- تاریخ : 25th ژوئن 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 243 نمایش
آموزش ساخت و معرفی نقشه سایت xml وردپرس در گوگل
[ad_1]
نقشه سایت xml یکی از راههایی هستش که با ساخت اون میتونید تا سرعت ایندکس صفحات سایت خودتون را در موتورهای جستجو افزایش دهید. همونطوری که میدونید موتورهای جستجو در هر بار که یک سایت را مورد خزش قرار داده و بررسی میکنند کلیه لینکهایی که در صفحات یک سایت وجود دارد را بررسی میکنند، حالا اگر که لینکی از قبل ایندکس شده باشه مجددا بررسی شده و در صورتی که تغییری در اون ایجاد شده باشه بهروز خواهد شد، اما اگر لینک جدیدی وجود داشته باشه که ایندکس نشده باشه در این صورت در موتور جستجو ایندکس خواهد شد.
پس میشه گفت که اگر یکی از صفحات ما در هیچ کجای سایت بهش لینک نشده باشه پس نمیشه ازش انتظار داشت که به موتور جستجو نمایش داده شده و ایندکس شود. نمونه چنین صفحاتی برگههای وردپرس هستند که اگر لینک اونها را در منو و یا نوشتههای خودمون قرار ندیم ایندکس نخواهند شد مگر اینکه در مسیر نقشه سایت معرفی شده باشند که در این صورت نقشه سایت هم درست مثل سایر صفحات عمل کرده و این لینک رو به موتور جستجو نمایش خواهد داد.

نقشه ی سایت چیست؟
همونطور که از اسم نقشه سایت مشخصه نقشه سایت شامل یک آدرس اینترنتی هست که هر صفحهای در سایت شما منتشر بشه لینک اون در این صفحه ظاهر شده و در این صورت با معرفی آدرس نقشه سایت خودتون به موتورهای جستجو میتونید تا سرعت ایندکس مطالب خودتون را بالاتر ببرید. وقتی شما اقدام به معرفی سایت مپ به گوگل کرده باشید در این صورت گوگل در هر بار بررسی سایت شما ابتدا به سراغ نقشه سایت میره و کلیه لینکهایی که در اینجا وجود دارند را بررسی میکنه در این صورت نوشتهها، برگهها، رسانههای آپلود شده در وردپرس، دستهبندیها و برچسبهایی که در سایت منتشر کردید سریعتر از قبل ایندکس خواهند شد. پس میشه گفت که حتی اگر تو سایت شما به صفحات منتشر شده هم لینکی داده نشه گوگل قاد خواهد بود تا از طریق نقشه سایت xml صفحات شما را پیدا کرده و اونها را ایندکس کند.
آموزش ساخت نقشه سایت xml وردپرس
یکی از بهترین افزونه sitemap وردپرس که با استفاده از اون میتونید تا اقدام به ساخت سایت مپ در وردپرس بکنید با استفاده از افزونه سئو وردپرس هست. بنابراین در این آموزش قصد دارم تا به نحوه ساخت نقشه سایت با yoast seo بپردازم. یکی دیگر از قابلیتهای کلیدی افزونه سئو وردپرس که شما را در بهبود وضعیت بهینهسازی سایتتون کمک میکنه امکان ساخت نقشه سایت XML هست تا با استفاده از اون صفحه نقشه سایت وردپرس را بسازید و سپس با معرفی اون به موتورهای جستجو نظیر گوگل سرعت ایندکس و بررسی صفحات خودتون را بهبود ببخشید.
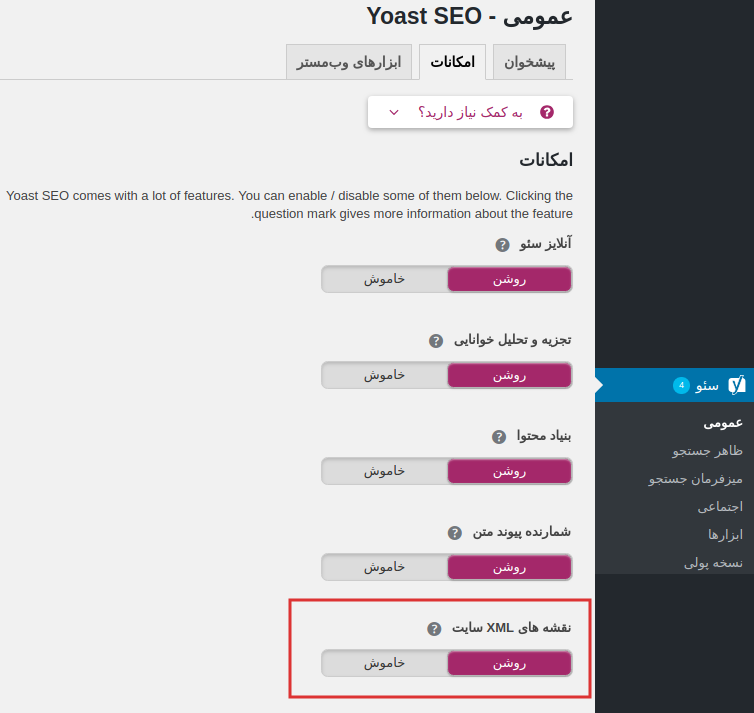
برای ساخت نقشه سایت با yoast seo ابتدا لازمه تا به منوی سئو> عمومی> امکانات مراجعه کرده و سپس گزینه نقشههای XML سایت را روی حالت روشن قرار بدین تا نقشه سایت براتون فعال بشه.

در نهایت روی دکمه ذخیره تغییرات کلیک کنید تا نقشه سایت شما ایجاد شده و فعال شود.

حالا برای مشاهده نقشه سایت کافیه تا به آدرس اون مراجعه کنید. برای این منظور عبارت sitemap.xml را بعد از آدرس دامنه خودتون وارد کنید تا نقشه سایت مشابه تصویر بالا به شما نمایش داده شود. برای مشاهده نمونه نقشه سایت هم میتونید تا از نقشه سایت ۲۰اسکریپت که در آدرس https://www.20script.ir/sitemap_index.xml قابل دسترسی هست نقشه xml وردپرس را بررسی کنید.
آموزش معرفی سایت مپ به گوگل
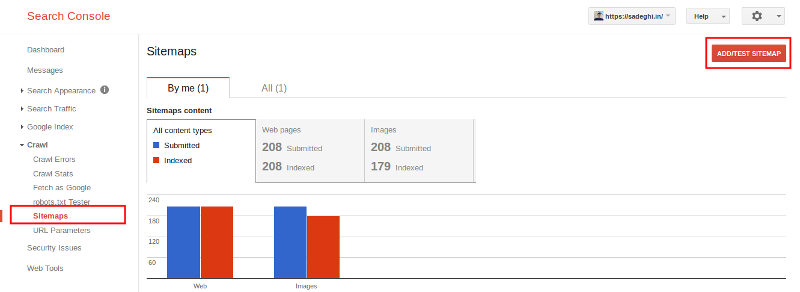
حالا بعد از اینکه نقشه سایت XML وردپرس را ساختید لازمه تا اونو به گوگل معرفی کنیم. بنابراین به منظور معرفی سایت مپ به گوگل در وردپرس ابتدا از طریق آدرس https://www.google.com/webmasters وارد کنسول جستجوی خودتون در گوگل شده و پس از انتخاب سایت مشابه تصویر زیر به مسیر Crawl> Sitesmap مراجعه کنید.

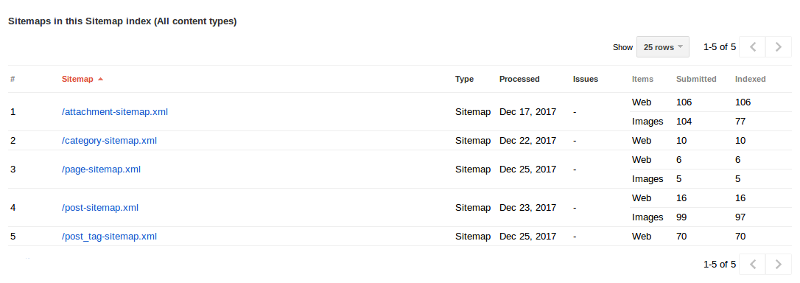
حالا همونطور که در تصویر مشاهده می کنید در سمت راست بالای صفحه دکمهای با نام ADD/TEST SITEMAP قرار داره، روی اون کلیک کنید و در فیلد باز شده عبارت sitemap_index.xml که بعد از آدرس دامنه وجود داره را وارد کنید و در نهایت روی دکمه Submit کلیک کنید. بعد از این کار با رفرش کردن صفحه و مراجعه به انتهای اون خواهید دید که نقشه سایت شما به گوگل اضافه شده و با کلیک روی اون به صورت دستهبندی شده هر نوع پست تایپ و taxonomy را در نقشه xml گوگل که برای سایتتون ثبت کردید مشاهده خواهید کرد.

حالا همونطور که در تصویر هم میبینید تعداد لینکهای ثبت شده در سایت مپ بر اساس لینک صفحه و لینک تصاویر نمایش داده شده و برای هر کدوم هم تعداد ایندکس شده در گوگل را مشاهده خواهید کرد.
نوشته آموزش ساخت و معرفی نقشه سایت xml وردپرس در گوگل اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب