- تاریخ : 30th می 2020
- موضوع : اسکریپت , اسکریپت جدید , اسکریپت رایگان , اسکریپت فارسی
- بازدید : 183 نمایش
- نظرات : بدون نظر
تغییر رنگ متن در وردپرس با ۳ روش کاربردی
[ad_1]

در ویرایشگر قدیمی وردپرس میتوانستیم تغییر رنگ متن در وردپرس را به راحتی انجام دهیم. آیا گوتنبرگ هم چنین قابلیتی دارد؟ بله قطعا!
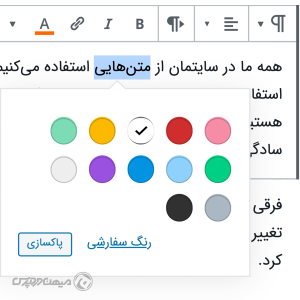
همه ما در سایتمان از متنهایی استفاده میکنیم تا بتوانیم اطلاعاتی درباره محصول، نحوه استفاده از محصول، اطلاعرسانی و … به کاربران ارائه کنیم. همین حالا در حال خواندن متنی هستید که توسط ما در ویرایشگر وردپرس نوشته شده. اما ویرایشگر جدید گوتنبرگ که در عین سادگی، قابلیتهای بسیاری دارد.
فرقی ندارد از چه ویرایشگری استفاده میکنید. اگر قصد دارید رنگ متن مطالب سایتتان را تغییر دهید. در این مقاله ۳ روش کاربردی و آسان برای انجام این کار را به شما ارائه خواهیم کرد.
فهرست محتوای این مقاله
تغییر رنگ متن در وردپرس
فرض کنید میخواهید یک عنوان در نوشته خودتان بنویسید و رنگ آن را مثل عنوان بالا به دلخواه خود انتخاب کنید.
روش اول: تغییر رنگ پارگراف در وردپرس
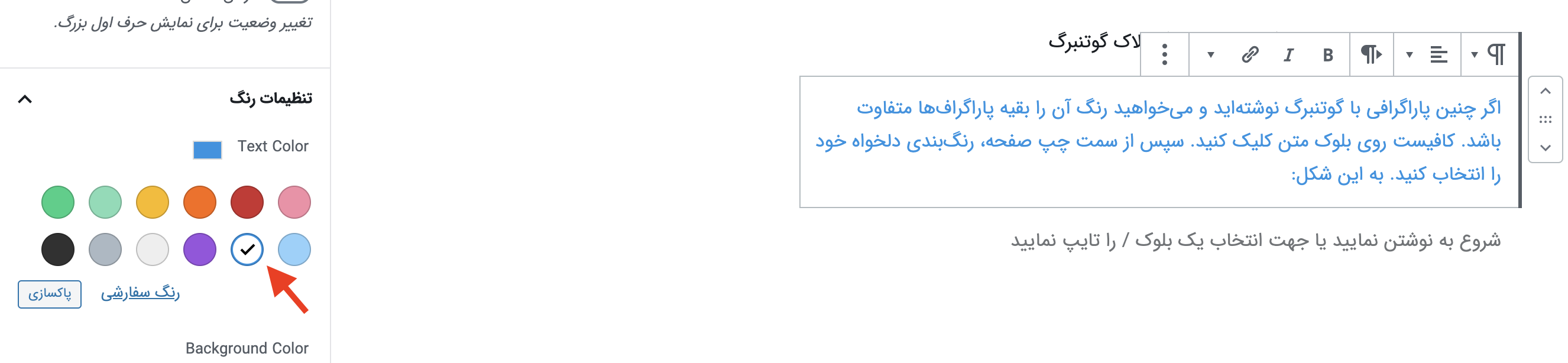
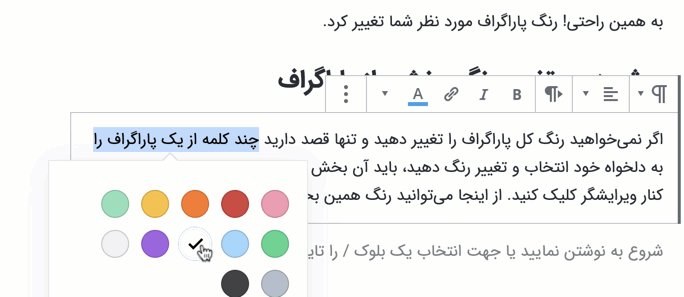
اگر چنین پاراگرافی با گوتنبرگ نوشتهاید و میخواهید رنگ آن را بقیه پاراگرافها متفاوت باشد. کافیست روی بلوک متن کلیک کنید. سپس از سمت چپ صفحه، رنگبندی دلخواه خود را انتخاب کنید. به این شکل:

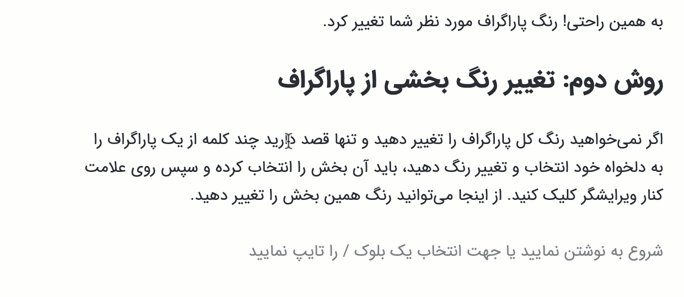
به همین راحتی! رنگ پاراگراف مورد نظر شما تغییر کرد.
روش دوم: تغییر رنگ بخشی از پاراگراف
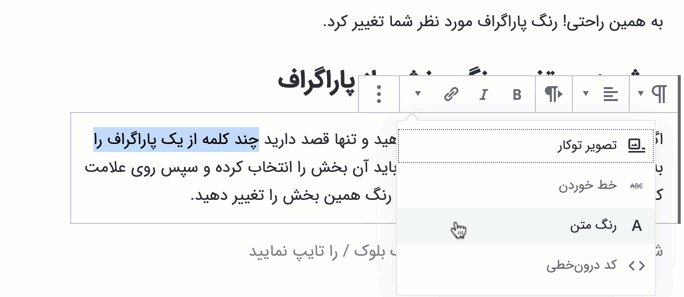
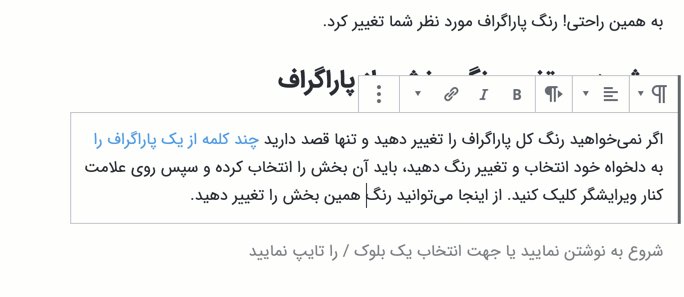
خیلی از دوستان با این روش آشنایی ندارند. اما اگر نمیخواهید رنگ کل پاراگراف را تغییر دهید و تنها قصد دارید چند کلمه از یک پاراگراف را به دلخواه خود انتخاب و تغییر رنگ دهید، باید آن بخش را انتخاب کرده و سپس روی علامت کنار ویرایشگر کلیک کنید. از اینجا میتوانید رنگ همین بخش را تغییر دهید.

روش سوم: تغییر رنگ متن در وردپرس با CSS
برای این روش نیاز هست کمی با CSS آشنایی داشته باشیم. اما در هر صورت روش جالبی هست. اگر دوره ۰ تا ۱۰۰ طراحی سایت را دیده باشید، میدانید که برای پاراگراف از تگ p در طراحی سایت استفاده میکنیم. پس میتوانیم همین تگ p را با CSS رنگی کنیم.
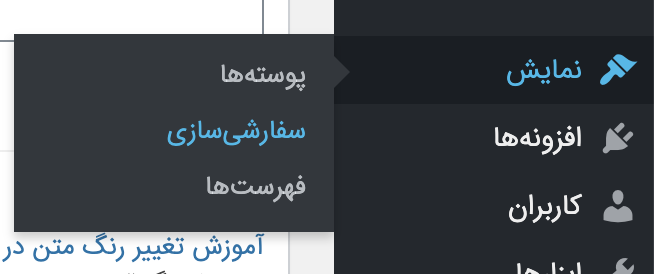
پس وارد بخش نمایش > سفارشی سازی شوید.

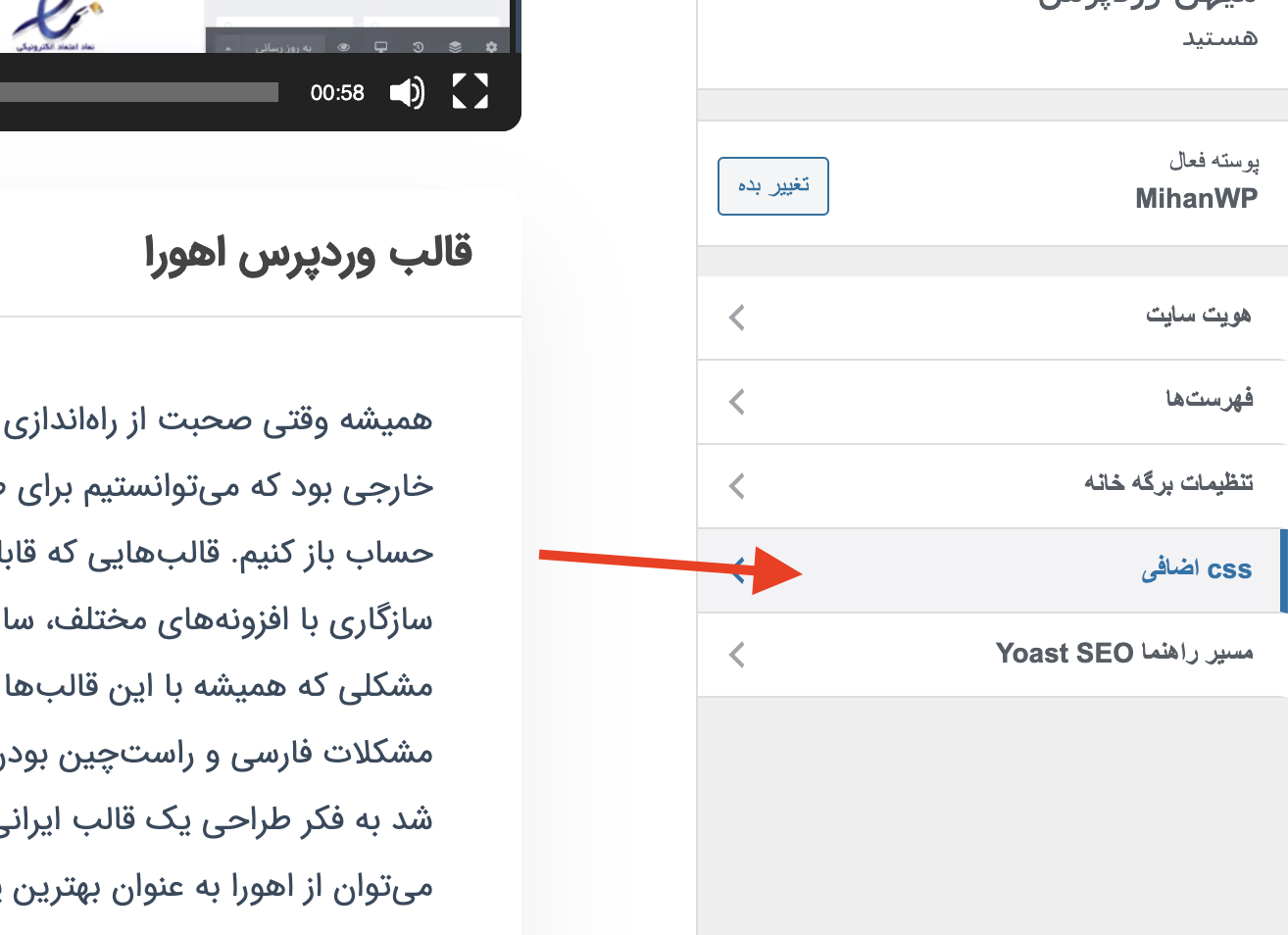
سپس از منوی سمت راست، تب CSS اضافی را باز کنید تا بتوانید در اینجا سی اس اس سفارشی خود را به قالب اضافه کنید.

حالا در این بخش کد زیر را تایپ کنید:
p{color:red}میتوانید به جای red از رنگ یا کد رنگ دلخواه خودتان استفاده کنید. مثلا اگر به جای red عبارت #۳۳۳۳۳۳ را تایپ کنید، رنگ متن شما مایل به سیاه خواهد بود.

به همین راحتی! شما با هر یک از روشهای بالا میتوانید رنگ متن را در سایت خود تغییر دهید. 🙂 اگر قصد دارید نحوه کار با ویرایشگر جدید وردپرس را یاد بگیرید، آموزش نوشتن مطلب در وردپرس و اگر میخواهید کار با گوتنبرگ را بصورت حرفهای یاد بگیرید آموزش کار با گوتنبرگ بصورت حرفهای را مطالعه کنید.
[ad_2]
لینک منبع مطلب
به نکات زیر توجه کنید