- تاریخ : 25th فوریه 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 406 نمایش
ویرایش زنده مطالب منتشر شده در وردپرس با افزونه Revisionize
[ad_1]
احتمالا برای شما هم پیش آمده است تا بخواهید یکی از مطالب سایت خود را آپدیت کنید، اما در حین بهروزرسانی نوشته به هر دلیلی نتوانید آن را به طور کامل تکمیل کنید. در این صورت شما مجبورید نوشته را به حالت بازبینی یا پیشنویس تغییر دهید. اما در این صورت نوشته شما در سایت نشان داده نخواهد شد و کاربرانی که وارد سایت شوند با صفحه ۴۰۴ روبهرو خواهند شد. برای رفع این مشکل در ادامه با ما همراه باشید…
ویرایش زنده مطالب منتشر شده در وردپرس
برای ویرایش زنده مطالب منتشر شده در وردپرس، میتوانید از افزونه Revisionize کمک بگیرید. با استفاده از افزونه Revisionize در وردپرس قادر خواهید بود تا یک نسخه پیشنویس از نوشتههایی که قصد ویرایش آنها را دارید ایجاد نموده و پس از اینکه محتوای نوشته خود را به صورت کامل تکمیل نمودید، محتوای جدید نوشته را که در حالت پیشنویس قرار دارد را جایگزین محتوای اصلی کنید، بدون نیاز به اینکه نوشته شما از سایت حذف شده و یا در حالتهایی همچون بازبینی قرار گیرد.
افزونه Revisionize وردپرس
این افزونه وردپرس بیش از ۸۰۰ نصب فعال در مخزن وردپرس به ثبت رسانده است و از آخرین آپدیت ان کمتر از یک ماه میگذرد. شما میتوانید در انتهای همین نوشته، افزونه Revisionize را بصورت رایگان دانلود کنید

آموزش کار با افزونه Revisionize وردپرس
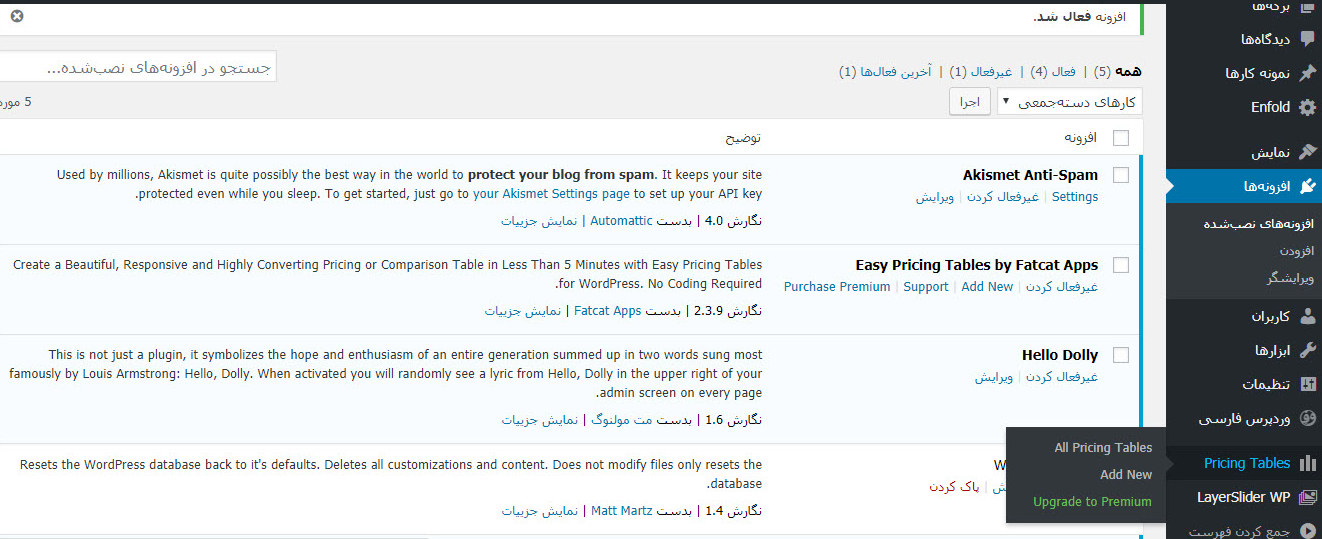
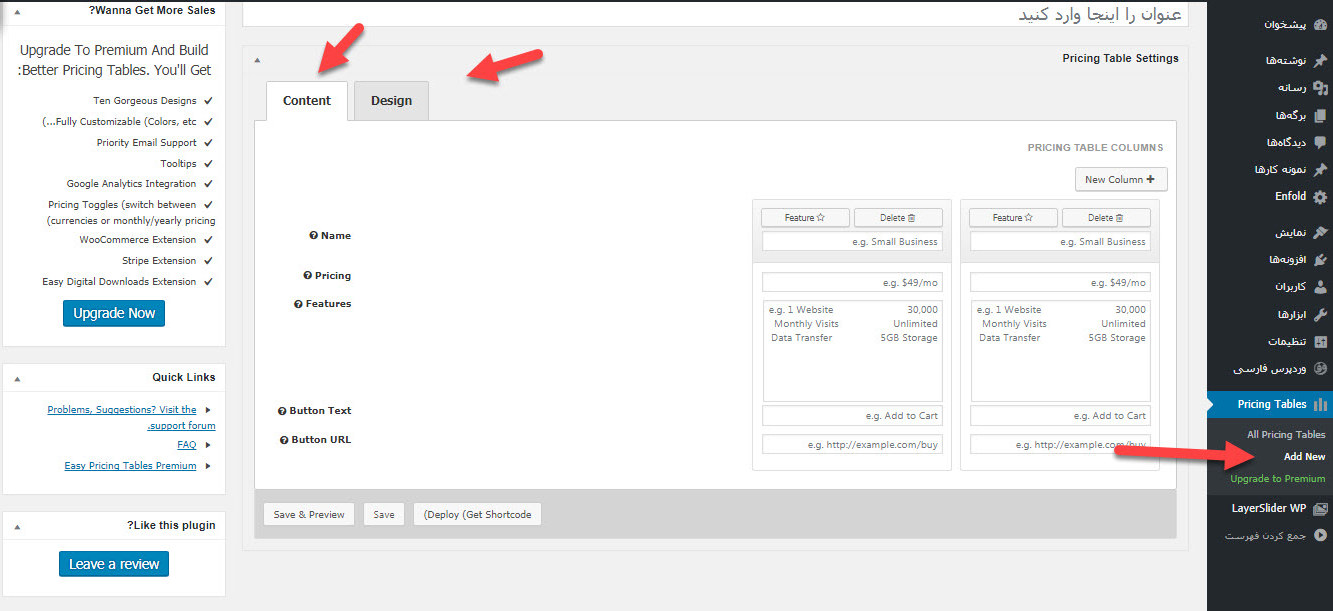
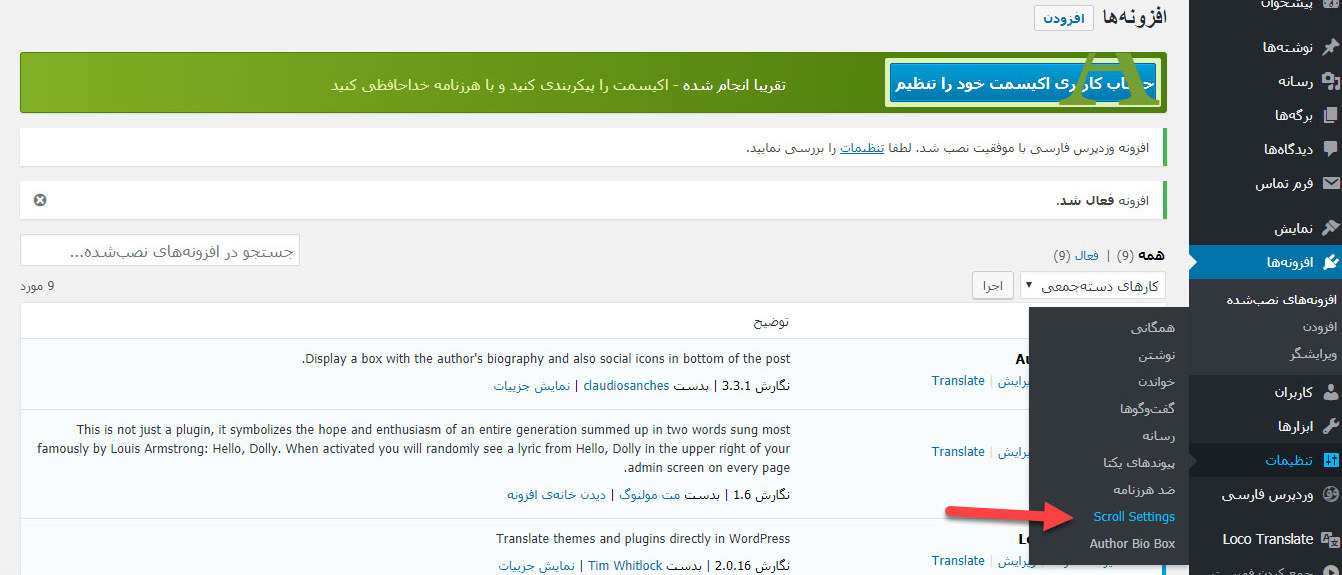
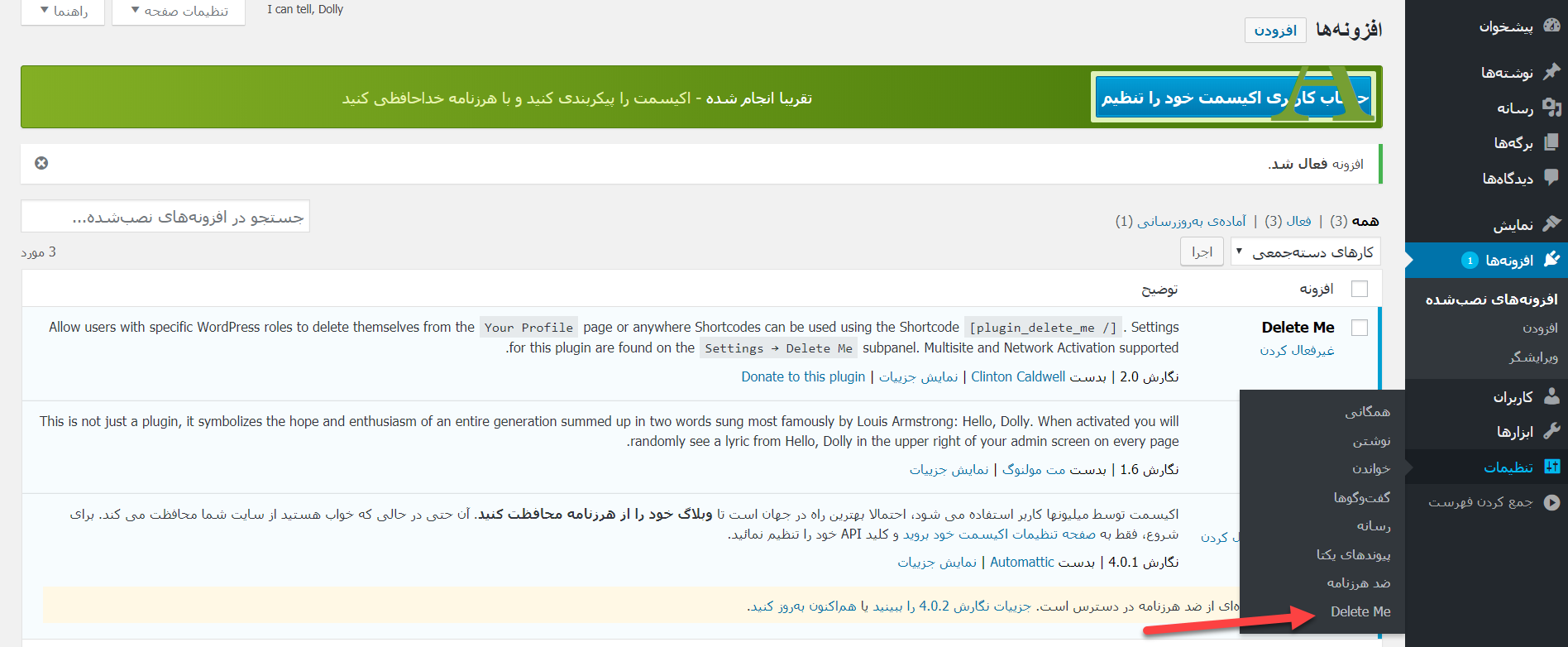
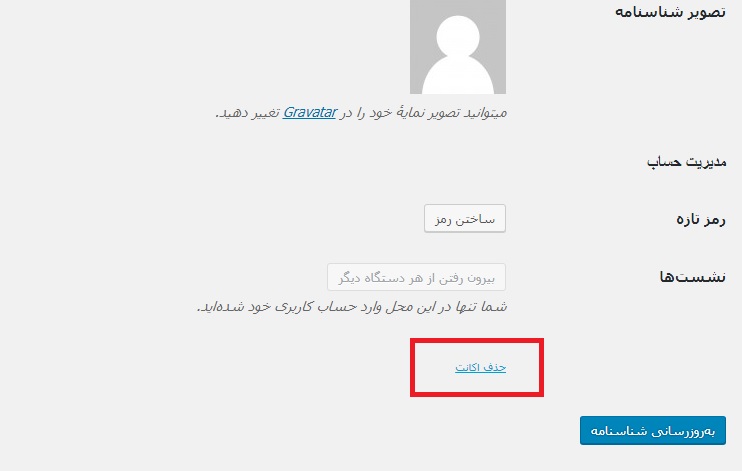
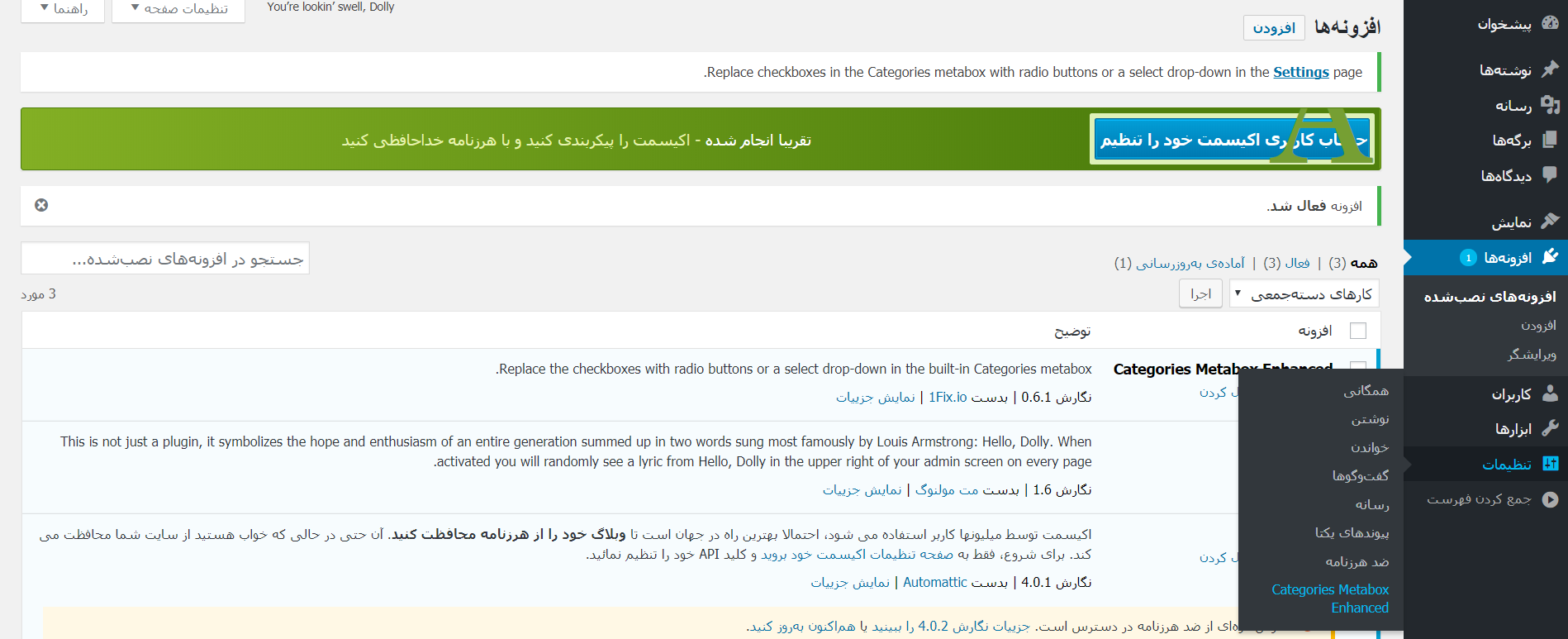
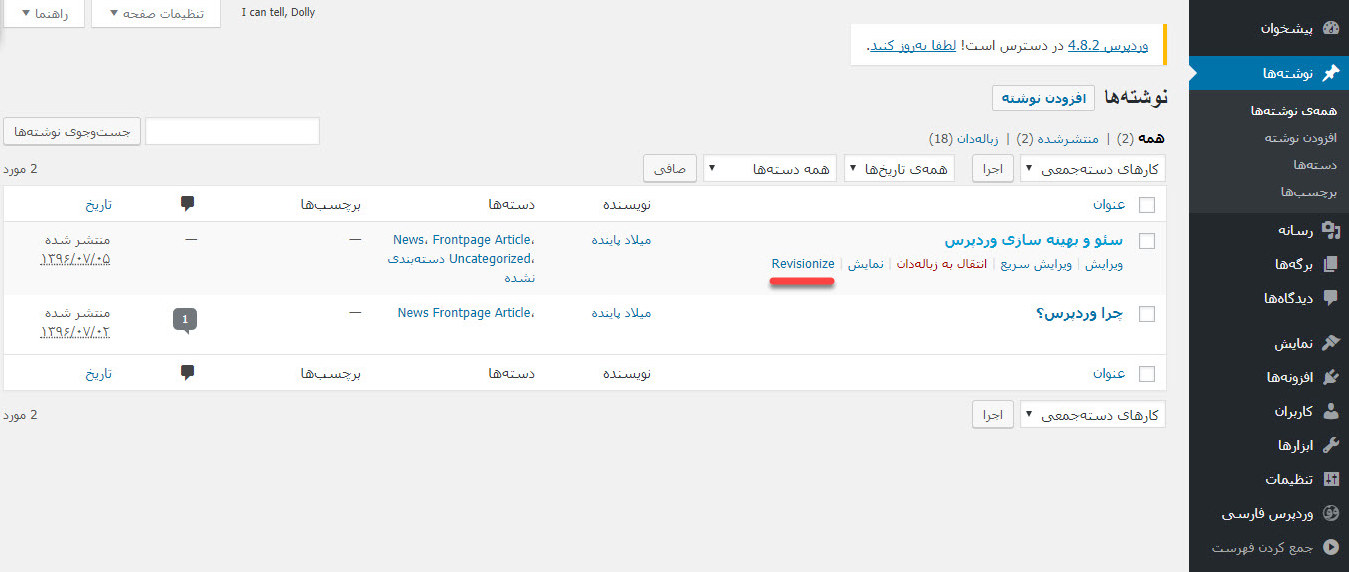
پس از دانلود، نصب و فعالسازی این پلاگین وردپرس، به بخش همه نوشته ها در پنل وردپرس بروید. مانند تصویر زیر یک آیتم جدید ایجاد شده است.

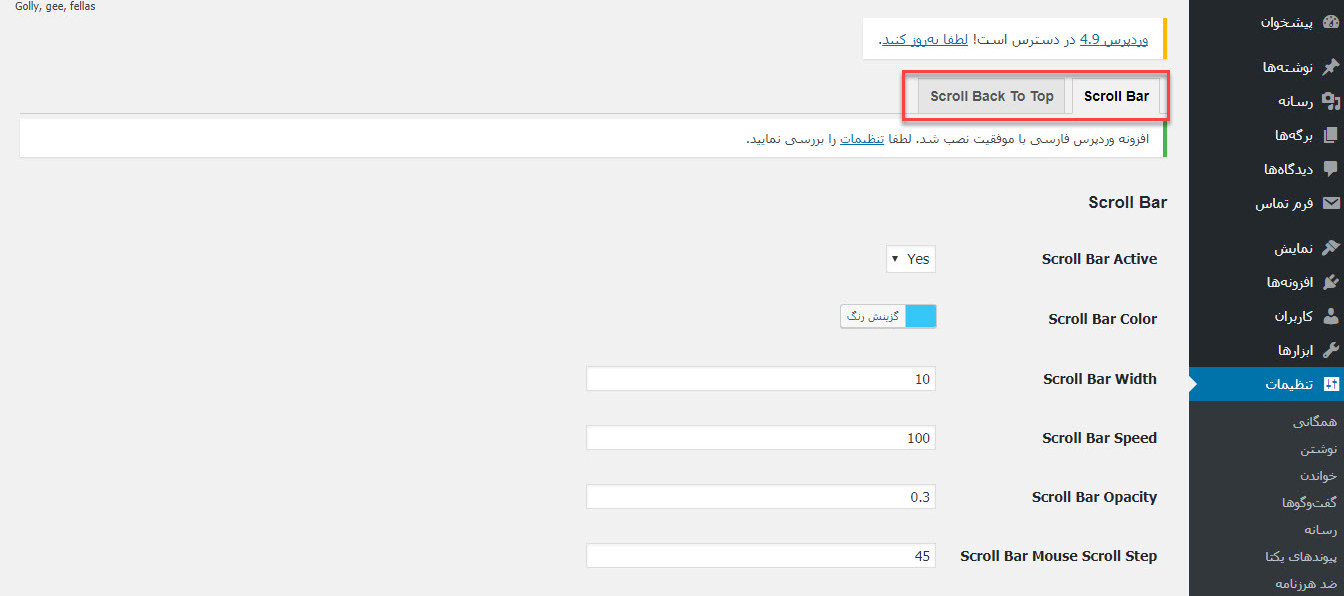
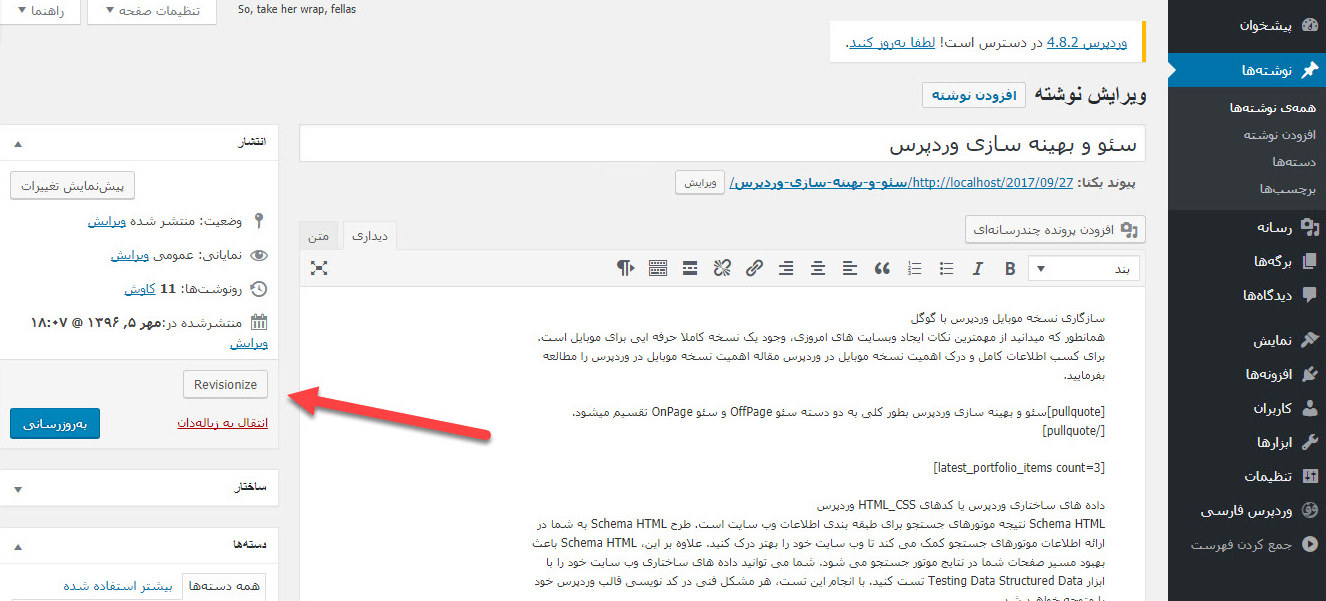
همچنین در داخل این نوشته نیز یک گزینه برای ویرایش اضافه شده است. مانند تصویر زیر:

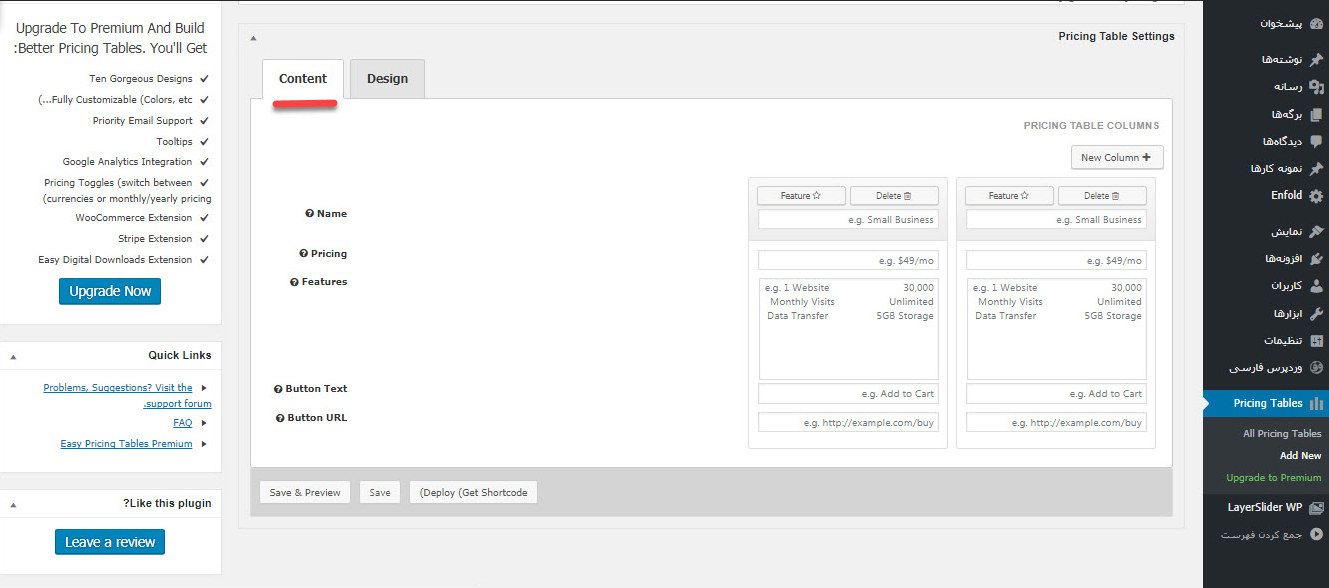
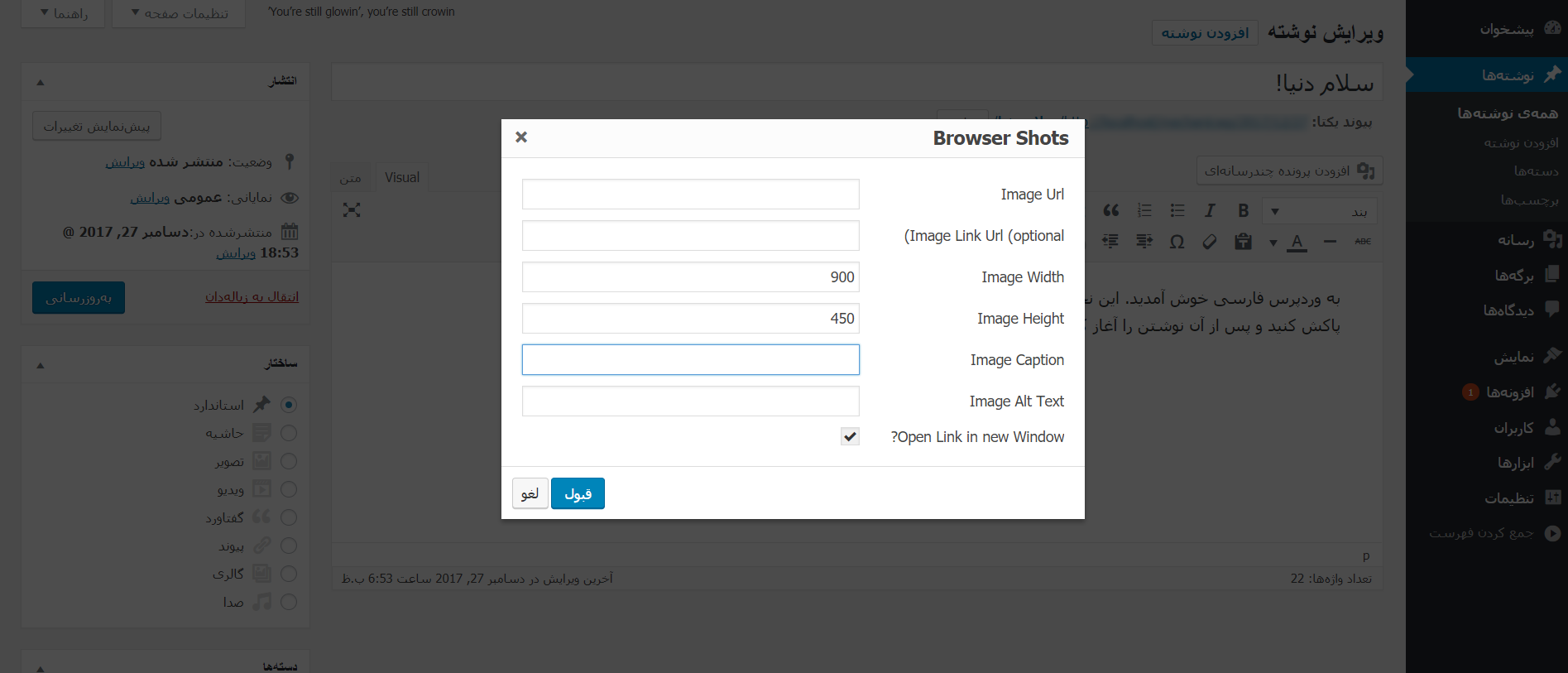
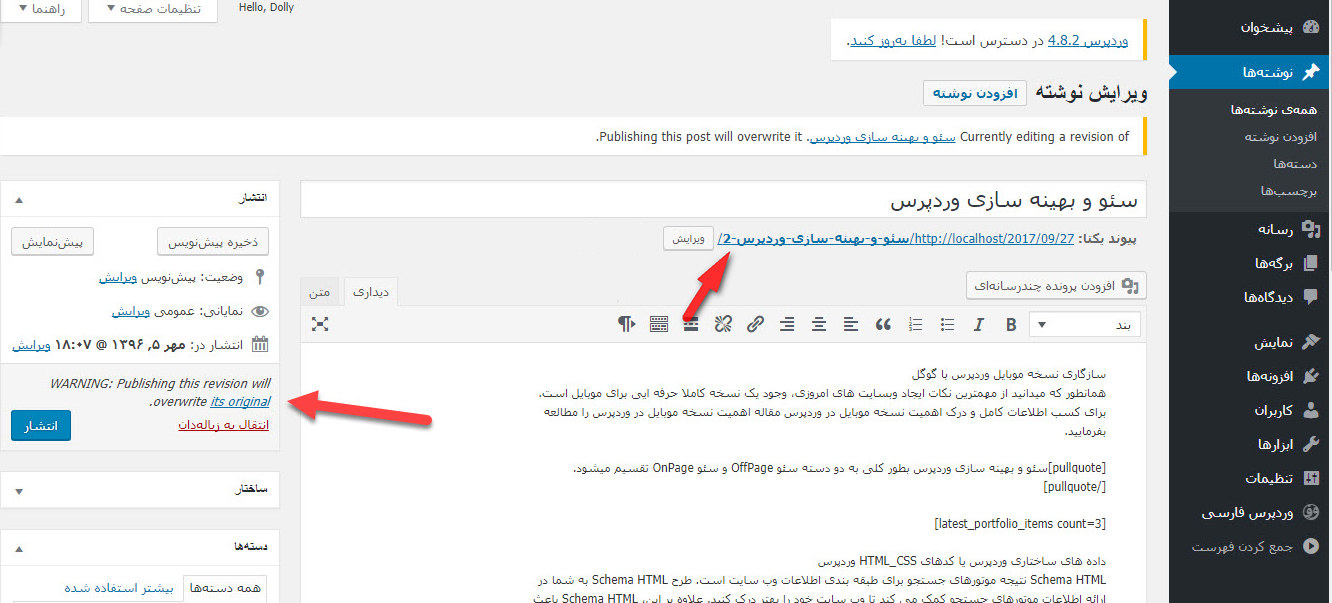
همانطور که در تصویر زیر میبینید با کلیک بر روی گزینه مذکور یک کپی از محتوای فعلی نوشته شما ایجاد میشود که تنها تفاوت آن پیوند یکتای آن است که مجزا از پیوند یکتای قبلی نوشته میباشد و چون پیوندهای یکتای تکراری در وردپرس با یک عدد جایگزین میشوند عددی بر آن اضافه خواهد شد.

پس از اینکه نوشته خود را به طور کامل بهروزرسانی کردید با کلیک کردن بر روی دکمه انتشار محتوای این نوشته جایگزین نوشته قبلی خواهد شد.
موفق باشید
نوشته ویرایش زنده مطالب منتشر شده در وردپرس با افزونه Revisionize اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب