- تاریخ : 29th آوریل 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 383 نمایش
نمایش آخرین ورود کاربر در وردپرس
[ad_1]
در این نوشته از آموزش وردپرس به شما عزیزان نشان خواهیم داد که چگونه میتوانید با استفاده از یک افزونه کاربردی و رایگان در وردپرس، آخرین ورود کاربران خود را در وردپرس مشاهده کنید.
آموزش نمایش آخرین ورود کاربر در وردپرس
برای نمایش آخرین ورود کاربر در وردپرس میتوانید از افزونه ایی که بصورت رایگان در مخزن وردپرس ارائه شده است، استفاده کنیم، افزونه ایی با نام WP Last Login. این افزونه وردپرس این امکان را فراهم میکند تا بتوانید در وردپرس خود و سیستم مدیریت وبسایت خود، زمان ورود و خروج کاربران خود را تحت نظارت و کنترل خود در آورید. همچنین میتوانیم از قطعه کدهایی که در ادامه در اختیار شما قرار میدهیم استفاده کنید تا بتوانید این قابلیت را به وردپرس خود اضافه کنید.
افزونه WP Last Login وردپرس
این پلاگین وردپرس بیش از ۹٫۰۰۰ نصب موفق و فعال در مخزن وردپرس به ثبت رسانده است. شما میتوانید در انتهای همین نوشته، افزونه WP Last Login را بصورت رایگان دانلود کنید

آموزش نمایش آخرین ورود کاربر در وردپرس با WP Last Login
به صورت پیشفرض شما این امکان را ندارید که در پنل مدیریت و یا سایت آخرین لاگین و ورود کاربر را مشاهده کنید و البته این مورد تنها به کاربران معمولی محدود نمیشود ، بلکه شما میتوانید تمام کاربران در سایت ، از جمله سایر مدیران و حتی نویسنده ها را مشاهده کنید و اگر نویسنده ای مطلبی در سایت گذاشته به همراه اطلاعات وی آخرین لاگین فرد را مشاهده کنید.
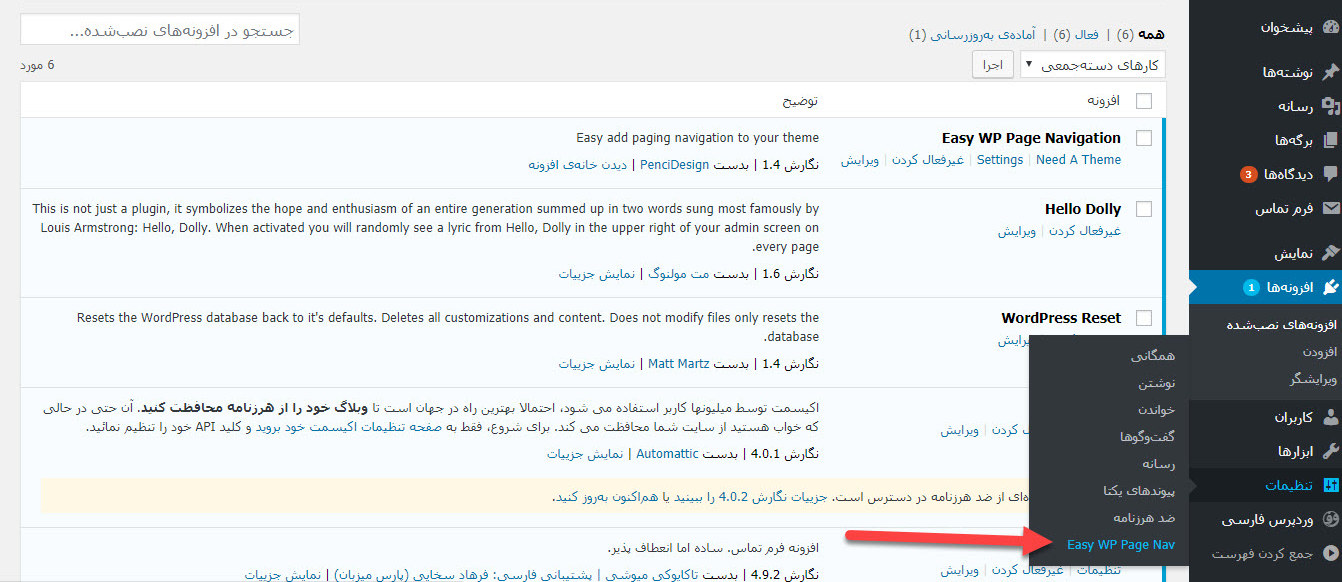
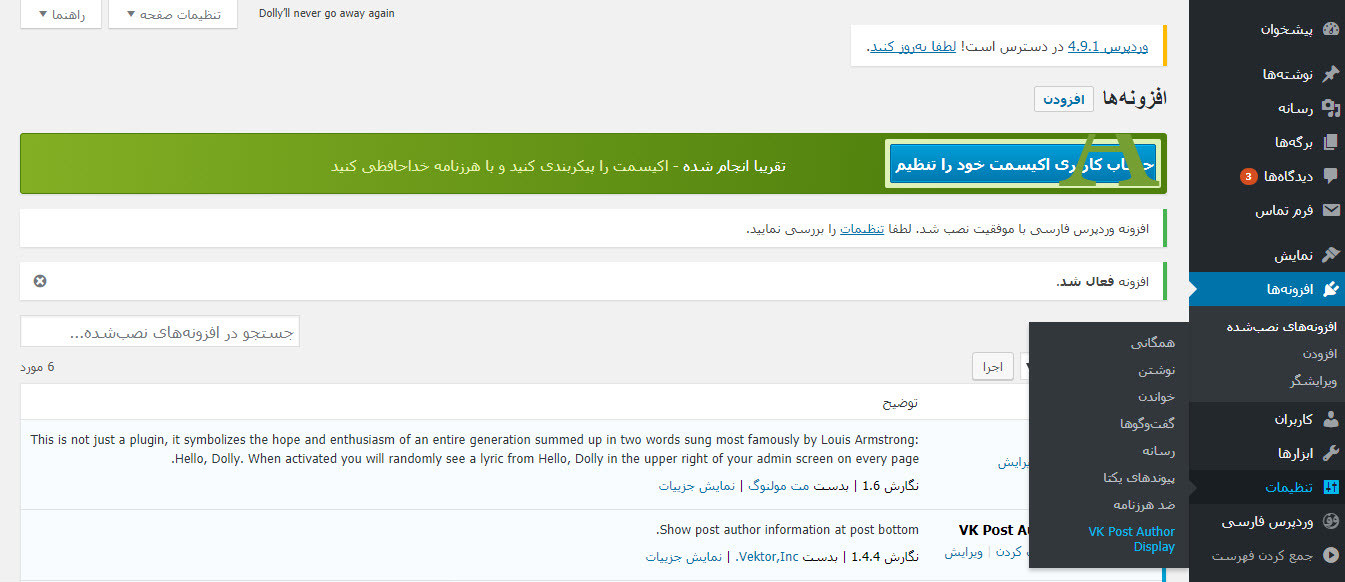
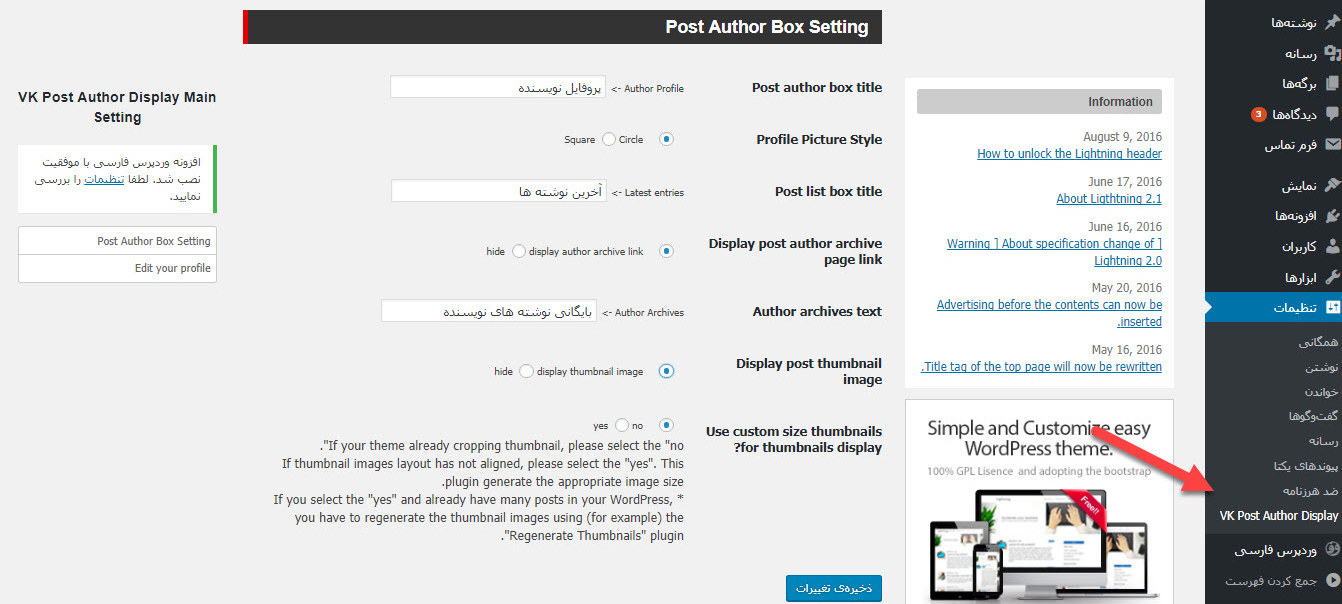
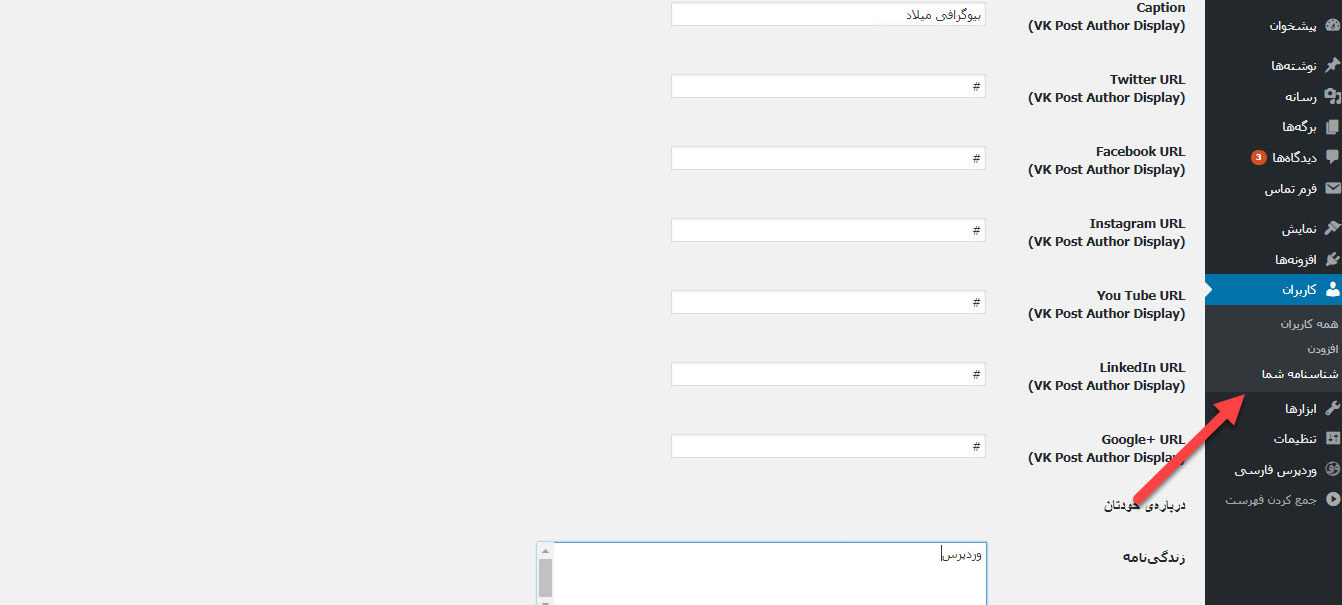
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، یک آیتم جدید در منو پیشخوان وردپرس شما افزوده خواهد شد. براحتی پس از ورود به این آیتم میتوانید به خواسته خود برسید
توجه: در ابتدا ممکن است برای تمامی کاربران متن هرگز یا never مشاهده کنید که این به دلیل این است که تمامی تاریخ های ورود پس از فعال شدن افزونه حساب خواهد شد پس اگر بعد از فعال سازی افزونه کاربری وارد سایت شما شود سپس شما میتوانید آن را مشاهده کنید.
آموزش نمایش آخرین ورود کاربر در وردپرس با استفاده از کد
این روش به همه اجازه میدهد که آخرین ورود کاربران را در سایت شما مشاهده کنند . کد های زیر را به فایل functions.php درون مسیر پوشه های قالب وردپرس خود قرار دهید:
<?php
/**
* Capture user login and add it as timestamp in user meta data
*
*/
function user_last_login( $user_login, $user ) {
update_user_meta( $user->ID, 'last_login', time() );
}
add_action( 'wp_login', 'user_last_login', 10, 2 );
/**
* Display last login time
*
*/
function wpb_lastlogin() {
$last_login = get_the_author_meta('last_login');
$the_login_date = human_time_diff($last_login);
return $the_login_date;
}
/**
* Add Shortcode lastlogin
*
*/
add_shortcode('lastlogin','wpb_lastlogin');
?>
با این کد هر بار که کاربر وارد سایت میشود ، اطلاعات آخرین بازدید وی ذخیره میشود . قبل از اینکه شما بخواهید عملکرد این قسمت را تست کنید باید یکبار خارج و سپس وارد شوید .سپس شما برای نمایش دادن این مقدار تنها کافی است تا از کد کوتاه [lastlogin] در صفحات خود استفاده کنید.
نکته: اگر میخواهید از این قابلیت در قالب وردپرس خود استفاده کنید، باید از کد زیر استفاده کنید:
<?php echo 'آخرین بازدید: '. do_shortcode('[lastlogin]') .' قبل'; ?>
نکته: اگر شما میخواهید اطلاعات کامل تاریخ را مشاهده کنید خط زیر را در فایل functions.php پیدا کنید:
$the_login_date = human_time_diff($last_login);
و سپس آن را با این خط جایگزین کنید :
$the_login_date = date('M j, Y h:i a', $last_login);
به این ترتیب میتوانید با چه با استفاده از افزونه وردپرس WP Last Login و چه با استفاده از کدهای بالا، آخرین ورود کاربر در وردپرس را مشاهده کنید.
امیدوارم نکات ذکر شده در این نوشته از آموزش وردپرس، برای شما عزیزان مفید و کاربردی واقع شود.
نوشته نمایش آخرین ورود کاربر در وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب