- تاریخ : 17th دسامبر 2017
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 509 نمایش
- نظرات : بدون نظر
بهینه سازی تصاویر سایت وردپرسی با افزونه Prizm Image
[ad_1]
بسیار از وبمستران تلاش های زیادی برای بهینه سازی وبسایت میکنند, که گاها بهینه سازی تصاویر را چیزی کوچک و جزئی میبینند . مهم ترین بخش از وبسایت تصاویر آن هستش در واقع تصویر بر روی ظاهر سایت , سرعت سایت , و مفهوم کلی را به بیننده و یا روبات های خزنده گوگل (از نظر حجم) میرساند اینم خدمتتون عرض کنم که گوگل در روز های آینده از خزنده تحلیل و بررسی تصاویر خود پرده برداری میکند .
بهینه سازی تصاویر وردپرس
شما در این بخش چند راه حل مناسب برای بهینه سازی تصاویر وردپرس خود دارید که در واقع میتوانید چه به صورت دستی و چه بهینه سازی تصاویر بصورت اتومات رو انجام بدید . در این آموزش وردپرس میخوام قبل از اینکه راه حل هایی برای بهینه سازی تصاویر وردپرس با افزونه را معرفی کنیم بهتر است روش هایی رو خدمتتون مطرح کنیم تا با استفاده از این روش های عملی تصاویر وبسایت رو بهینه کنید.
فشرده سازی اتوماتیک تصاویر JPG در وردپرس
در مطالب قبلی ۲۰اسکریپت در مورد فشرده سازی تصاویر jpg که باعث بهینه سازی تصاویر در وردپرس میشد آموزشی تهیه کردیم که بواسطه تکه کد میتوانستید این بهینه سازی را انجام دهید که بهتر است به این آموزش هم مراجعه کرده و مطالعه فرمائید . فشرده سازی تصاویر بصورت اتومات
همچنین در دیگر مقاله های وردپرس در بخش سئو و بهینه سازی هم به بهینه سازی تصاویر وبسایت وردپرسی اشاره میکنیم . اگر قصد بهینه سازی تصاویر برای موتور های جستجو رو داریم باید چندین نکته رو رعایت کنیم مانند :
برای بهینه سازی تصاویر وردپرس و کارایی بیشتر و افزایش سئو می توانید از روش های پیشنهادی بیست اسکریپت استفاده نمایید.
- اندازه ی درست و استاندارد ابعاد تصاویر
- کاهش حجم فایل تصاویر
- افزودن خاصیت alt و title به تصاویر
- افزودن لینک به تصاویر
افزونه Prizm Image
افزونه ای که در این آموزش خدمت شما مطرح میکنیم یکی از افزونه های مطرح در مورد بهینه سازی تصاویر در وردپرس میباشد که در مخزن وردپرس موجود است .
لازم به ذکر است این افزونه مدیریت کاملا ساده دارد و کار کردن با این افزونه طبق آموزش زیر مثل آب خوردن هستش

برای شروع افزونه Prizm Image را در انتها دانلود و یا در بخش افزونه ها > افزودن نصب و فعال کنید .
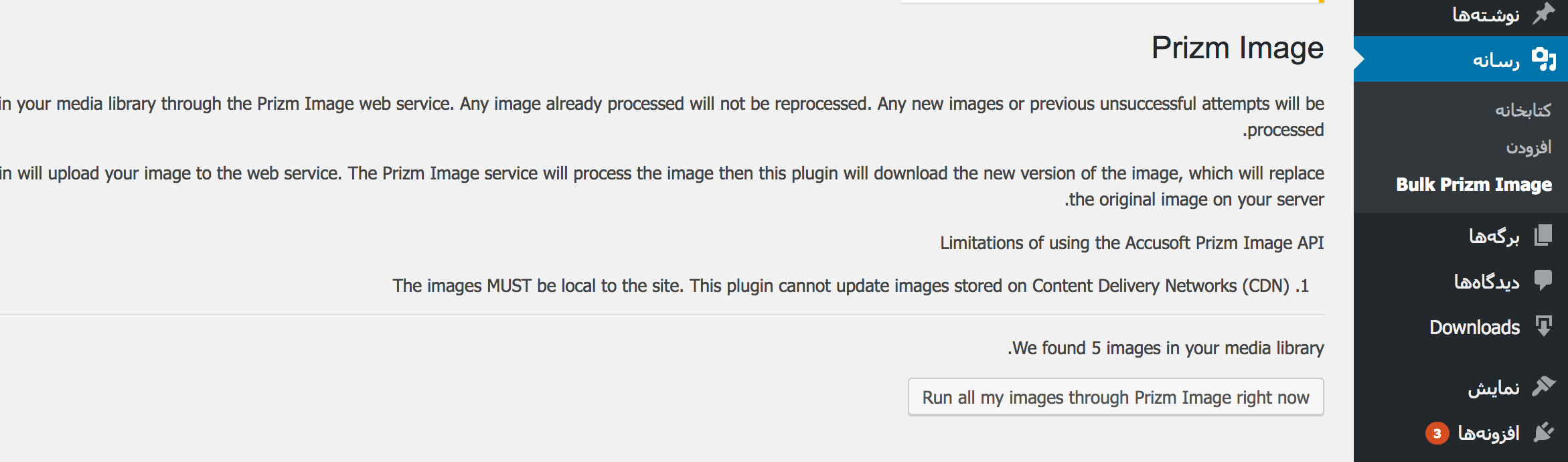
پس از فعال سازی گزینه ای در بخش پیشخوان وردپرس > رسانه به نام Bulk Prizm Image ظاهر میشود که با کلیک بر روی این گزینه به بخش تنظیمات افزونه هدایت میشوید .

که با کلیک بر روی گزینه Run all images through Prizm Images right now تمام تصاویر موجود در رسانه را بهینه سازی کنید .
این پروسه ممکنه چندین دقیقه طول بکشه که بستگی به حجم تصاویر موجود در رسانه هستش .
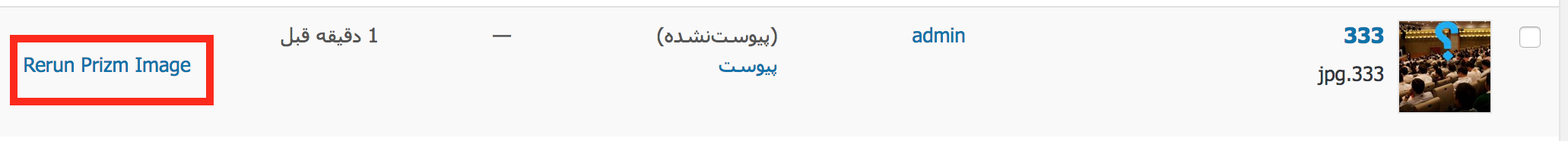
لازم به ذکر است که میتوانید به بخش رسانه > کتابخانه مراجعه کنید و تصاویر را بصورت تکی و سفارشی بهینه سازی کنید :

موفق و پیروز باشید .
این نوشته بهینه سازی تصاویر سایت وردپرسی با افزونه Prizm Image برای اولین بار در بیست اسکریپت منتشر شده است.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید