- تاریخ : 17th دسامبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 262 نمایش
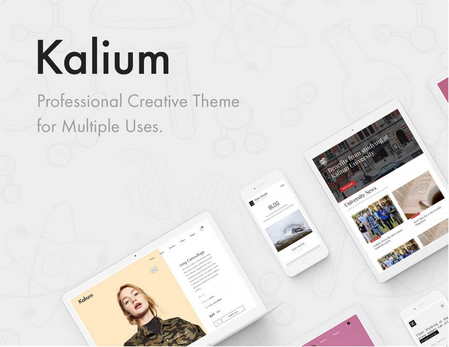
دانلود قالب چندمنظوره Kalium برای وردپرس
[ad_1]
قالب Kalium قالب چندمنظوره وردپرس است که همانطور که از عنوان آن (Kalium – Creative Theme for Professionals) بر می آید، پوسته ایست برای افراد حرفه ای. البته منظورمان این نیست که فقط افراد حرفه ای میتوانند از این قالب وردپرس استفاده کنند، چرا که در واقع استفاده از این قالب نیاز به هیچ نوع مهارت برنامه نویسی و انجام کارهای پیچیده نخواهد داشت. بلکه منظورمان این است که این قالب برای کسانی ساخته شده که در طراحی سایت کمال گرا بوده و به دنبال بهترین ها میگردند.

اجازه بدهید در همین ابتدا به این نکته اشاره کنیم که قالب Kalium راستچین شده و دارای استایلهای RTL است. این استایلها که به صورت پیشفرض از طرف طراح رسمی قالب به آن افزوده شده اند، به شما اجازه میدهند که از این قالب در سایت های فارسی زبان که نیاز به نمایش نوشته ها از راست به چپ دارند به سادگی بهره بگیرید. با توجه به همین مسئله، مسترکد نیز فایل ترجمه فارسی این قالب را برای شما آماده کرده و در انتهای همین مطلب جهت دانلود در اختیار شما قرار داده است.

این قالب با PHP 7 سازگار بوده و از آخرین تکنولوژی های روز در طراحی خود بهره میگیرد. طراحی قالب وردپرس کالیوم به صورت کاملا حرفه ای و خلاقانه انجام شده و این مسئله این قالب را برای راه اندازی انواع سایت های متنوع آماده میسازد. این قالب انتخابی مناسب برای به نمایش گذاشتن پروژه ها و نمونه کارهای شما نیز خواهد بود. در کالیوم به طرح بندی های متنوع، تنظیمات گسترده و سیستم صفحه ساز درگ اند دراپ دسترسی خواهید داشت. همه این موارد در کنار هم به شما کمک میکنند که زیباترین سایت ها را در زمانی کوتاه راه اندازی و تولید کنید.
در صفحه رسمی این قالب در سایت تم فارست شاهد وجود انواع دموهای متنوع هستیم. این دموها که انواع سایت از سایت مد و فشن، صفحه فرود، سایت عکاسی، سایت ورزش و سلامتی، سایت معماری تا سایت آموزشی، فروشگاه اینترنتی، آژانس های مسافرتی و … را پوشش میدهند، به خوبی نشان از گستردگی امکانات این قالب دارند. بنابراین با این قالب در واقع محدودیتی در سایت قابل پیاده سازی توسط شما با استفاده از این قالب وجود ندارد و هر آنچه در ذهن شما باشد را میتوانید به سادگی با این قالب پیاده سازی کنید.
قالب Kalium تنظیمات گسترده ای را نیز در زمینه تایپوگرافی در اختیار شما قرار میدهد. شما میتوانید نوع فونت ها را تنظیم کرده و از بین فونت های گوگل، FontSquirrel و ادوبی تایپ کیت فونت های متنوع و دلخواه خود را جهت استفاده برگزینید. قالب چندمنظوره کالیوم با افزونه های ویژوال کامپوزر، افزونه WPML، روولوشن اسلایدر، LayerSlider و افزونه Product Size Guide نیز سازگاری کامل دارد.

در این قالب هر عنصر موجود دارای کدهای کوتاه (shortcode) های منحصر به فردی است که به شما اجازه میدهند آنها را در هر صفحه ای به کار بگیرید. علاوه بر این همانطور که پیشتر هم ذکر کردیم، قالب وردپرس کالیوم امکان درج نمونه کار یا پورتفولیو را در سایت برای شما فراهم میکند. با استفاده از استایلهای متنوعی که در بخش نمونه کارها در اختیار شما قرار گرفته است، شما میتوانید پروژه ها و نمونه کار های انجام شده توسط خود یا شرکت خود را جهت جذب مشتریان و آشنایی بیشتر آنها با سبک کارتان در سایت قرار دهید. نمونه کار ها در این قالب دارای انواع مختلف و استایل های شناوری ماوس متنوع بوده و قابلیت سفارشی سازی گسترده ای را در اختیار شما قرار میدهند.
پوسته وردپرس Kalium به پنل تنظیمات گسترده ای مجهز است که به شما اجازه میدهد کلیه ابعاد و جوانب سایت و قالبتان را تحت کنترل داشته باشید. از طریق این پنل شما میتوانید کلیه استایلهای قالب را سفارشی سازی کنید، فونت های دلخواه خود را جهت استفاده در قالب انتخاب کنید، فروشگاه، فوتر، سربرگ و منو، شبکه های اجتماعی و به طور کلی همه جوانب قالب را مطابق میل خود تنظیم کنید.

قالب Kalium همچنین به صورت کاملا واکنش گرا و سازگار با نمایشگرهای رتینا طراحی شده است. این مسئله به این مفهوم است که کاربران میتوانند با دیوایس های مختلف از کامپیوترهای دسکتاپ تا لپ تاپ ها، موبایل ها و تبلت ها به سایت شما سر زده و همگی با هر اندازه صفحه نمایشی به بهترین شکل از امکانات سایت شما بهره مند شوند. این قالب امکان بهره گیری از تصاویر واکنش گرا را نیز به بهترین شکل برای شما فراهم میکند. به این صورت سایت شما برای دیوایسهای مختلف، اندازه های مختلفی از تصویر را ارسال میکند که با نمایشگر دیوایس تطابق داشته و دارای حجمی مناسب است.
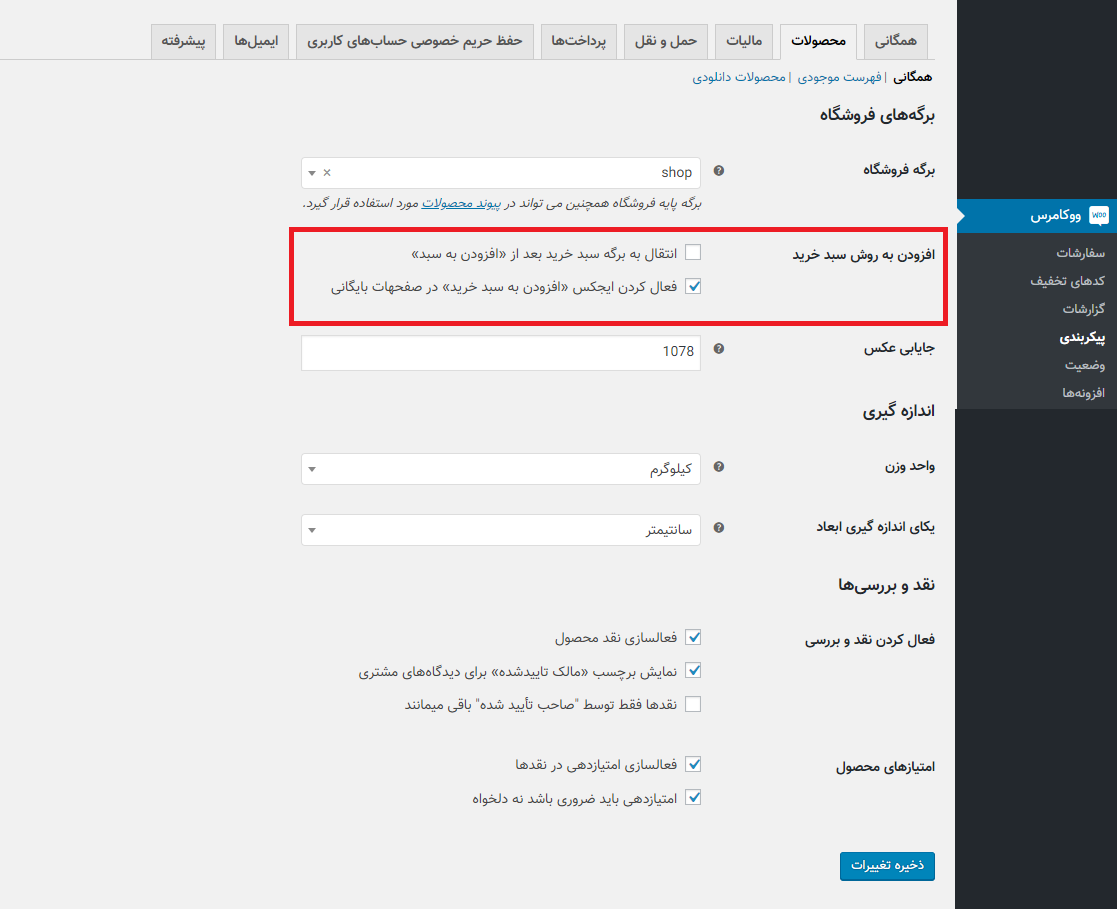
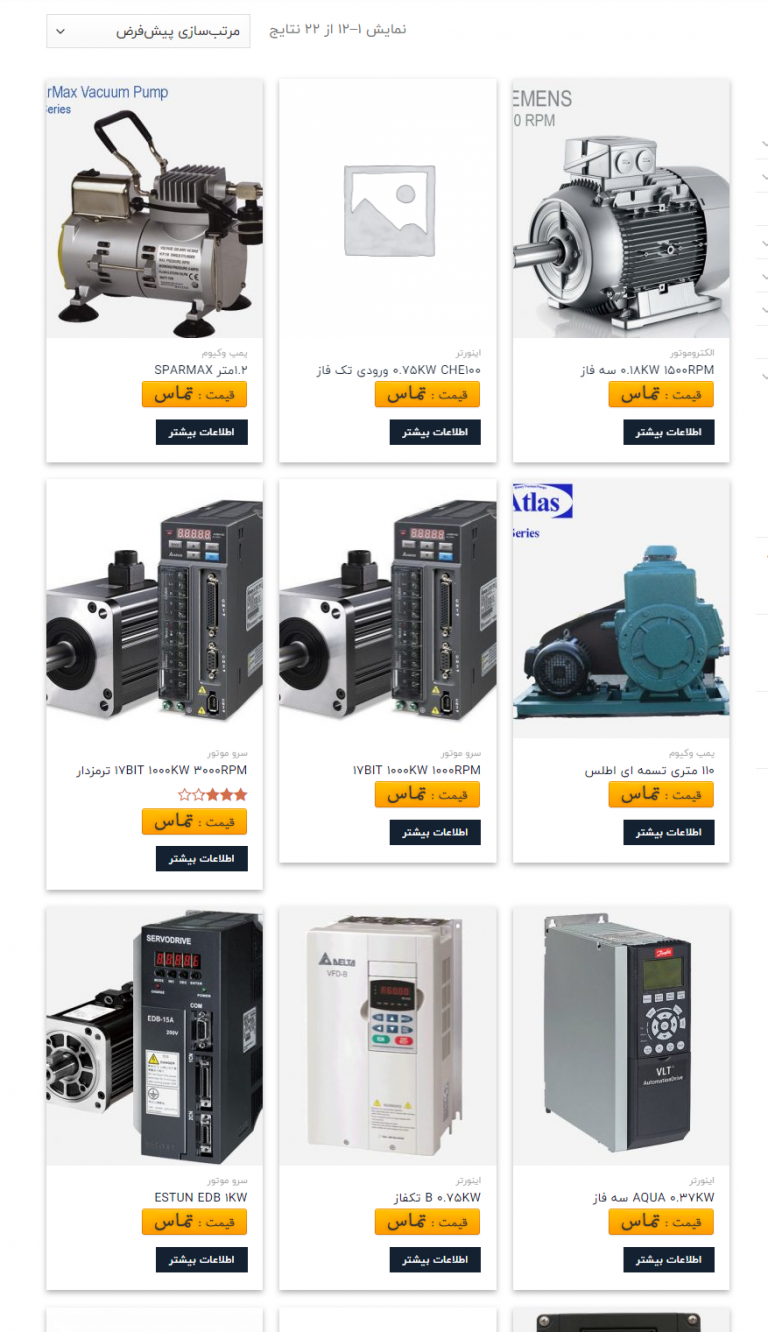
این قالب با افزونه ووکامرس نیز سازگاری داشته و به شما اجازه میدهد که فروشگاهی زیبا و مینیمال را راه اندازی نمایید. نحوه نمایش محصولات در این قالب توسط شما قابل تنظیم است. در بخش سبد خرید نیز این قالب از سبد خرید کوچک ایجکسی پشتیبانی میکند که استفاده از آن بسیار آسان بوده و تجربه کاربری دلنشینی را برای مشتریان شما فراهم خواهد نمود.
از ویژگی های دیگر این قالب میتوان به مواردی همچون بلاگ با استایلهای متنوع، امکان استفاده از حالت به زودی و در دست ساخت، کدنویسی بهینه، سرعت بارگذاری بهینه و سئوی قوی اشاره کرد. البته امکانات این قالب به آنچه در بالا به آن اشاره شد خلاصه نمیشود. توصیه میکنیم برای آشنایی بیشتر با این قالب سری به دموی آن در سایت رسمی اش بزنید.
برخی امکانات قالب Kalium :
- طراحی واکنش گرا و رتینا
- سازگار با افزونه ووکامرس جهت راه اندازی فروشگاه اینترنتی
- سازگار با افزونه LayerSlider و روولوشن اسلایدر جهت ایجاد اسلایدشو های حرفه ای
- دارای تنظیمات گسترده
- امکان درج نمونه کار ها در سایت
- امکان استفاده از ویزوال کامپوزر در طراحی صفحات
- دارای طرح های متنوع بلاگ
- دارای انواع منو
- صفحه جستجوی حرفه ای
- پشتتیبانی از سبد خرید Ajax
- دارای حالت Coming soon
- دارای حالت در دست ساخت
- دارای صفحه ۴۰۴
- امکان استفاده از صفحات Full width
- امکان معرفی اعضای تیم در سایت
- پشتیبانی از گالری Dribbble
- پشتیبانی از شبکه های اجتماعی
- دارای انواع عناصر متنوع
- پشتیبانی از افکت پارالاکس
- سازگار با افزونه WPML
- راستچین شده و دارای استایلهای RTL
- پشتیبانی از پوسته فرزند
- و بسیاری امکانات دیگر …
نوشته دانلود قالب چندمنظوره Kalium برای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب