- تاریخ : 26th ژانویه 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 176 نمایش
افزایش سرعت سایت ساخته شده با المنتور
[ad_1]
سرعت همیشه حرف اول را میزند. در رانندگی، در عملکرد شخصی و گروهی، در زندگی و حتی در سایت شما. زمانی که بدون سرعت حرکت میکنید در واقع موجب خسته شدن خود و سایر افراد دخیل در ماجرا خواهید شد. حتی وقتی درباره آهسته و پیوسته رفتن صحبت میشود باز هم سرعت معقول مطرح میشود و میخواهد در حین رعایت سرعت به پیوسته بودن نیز توجه کنید. المنتور را که میشناسید؟ این روزها سر و صدای عجیبی به پا کرده و کاربران وردپرسی مدام در صدد ساخت صفحات خود با آن هستند. اما ممکن است این صفحات سایت شما را با کُندی خاصی مواجه کنند به همین منظور باید برای افزایش سرعت سایت ساخته شده با المنتور چارهای اندیشید. در این مقاله خدمت شما رسیدیم تا به افزایش سرعت صفحات المنتور بپردازیم.
افزایش سرعت سایت ساخته شده با المنتور
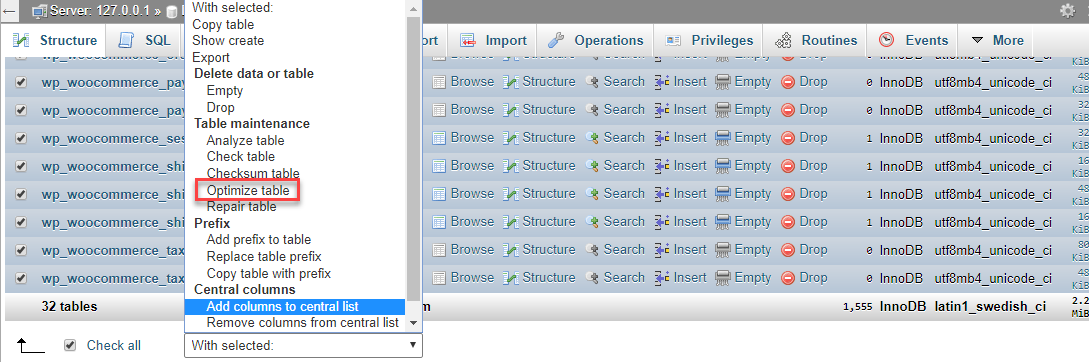
بارها در مقالات مرتبط خدمت شما عرض کردم سایتی که در کمتر از چند ثانیه باز نشده و بارگذاری نشود، کاربران خود را به راحتی از دست خواهد داد. به همین دلیل همیشه فاکتورهایی را باید برای افزایش سایت وردپرسی یا هر سایت دیگر باید در نظر داشت. راهکارهای علمی زیادی برای این منظور موجود است که در وردپرس یکی از بهترین راهکارها استفاده از افزونههایی برای کَش مرورگر، انجام عملیات بهینهسازی تصاویر و فشردهسازی فایلهاست.
حال تکلیف ما با صفحاتی که توسط المنتور ایجاد میشوند، چیست؟ وقتی بحث ساخت یک قالب و صفحهای گرافیکی پیش میآید باید انتظار کاهش سرعت را نیز داشته باشیم. زیرا ما برای طراحی صفحه دلخواه ممکن است از المانهای سنگین و طرحهای خاصی استفاده کنیم که همین امر سبب کاهش سرعت خواهد شد. ولی این بدان معنا نیست که بگوییم افزونه مورد نظر به درد نخور است و چون سرعت سایت را کاهش داده باید از آن حذف شود. راههای دیگری برای حل این مشکل و افزایش سرعت صفحات المنتور وجود دارد که شاید نیاز به تغییراتی در المنتور هم نباشد. تنها کافیست موارد دیگری بررسی شده و استانداردسازی شوند تا شما نیز با ساختن صفحات خود دچار مشکل نشوید.
۱- افزونهها و قالبهای غیرفعال را حذف کنید
بعضی از ما عادت داریم وسایلی را که دیگر استفاده نمیکنیم، همچنان در کمد خود نگهداری کنیم. مطمئنا دیگر هیچوقت از این وسایل استفاده نخواهد شد اما واقعیت این است که ما نمیتوانیم به راحتی از آنها دل بکنیم. این باور اشتباه است. نگهداری این مسایل تنها جاگیر بوده و حجم خاصی میطلبد. دقیقا مانند افزونهها و قالبهایی که آنها را غیرفعال کردید ولی هنوز از وردپرس خود حذف نکردهاید. با این حساب چطور میتوان توقع داشت که سرعت سایت کاهش نیابد؟ لطفا همین حالا بدون اینکه ذرهای دلتان بسوزد آنها را حذف کنید و وردپرس خود را از وجود آنها پاکسازی نمایید. با این کار نفس دوبارهای به سایت وردپرسی خود میدهید و ۱ امتیاز مثبت به نفع صفحات المنتوری دریافت میکنید.۴
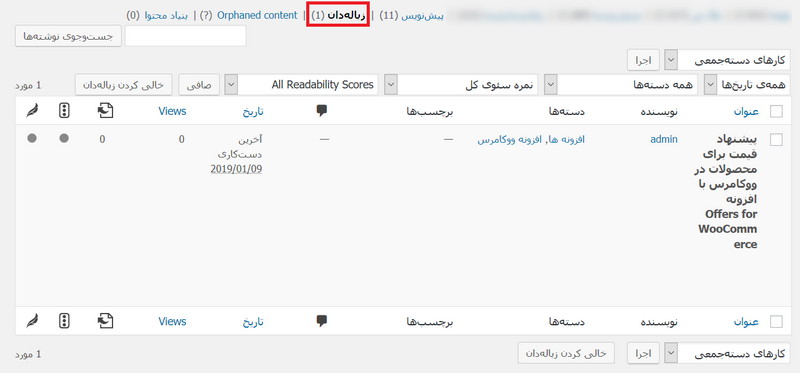
۲- زبالهدان را خالی کنید

چند روز زبالههای خود را داخل زبالهدان منزل نگه میدارید؟ آیا متوجه بوی بد آن نخواهید شد؟ مطمئنا روزی یک الی دو بار زبالههای خود را خالی کرده و دم درب منزل قرار میدهید. لطفا همین کار را با وردپرس خود نیز انجام دهید. افزونه، قالب، نوشته و برگهای را که به زبالهدان انتقال دادهاید حتما از آنجا نیز حذف کنید. این مورد را هم از پنل هاست خود و هم از پنل ادمین وردپرس بررسی کرده و به آن توجه کنید. هر بار این مورد را چک کنید تا به سرعت وردپرس و در نهایت افزایش سرعت سایت ساخته شده با المنتور کمک کنید.
زبالهها بصورت پیشفرض ظرف مدت ۳۰ روز در وردپرس باقی میمانند. برای اینکه این مقدار را کاهش دهیم میتوانیم از بخش wp-config.php خط زیر را یافته و مقدار آن را کاهش دهیم. به نظرم مقدار آن را مثلا به ۷ روز برسانیم بهتر است زیرا ممکن است چیزی را که حذف کردهاید سهوی بوده و بعد نیازمند شوید. لااقل تا ۷ روز امکان دریافت مجدد داشته باشید.
define ('EMPTY_TRASH_DAYS', 7);
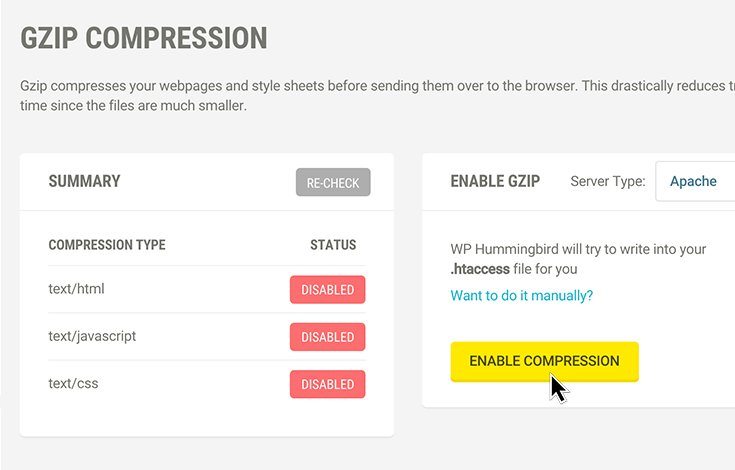
۳- فعال کردن حالت فشردهسازی Gzip
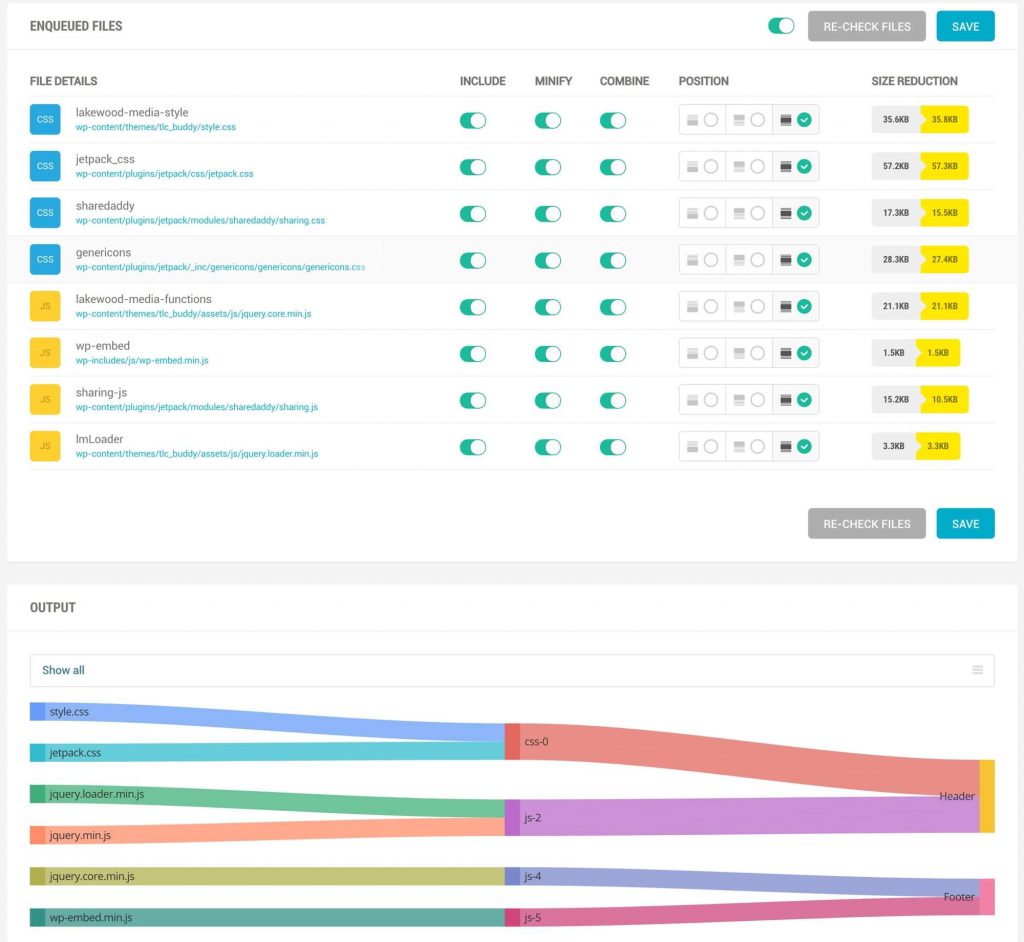
این ویژگی معمولا اندازهها و حجمها را به میزان ۷۰ درصد کاهش میدهد یعنی شما به میزان ۷۰ درصد میتوانید سرعت سایت خود را افزایش دهید و میزان بارگذاری را کاهش دهید. اما چگونه میتوان این ویژگی را فعال کرد؟ شما میتوانید این ویژگی را با کمک افزونههای فشردهسازی در وردپرس انجام دهید. ولی میتوانید در صورتی که تمایل به استفاده از افزونه ندارید، از کدهای زیر در فایل htacess. استفاده کنید:
<IfModule mod_deflate.c> # Compress HTML, CSS, JavaScript, Text, XML and fonts AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml # Remove browser bugs (only needed for really old browsers) BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
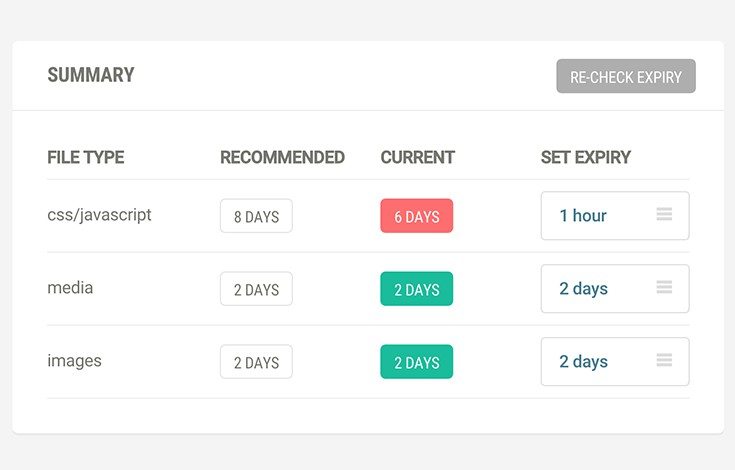
۴- از قابلیت Cache استفاده کنید
درباره کش شدن مرورگر و سایت زیاد شنیده و زیاد هم صحبت کردیم. این مورد تا حد زیادی به افزایش سرعت سایت ساخته شده با المنتور کمک میکند. البته به سایتهایی که با المنتور هم ساخته نشده کمک میکند اما خواستیم به شما بگوییم سایتهای المنتوری نیز تحت پوشش چنین امکانی قرار میگیرند. برای راحتی کار خود تنها کافیست یکی از افزونههای کش وردپرس مانند w3 total cache را نصب کنید و با خیال راحت به میزان زیادی سرعت بارگذاری سایت خود را افزایش دهید. اگر دوست دارید بدون کمک افزونه سرعت سایت را افزایش دهید قطعه کد زیر را داخل فایل htacess. قرار دهید:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##
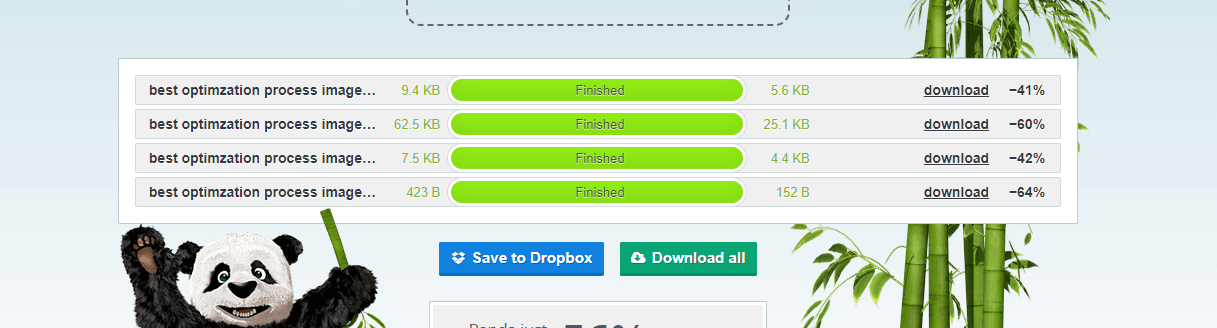
۵- فشردهسازی تصاویر
تصاویر سایت شما یکی از مواردی است که باید به آن توجه ویژهای شود. وقتی شما مطلبی مینویسید بدون اینکه تصاویر به کار ببرید نمیتوانید کاربران را جذب کنید. پس برای این منظور باید از تصاویر باکیفیت و جذاب استفاده کنید اما برای اینکه بتوانیم افزایش سرعت صفحات المنتور را امکانپذیر سازیم باید فکری به حال بهینهسازی تصاویر هم بکنیم. اما چگونه؟ ما پیشنهاد میکنیم از سایتی مانند Tiny PNG استفاده کنید و تمامی تصاویر را قبل از بارگذاری در آن فشرده سازید.

۶- انتخاب بهترین هاست
همیشه در ابتدای مسیر دوستان از ما سوال میکنند که چگونه باید بهترین هاست وردپرس را انتخاب کنیم و تهیه نماییم؟ یکی دیگر از مواردی که میتوانید در افزایش سرعت سایت ساخته شده با المنتور به آن توجه کنید همین مورد است. هاست خود را از مرکزی تهیه کنید که کمترین خطا و قطعی را داشته باشد.
۷- قالب مطلوبی انتخاب کنید
انتخاب قالب وردپرس مناسب نیز در روند افزایش سرعت تاثیرگذار است. اگر نتوانید قالب خوبی انتخاب کنید متاسفانه ممکن است دچار کندی سرعت شوید. پس در انتخاب قالب مناسب هم دقت کنید و تعیین نمایید قالب رایگان میخواهید یا پرمیوم. همچنین قالبی که با المنتور سازگار باشد مطمئنا برای آن بهینهسازی شده و شما را دچار مشکلاتی نظیر کندی سرعت نمیکند. پس لطفا در هنگام انتخاب قالب به این مسائل دقت کنید.
نتیجه نهایی
صحبت از المنتور شد، اینکه چگونه سایتی را که با المنتور ایجاد میشود میتوان پرسرعت کرد؟ المنتور افزونه کاملا استانداردی است که ما حرفی با ایجاد تغییر و انجام عملیات روی آن نداریم. ولی برای اینکه بتوانیم این صفحات طراحی شده با آن را بهبود بخشیم و افزایش سرعت سایت ساخته شده با المنتور را امکانپذیر سازیم باید دست به عملیاتی جانبی بزنیم که اتفاقا بسیار موثر واقع میشوند.
نوشته افزایش سرعت سایت ساخته شده با المنتور اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب