دکمه مطالب بیشتر در وردپرس با Ajax
[ad_1]
در این مقاله از آموزش وردپرس ، نحوه ایجاد دکمه مطالب بیشتر در وردپرس با Ajax را بدون افزونه به شما آموزش خواهیم داد.
- نکته: در این مقاله جهت آموزش وردپرس از پوسته twentyseventeen استفاده می کنیم.
قدم اول – ساخت دکمه مطالب بیشتر
آموزش رو با ساخت دکمه “مطالب بیشتر” آغاز می کنیم ، فقط باید یک قانون رو رعایت کنیم: فقط زمانی دکمه نمایش داده میشه که مطلبی برای نمایش وجود داشته باشه و از طریق کد $wp_query->max_num_pages > 1 چک می کنیم.
کدهای زیر را در صفحه index.php در خط ۶۱ وقبل از بسته شدن تگ <main> اضافه میکنیم ، و کدهای مربوط به pagination در خط ۴۹ را پاک می کنیم:
<?php
if ( $wp_query->max_num_pages > 1 )
echo '<div class="bistscript_loadmore">مطالب بیشتر</div>';
?>
برای اینکه دکمه زیباتر دیده بشه کدهای CSS زیر را به فایل Style.css اضافه میکنیم:
.bistscript_loadmore{
background-color: #ddd;
border-radius: 2px;
display: block;
text-align: center;
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
letter-spacing:1px;
cursor:pointer;
text-transform: uppercase;
padding: 10px 0;
transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out;
}
.bistscript_loadmore:hover{
background-color: #767676;
color: #fff;
}
قدم دوم: انتقال پارامترها به اسکریپت
قطعه کد زیر به شما اجازه میدهد پارامترهای لازم را به اسکریپت انتقال داده و همین موضوع باعث شده که دکمه “مطالب بیشتر” در تمام صفحات tags، categories، post type archives، search قابل استفاده باشد.
کد زیر را به فایل functions.php اضافه می کنیم:
function bistscript_my_load_more_scripts() {
global $wp_query;
wp_register_script( 'my_loadmore', get_stylesheet_directory_uri() . '/myloadmore.js', array('jquery') );
wp_localize_script( 'my_loadmore', 'bistscript_loadmore_params', array(
'ajaxurl' => site_url() . '/wp-admin/admin-ajax.php',
'posts' => json_encode( $wp_query->query_vars ),
'current_page' => get_query_var( 'paged' ) ? get_query_var('paged') : 1,
'max_page' => $wp_query->max_num_pages
) );
wp_enqueue_script( 'my_loadmore' );
}
add_action( 'wp_enqueue_scripts', 'bistscript_my_load_more_scripts' );
قدم سوم: اسکریپت myloadmore.js
یک فایل به نام myloadmore.js در دایرکتوری پوسته twentyseventeen ساخته و کدهای زیر را به آن اضافه میکنیم:
jQuery(function($){
$('.bistscript_loadmore').click(function(){
var button = $(this),
data = {
'action': 'loadmore',
'query': bistscript_loadmore_params.posts,
'page' : bistscript_loadmore_params.current_page
};
$.ajax({
url : bistscript_loadmore_params.ajaxurl,
data : data,
type : 'POST',
beforeSend : function ( xhr ) {
button.text('لطفا صبر کنید...'); },
success : function( data ){
if( data ) {
button.text( 'مطالب بیشتر' ).before(data); // افزودن مطلب جدید
bistscript_loadmore_params.current_page++;
if ( bistscript_loadmore_params.current_page == bistscript_loadmore_params.max_page )
button.remove();
} else {
button.remove();
}
}
});
});
});
کدهای بالا جهت ایجاد ارتباط ajax و فراخوانی تابع مورد نظر جهت دریافت اطلاعات مربوط به مطلب بعدی و افزودن آن به انتهای آخرین مطلب می باشد.
- نکته: با توجه به قالب مورد استفاده، خط ۱۷ می تواند متفاوت باشد و به ساختار HTML قالب مورد استفاده بستگی دارد.
قدم چهارم: کدهای PHP برای Ajax
قدم بعدی افزودن کدهای لازم برای فراخوانی های ajax می باشد ، کدهای زیر را به functions.php اضافه می کنیم:
function bistscript_loadmore_ajax_handler(){
$args = json_decode( stripslashes( $_POST['query'] ), true );
$args['paged'] = $_POST['page'] + 1;
$args['post_status'] = 'publish';
query_posts( $args );
if( have_posts() ) :
while( have_posts() ): the_post();
// با توجه به ساختار قالب خود، می توانید کدهای خود را جایگزین خط زیر کنید
get_template_part( 'template-parts/post/content', get_post_format() );
endwhile;
endif;
die;
}
add_action('wp_ajax_loadmore', 'bistscript_loadmore_ajax_handler');
add_action('wp_ajax_nopriv_loadmore', 'bistscript_loadmore_ajax_handler');
- توجه : در خط ۹ می توانید کدهای HTML دلخواه مرتبط با پوسته خود را قرار دهید و به دلیل استفاده از پوسته twentyseventeen از کد موجود استفاده شده است.
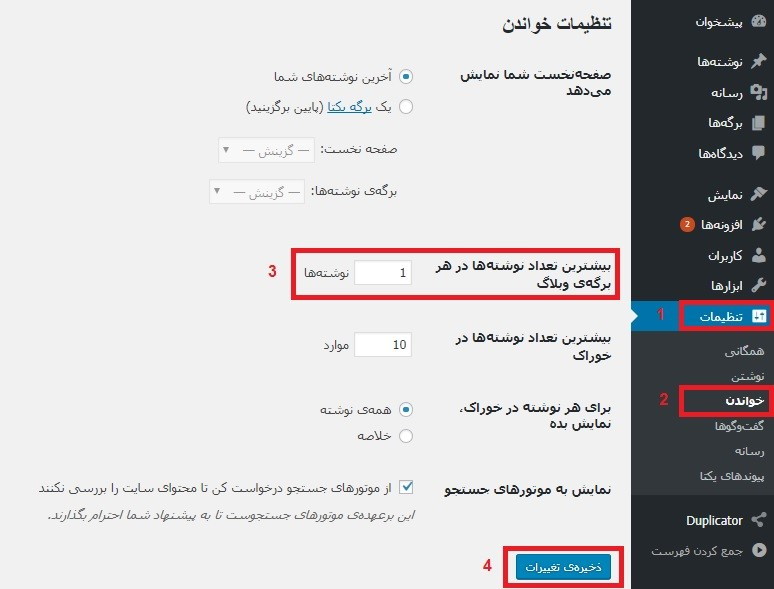
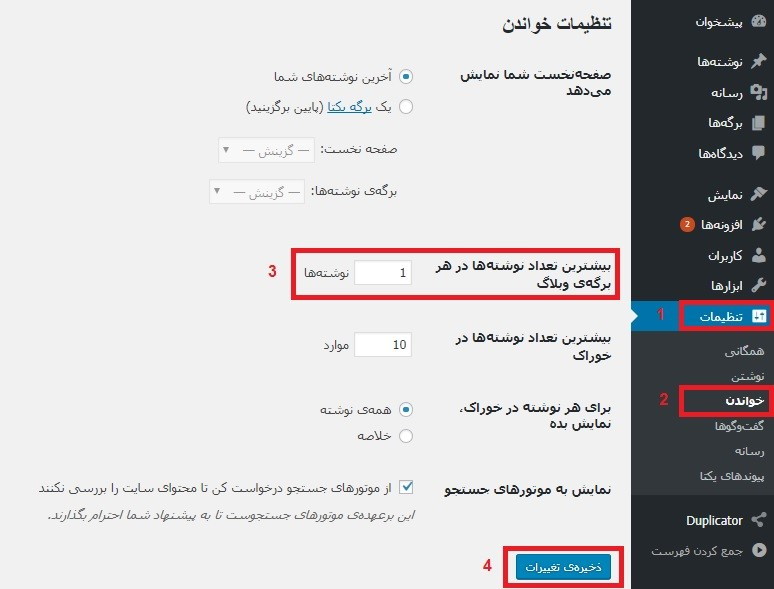
برای تست دکمه “مطالب بیشتر” ابتدا به قسمت تنظیمات و زیر منوی خواندن رفته و گزینه ” بیشترین تعداد نوشتهها در هر برگهی وبلاگ ” را برابر با یک قرار داده و ذخیره می کنیم:

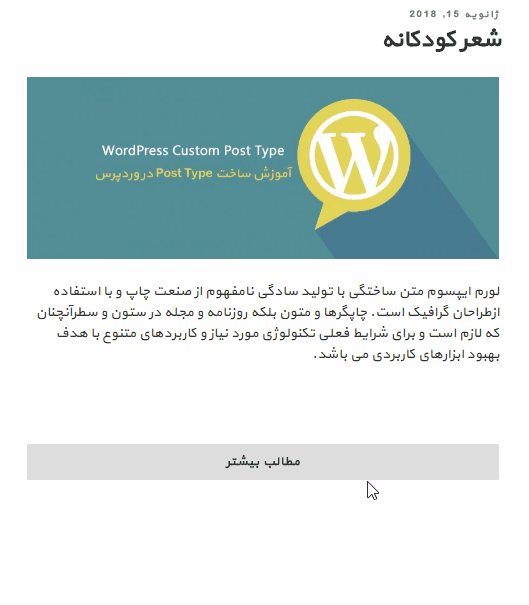
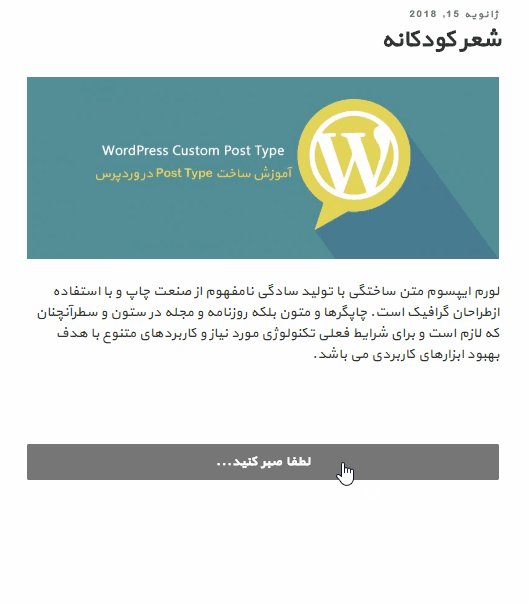
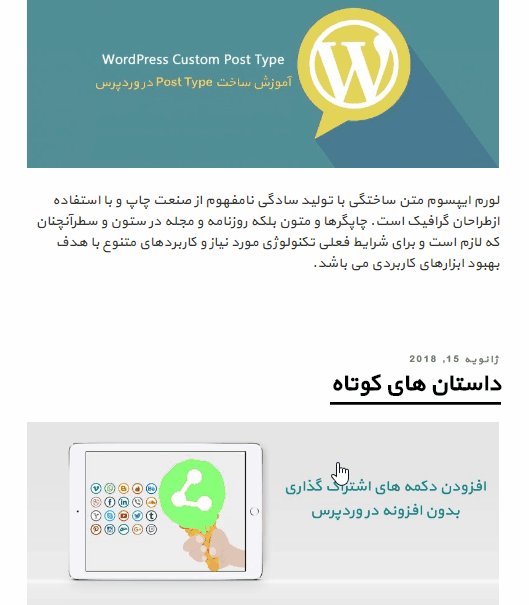
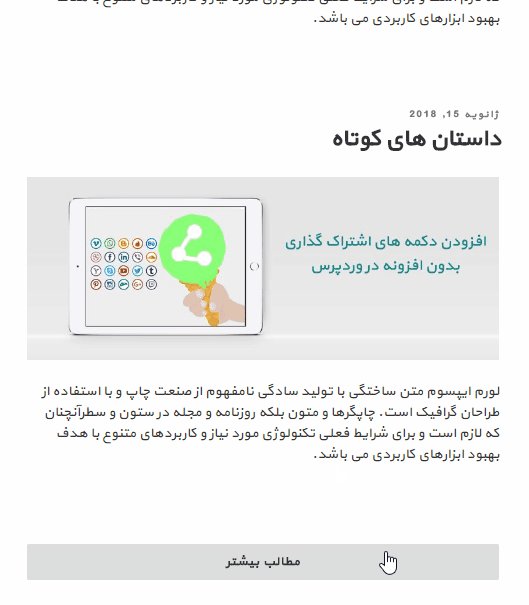
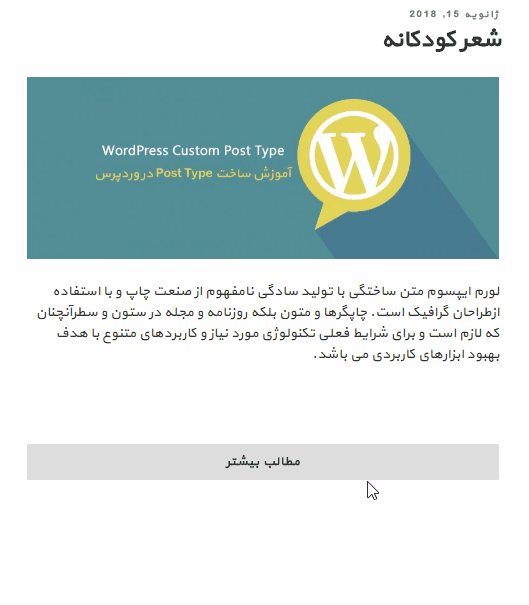
مقاله دکمه مطالب بیشتر در وردپرس با Ajax به پایان رسید در صورتی که تمام مراحل بالا را پیاده سازی کرده باشید عملکردی مانند تصویر زیر خواهید داشت:

توجه: در صورتیکه میخواهید بجای کلیک روی دکمه ، با اسکرول کردن مطالب بیشتری بارگذاری شده و نمایش داده شوند، کدهای مربوط به دکمه را در صفحه index.php پاک کرده و کدهای زیر را جایگزین کدهای موجود در فایل myloadmore.js کنید:
jQuery(function($){
var canBeLoaded = true,
bottomOffset = 2000;
$(window).scroll(function(){
var data = {
'action': 'loadmore',
'query': bistscript_loadmore_params.posts,
'page' : bistscript_loadmore_params.current_page
};
if( $(document).scrollTop() > ( $(document).height() - bottomOffset ) && canBeLoaded == true ){
$.ajax({
url : bistscript_loadmore_params.ajaxurl,
data:data,
type:'POST',
beforeSend: function( xhr ){
canBeLoaded = false;
},
success:function(data){
if( data ) {
$('#main').find('article:last-of-type').after( data ); canBeLoaded = true
bistscript_loadmore_params.current_page++;
}
}
});
}
});
});
بروزرسانی : با تشکر از کاربر محترم ، Raymond Dragon کد ارسالی ایشون برای جایگزین کردن خط ۹ در بخش چهارم.
?>
<div class="col-md-3">
<article class="panel panel-default">
<div class="panel-body">
<figure class="img">
<?php the_post_thumbnail('full');?>
<div class="ovrly"></div>
<div class="buttons">
<a href="<?php the_permalink(); ?>" class="fa fa-ellipsis-h"></a>
</div>
</figure>
<div class="post">
<h5><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h5>
<p><?php the_excerpt(); ?></p>
</div>
</div>
<section class="panel-footer">
<div class="row">
<div class="col-md-5"><i class="fa fa-user-o"></i> <?php the_author_posts_link(); ?></div>
<div class="col-md-3"><i class="fa fa-comments-o"></i> <?php echo get_comments_number(); ?></div>
</div>
</section>
</article>
</div>
<?php
کدهای بالا را جایگزین تابع get_template_part در بخش چهارم کنید.
موفق باشید
نوشته دکمه مطالب بیشتر در وردپرس با Ajax اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب