننده ناوبری، انتخابکننده بعدی، انتخابکننده محتوا و انتخابکننده آیتم را مشاهده کنید. نیازی به تغییر در این گزینهها نیست زیرا گزینههای پیشفرض بسیار خوب کار میکنند.
پسازآن، یک گزینه Image وجود دارد که میتوانید آیکون loader یا بارگذاری محتوا را اضافه کنید. بهطور پیشفرض، بارگذاری دارای یک تصویر GIF است. اگر تصویر بهتری دارید، میتوانید آن را تغییر دهید.
گزینه “Finish Text” شامل پیامی است که پس از اتمام مقالات به کاربر نمایش داده میشود. میتوانید از متن “آیتم دیگری برای نمایش نیست.” یا هر متن دیگری استفاده کنید.

در پایان، بر روی دکمه Save Changes کلیک کنید.
به همین راحتی پیمایش بی پایان در وردپرس در وبلاگ شما فعال میشود. میتوانید به وبلاگ خود مراجعه کرده و اسکرول بینهایت را در عمل مشاهده کنید.
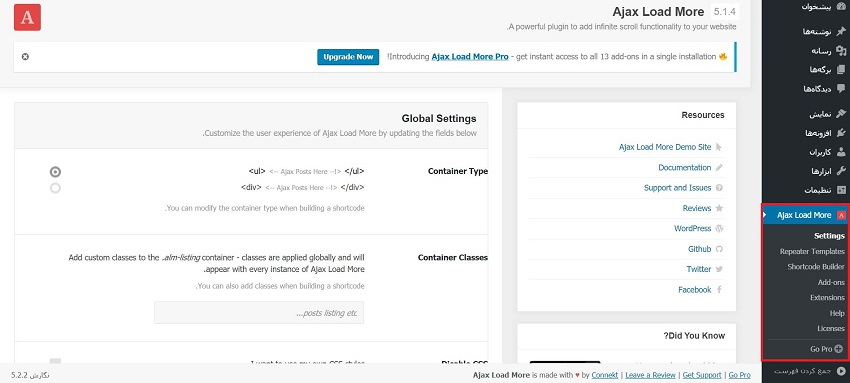
افزونه Ajax Load More
در اینجا نیز میخواهیم آموزش افزودن اسکرول بی پایان در وردپرس به کمک یک افزونه دیگر به شما بیاموزیم.
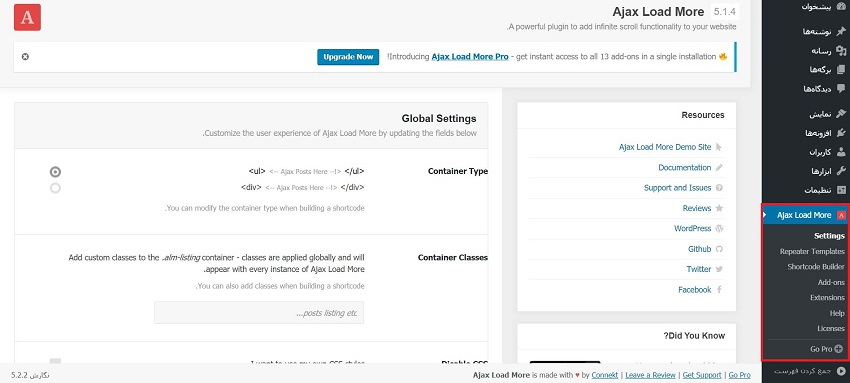
افزونه Ajax Load More درست مانند افزونه Catch Infinite Scroll به شما امکان میدهد اسکرول بینهایت و دکمه بارگذاری قابل کلیک را به سایت خودتان اضافه کنید.

این افزونه گزینههای سفارشیسازی بیشتری را ارائه میدهد، از جمله بسیاری از سبکهای بارگیری صفحه، سبک دکمهها و … . بااینحال، برای کار با این افزونه باید آموزشهای نسبتاً جامعی را مشاهده کنید. این افزونه دارای رابط پیشرفته با گزینههای زیادی از جمله الگوی تکرارشونده، سازنده کد کوتاه، کوئری وردپرس و موارد دیگر است. برای ایجاد اسکرول بینهایت با استفاده از این افزونه، باید با کدنویسی آشنایی نسبتاً خوبی داشته باشید.
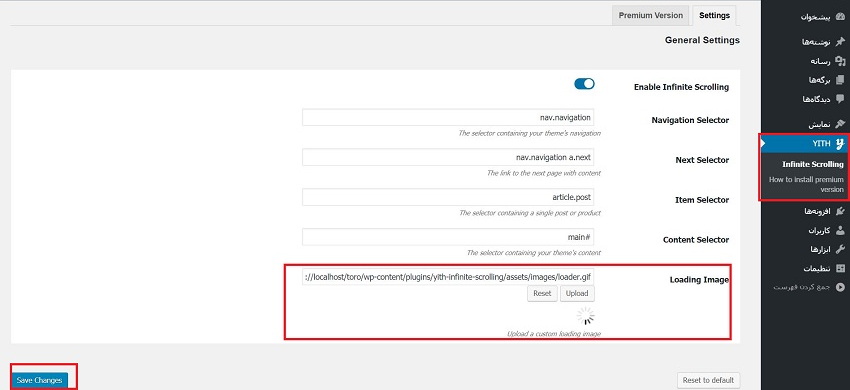
افزونه YITH Infinite Scrolling
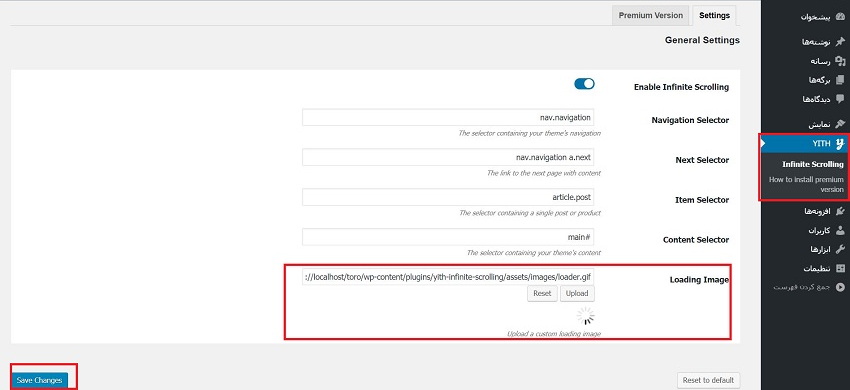
افزونه YITH Infinite Scrolling مشابه افزونه Catch Infinite Scroll، برای راهاندازی دارای حداقل گزینهها است، فقط کافی است افزونه را نصب و فعال کرده و اسکرول بینهایت را فعال کنید.

این افزونه با سادهترین رابط کاربری برای کاربران ارائهشده و دارای یک اسکرول ساده است. این افزونه با بیش از ۱۰۰۰۰ نصب فعال یکی از محبوبترین افزونهها برای ویژگی اسکرول بینهایت است.
افزونه YITH Infinite Scrolling متنباز است، بنابراین اگر فکر میکنید ایدهای دارید که میتواند آن را بهتر کند، میتوانید در افزونه اعمال کنید و در افزایش ویژگیهای آن برای کاربران دیگر هم نقش داشته باشید.
افزونه با دستگاههای تلفن همراه نیز سازگار است، بنابراین کاربران شما تجربه کاربری مشابهی را در دستگاههای تلفن همراه خود دریافت میکنند. این افزونه همچنین یک اثر انتقال روان و نرم را ارائه میدهد.
۲- با استفاده از کدنویسی
برخی از قالبها بهصورت پیشفرض از ویژگی پیمایش بیپایان در وردپرس پشتیبانی میکنند اما اگر قالب وردپرس شما از این ویژگی پشتیبانی نمیکند و نمیخواهید از افزونههای جانبی هم استفاده کنید، میتوانید با استفاده از روش کدنویسی، اسکرول بینهایت را به سایت خود اضافه کنید. ما در اینجا قصد داریم آموزش افزودن اسکرول بی پایان در وردپرس را به کمک کدها ارائه دهیم.
در ابتدا کد زیر را به فایل function.php قالب خود اضافه کنید.
function mytheme_infinite_scroll_init() {
add_theme_support( ‘infinite-scroll’, array(
‘container’ => ‘content’,
‘render’ => ‘mytheme_infinite_scroll_render’,
‘footer’ => ‘wrapper’,
) );
}
add_action( ‘init’, ‘rootdip_infinite_scroll_init’ );
در مرحله بعد، باید یک تابع برای Render Parameter تنظیم کنید.Render Parameter تابعی است که وظیفه بارگیری ارسالهای جدید برای اسکرول بینهایت را به عهده دارد. این تابع، تابع mytheme_infinite_scroll_init است که از حلقه وردپرس برای بارگذاری محتوای ارسال برای اسکرول بی نهایت استفاده میکند. کدی که در زیر آورده شده است را به فایل function.php قالب خود اضافه کنید.
function mytheme_infinite_scroll_render()
{
get_template_part( ‘loop’ );
}
پیمایش بی پایان در وردپرس
در صورت استفاده عاقلانه، پیمایش بی پایان در وردپرس باعث میشود بازدیدکنندگان سایت شما برای مدت طولانی در سایت شما بمانند. البته دقت داشته باشید که نگهداشتن بازدیدکننده در سایت نیازمند محتوای جذاب و مفید هم است. همچنین با استفاده از اسکرول بینهایت در سایت خود، کاربران شانس بالاتری برای پیدا کردن مطالب جالبتر را پیدا میکنند.
نوشته آموزش افزودن اسکرول بی پایان در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب