پلاگین ارسال اس ام اس ملی پیامک برای وردپرس و ووکامرس
[ad_1]
شما دوست عزیز که سایت وردپرسی دارید، اگر میخواهید در زمان ثبت سفارش در سایت خود از خرید مشتری آگاه شوید و یا هنگام تسویه حساب به صورت خودکار به مشتری پیامکی ارسال کنید، نیاز به یک افزونه ارسال پیامک دارید. از نخستین افزونه هایی که تیم فنی ملی پیامک پیاده سازی نموده و در حال حاضر به صورت رایگان در دسترس همه سایت های ساخته شده با وردپرس میباشد، افزونه پیامکی وردپرس و ووکامرس است.
به جرات میتوانم بگویم که ما در حال حاضر داریم در رابطه با کامل ترین افزونه پیامکی برای وردپرس صحبت میکنیم. یک افزونه کامل که ما خیلی راحت بدون اینکه نیاز باشد کار خاصی انجام بدهید میتوانید از آن استفاده کنید. در ضمن، تا فراموش نکردهام به شما اطلاع بدهم که این افزونه با اکثر افزونه های مطرح وردپرس همچون ووکامرس، ایزی دیجیتال دانلود (Easy Digital Download)، گراویتی فرمز (Gravity Forms) و کانتکت فرم همخوانی دارد.

شاید در ابتدا این سوال برایتان پیش بیاد که اصلا افزونه ملی پیامک چیست؟ و چه جوری میشه باهاش کار کرد؟
همانطور که احتمالاً متوجه شدهاید، افزونه ملی پیامک به شما کمک میکند به صورت خودکار اقدام به ارسال و دریافت پیامک از طریق وردپرس بکنید. برای کار کردن با افزونه ملی پیامک کافی است آن را روی وردپرس خود نصب کنید. سپس در قسمت تنظیمات، اطلاعات حساب کاربری ملی پیامک و همینطور شماره خط اختصاصی خودتان را وارد کنید تا از آن پس همه نیازهای پیامکی شما از طریق وردپرس بر طرف شود.
البته، دقت داشته باشید که این افزونه فقط با سامانه پیام کوتاه ملیپیامک کار میکند. پس برای شروع کار لازم است اقدام به خرید پنل اس ام اس ملی پیامک از طریق این سامانه بکنید. البته ۲ خبر خوب در این زمینه دارم: اول اینکه با خرید از این سامانه پیامکی، شما یک خط اختصاصی هدیه نیز دریافت میکنید و نیاز به خرید خط نیست. دومین خبر هم اینکه تیم ملیپیامک یک تخفیف ویژۀ ۳۰ درصدی برای کاربران وردپرس در نظر گرفته است که با کد WP30 میتوانید از آن استفاده کنید.
در ادامه، نحوه استفاده از افزونه وردپرس ملی پیامک و قابلیت های آن را به طور کامل به شما توضیح خواهم داد. (برای اطلاعات بیشتر هم میتواند به صفحه افزونه وردپرس ملی پیامک مراجعه کنید.)

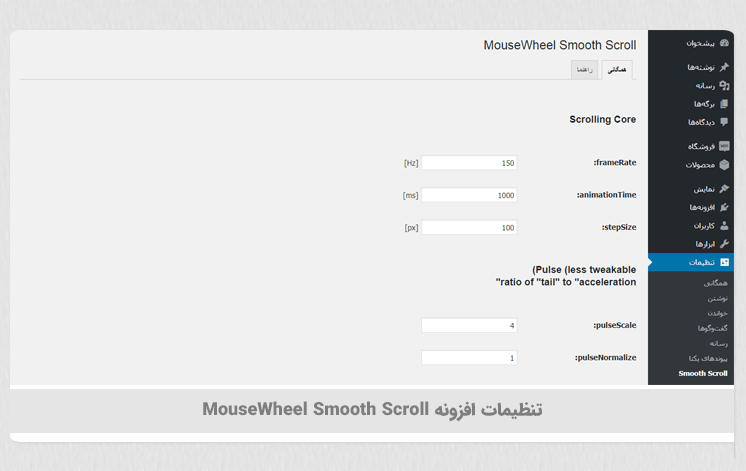
تنظیمات افزونه:
اولین قدم برای اتصال افزونه به سامانه، وارد کردن اطلاعات در دو بخش تنظیمات عمومی و وب سرویس می باشد که در اینجا توضیحاتی در مورد این دو بخش میخوانید.
⦁ تنظیمات عمومی
در این قسمت شما میتوانید تنظیمات اولیه افزونه را مشخص کنید. مثلاً اگر میخواهید هنگام وقوع رویدادهای مختلف به شما پیامک ارسال شود، میتوانید شماره خودتان را وارد کنید. یا افزونه را به نحوی تنظیم کنید که شماره موبایل کاربران شما را ذخیره نماید.
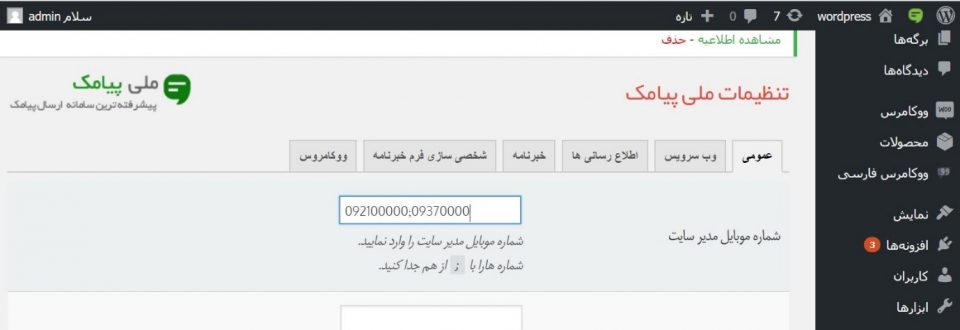
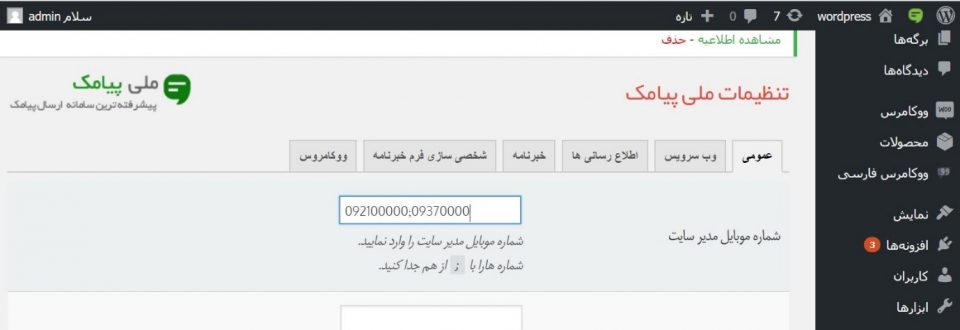
⦁ شماره موبایل مدیران سایت
در این قسمت میتوانید شماره موبایل خودتان و سایر همکارانتان را وارد کنید تا هنگام ثبت نام کاربر جدید، تکمیل فرم خبرنامه، ثبت سفارش یا …. از طریق ارسال پیامک از این موضوع مطلع شوید.

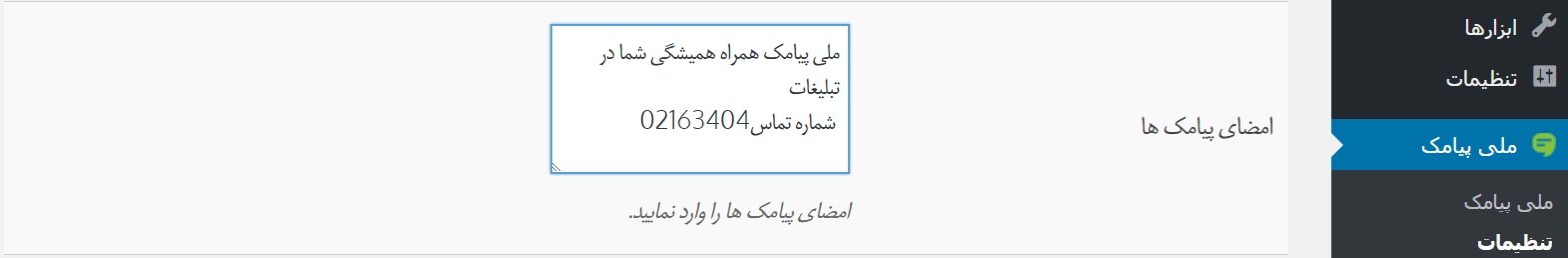
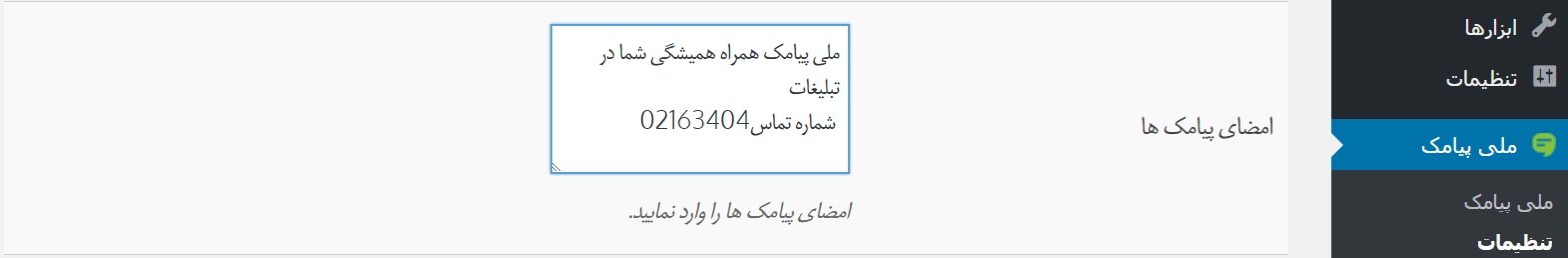
⦁ قرار دادن امضای پیامک ها
منظور از امضای پیامکی این است که شما میتوانید شماره تماس ،آدرس سایت ، نام برند و یا حتی جمله معروف برند خود را در انتهای متن تمام پیام کوتاه های خود به صورت پیش فرض داشته باشید .برای این کار کافی است متن مورد نظر خود در قسمت امضای پیامکی وارد نمایید .در این صورت متن شما در انتهای تمام پیامک های ارسالی اضافه میشود و دیگر نیازی به نوشتن چندبارۀ آن نیست.

⦁ مدیریت صفحه بندی پلاگین
در این قسمت شما میتوانید مشخص نمایید که رکوردهای نمایش داده شده در هر صفحه از جدولهای افزونه چه تعدادی باشد. افزایش تعداد رکوردهای نمایش داده شده هنگامی که قصد بررسی گزارش ها را داشته باشید، میتواند به شما کمک کند.
⦁ تعیین دوره زمانی سینک اطلاعات
پلاگین وردپرس ملی پیامک، به طور مرتب با ملی پیامک سینک میشود. به این معنی که اطلاعات حساب، مقدار شارژ و آپدیت های پلاگین شما را بررسی میکند. دوره زمانی هماهنگ شدن افزونه با ملی پیامک از اینجا مشخص میشود.
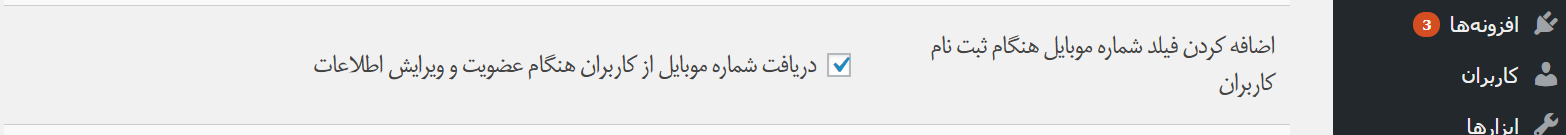
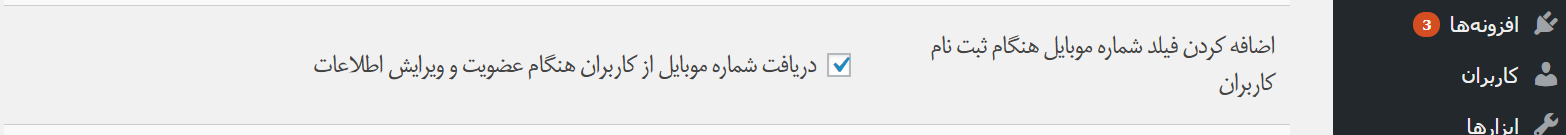
⦁ اضافه کردن فیلد شماره موبایل هنگام ثبت نام کاربران
با زدن تیک گزینۀ “دریافت شماره موبایل از کاربران هنگام عضویت و ویرایش اطلاعات”، یک باکس شماره تلفن به بخش ثبت نام سایت شما اضافه خواهد شد تا بتوانید شماره موبایل کاربران خود را برای ارسال پیامک داشته باشید.

اگر که در حال حاضر، فیلد شماره موبایل در بخش ثبت نام وجود ندارد، دلیل آن به احتمال زیاد تیک نخوردن همین گزینه است.
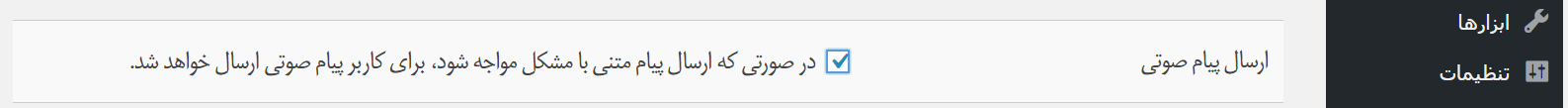
⦁ ارسال پیام صوتی
با زدن تیک گزینه ارسال پیام صوتی، شما میتوانید به صورت صوتی نیز پیام خود را به مخاطب انتقال دهید. این یعنی زمانی که پیام شما به مخاطب ارسال شد و شماره او در لیست سیاه مخابرات بود (پیامک های تبلیغاتی را لغو کرده بود)، همان لحظه با همراه مخاطب تماس گرفته شده و پیام شما برای ایشان خوانده می شود. بله، افزونه ملی پیامک چنین قابلیت فوقالعادهای را نیز در اختیار شما قرار میدهد.

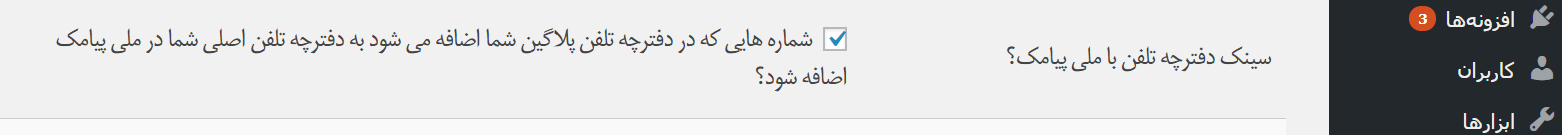
⦁ سینک دفترچه تلفن با ملی پیامک
با زدن تیک این گزینه میتوانید شماره موبایل کاربران را در دفترچه تلفن ملیپیامک ذخیره نمایید تا در آینده آنها را از محصولات و خدمات جدید یا حتی تخفیفهای خود مطلع سازید. به بیان سادهتر، شما یک بانک شماره از مشتریان خود خواهید داشت. پیشنهاد میکنیم حتماً این گزینه را در حالت فعال بگذارید.

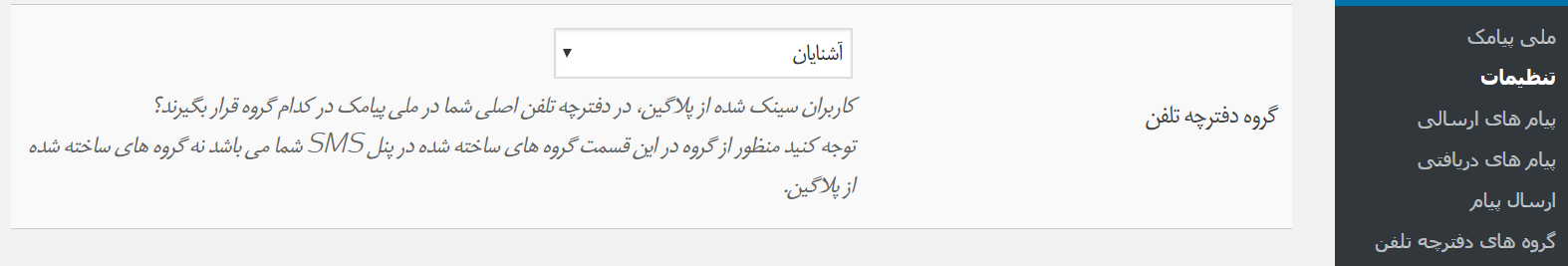
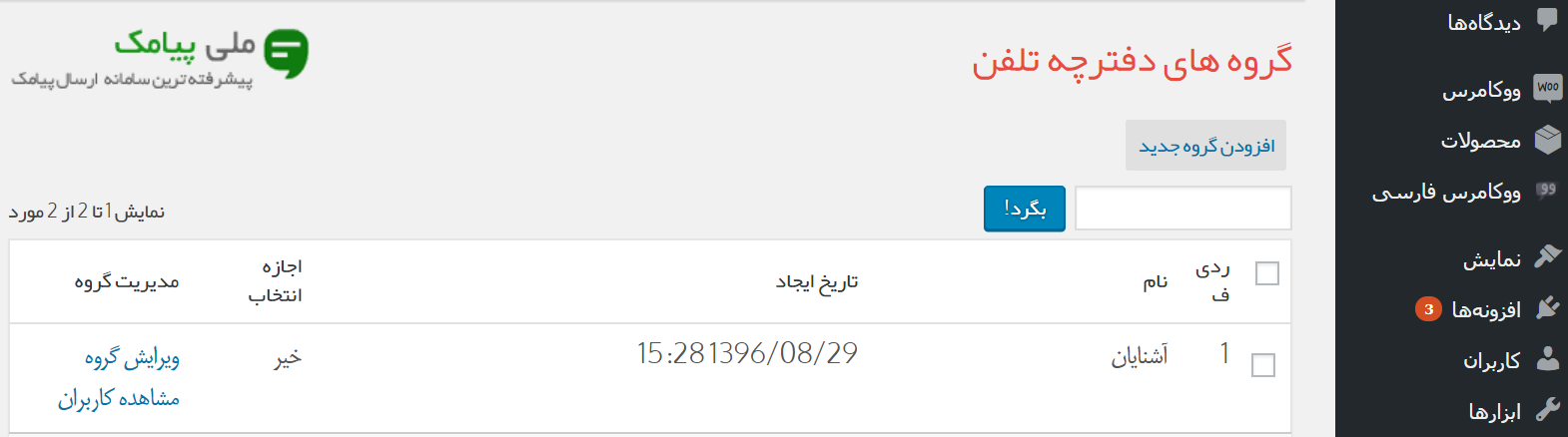
نکتهای که باید به آن توجه داشته باشید، این است که برای ذخیره شماره ها میبایست در سامانه ملی پیامک وارد بخش دفترچه تلفن شوید و یک گروه مشخص برای کاربران وردپرس خود ایجاد نمایید. سپس در تنظیمات افزونه نیز، در قسمت گروه های دفترچه تلفن با کلیک بر روی گزینه افزودن گروه جدید، گروهی که در سامانه ملی پیامک ایجاد نمودید را در افزونه با همان نام ایجاد نمایید.


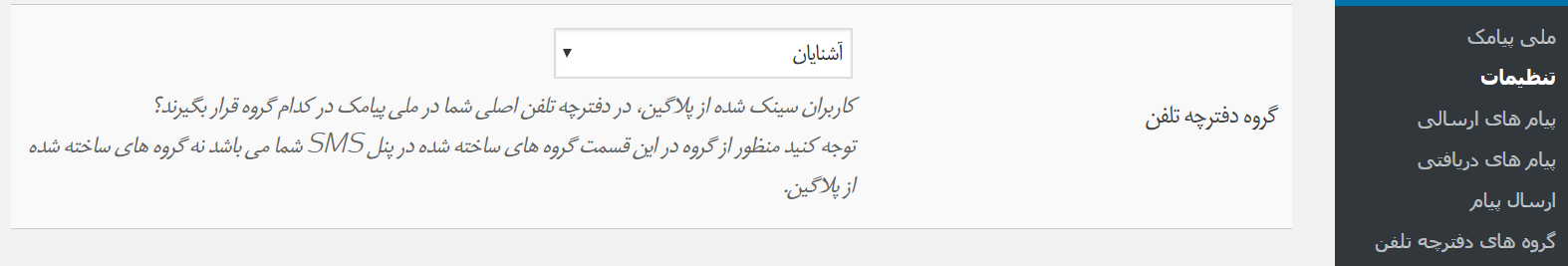
⦁ گروه دفترچه تلفن
در این قسمت شما میتوانید مشخص نمایید شماره های کاربران در کدام گروه ها میبایست ذخیره شود. این موضوع در بخش قبلی توضیح داده شد.

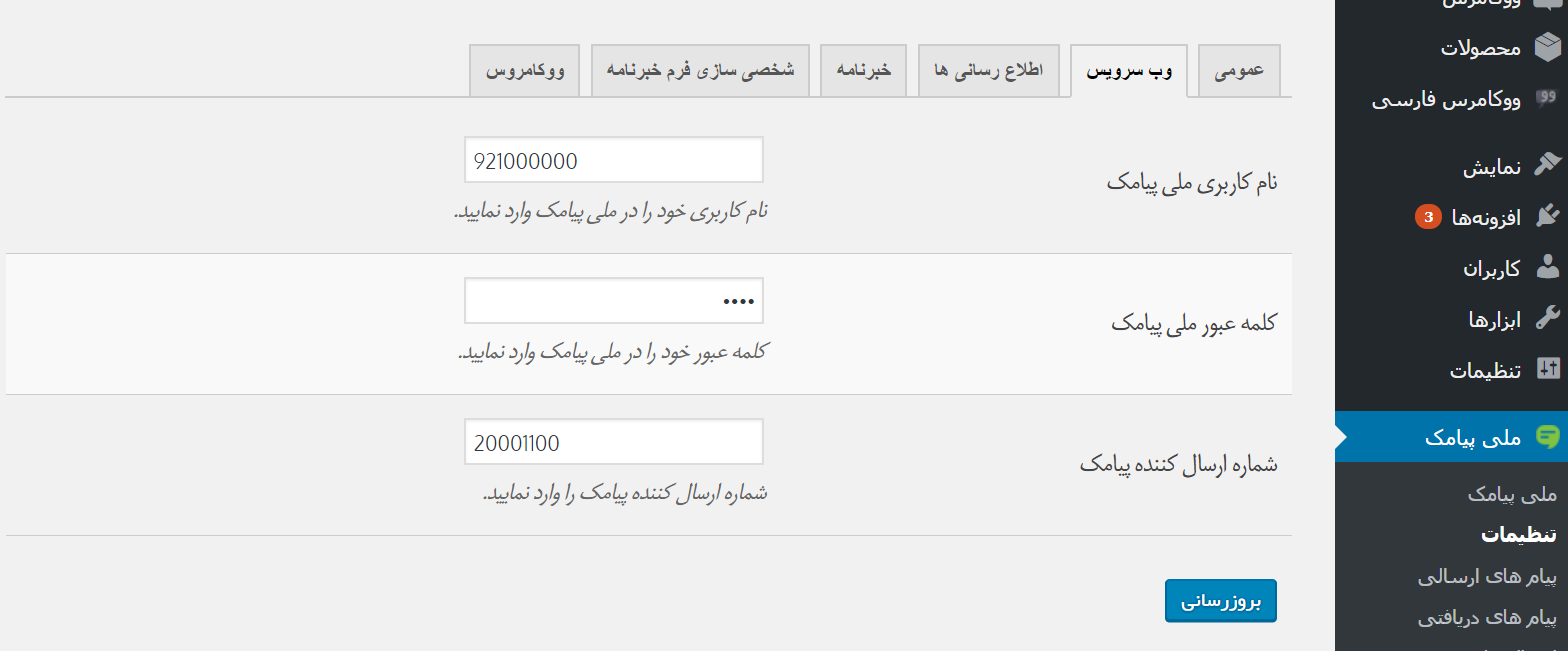
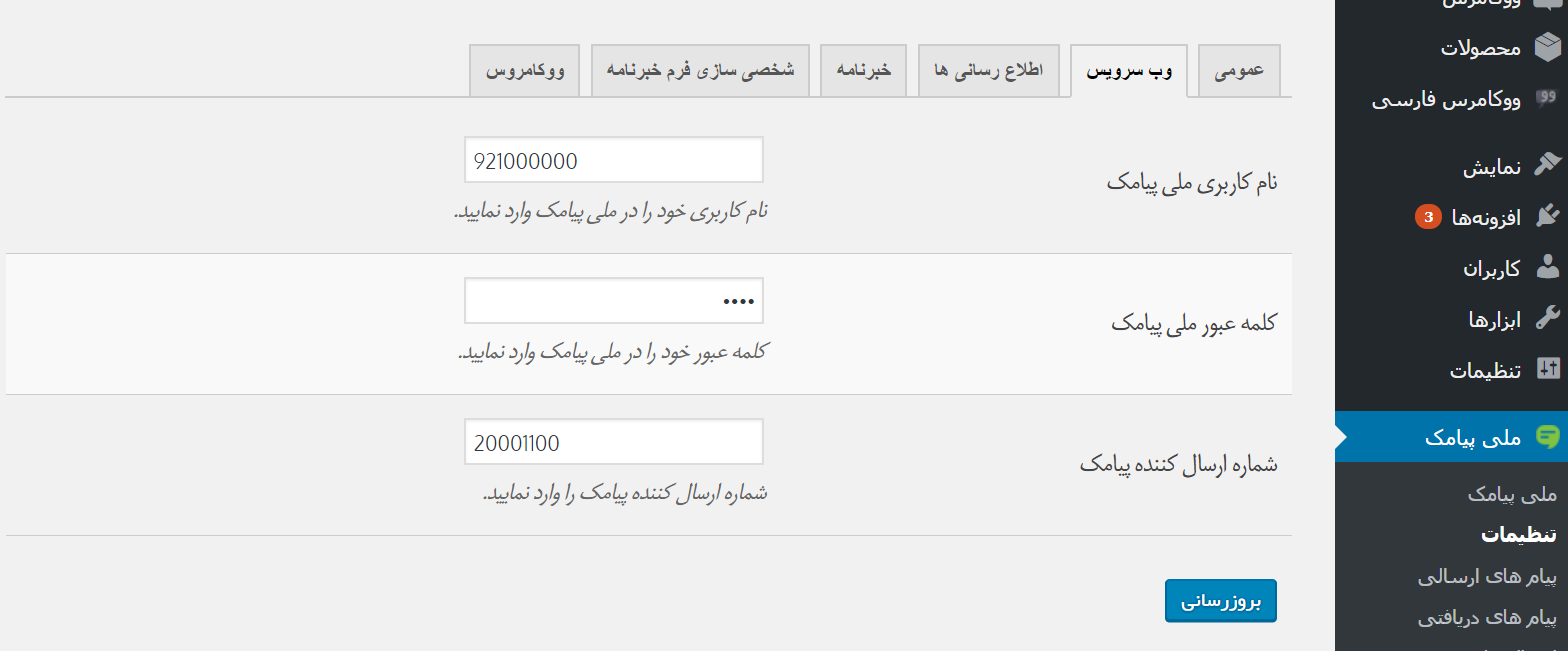
⦁ وب سرویس
در این قسمت شما میتوانید افزونه را به پنل اس ام اس خود در ملی پیامک متصل کنید. برای این منظور باید اطلاعات زیر را وارد کنید.
⦁ نام کاربری پنل شما در ملی پیامک
⦁ پسورد پنل شما در ملی پیامک
⦁ شماره خط اختصاصی که میخواهید پیامکها از طریق آن ارسال شوند.

تا به اینجا، هدف ما آموزش راه اندازی افزونه وردپرس و ووکامرس ملی پیامک بود. اما تنظیمات کلی افزونه در اینجا به پایان می رسد. در ادامه میخواهیم به سراغ امکانات بسیار متنوعی که پلاگین ملی پیامک در اختیار شما میگذارد برویم و آنها را بررسی کنیم.
تنها مطلبی که در اینجا لازم میدانم برای دوستانی که اطلاعات کافی جهت استفاده از افزونه ارسال پیامک را ندارند بگویم این است که به دلیل انکریپت شدن کدها در صورتی که نرم افزار سورس گاردین در سیستم شما نصب نشده باشد ممکن است خطایی مبنی بر عدم نصب سورس گاردین ولودرهای آن دریافت نمایید که برای حل این مشکل کافی است با پشتیبانی میزبان خود تماس گرفته تا آنها این نرم افزار را برای شما نصب نمایند. همچنین توجه نمایید که soapclient فعال باشد.
امکانات افزونه ملی پیامک:
در این قسمت به معرفی یکسری از امکانات افزونه وردپرس و ووکامرس ملی پیامک می پردازیم.
⦁ اطلاع رسانی ها
⦁ ارسال خبر انتشار پست جدید به کاربران
در این قسمت شما میتوانید با ارسال یک پیامک، کاربرانی که عضو خبرنامه هستند را از ارسال پست جدید خود مطلع سازید.
⦁ ارسال پیامک هنگام نام نویسی کاربر به مدیریت
این قسمت به شما این امکان را می دهد هنگام نام نویسی کاربر جدید برای شما یک پیامک اطلاع رسانی ارسال شود.
⦁ ارسال پیامک هنگام ورود کاربر
این گزینه را در صورتی میتوانید فعال نمایید که تمایل داشته باشید در صورت ورود کاربر به سایت برای شما پیامکی ارسال گردد.
⦁ ارسال پیامک هنگام ثبت نام کاربر جدید در خبرنامه
زمانی که کاربر جدیدی در خبرنامه شما عضو شد، یک پیامک برای شما ارسال می شود.
⦁ Easy Digital Downloads
هنگام ثبت سفارش در Easy Digital Downloadsبرای شما پیامکی ارسال می شود.
⦁ Contact form 7
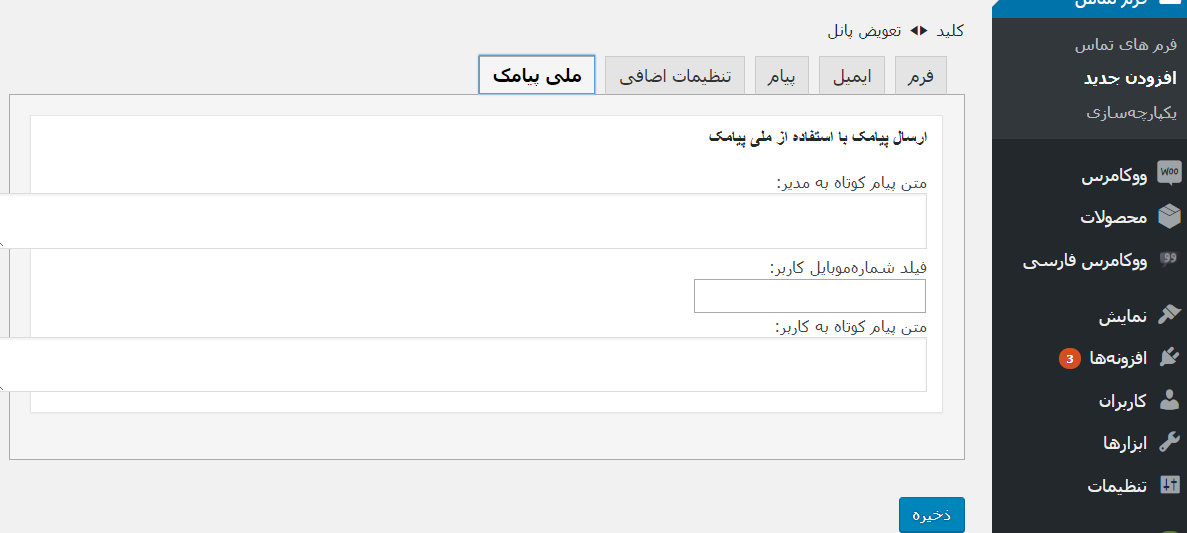
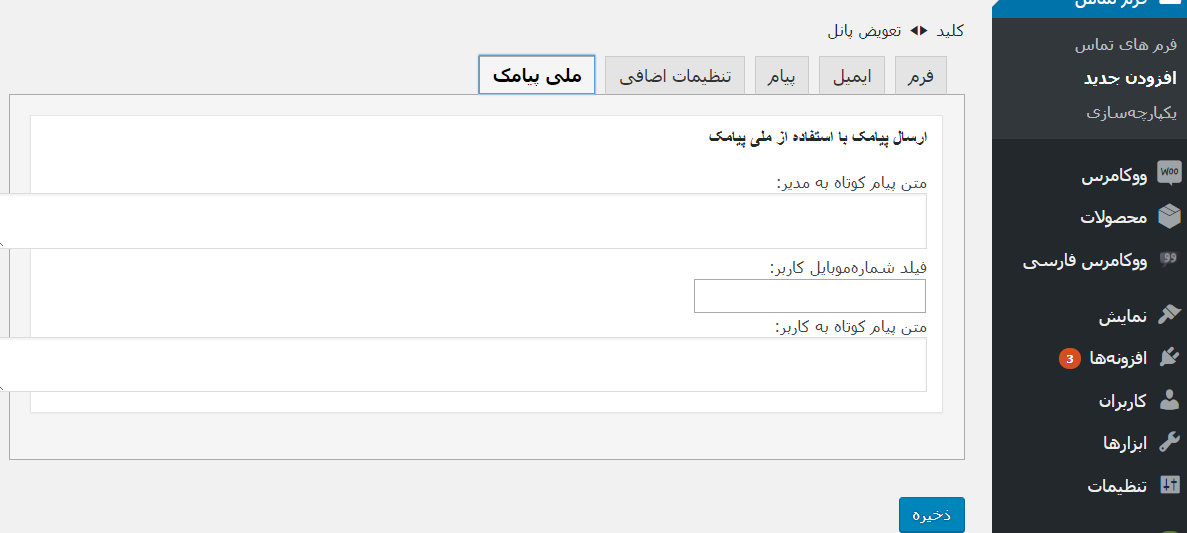
حتما با contact form 7 که به عنوان افزونه فرم ساز وردپرسی شناخته شده است، آشنایی دارید. خبر خوب این است که شما میتوانید این افزونه را در ملی پیامک استفاده و فرم تماس با ما خود را به سامانه پیامکی آن متصل کنید. این یعنی زمانی که کاربر فرم را تکمیل نمود، یک پیامک برای شما ارسال شده و شما را از تکمیل فرمی جدید مطلع می سازد.
برای درک بهتر موضوع، من در ابتدا برای دوستانی که شاید در مورد ایجاد فرم در این افزونه اطلاعات کافی ندارند، توضیحاتی مختصر ارائه خواهم داد و سپس به چگونگی اتصال این افزونه به ملی پیامک می پردازم.
زمانی که شما افزونه کانتکت فرم ۷ را نصب و فعال نمودید، این افزونه به نام contact در پیشخوان سایت وردپرسی شما نمایش داده میشود. حال با کلیک بر روی add new شما میتوانید یک فرم جدید ایجاد نمایید .
همچنین، در صورتی که فرمی ایجاد نمودید و قصد داشتید آن را ویرایش نمایید، میتوانید از قسمت contact forms به فرم های ایجاد شده خود دسترسی و فرم مورد نظر را ویرایش نمایید.
در قسمت Integration نیز میتوانید از افزونه های مکمل این استفاده نمایید.
حالا که فرمتان را ایجاد نمودید برای استفاده آن در ملی پیامک تنها کافی است تنظیمات ساده ای در افزونه ملی پیامک انجام دهید.
برای این کار در زیر شاخه تنظیمات —> عمومی، شمارۀ خود را در بخش شماره مدیریت وارد نموده، سپس در قسمت اطلاع رسانی تیک گزینه ” هنگامی که یکی از فرم های این پلاگین تکمیل می شود، به شما پیام کوتاه ارسال شود؟” بزنید. با ذخیره تنظیمات انجام شده، زمانی که در صفحه contact افزونه کانتکت فرم وارد فرم خود می شوید، تب ملی پیامک نیز به تب های دیگر اضافه شده که با کلیک بر روی این تب، متن پیامی که میخواهید برای خودتان و برای کاربران ارسال شود را وارد میکنید و سپس دکمه ذخیره را میزنید.
بعد از ذخیره پیام، یک short code در بالای فرم ظاهر می شود. حال کافی است از این short code یک کپی گرفته و در قسمت برگه ها –> افزودن برگه جدید، short code را در جایی از متن که میخواهید فرم نمایش داده شود، پیست نمایید.

⦁ Gravity Forms
با استفاده از افزونه گراویتی فرم، شما میتوانید فرم های مختلفی در وردپرس ایجاد نمایید. فرمهایی که با استفاده از آنها میتوانید اقدام به تعریف انواع المانها برای دریافت نام، ایمیل، شماره، فایل و … کنید. و خبر خوب این است که افزونه ملی پیامک کاملاً با افزونه گراویتی فرم سازگاری دارد.
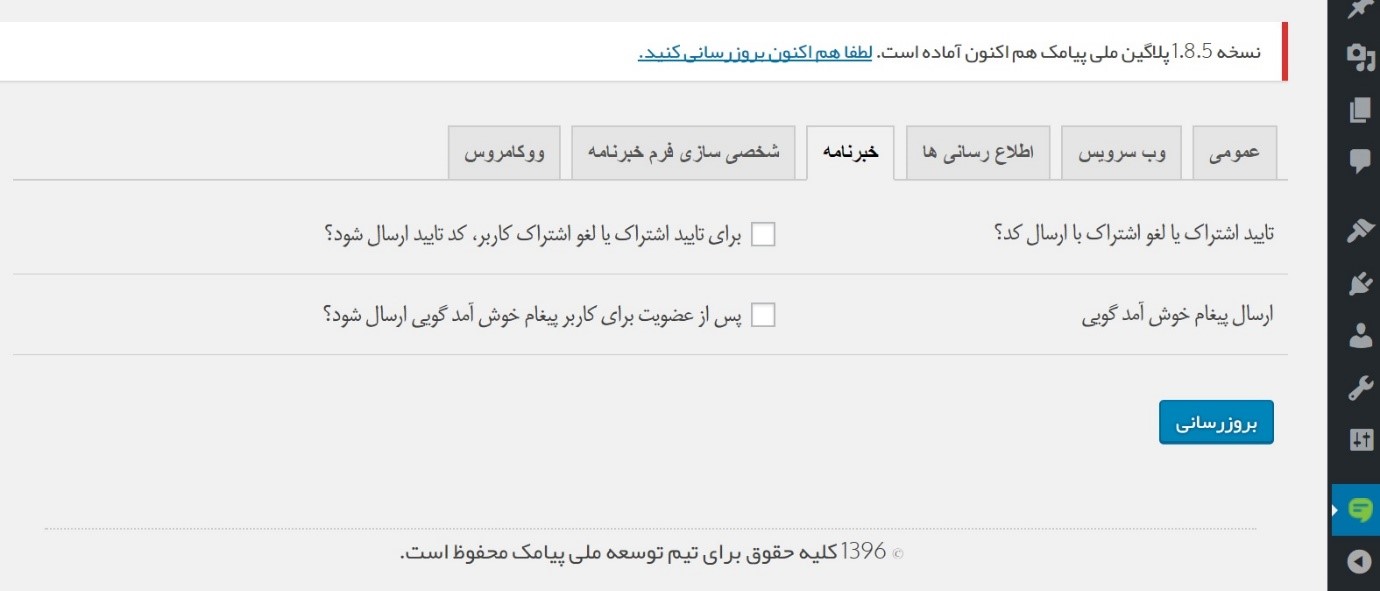
⦁ خبرنامه
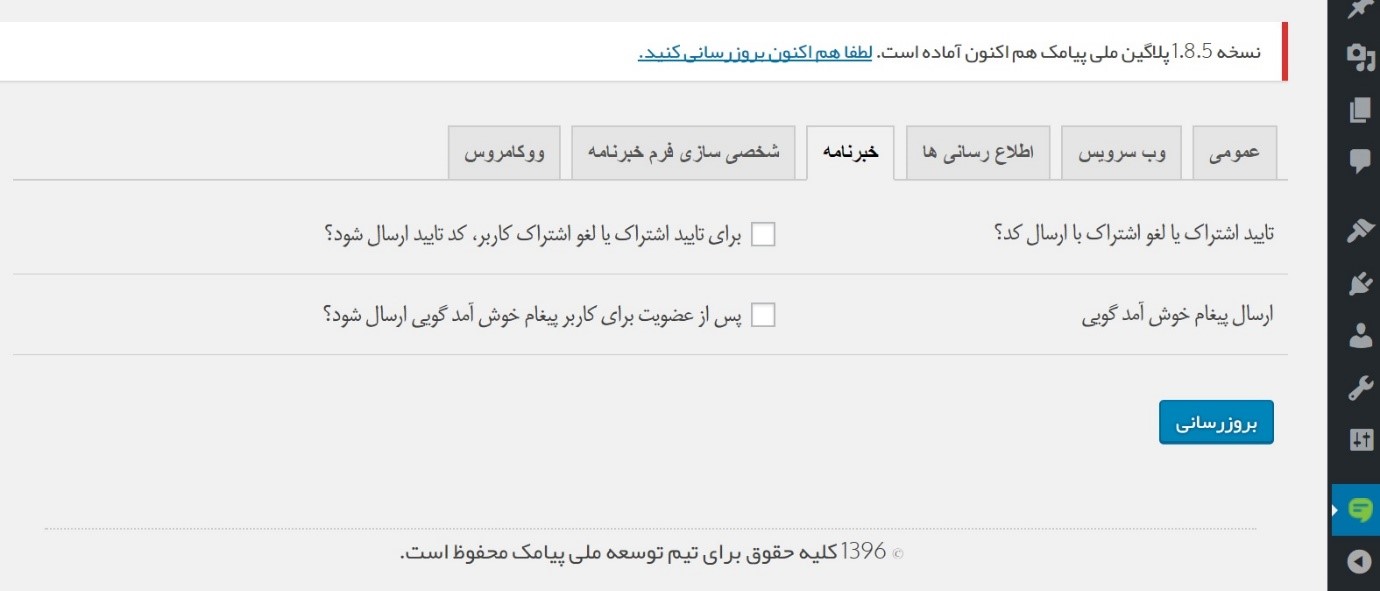
⦁ تایید اشتراک، لغو اشتراک یا ارسال کد
این قابلیت جهت عضویت یا لغو عضویت کاربران با ارسال کد تایید توسط آنهاست. شما به راحتی میتوانید متن پیامک ارسال شده به کاربران را در این قسمت ویرایش دهید.
⦁ ارسال پیغام خوش آمد گویی
با زدن تیک این گزینه، زمانی که کاربر عضو خبرنامه شما میشود، پیامک خوش آمد گویی با متن دلخواه شما برای او ارسال میشود.

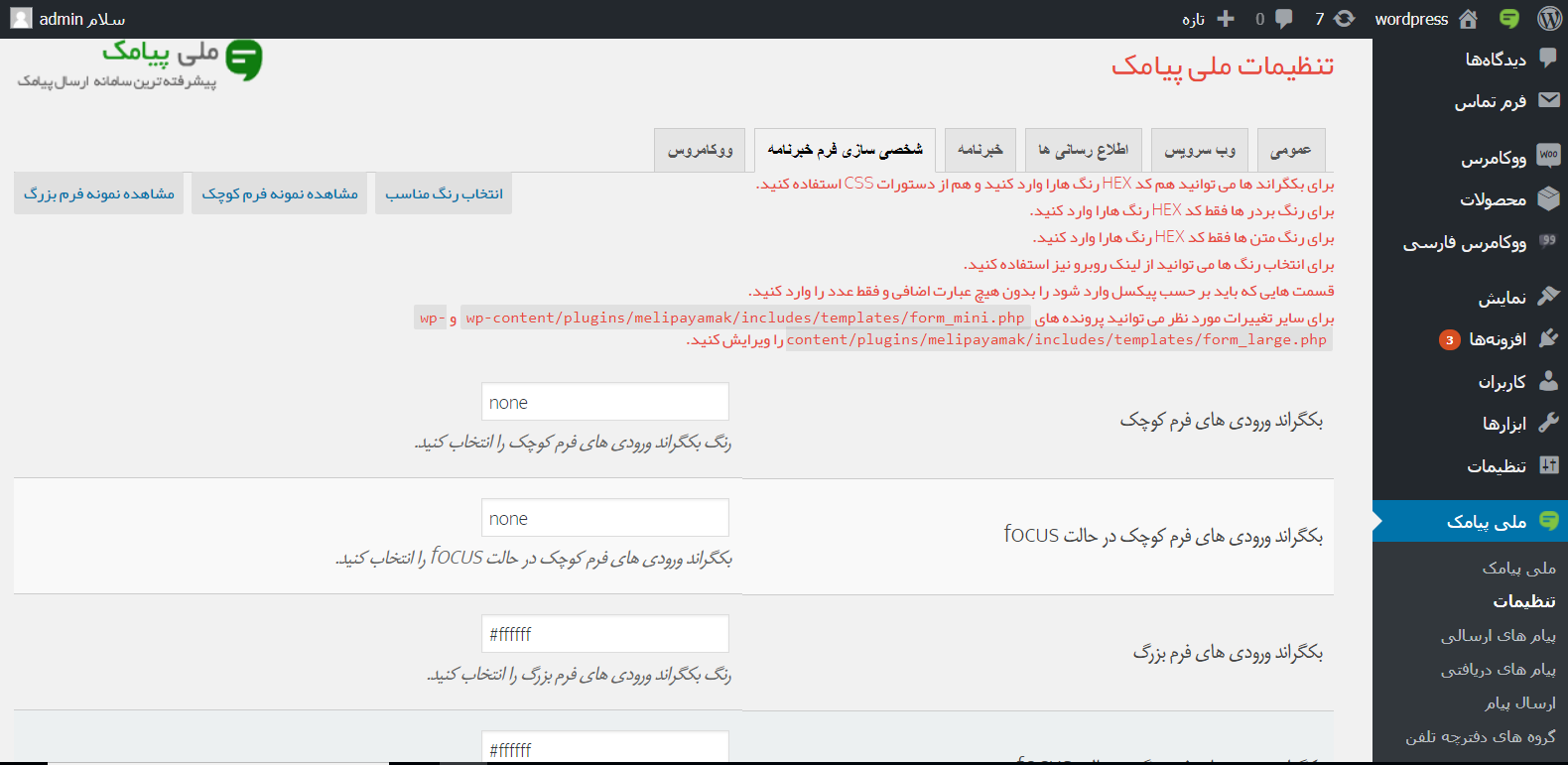
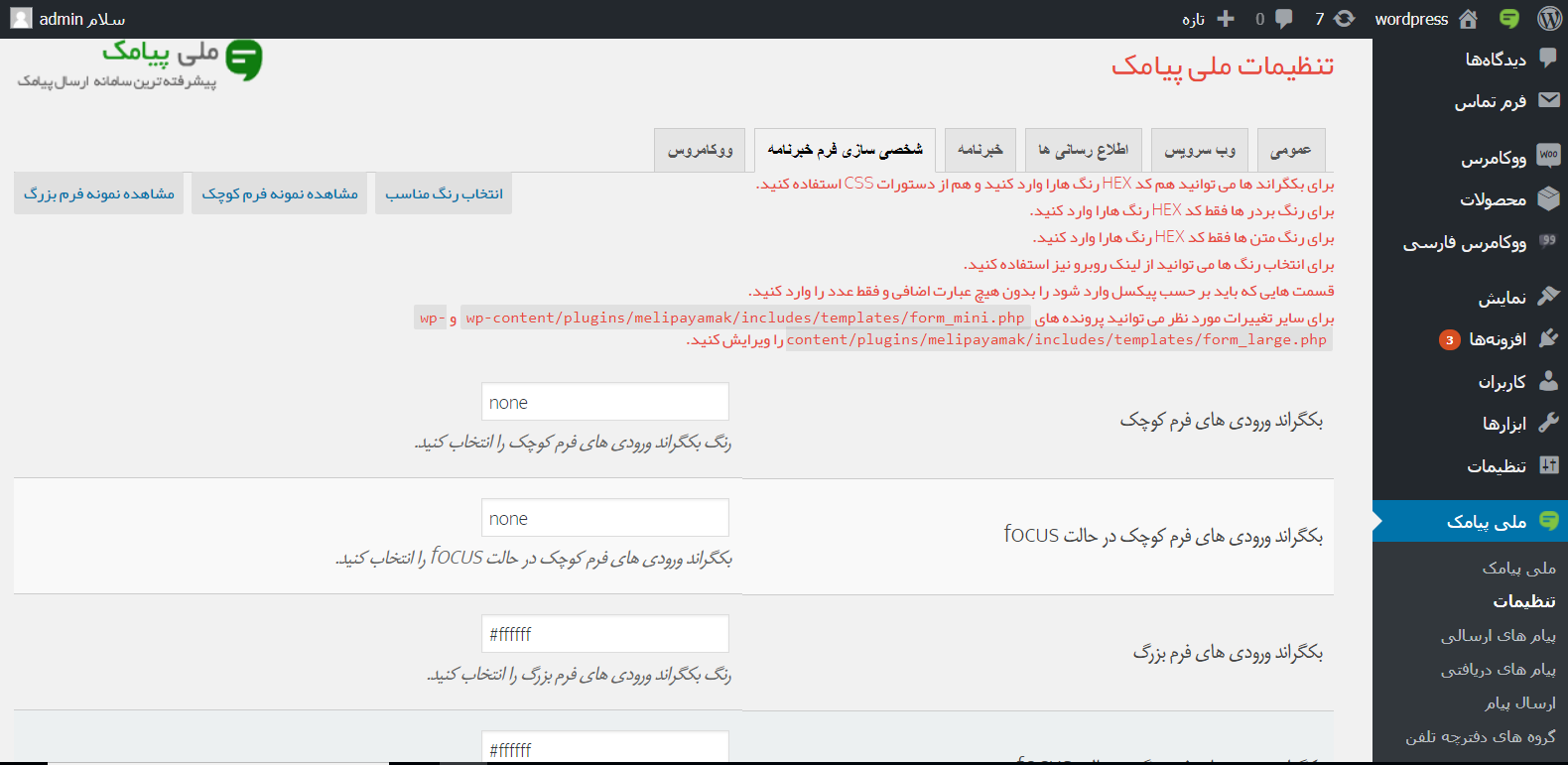
⦁ شخصی سازی فرم خبرنامه
افزونه ملی پیامک، امکان ساخت فرم دریافت شماره تلفن برای عضویت در خبرنامه پیامکی را به شما ارائه میدهد.
شما در هر بخشی از ساییتان که میخواهید، میتوانید فرم خبرنامه ارائه شده توسط افزونه ملی پیامک را قرار دهید و اطلاعات کاربران را دریافت نمایید. به این ترتیب میتوانید در خصوص تبلیغ محصول جدید، تخفیف و … از طریق پیامک به ایشان اطلاع رسانی نمایید.
فرم خبرنامه به دو شکل کوچک و بزرگ می باشد. البته شما میتوانید ویرایش هایی بر روی هر یک از این دو فرم انجام دهید. ویرایش هایی که از جمله آنها میتوان به تغییر رنگ فرم برای همخوانی بیشتر با سایت شما اشاره کرد.

⦁ ووکامروس
⦁ ارسال پیام هنگام ثبت سفارش به مدیر
⦁ ارسال پیام به هنگام ثبت سفارش به کاربر
⦁ ارسال پیام هنگام تغییر وضعیت سفارش به در حال پردازش به کاربر
⦁ ارسال پیام هنگام تغییر وضعیت سفارش به تکمیل شده به کاربر
⦁ ارسال پیام هنگام اضافه شدن یادداشت برای سفارش به کاربر
⦁ امکان تغییر متن کلیه پیامک ها و قرار دادن متغیر ها تنها با کلیک بر روی متغیر!
⦁ پیام های ارسالی
در این قسمت شما میتوانید رکورد ارسال پیام خود را مشاهده نمایید. البته بد نیست بدانید که رکورد ارسال های شما در پنل ملی پیامک، در قسمت پیام ها —> ارسالی، نیز ذخیره میشود.
⦁ پیام های دریافتی
در این قسمت شما میتوانید پیام هایی که مخاطبین به شما ارسال نمودهاند را مشاهده نمایید.
در نظر داشته باشید به دلیل اینکه زیاد به سیستم فشار وارد نشود، فقط ۱۰۰ پیامک دریافتی آخر در افزونه نشان داده می شود. پس در صورتی که میخواهید اس ام اس های دریافتی خود را به طور کامل مشاهده نمایید، باید وارد سامانه ملی پیامک شوید و از طریق قسمت پیام ها –> دریافتی به این پیام های کوتاه دسترسی داشته باشید.
⦁ ارسال پیام
در صورتی که میخواهید به گروهی از دفترچه تلفن یا به هر شماره دیگری پیام ارسال نمایید، میتوانید از این قسمت استفاده نمایید. در واقع این بخش امکان ارسال اس ام اس تبلیغاتی به صورت دستی را به شما میدهد.
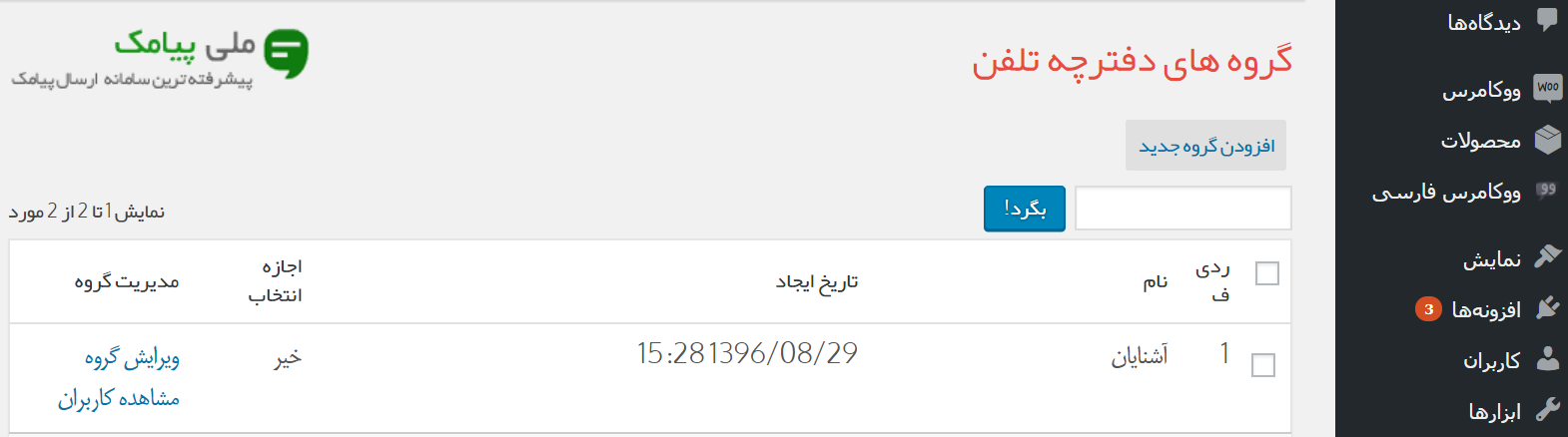
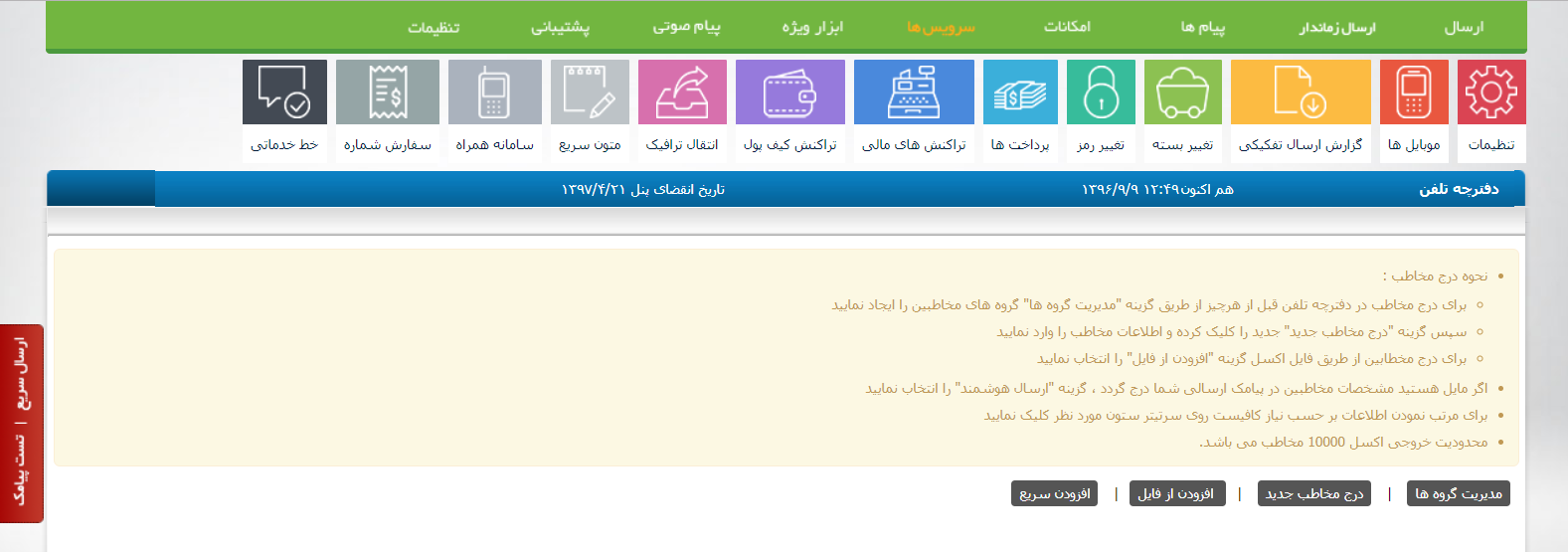
⦁ گروه های دفترچه تلفن
در صورتی که بخواهید شماره کاربران را در دفترچه تلفن افزونه ذخیره نمایید، اول باید یک گروه در دفترچه تلفن خود ایجاد نمایید. همان طور که قبل از این نیز توضیح دادم، در صورتی که میخواهید شمارههای دریافت شده از مشتریان، در پنل ملی پیامک شما نیز ذخیره شوند، باید در دفترچه تلفن سامانه نیز یک گروه با همین نام ایجاد نمایید. سپس تیک گزینه “سینک دفترچه تلفن با ملی پیامک؟” را بزنید.
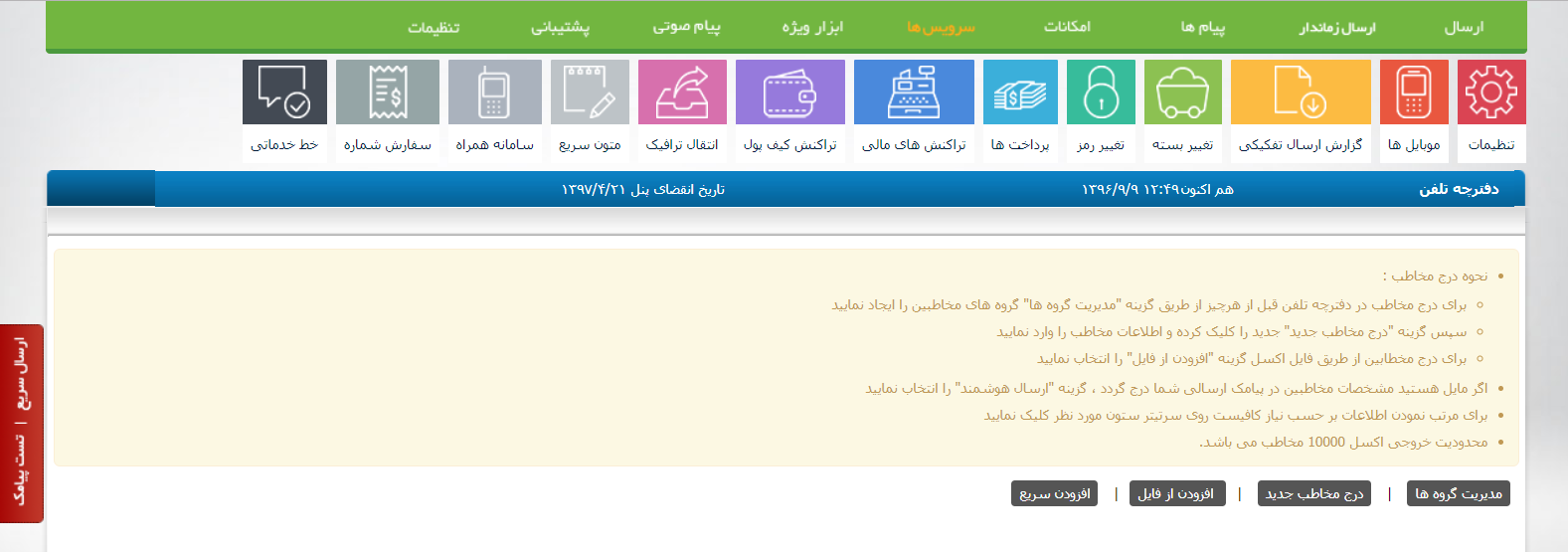
⦁ دفترچه تلفن
در این قسمت میتوانید شماره های جدید را به صورت دستی به گروه های دفترچه تلفن خود اضافه نمایید.
⦁ گزارشات
در قسمت گزارشات میتوانید عملکرد افزونه را بررسی کنید. این بخش شامل گزارش هایی از قبیل تعداد پیام های ارسالی، تعداد اعضای خبرنامه و…. میشود.
⦁ پشتیبانی
در صورتی که مشکلی در افزونه رخ داده است، از این قسمت میتوانید با بخش پشتیبانی ملی پیامک در ارتباط باشید و سوالات و مشکلات خود را با آنها مطرح کنید. این یعنی برای دریافت پشتیبانی حتی نیاز نیست از پنل مدیریت سایت وردپرسی خود خارج شوید.
⦁ فرم عضویت خبرنامه
اگر قصد قرار دادن فرم عضویت خبرنامهای که توسط افزونه ملی پیامک ارائه میشود را در صفحه مورد نظر خود قرار دهید، کافی است شورت کد [melipayamak] را در نوشتههای آن صفحه یا منو یا … بگذارید.
⦁ برون ریزی
در این قست شما میتوانید از اطلاعات ذخیره شده گزارشی به شکل فایل اکسل یا فایل متنی تهیه نمایید.
دانلود پلاگین از مخزن وردپرس: https://fa.wordpress.org/plugins/melipayamak/
سخن نهایی
در نهایت اگر لازم دارید امکانات به خصوصی برای نرم افزار یا برنامه خود داشته باشید که در این پلاگین وجود ندارد، اگر کمی در زمینه کدنویسی وارد هستید میتوانید از بخش وب سرویس ملی پیامک اطلاعات لازم را کسب کنید.
من فاطمه معدن دار یکی از اعضای تیم ملی پیامک هستم. از زمانی که بابت خواندن مقاله ای که نوشته ام گذاشتید سپاسگذارم.
برای ثبت نام در ملی پیامک می توانید با ۳۰% تخفیف وبسایت ۲۰script با کوپن Nd3D1z استفاده کنید.
نویسنده فاطمه معدن دار
پایان رپورتاژ آگهی/.
این مطلب صرفا جنبه تبلیغاتی داشته و بیست اسکریپت هیچ مسئولیتی را در رابطه با آن نمیپذیرد.
نوشته پلاگین ارسال اس ام اس ملی پیامک برای وردپرس و ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب