- تاریخ : 11th اکتبر 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 194 نمایش
افزونه طراحی و ساخت دکمه های زیبا در وردپرس با افزونه Buttons Shortcode and Widget
[ad_1]
ساخت دکمه در وردپرس همانطور که بارها و بارها در مقالات مختلف بیست اسکریپت به موضوع رابط کاربری و اهمیت به طراحی ظاهری و UI مناسب باعث خواهد شد تا وبسایت شما برای مخاطب و بازدیدکننده کجذوبکننده باشد و اهمیت بیشتری در مقایسه با سایر سایتهای رقبا به شما داده شود.
در این مقاله از ۲۰اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا به طراحی و ساخت انواع دکمههای دانلود و هدایت به لینک خاص در وردپرس استفاده کنید تا ظاهر وبسایت شما برای کاربرانتان مناسبتر باشد.
ساخت دکمه در وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Buttons Shortcode and Widget در مخزن وردپرس به ثبت رسیده است و تاکنون توانسته است تا بیش از ۱۰٫۰۰۰ نصب فعال و کسب امتیاز ۴٫۷ را ازآن خود نماید که با استفاده از آن میتوانید نسبت به ساخت دکمه در وردپرس اقدام کرده و انواع دکمههای وردپرس با امکان انتخاب آیکون و تعیین وضعیت لینکدهی در آن ایجاد کنید.
نصب و فعال سازی
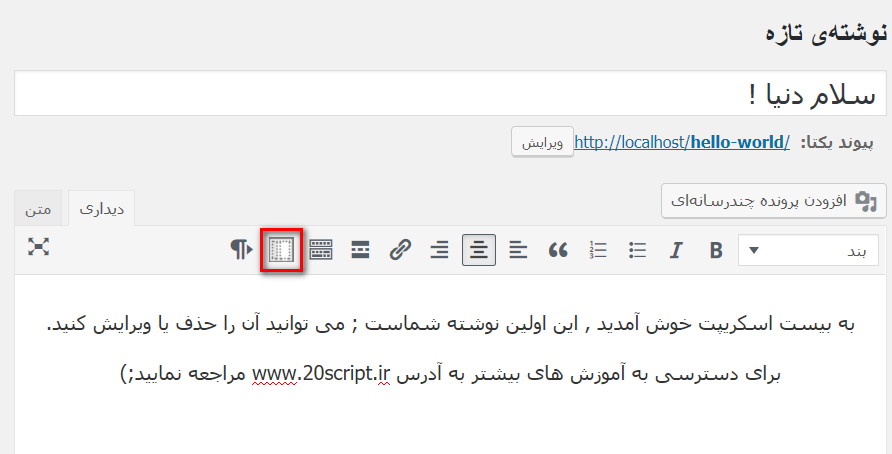
پس از نصب و فعال سازی افزونه به صفحه ویرایش نوشته و یا برگه مراجعه کنید، خواهید دید که مشابه تصویر زیر دکمهای در ویرایشگر وردپرس اضافه شده است، بر روی آن کلیک کنید و سپس گزینه Button را انتخاب کنید.

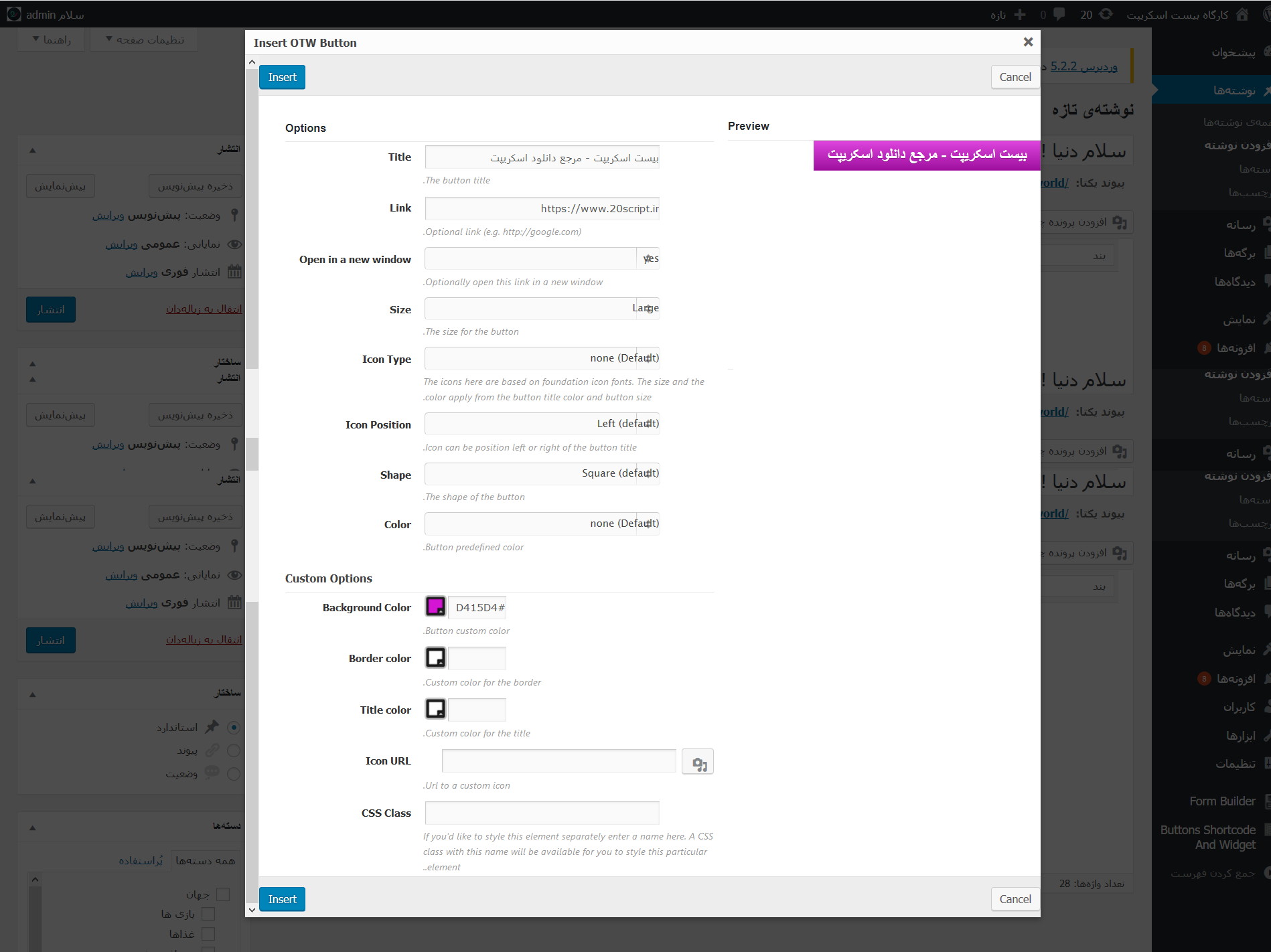
پس از کلیک بر روی این گزینه مشابه تصویر زیر پنجرهای برای شما باز خواهد شد که می توانید در آن اقدام به طراحی و ساخت دکمه وردپرس کنید.

- Title: عنوان دکمه مورد نظر خود را وارد کنید
- Link: لینک مورد نظر برای هدایت کاربران با کلیک بر روی دکمه را وارد کنید.
- Open in a new window: در صورتی که قصد دارید تا لینک در پنجره جدیدی باز شود این گزینه را بر روی حالت Yes قرار دهید.
- Size: از این قسمت اندازه دکمه مورد نظر را در چهار نوع نازک، کوچک، متوسط و بزرگ انتخاب کنید.
- Icon Type: نوع آیکون مورد نظر برای نمایش در کنار عنوان دکمه را انتخاب کنید و از بخش Icon Position مکان مورد نظر برای نمایش آیکون در سمت چپ یا راست عنوان دکمه را انتخاب کنید.
- Shape: در این بخش قادر خواهید بود تا نوع دکمه را در حالت مستطیلی، گوشه گرد و یا حالت بیضوی انتخاب کنید.
- Color: در این بخش میتوانید از میان رنگهای موجود یکی از رنگهای دلخواه را برای نمایش رنگ دکمه انتخاب کنید.
- با مراجعه به بخش Custom Options نیز قادر خواهید بود تا از طریق گزینههای Background Color و Border color و Title color به ترتیب رنگ دکمه، رنگ حاشیه دور دکمه و رنگ عنوان متن دکمه را انتخاب کنید.
- Icon URL: از این بخش نیز قادر خواهید بود تا لینک آیکون دلخواه و اختصاصی خود را قرار دهید و یا اینکه آن را در رسانه وردپرس آپلود کرده و در کنار عنوان دکمه نمایش دهید.
- CSS Class: در نهایت از این بخش نیز میتوانید استایل دلخواه و سفارشی برای دکمه خود انتخاب کنید.
حال پس از اینکه دکمه خود را ایجاد کرده و به صورت زنده تغییرات آنرا مشاهده کردید بر روی دکمه Insert کلیک کنید تا به صورت یک شورتکد در نوشته قرار داده شود. پس از انتشار نوشته خواهید دید که دکمهای که طراحی کردهاید بر اساس ظاهر انتخابی نمایش داده خواهد شد.
نوشته افزونه طراحی و ساخت دکمه های زیبا در وردپرس با افزونه Buttons Shortcode and Widget اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب




