- تاریخ : 3rd فوریه 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 344 نمایش
افزونه وردپرس پاپ آپ نینجا Ninja Popups نسخه ۴٫۶٫۱
[ad_1]
افزونه نینجا پاپ اپ زیبا ترین و کاربردی ترین افزونه پاپ آپ وردپرس است . شما با استفاده از این افزونه می توانید یک محصول رو بصورت ویژه به کاربر بصورت فرود یک صفحه جلو کاربر و یا ظاهر شدن یک صفحه در مروگر مخاطب را درگیر موضوعی که می خواین کنین . و یا اینکه کاربر را در خبرنامه ایمیلی خود عضو کنید و یا اینکه با ارائه چیزی خاص کاربر را مجبور به وارد کردن ایمیلش در سایتتون کنید و در آینده با اتصال به ایمیل مارکتینگ از ایمیل مخاطب برای کسب درامد استفاده کنید . افرونه نینجا پاپ آپ ninja popups برای جمع آوری ایمیل کاربران سایت ها حرفه ای ترین افزونه هست . شما با این افزونه می توانید زیباترین صفحه پاپ اپ را با دست خود بسازید و کاربر را درگیر وبسایت خود کنید . افزونه نینجا پاپ آپ ninja popups دارای جندین تم برای نمایش پاپ اپ شما در صفحه است و همچنین شما با استفاده از صفحه ساز این افزونه خودتون به راحتی می توانید صفحه پاپ اپ مورد نظر رو بسازید ..

نمایش پاپ آپ بصورت جداگانه در هر صفحه
می توانید با شورت کدی که در هر صفحه به ویرایشگر صفحه اضافه شده ، بصورت مجزا در یک صفحه خاص از سایت خود ، یک پاپ آپ را نمایش دهید. تعداد پاپ آپ های قابل نمایش در صفحات مختلف بی نهایت هست و می توانید بی نهایت صفحه با بی نهایت پاپ آپ مجزا بسازید.
سازگاری کامل با موبایل و تبلت
نمایش پاپ آپ های وردپرس شما در موبایل و تبلت بدون مشکل بوده و می توانید حتی در هنگام استفاده کاربران موبایلی سایتتان اطلاعات آنها را بپرسید و ایمیل های مورد نیاز خود را جمع آوری کنید.
قابلیت اتصال به سرویس های ارسال ایمیل تبلیغاتی
شما می توانید به راحتی و بدون ذره ای دردسر ، نینجا پاپ آپز را به سرویس های مختلف ارسال ایمیل تبلیغاتی متصل کنید تا ایمیل های دریافتی بصورت مستقیم در پنل ارسال ایمیل شما ثبت و ذخیره شود.
برخی دیگر از امکانات افزونه وردپرس پاپ آپ نینجا Ninja Popups :
- دارای قابلیت بستن پاپ اپ توسط کاربر با زدن علامت ضرب
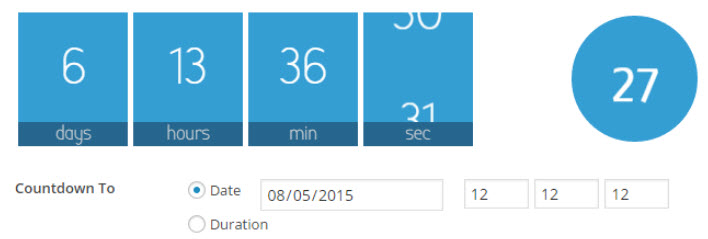
- دارای قابلیت تعیین زمان برای نمایش پاپ اپ بعد از لود سایت
- قابلیت غیر فعال شدن پس از گذشت ایکس زمان قابل تعیین توسط شما
- عملکرد بدونه احتیاج به یک خط کد نویسی و برنامه نویسی
- کاملا قابل تنظیم توسط پنل مدیریت قوی افزونه
- صفحه پاپ آپ واکنشگرا
- شما میتوانید بینهایت پاپ اپ برای صفحات جدا بسازید
- قابلیت تنظیم پاپ اپ برای هر صفحه از سایت
- قابلیت تنظیم شبکه اجتماعی به عنوان قفل تا وقتی کلیک نکنن صفحه بسته نشه
- اجبار به عضویت در خبرنامه
- پشیتبانی از MailChimp میل چیمپ
- پشتیبانی از فیسبوک
- پشتیبانی از گوگل پلاس
- پشتیبانی از تویتر
- قدرت گرفته ار جاوا اسکریپت jQuery
- قابلیت اکسپورت ایمیل های ذخیره شده با فرمت CSV
نوشته افزونه وردپرس پاپ آپ نینجا Ninja Popups نسخه ۴٫۶٫۱ اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب