- تاریخ : 10th مارس 2020
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 200 نمایش
چگونه خطای Your Connection is Not Private را برطرف کنیم؟
[ad_1]
یک سایت ممکن است با خطاهای مختلفی مواجه شود که بسیاری از آنها را نشناسیم. اما خوشبختانه اکثر این خطاها به عنوان یک خطای رایج با کمی جستجو یافت میشود. خطای Your Connection is Not Private، از جمله خطاهای معروفی است که امکان دارد در زمان نمایش سایت وردپرسی شما پیش بیاید. این خطا به دلایل مختلفی نمایش داده میشود و شاید عیبیابی آن برای افراد مبتدی کار سختی باشد. در این آموزش به بررسی روشهای رفع خطای Your Connection is Not Private و دلایل بروز آن میپردازیم. اما پیش از شروع لازم است که با این خطا بیشتر آشنا شویم و ببینیم چگونه ظاهر میشود.
خطای Your Connection is Not Private چیست؟
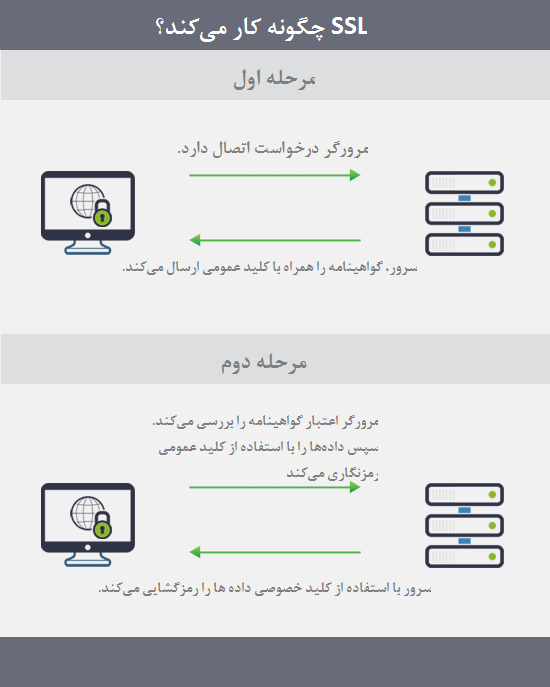
وقتی مرورگر شما قادر به تأیید گواهی SSL صادر شده توسط وبسایت نیست خطای Your Connection is Not Private با استفاده از پروتکل SSL / HTTP در وبسایت ظاهر میشود. به طور کلی هر وبسایتی با استفاده از پروتکل SSL / HTTPs در هر بازدید، اطلاعات گواهی امنیتی را برای مرورگرهای کاربران ارسال میکند. سپس مرورگرها با استفاده از کلید عمومی همراه گواهینامه، اعتبار گواهی را تایید میکنند.
اگر این بررسی صورت گیرد مرورگر کاربران با استفاده از کلید خصوصی ارسال شده توسط وبسایت شما، دادهها را رمزگذاری میکند. این رمزگذاری انتقال داده را بین مرورگر کاربر و سایتتان تضمین میکند.
اما اگر مرورگر قادر به تأیید گواهینامه نباشد دادهها به صورت ایمن انتقال پیدا نمیکنند و خطایی را نشان میدهد مبتنی بر اینکه “اتصال شما خصوصی نیست”. برای درک بهتر عملکرد SSL به تصویر زیر دقت کنید:

این مورد یکی از خطاهای رایج SSL است که در تمامی مرورگرها با پیام خطایی متفاوت نمایش داده میشود. حال در ادامه میتوانید عنوان این پیام خطا را در معروفترین مرورگرها مشاهده کنید.
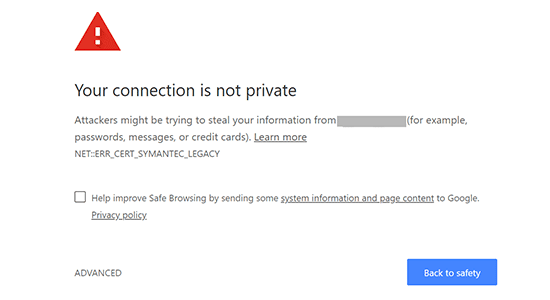
گوگل کروم
گوگل کروم این خطا را با عنوان Your connection is not private، که به این معنی “اتصال شما خصوصی نیست” نشان میدهد.

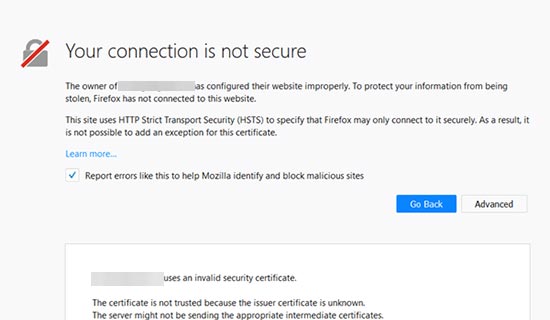
موزیلا
فایرفاکس این خطا را با عنوان Your connection is not secure، که اتصال شما امن نیست نمایش میدهد.

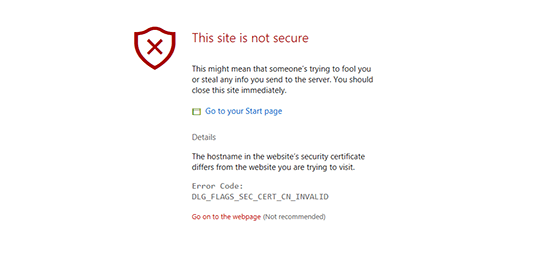
مرورگر Edge
مرورگر اج یا به عبارتی Microsoft Edge، که جایگزین اینترنت اکسپلورر است این خطا را با پیام Your connection isn’t private یا This site isn’t secure نشان میدهد.

سایر مرورگرها پیامهایی مشابه این پیغام خطا نمایش میدهند که در ادامه به شما میگوییم اگر با این پیامها روبرو شدید چه کاری را انجام دهید.
چرا پیام خطای Your Connection is Not Private نمایش داده میشود؟
شاید برای شما هم سوال پیش آمده باشد که چرا خطای Your Connection is Not Private، در زمان ورود به وبسایتی ظاهر میشود؟ این خطا کمی عجیب به نظر میرسد زیرا در بسیاری از موارد بدون ایجاد تغییرات در سایت نمایش داده میشود.
اما دلایل متعددی برای بروز این خطا نیز وجود دارد از جمله منقضی شدن گواهینامه سایت، درست نبودن تاریخ و زمان سیستم کاربر یا موارد دیگری که باید هر یک از آنها به صورت کامل بررسی شود.
رفع خطای Your Connection is Not Private
در ادامه به بررسی موارد متعدد و در نهایت رفع خطای Your Connection is Not Private میپردازیم.
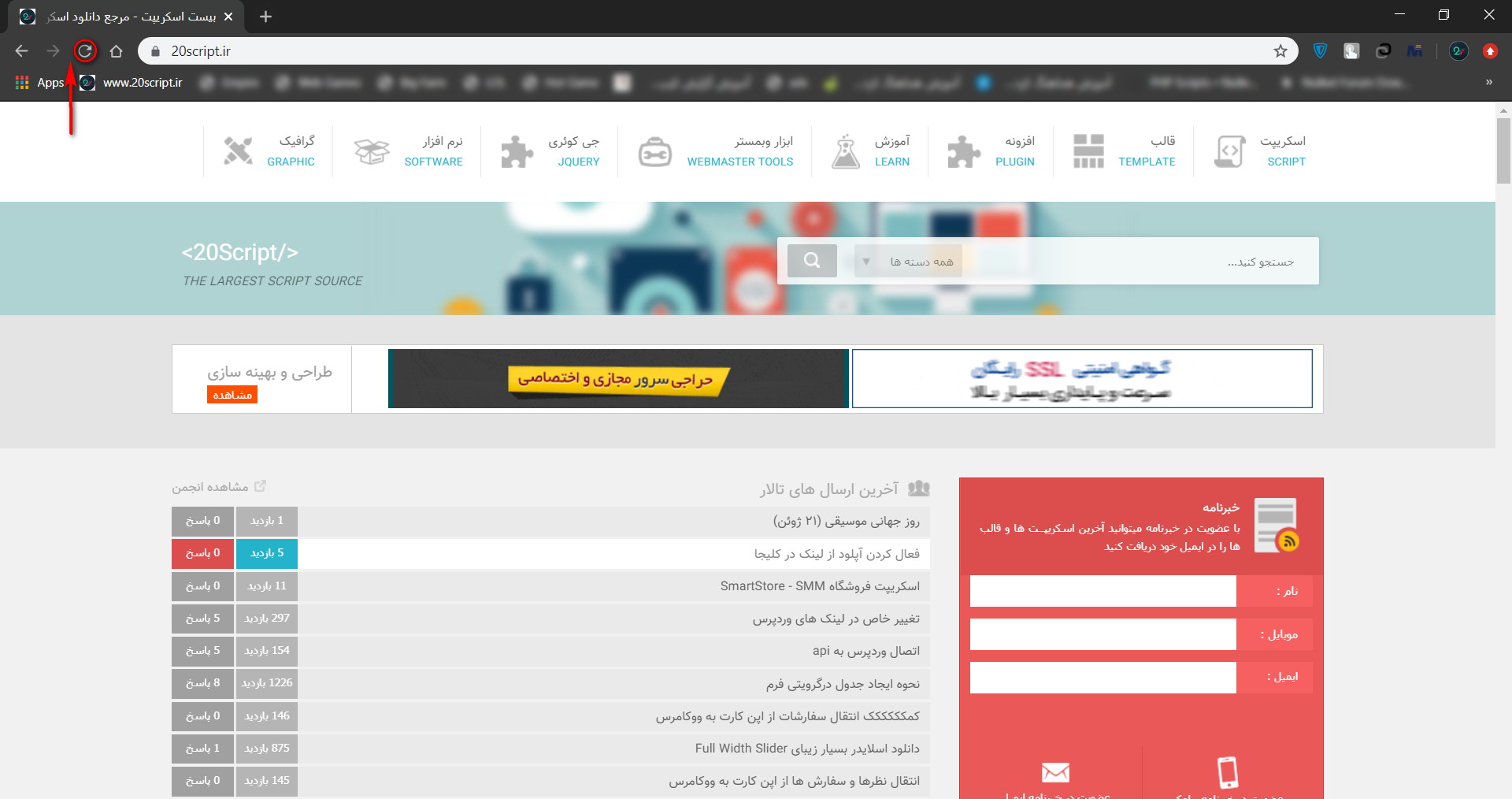
۱- بارگذاری مجدد صفحه
اولین و سادهترین روش برای رفع خطای Your Connection is Not Private بستن مرورگر و باز کردن مجدد آن است. سپس به سایت موردنظر مراجعه کنید اگر همچنان خطای Your Connection is Not Private را مشاهده میکنید از دکمه بارگذاری مجدد صفحه استفاده کنید.

البته میتوانید از کلید میانبر Command + R در سیستم عامل مک یا دکمه CTRL و بارگذاری مجدد (CTRL + F5) در ویندوز استفاده کنید. این کار باعث میشود نسخه ذخیره شده نادید گرفته شود و جدیدترین نسخه صفحه سایت بارگذاری میشود. در واقع باعث پاک کردن کش سایت میشوید.
۲- مرورگر دیگری را امتحان کنید
اگر در هنگام باز کردن سایتی با خطای “اتصال شما خصوصی نیست” روبرو شدید با مرورگر دیگر امتحان کنید. در این مرحله احتمال محدودیت به یک مرورگر خاص مشخص میشود اگر این چنین باشد با نصب دوباره مرورگر این مشکل رفع میگردد. در غیر اینصورت اگر وبسایتتان در مرورگرهای دیگر باز نشد و همچنان با پیغام خطا روبرو شدید با ما همراه باشید تا روشهای دیگر را امتحان کنید.
۳- پاکسازی حافظه پنهان و کش مرورگر
گاهی مرورگر برای نمایش محتوای سایت از بارگذاری فایلهای نسخه قدیمی وبسایت استفاده میکند که این عمل باعث بروز خطای Your Connection is Not Private میگردد.
همچنین اگر تغییراتی را در سایت خود اعمال کرده باشید پس از لود شدن سایت ممکن است در مرورگر آنها را مشاهده نکنید. برای مشاهده تغییرات گاهی استفاده از دکمه ترکیبی CTRL + F5 کافی نیست و لازم است تا حافظه پنهان مرورگر خود را پاک کنید.
به کمک روشهایی که برای پاکسازی حافظه پنهان مروگرها وجود دارد به صورت دستی کش مرورگر خود را پاک کنید تا مشکل عدم نمایش سایت برطرف شود. پس از پاک کردن کش مرورگر دوباره وارد سایت شوید تا ببینید این مشکل رفع شده است یا خیر. در غیر اینصورت ادامه روشها را برای رفع خطای Your Connection is Not Private بررسی کنید.
۴- بررسی ساعت سیستم
به طور معمول، رایانه همگامسازی تنظیمات تاریخ و زمان خود را بطور خودکار انجام میدهد. اما، اگر زمان و تاریخ سیستم شما به درستی تنظیم نشده باشد ممکن است این امر باعث شود که مرورگر شما فکر کند گواهی SSL وبسایت نامعتبر است. برای تنظیمات زمان سیستم خود بایستی به صورت زیر عمل کنید:
همگامسازی زمان و تاریخ ویندوز
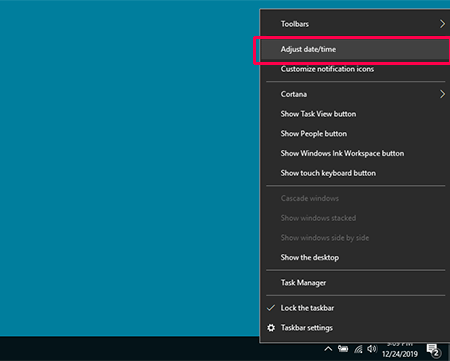
اگر در محیط ویندوز مشغول به کار هستید به راحتی میتوانید ساعت سیستم خود را تنظیم کنید. برای تنظیم زمان ویندوز، بر روی نوار وظیفه راست کلیک کنید و Adjust Date and Time را انتخاب نمایید.

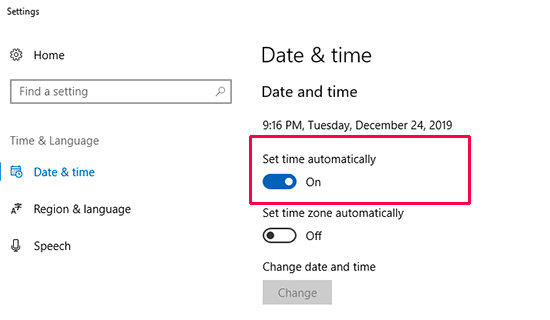
سپس به بخش date and time بروید و در این بخش از درست بودن زمان و تاریخ سیستم خود اطمینان حاصل کنید. و گزینه Set time automatically را فعال کنید.

همگامسازی زمان و تاریخ در مک
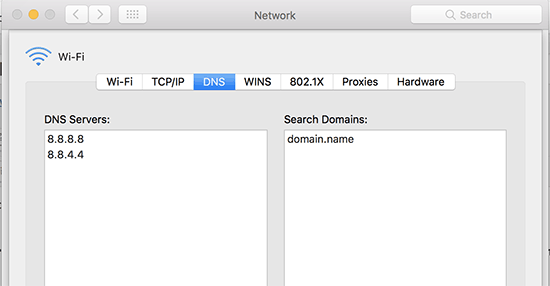
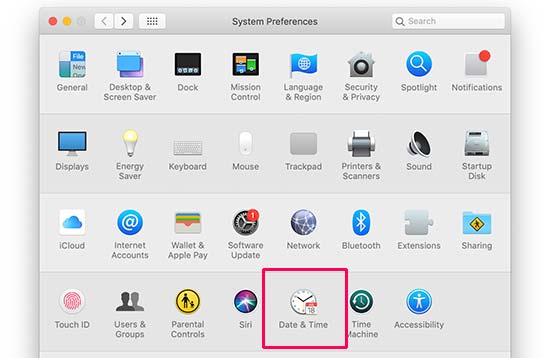
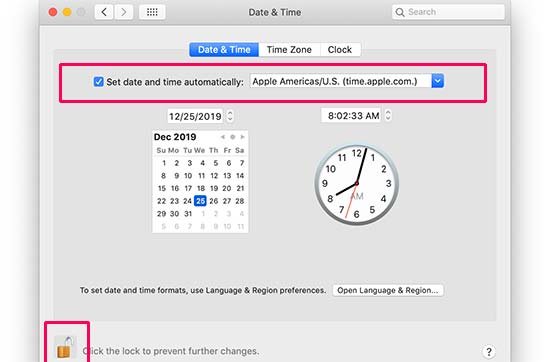
اگر با سیستم عامل مک کار میکنید به بخش تنظیمات بروید و گزینه Date & Time را انتخاب نمایید.

سپس به تب Date & Time بروید و تیک گزینه Set date and time automatically را بررسی نمایید. در صورتی که تیک این گزینه فعال نیست بر روی علامت قفل پایین صفحه کلیک کنید تا این گزینه فعال شود.

۵- برنامههای آنتی ویروس و VPN را خاموش کنید
اگر هر گونه برنامه آنتی ویروس یا سرویس VPN در سیستم خود استفاده میکنید، به صورت موقت آن را خاموش کنید. در این صورت این برنامهها مانع صدور گواهینامه SSL نمیشوند و باعث بروز و نمایش خطای Your connection is not private نمیگردد. اگر متوجه شدید که یکی از این برنامهها باعث ایجاد مشکل شده است از تیم پشتیبانی آنها کمک بگیرید.
۶- بررسی تاریخ انقضای گواهینامه SSL
یکی دیگر از دلایل عمده بروز خطای Your connection is not private، منقضی شدن گواهی SSL است. این گواهینامهها برای یک دوره خاص صادر شده و با رسیدن به پایان آن دوره، منقضی میشوند.
برای مشاهده تاریخ انقضا گواهینامه خود باید بر روی علامت قفل در کنار آدرس بار مرورگر کلیک کنید و سپس گزینه certificate را انتخاب نمایید. در پنجره جدیدی که باز میشود جزئیات گواهینامه SSL به طور کامل قابل مشاهده است و میتوانید تاریخ انقضای گواهینامه خود را ببینید.
بیشتر ثبت کنندگان دامنه و ارائه دهندگان گواهینامه SSL در زمان تجدید گواهینامه SSL به طور خودکار، اطلاع رسانیهای لازم را انجام میدهند. به صورت کلی خدمات ارائه دهندگان گواهینامه SSL با یکدیگر فرق دارد و اگر گواهی SSL شما منقضی شد نگران نباشید با جایگزین کردن گواهی SSL خود میتوانید خطای Your Connection is Not Private را رفع کنید.
۷- تست سرور SSL
اگر خودتان به صورت دستی گواهی SSL را تنظیم کردهاید باید بررسی کنید که تمامی تنظیمات پیکربندی به درستی کار میکنند. برای انجام این کار باید تست سرور SSL را انجام دهید. این تست به شما کمک میکند که سرور SSL خود را به صورت کامل تنظیم کنید.
این تست شامل بررسی پروتکل TLS، تست cross-browser و تنظیمات SSL/HTTPs است. در پایان تست اطلاعات دقیق و کاملی راجب هر بررسی در اختیارتان قرار میگیرد.
۸- بررسی نام دامنه گواهینامه
تنظیمات SSL خود را به گونهای انجام دهید که با تغییرات نام دامنه برای آن مشکلی پیش نیاید و کار کند. برای مثال با نام دامنههای www یا غیر www برای آن مشکلی پیش نیاید.
اگر گواهینامه برای یک نام دامنه تنظیم شده باشد و شما بخواهید تغییر دامنه داشته باشید و با یک تنوع دیگر وارد سایتتان شوید در نتیجه خطای Your Connection is Not Private نمایش داده میشود. گوگل کروم این خطا را با عنوان SSL_ERROR_BAD_CERT_DOMAIN نشان میدهد.
همچنین اگر به تازگی وبسایت خود را به نام دامنه یا سرور جدید منتقل کردهاید، ممکن است این خطا ظاهر شود. یک راه حل آسان صدور گواهی SSL رایگان برای هر دو نام دامنه شما است. از ارائه دهنده میزبان خود بخواهید که این کار را برای شما انجام دهد. راه حل دیگر هدایت بازدیدکنندگان سایت به نام جدید دامنه سایت است.
۹- پاکسازی SSL state در رایانه
پاک کردن گواهینامه SSL در رایانه شما میتواند شرایط را به حالت عادی برگرداند و موجب رفع خطای Your Connection is Not Private شود. این فرآیند با پاکسازی حافظه پنهان مرورگر قابل مقایسه است.
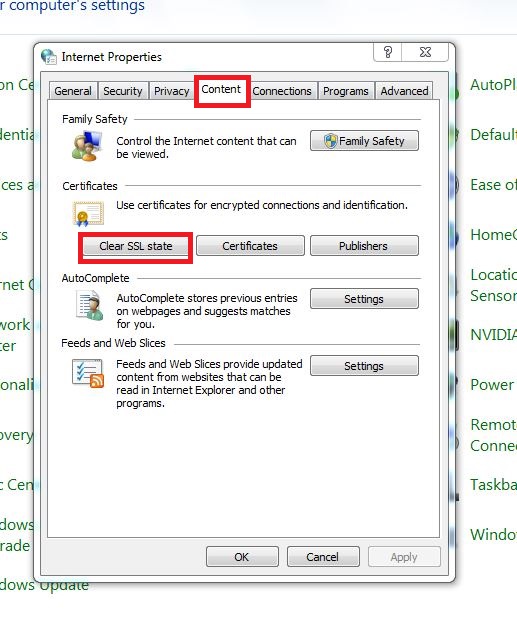
برای پاک کردن صفحه SSL در ویندوز، به کنترل پنل بروید و بر روی Internet Options کلیک کنید تا پنجره جدیدی باز شود. سپس به تب Content بروید و بر روی دکمه Clear SSL State کلیک کنید. در نهایت مرورگر گوگل کروم خود را دوباره راه اندازی کنید.

نتیجه گیری
خطای Your Connection is Not Private، از جمله خطاهای رایج در وردپرس است که دلایل مختلفی برای بروز ان وجود دارد. در این مطلب به اساسیترین دلایل بروز این خطا و روشهای رفع ان پرداختیم. امیدواریم این مقاله به شما کمک کند یاد بگیرید رفع خطای Your Connection is Not Private چگونه است و باید چه عملیاتی را برای این کار انجام دهید. موارد زیر را این مقاله بررسی کردیم:
- بارگذاری مجدد صفحه
- امتحان مرورگر دیگری
- پاکسازی حافظه پنهان و کش مرورگر
- بررسی ساعت سیستم
- خاموش کردن برنامه آنتی ویروس و ویپیان
- بررسی تاریخ انقضای گواهینامه SSL
- تست سرور SSL
- بررسی نام دامنه گواهینامه
- پاکسازی SSL state
نوشته چگونه خطای Your Connection is Not Private را برطرف کنیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب