تعیین زمان ارسال سفارش در ووکامرس توسط مشتری
[ad_1]
بدون شک همه شما با پلاگین فروشگاه ساز ووکامرس آشنا هستید و این موضوع را میدانید که ووکامرس به یکی از بهترین و کاربردیتری افزونههای وردپرس تبدیل شده است. اگر شما هم سایت فروشگاهی خودتان را با استفاد از این پلاگین راهاندازی کردید، باید این را بدانید که میتوانید قابلیتهای بسیار جذاب و بیشتری را با استفاده از پلاگینهای دیگر به ووکامرس اضافه کنید. یکی از این قابلیتها تعیین زمان ارسال سفارش در ووکامرس هست.
یکی از بهترین ویژگیهایی که میتوانید در اختیار کاربر خود قرار دهید این است که تاریخ و زمان دریافت بسته دریافتی خودش را مشخص کند؛ بسیاری از افراد هستند که به دلیل ساعات کاری خودشان با موضوع ارسال بستههای پستی و خرید اینترنتی مشکل دارند که شما این موضوع را میتوانید با کمک یک افزونه حل کنید.
- دیروز صبح از یک فروشگاه اینترنتی در سطح تهران خریدی انجام دادم. بلافاصله با من تماس گرفتند و درباره زمان ارسال کالا پرسیدند! تعجب کردم که چرا این فروشگاه از افزونه تعیین زمان ارسال کالا استفاده نمیکند. جالب اینجاست که سایت این فروشگاه اینترنتی هم با ووکامرس ساخته شده بود. 🙂 این موضوع باعث شد تا سریعا درخواست تولید مقالهای با این عنوان را برای تیم تولید محتوا ارسال کنم.
امروز میخواهیم به شما آموزش دهیم که چطور میتوانید بدون دردسر و یا حتی بدون پرداخت هزینه، به کاربران سایت خودتان این امکان را بدهید که زمان دریافت محصول موردنظر خودشان را مشخص کنند.
اهمیت تعیین زمان ارسال سفارش در ووکامرس
البته در گفتاورد بالا قضیه بصورت کامل روشن شد اما توضیحاتی برای اهمیت تعیین زمان ارسال بسته توسط مشتری خدمت شما ارائه خواهیم کرد. بدون شک اینکه شما یک محیطی را برای کاربر خود ایجاد کنید که بدون هیچ نگرانی از سایت خرید کند، میتواند تأثیرات مثبت زیادی برای سایت شما داشته باشد و حتی باعث افزایش فروش سایت شما شود.
یکی از مشکلاتی که کاربران فروشگاههای اینترنتی با آن سروکله میزنند، زمان دریافت محصول خریداری شده است. مسلماً همه افراد یک سری مشغله دارند که باعث میشود در تمام طول روز در خانه نباشند و این موضوع برای افراد شاغل بهمراتب بدتر است. شما باید این رو بدانید که بیشتر مشتریهای سایت شما از همین افراد هستند و شما بهعنوان مدیر سایت باید این مشکل را برطرف کنید.
شاید برای خود شما هم این موضوع پیش آمده باشد که یک سفارش آنلاین داشتید و تمام مدت نگران زمان رسیدن این بسته بودید و یا حتی در برخی مواقع به دلیل عدم حضورتان، محصول بازگشت خورده است. پس بهصورت کلی اینکه شما به کاربر خودتان این امکان را بدهید که زمان دریافت محصول را مشخص کند یکی از بهترین و کاربردیترین راهحلهایی است که میتوانید در سایت خودتان استفاده کنید.
پس به کاربر اهمیت خواهیم داد
این مورد را هم در نظر بگیرید که هرچه شما به کاربران خودتان بیشتر اهمیت دهید و قابلیتها و امکانات بیشتری را در اختیارشان قرار دهید، نه تنها این کاربران رضایت بیشتری نسبت به سایت شما خواهند داشت و شما میتوانید تجربه کاربری را در سایت خود بهتر کنید، بلکه باعث افزایش ترافیک ورودی سایت میشوید که نتیجه آن، بهبود رتبه سئو سایت شما است.
خب اگر شما با استفاده از پلاگین ووکامرس سایت فروشگاهی خودتان را ایجاد کردید، میتوانید از پلاگین برای افزودن این قابلیت به سایت خودتان استفاده کنید، که در این مقاله این پلاگین را بهصورت کامل برای شما معرفی خواهید کرد. با ما همراه باشید.:)
با ووکامرس آشنا شوید
خب قبل از اینکه بریم سراغ پلاگین تعیین زمان و تاریخ تحویل، بهترِ که یک سری توضیحات مختصر در مورد ووکامرس برای افرادی که با آن آشنا نیستند قرار بدیم. ووکامرس یکی از پلاگینهای رایگان وردپرس است که شما میتوانید با کمک آن، در کوتاهترین زمان ممکن، یک وبسایت حرفهای با ظاهر بسیار زیبا راهاندازی کنید.
این پلاگین به شما این امکان را میدهد که تا هراندازه که بخواهید، سایت فروشگاهی خودتان را سفارشی کنید و قابلیتهای موردنظر خودتان را به آن اضافه کنید. ووکامرس به زبان فارسی هم ترجمه شده که همین موضوع کار شما را بسیار راحت میکند، البته بهصورت کلی رابط کاربری ووکامرس بسیار ساده است و شما در استفاده از آن با هیچ مشکلی مواجه نخواهید شد.
اما در صورتی هم که در یک بخشی از ووکامرس با مشکل روبهرو شدید، اصلاً نگران نباشید، شما میتوانید با یک سرچ ساده، هر اطلاعاتی را در مورد ووکامرس و نحوه کارکرد آن بهدست بیاورید، برای اطلاعات بیشتر در مورد ووکامرس، میتوانید مقاله افزونه ووکامرس چیست و چگونه سایت فروشگاهی بسازیم؟ را مطالعه کنید.
افزونه تعیین زمان ارسال سفارش در ووکامرس
Delivery Times for WooCommerce یک پلاگین رایگان است که شما میتوانید خیلی راحت آن را از مخزن وردپرس خودتان دانلود کنید و قابلیت مشخص کردن تاریخ و زمان تحویل محصول را به سایت خودتان اضافه کنید. برای فعال کردن این پلاگین هم میتوانید از راهنمای نصب افزونه در وردپرس کمک بگیرید.

دقت داشته باشید که شما برای استفاده از این افزونه حتماً باید سایت فروشگاهی خودتان را با استفاده از ووکامرس راهاندازی کرده باشید. این افزونه به کاربر شما این امکان را میدهد که در زمان پرداخت هزینهی محصول، زمان و تاریخ تحویل محصول را بهدلخواه خودش تغییر دهد. این افزونه تنظیمات مختلفی دارد که در این بخش همه آنها را با هم بررسی میکنیم.
تنظیمات افزونه Delivery Times for WooCommerce
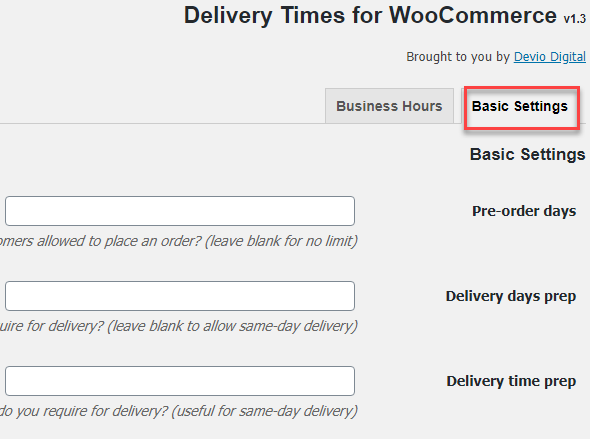
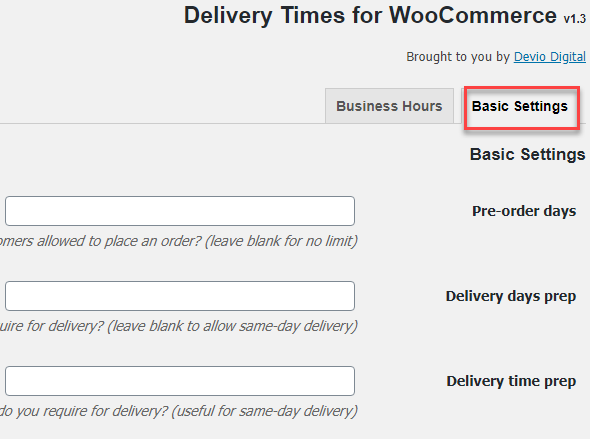
بعدازاینکه شما این افزونه را روی سایت خود نصب و فعال کردید، یک گزینه به اسم “Delivery Times” به پیشخوان » ووکامرس اضافه خواهد شد، زمانی که روی این گزینه کلیک کنید به یک صفحه مشابه تصویر زیر برده خواهید شد:

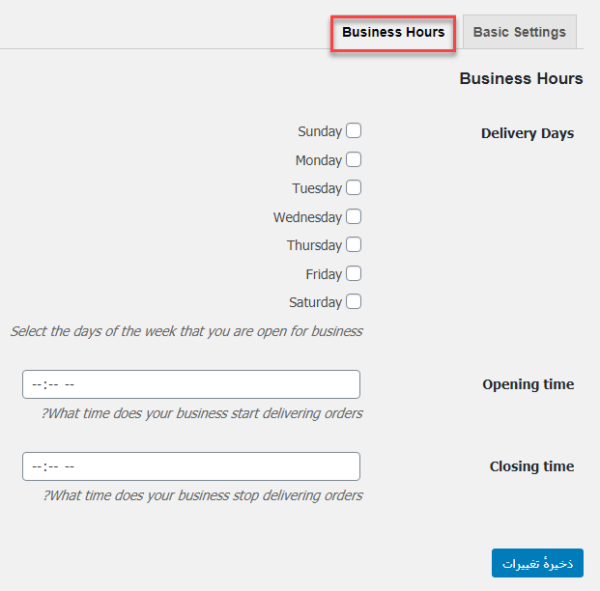
همانطور که میبینید، در این صفحه دو تب Basic Settings و Business Hours را میبینید. هر یک از این تبها دارای گزینههای مختلفی هستند که در اینجا آنها را بررسی میکنیم:
Pre-order Days
در این بخش شما میتوانید یک محدودیت برای کاربر قرار دهید که مثلاً از ۳ روز قبل از تاریخ موردنظر خودشان مجاز هستند که از سایت شما یک محصول را سفارش دهند. البته اگر این مورد را خالی بگذارید مسلماً کاربرپسندتر خواهد بود اما باید زمان دلیور شدن محصول به شهرهای مختلف را هم در نظر بگیرید.
Delivery Days Prep
در این قسمت هم باید یک مدتزمانی را برای تحویل دادن محصول وارد کنید، مثلاً ممکن است شما بخواهید این زمان را ۲ روز در نظر بگیرید و این به معنی تحویل تا دو روز میباشد. پیشنهاد ما این است که این مورد را هم خالی بگذارید، اما بهصورت کلی این موارد به سیاست سایت شما بستگی دارد. اگر این باکس را خالی بگذارید، به این معنی است که تحویل محصول باید در همان روز صورت بگیرد.
Delivery Time Prep
این گزینه برای وبسایتهایی است که میخواهند تحویل محصول را در همان روز انجام دهند، در این بخش میتوانید زمان تحویل را مشخص کنید، مثلاً میتوانید زمان را روی ۸ ساعت قرار دهید؛ که این یعنی محصول در ۸ ساعت آینده به دست مشتری خواهد رسید.

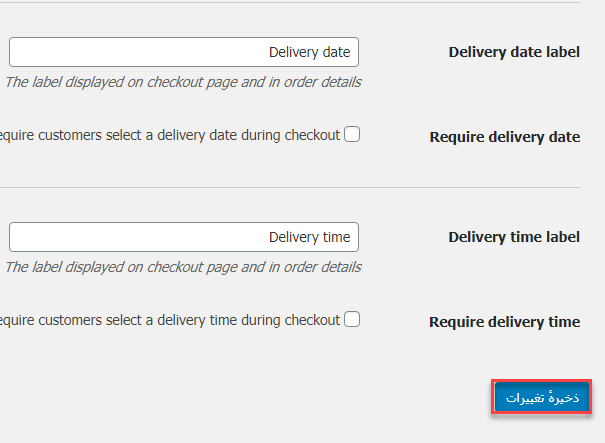
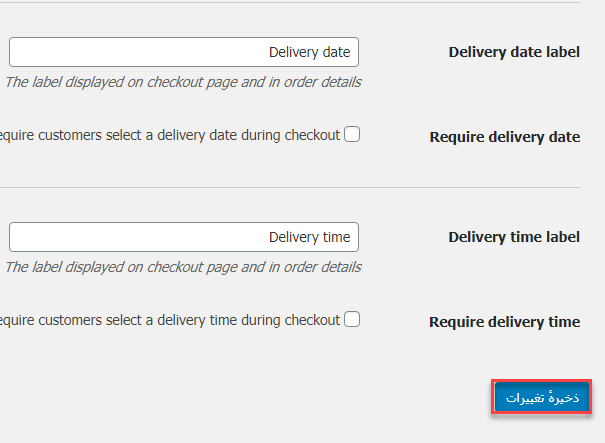
Delivery Date Label
توی این بخش باید تیتر این قابلیت را مشخص کنید، مثلاً اگر من توی این قسمت عبارت ” انتخاب تاریخ تحویل محصول” را وارد کنم، کاربر این قابلیت را با این عنوانی که مشخص کردم در صفحه پرداخت محصول مشاهده میکند. در این بخش میتوانید هر عنوان دلخواهی را قرار دهید.
Require Delivery Date
اگر تیک این گزینه را فعال کنید، این افزونه در هنگام خرید، از کاربر درخواست میکند که یک زمان تحویل برای محصول انتخاب کند.
Delivery Time Label
این مورد هم مانند عنوان تاریخ است، اما در مورد زمان تحویل است، مثلاً کاربر میتواند ۱۲ ظهر را برای تحویل در نظر بگیرد، در این قسمت شما باید یک عنوان برای نمایش در سایت در نظر بگیرید، مثلاً میتوانید عبارت ” انتخاب زمان تحویل محصول” را در نظر بگیرید.
Require Delivery Time
این گزینه هم برای درخواست زمان تحویل محصول است و اگر شما تیک آن را فعال کنید، از کاربر درخواست میشود که زمان دلیوری کالا را انتخاب کند. در آخر بعدازاینکه تمامی موارد و تغییرات موردنظر خودتان را جایگذاری و انتخاب کردید، روی گزینه ذخیره تغییرات کلیک کنید تا روی سایت شما اعمال شوند.

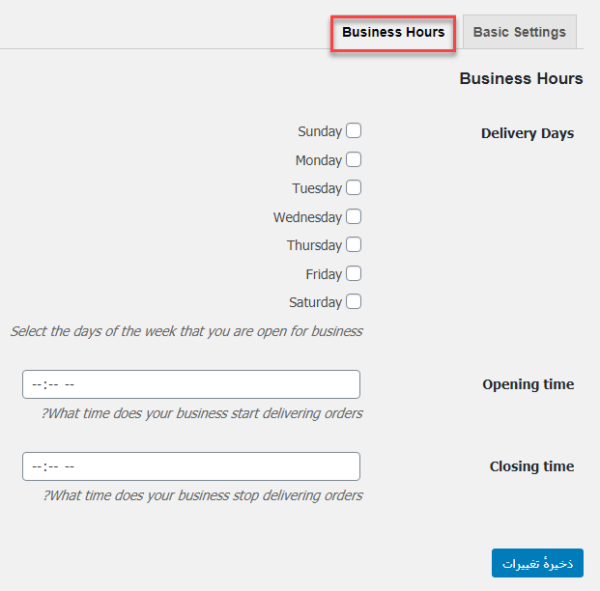
Delivery Days
در این بخش باید مشخص کنید که فروشگاه اینترنتی شما در چه روزهایی از هفته، به کاربر خدمات ارائه میدهد، در این بخش باید تیک روزهایی موردنظر خود را فعال کنید و اگر مثلاً در روز جمعه ارائه و ارسال خدمات ندارید باید تیک آن را غیرفعال نگه دارید.
Opening Time
Opening Time هم مربوط به زمانی است که شما در یک روز کاری شروع به کار میکنید، درواقع شما باید در این قسمت زمان شروع تحویل محصولات به کاربر را وارد کنید.
Closing Time
گزینه آخر هم برای مشخص کردن زمانی است که شما ارسال بستهها را متوقف میکنید، مثلاً میتوانید یک زمانی را در نظر بگیرید که سایت شما قادر به ارائه و تحویل محصولات نیست. و اما در آخر این بخش هم باید بعد از وارد کردن اطلاعات، روی گزینه “ذخیره تغییرات” کلیک کنید تا موارد موردنظر شما روی سایت اعمال شود.
به همین راحتی توانستید یک قابلیت بینظیر را به سایت فروشگاهی خودتان اضافه کنید و مطمئن باشید که این مورد در سایت شما تأثیرات بسیار خوب و مثبتی خواهد داشت. امیدواریم این مقاله برای شما مفید واقع شده باشد. موفق و پیروز باشید.
نوشته تعیین زمان ارسال سفارش در ووکامرس توسط مشتری اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب