- تاریخ : 11th سپتامبر 2018
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 336 نمایش
ایجاد فرم تماس با ما در وردپرس با PirateForms
[ad_1]
ایجاد فرم تماس با ما در وردپرس
در وردپرس افزونه های متفاوتی برای ساخت و نمایش فرم تماس با ما موجود است، امروزم با یکی دیگر از این افزونه ها شما را آشنا میکنم، کاملا سلیقه ای است که کدام افزونه را برای نشان دادن فرم تماس در سایت خود انتخاب کنید. ضرری نداره این آموزش را نیز بخوانید، شاید همون چیزیه که به دنبالش بودید!
نحوه کار با افزونه PirateForms
خب، اولین کاری که باید انجام بدیم دریافت و نصب افزونه است. پس از فعالسازی افزونه گزینه ای تحت عنوان Pirate Forms در پیشخوان وردپرس میبینیم. حال، به بخش تظیمات افزونه میرویم. برای پیکر یندی تنظیمات افزونه باید بین شش تب موجود سوئیچ کنیم، روند تنظیم هر تب را به ترتیب توضیح میدهم.
how to use
در این تب، میبینید که به سه روش میتونید فرم تماس با ما که به سلیقه خودتان ساختید را در نوشته، صفحه، سایدبار سایت خود نشان دهید.
Options
در این تب، گزینه های موجود را مورد بررسی قرار میدهم.
Contact notification email address: در این قسمت ایمیلی که قرار هست کاربران با شما درارتباط باشند را بنویسید.
Contact submission recipients: در این قسمت آدرس ایمیل گیرندگان فرم تماس را وارد نمایید.
Store submissions in the database: با فعال کردن این گزینه محتوای فرم های تماس در دیتابیس ذخیره می شود.
Send email confirmation to form submitter: در این قسمت متن ایمیل مورد نظرتان حاوی ایمیل موفقیت آمیز یا تاییدیه ارسال فرم به فرستنده فرم تماس بنویسید.
Success Page: در این قسمت صفحهای که قصد دارید پس از ارسال فرم به کاربر نمایش داده شود را انتخاب کنید.
Fields Settings
در این تب، قیلدهای فرم تماس با مارا تنظیم کنید، به فرض مثال کدام فیلد الزامی، اختیاری و یا کدام فیلد به کاربر نشان داده نشود! همچنین با فعال کردن گزینه Add a reCAPTCHA میتوان امنیت فرم را بالا برد و کاربران را مجبور به نوشتن ریکپجا قبل از ارسال فرم کرد.
Fields Labels
در این تب، برچسب های فبلد فرم تماس با ما اعم از نام، نام خانوادگی، موضوع و غیره را به دلخواه خود بنویسید و یک ایمیل تستی ارسال کنیدو نتیجه را مشاهده کنید.
Alert Messages
در این تب، میتوان متن دلخواه خود را جایگزین فیلدهای موجود ارسال ایمیل به کاربران کرد.
SMTP Options
در این تب، تنظیمات مربوط به ارسال ایمیل به کاربران از طریق SMTP می باشد. در صورت دلخواه ارسال ایمیل از طریق SMTP را فعال و آدرس و پورت آن را به همراه نام کاربری و رمز عبور SMTP وارد و ذخیره نمایید.
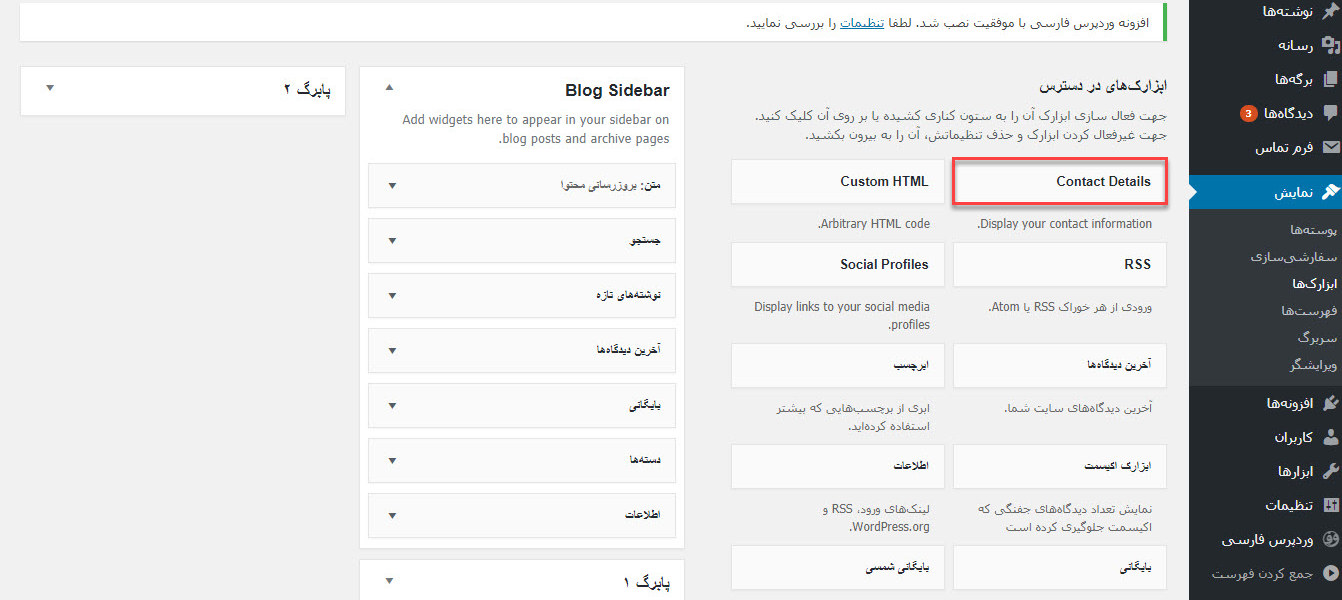
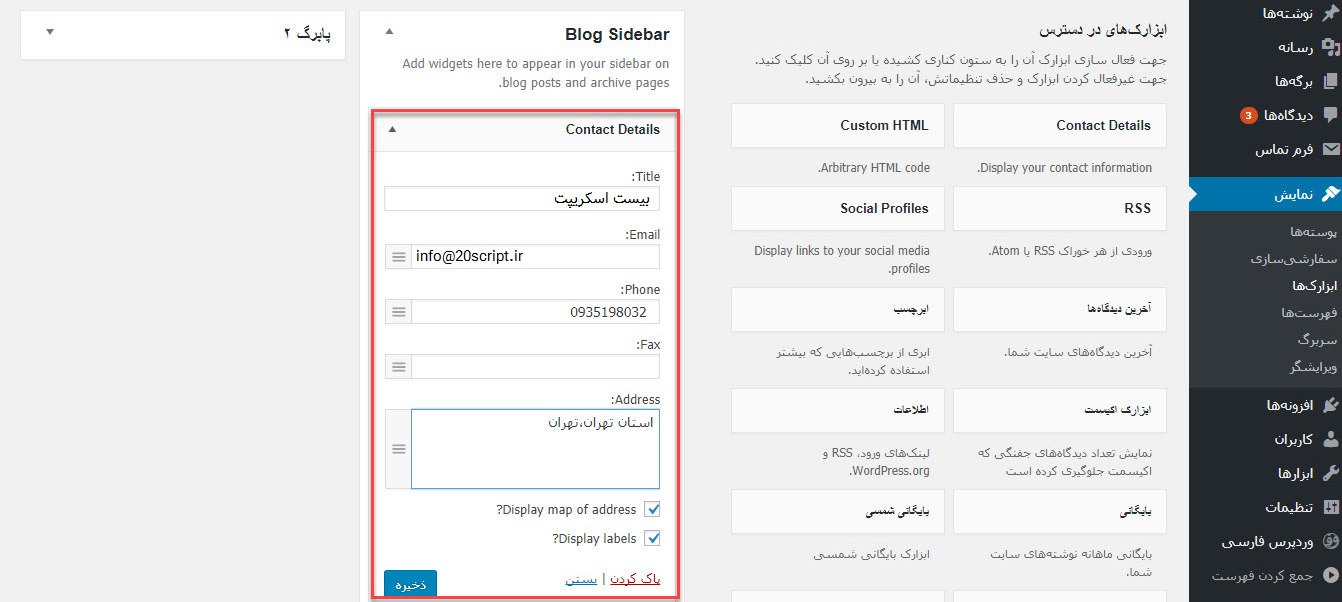
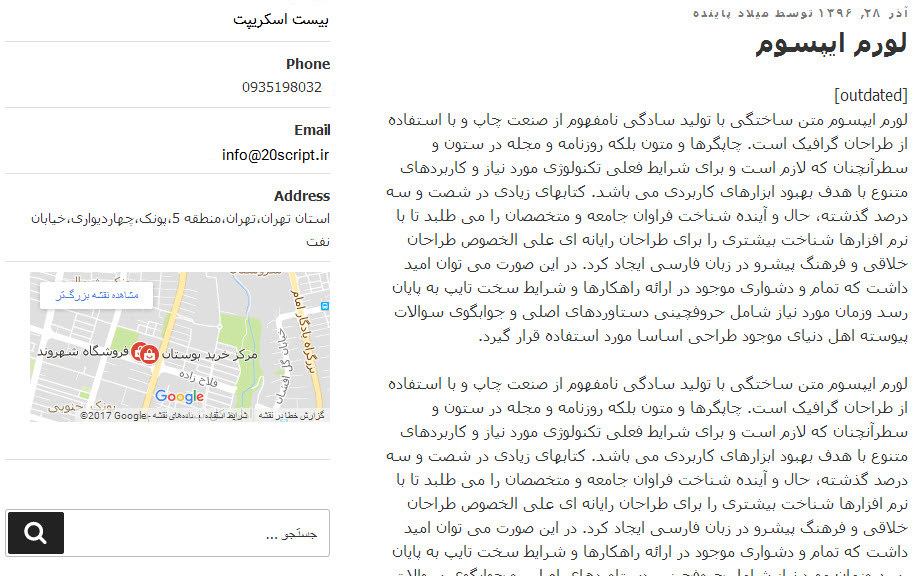
پس از پیکربندی تنظیمات افزونه به تب اول بروید و شورتکد فرم را در صفحه یا نوشته جایگذاری کنید و از دیدن فرم تماس با ما که خود سفارشی کردید لذت ببرید. جتی میتوان وارد بخش نمایش> ابزارک ها شده و ابزارک فرم را در سایدبار قالب خود نمایش دهید.
موفق و پیروز باشید.
راستی! برای دریافت مطالب وردپرسی در کانال تلگرام میهن وردپرس عضو شوید.
[ad_2]
لینک منبع مطلب