- تاریخ : 17th جولای 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 276 نمایش
چت و پشتیبانی آنلاین از طریق واتساپ با افزونه وردپرس WhatsApp Chat
[ad_1]
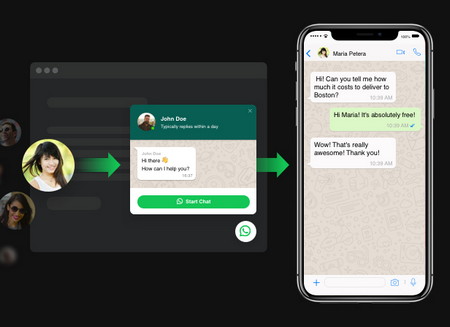
WhatsApp Chat نام یک افزونه حرفه ای و فوق العاده کاربردی برای وردپرس است که به بازدیدکنندگان وب سایت اجازه می دهد با سریع ترین راه ممکن با شما ارتباط برقرار کنند، بدین صورت شما از طریق پیام رسان محبوب کاربران همیشه در دسترس خواهید بود. افزونه WhatsApp Chat کاملا قابل سفارشی سازی است، شما می توانید موقعیت های متنوعی برای نمایش افزونه انتخاب کنید، یا دسته بندی خاصی از بازدید کنندگان را انتخاب کنید تا بتوانند چت را مشاهده کنند. همچنین می توانید آرم شرکت، کپشن مورد نظر خود، متن، پیام خوش آمد گویی و غیره را شخصی سازی کنید و به نمایش بگذارید.

چت و پشتیبانی از طریق واتساپ
از قابلیت های اصلی افزونه WhatsApp Chat می توان به امکان پشتیبانی ۲۴ ساعته از وبسایت در هر زمان و مکان، دارای نوتفیکیشن اطلاع رسانی هنگام دریافت پیام جدید، امکان ترجمه آسان، امکان تغییر رنگ آیکون، ۱۰۰ درصد قابل ادغام با وردپرس، سازگار با تمامی قالب های وردپرس، بدون نیاز به کدنویسی، امکان افزودن واتساپ چت به صورت ابزارک، امکان ایجاد ابزارک واتساپ چت با استفاده از ویرایشگر گوتنبرگ، سازگاری کامل با افزونه صفحه ساز ویژوال کامپوزر و بسیاری قابلیت های دیگر اشاره کرد.

افزونه وردپرس WhatsApp Chat یک افزونه کاملا واکنشگرا می باشد که با تمامی دستگاه ها از جمله موبایل، تبلت، لپ تاپ و دسکتاپ سازگار است. به طور کلی اگر می خواهید یک کانال ارتباطی سریع و آسان برای مشتریان خود ایجاد کنید و بازدیدکنندگان بیشتری را به مشتری تبدیل کنید این افزونه برای شما مناسب است. در ادامه مطلب به برخی دیگر از امکانات افزونه واتساپ چت وردپرس WhatsApp Chat اشاره خواهیم کرد.
امکانات چت و پشتیبانی آنلاین از طریق واتساپ با افزونه وردپرس WhatsApp Chat:
- نصب و راه اندازی آسان
- نیاز به شماره تلفن برای اتصال به ابزارک واتساپ
- امکان پرسش و پاسخ سریع و آسان
- امکان انتخاب طرح چت: شناور، پنجره چت، حبابی
- امکان تعیین موقعیت ابزارک
- امکان نمایش ابزارک چت به تمامی کاربران
- امکان نمایش ابزارک فقط به کاربران جدید
- امکان نمایش ابزارک چت فقط به افرادی که به آن نیاز دارند
- امکان نمایش گپ فقط در صفحات خاص
- امکان حذف url صفحات خاص از لیست نمایش گپ
- امکان تنظیم نمایش یا عدم نمایش ابزارک چت در تلفن های همراه
- سازگار با وردپرس ۴٫۵
- سازگار با مرورگرهای مختلف مانند: IE11, Firefox, Safari, Opera, Chrome, Edge
- و بسیاری امکانات دیگر
نوشته چت و پشتیبانی آنلاین از طریق واتساپ با افزونه وردپرس WhatsApp Chat اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب