چگونه صفحه نخست سفارشی در وردپرس بسازیم؟
[ad_1]
هنگام نصب وردپرس شما هیچ صفحه اصلی ندارید و شاید برای شما سؤال باشد که آیا امکان ایجاد یک صفحه اصلی سفارشی در وردپرس وجود دارد یا خیر؟ بهطور پیشفرض، وردپرس پستهای وبلاگ شما را در صفحه اصلی نشان میدهد. با اینحال، بهعنوان یک وبسایت تجاری، ممکن است شما یک صفحه اصلی جذابتر ایجاد کنید تا به کاربران کمک کنید به آنچه که لازم دارند آسانتر دسترسی پیدا کنند. دقیقا مانند وبسایتهای حرفهای امروزی. اینجا سوالی که مطرح میشود این است که چگونه صفحه نخست سفارشی در وردپرس بسازیم؟
در این مقاله به شما نشان خواهیم داد که چگونه میتوانید بهراحتی امکان ساخت صفحه اصلی سفارشی ایجاد کنید. ما چندین روش را نشان خواهیم داد و شما میتوانید سادهترین و بهترین روش را انتخاب کنید.
چگونه صفحه نخست سفارشی در وردپرس بسازیم؟
صفحه اصلی چیست؟
صفحه اصلی یک صفحه مقدماتی پیشفرض یا صفحه اول وبسایت است. این صفحه هنگامیکه شخصی نام دامنه وبسایت شما را در نوار آدرس مرورگر خود وارد میکند، ظاهر میشود.

هدف بنیادین صفحه اصلی، معرفی وبسایت یا کسبوکار شما به کاربران است. در حالت ایده آل، باید اطلاعات اساسی در مورد شغل خودتان را در اختیار کاربران قرار دهید، بنابراین آنها میتوانند به جستجو در صفحههای دیگر در سایت شما ادامه دهند.
بهطور پیشفرض، وردپرس پستهای وبلاگ اخیر شما را در صفحه اصلی نمایش میدهد. این موضوع برای کاربران زیاد جذاب نخواهد بود زیرا فقط بخشی از مقالات فعلی شما نمایش داده میشود. اگر شما یک وبسایت تجاری راهاندازی کردهاید، باید صفحه اصلی شما در مورد کار، محصولات یا خدمات شما به کاربران توضیحاتی را ارائه دهد اما صفحه اصلی پیشفرض وردپرس این اطلاعات را نمایش نمیدهد. همچنین راهی برای ارتباط با شما در اختیار کاربران قرار نمیدهد. اینجاست که به این نتیجه میرسیم چگونه صفحه نخست سفارشی در وردپرس بسازیم؟
خبر خوب این است که با استفاده از قابلیتهای داخلی وردپرس، شما میتوانید یک صفحه اصلی سفارشی را بهراحتی ایجاد کنید.
انتخاب یک صفحه سفارشی
وردپرس به شما امکان میدهد که هر صفحهای در وبسایت خود را بهراحتی بهعنوان صفحه اصلی انتخاب کنید. برای ایجاد یک صفحه جدید وارد پیشخوان وردپرس خود شوید و از مسیر برگهها >> افزودن جدید، اقدام به ایجاد یک صفحه جدید کنید.
عنوان این صفحه را “صفحه اصلی ” قرار میدهیم و آن را منتشر میکنیم. در ادامه مقاله از این صفحه بهعنوان صفحه اصلی سفارشی استفاده میکنیم و آن را شخصیسازی خواهیم کرد. همچنین برای اینکه یک صفحه وبلاگ سفارشی داشته باشیم مانند بالا یک صفحه جدید ایجاد میکنیم و عنوان آن را وبلاگ قرار میدهیم.
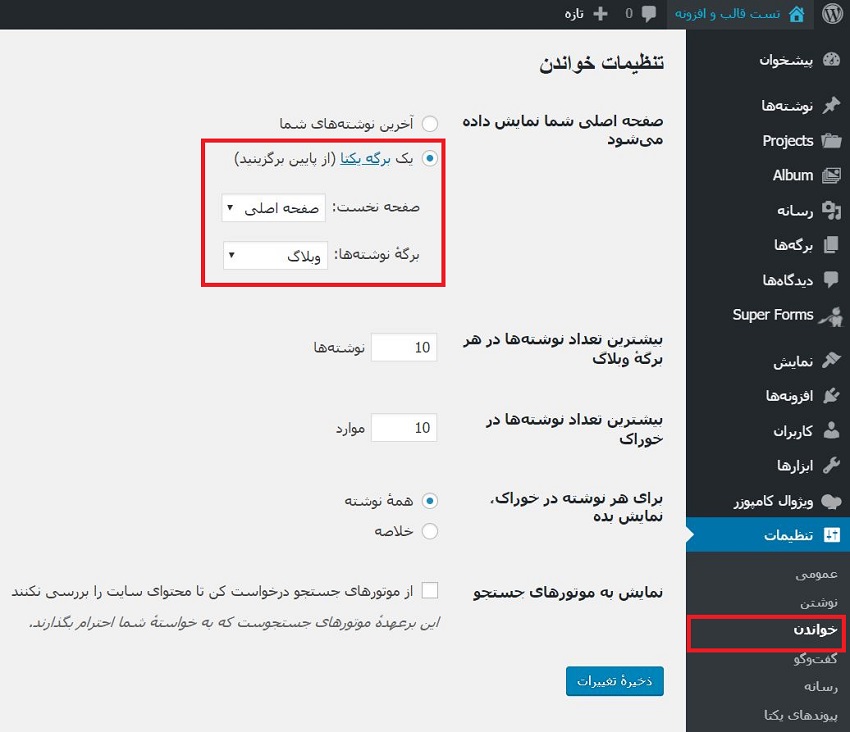
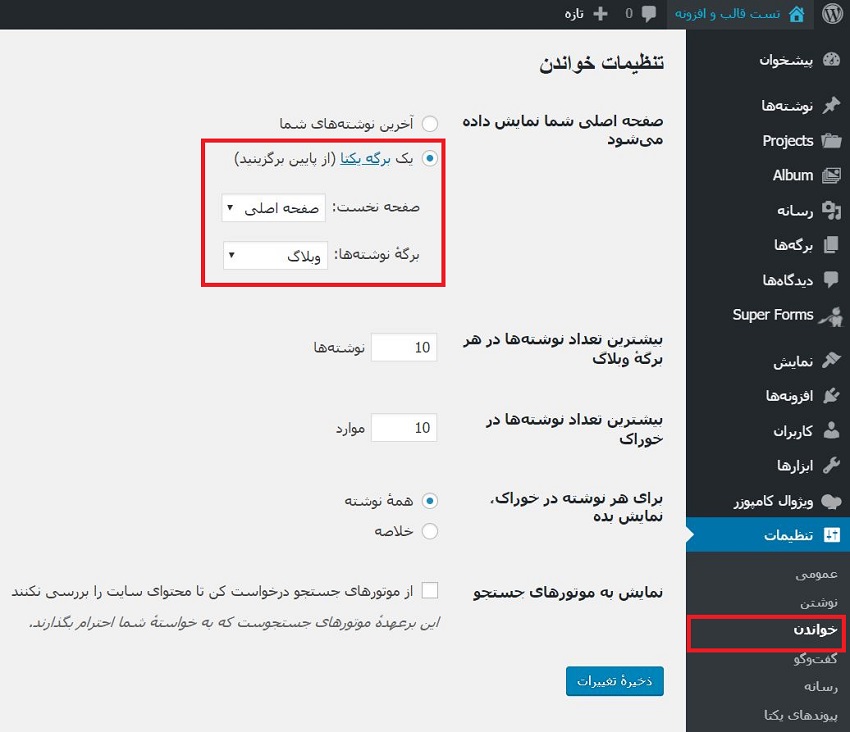
پس از ایجاد صفحات از بخش تنظیمات روی خواندن کلیک کنید و از قسمت ” صفحه اصلی شما نمایش داده میشود ” گزینه ” یک برگه یکتا (از پایین برگزینید)” را انتخاب کنید.

مانند بالا صفحه اصلی و صفحه وبلاگی را که از قبل ایجاد کرده بودید را انتخاب کنید و روی “ذخیره تغییرات ” کلیک کنید.
حال که صفحه اصلی را انتخاب کردید نوبت به این میرسد که ببینیم چگونه صفحه نخست سفارشی در وردپرس بسازیم؟ است. در ادامه مقاله، صفحه اصلی را طراحی خواهیم کرد. با ما همراه باشید.
روش ۱٫ ایجاد یک صفحه سفارشی در وردپرس با استفاده از گوتنبرگ
وردپرس ویرایشگر جدید مبتنی بر بلوک خود را که به نام گوتنبرگ شناخته میشود، در دسامبر سال ۲۰۱۸ معرفی کرد. این ویرایشگر جدید به کاربران این امکان را میدهد که نه تنها مطالب را بنویسند بلکه طرحهای زیبایی نیز ایجاد کنند. گوتنبرگ از بلوکهایی برای هر عنصر محتوا استفاده میکند که به شما این امکان را میدهد تا بلوکهای محتوا را برای ایجاد ساختار صفحهای که دوست دارید ایجاد کنید. وردپرس شامل بلوکهایی است که میتوان برای اهداف طراحی مانند تصاویر کاور، ستونها، جداول، متن و رسانهها، گالریها و موارد دیگر از آنها استفاده کرد.

هر بلوک دارای تنظیمات مخصوص به خود است که به شما امکان میدهد طراحهای مورد نیاز خود را بهدلخواه تنظیم کنید. همچنین میتوانید با استفاده از افزونههایی که برای اضافه شدن به گوتنبرگ ایجاد شدهاند امکانات بیشتری را به گوتنبرگ خود اضافه کنید. یکی از بهترین افزودنیهای گوتنبرگ، افزونه گوتنبرگ – افزودنیهای نهایی برای گوتنبرگ است.
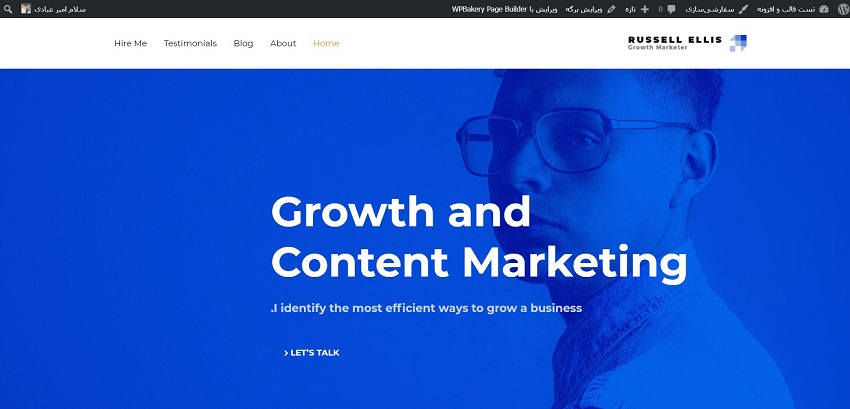
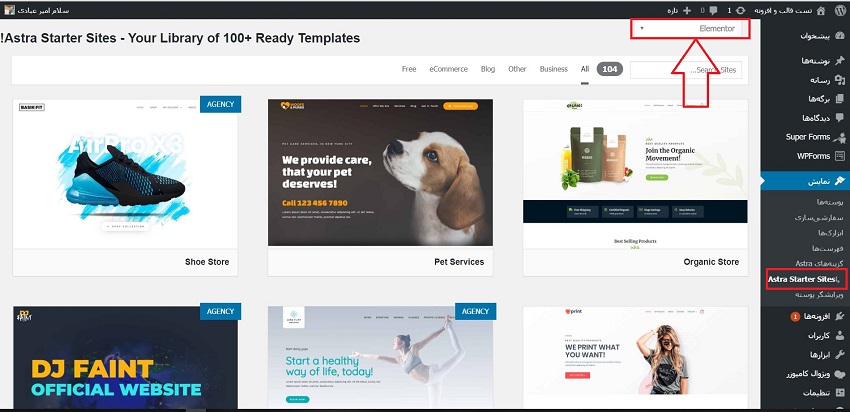
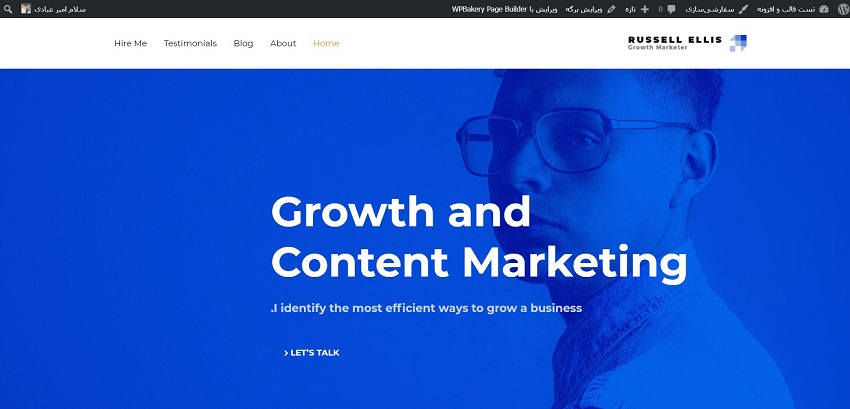
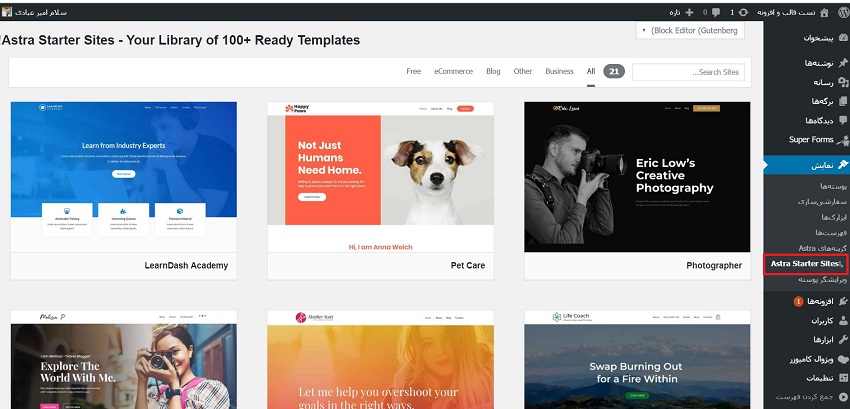
همچنین میتوانید از قالبهایی که با گوتنبرگ ایجاد شدهاند استفاده کنید که انعطافپذیری بیشتری برای کار با بلوکها به شما میدهد. ما در این آموزش از قالب وردپرس آسترا (astra) استفاده میکنیم. این قالب با گوتنبرگ کاملاً سازگار است و همچنین یک افزونه به نام افزونه Astra Starter Sites دارد که به شما امکان درونریزی طرحهای آماده را میدهد.
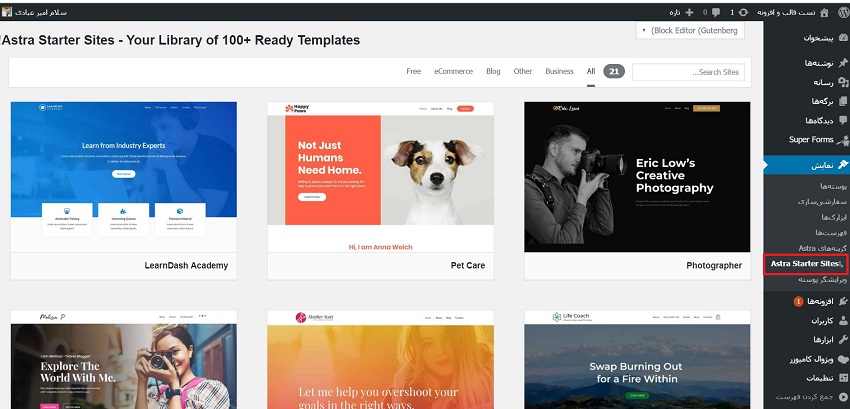
بعد از نصب قالب آسترا و افزونه Astra Starter Sites، یک گزینه به نامAstra Starter Sites به بخش نمایش شما اضافه میشود، روی آن کلیک کنید و گوتنبرگ را انتخاب کنید. حال میتوانید از بین ۲۱ طرح آماده یکی را انتخاب کنید و آن را بهراحتی ویرایش کنید.

روش ۲٫ ایجاد یک صفحه اصلی سفارشی با استفاده از صفحه سازها
این روش بسیار آسان است و نیازی به مهارت برنامهنویسی و طراحی ندارد و خیلی راحت به ما میگوید که چگونه صفحه نخست سفارشی در وردپرس بسازیم؟ در این روش با استفاده از افزونههای صفحه ساز، صفحه اصلی سفارشی خود را طراحی میکنیم.
افزونه صفحه ساز به شما امکان میدهد تا با استفاده از یک رابط کاربری ساده و فقط با کشیدن و رها کردن المانها، بهراحتی طرحبندی صفحه خود را ایجاد کنید.
ما توصیه میکنیم از المنتور استفاده کنید زیرا این افزونه سرعت بسیار بالا و کارکرد بسیار آسانی دارد. با استفاده از المنتور شما میتوانید صفحات خودتان را در سریعترین زمان ممکن طراحی کنید.
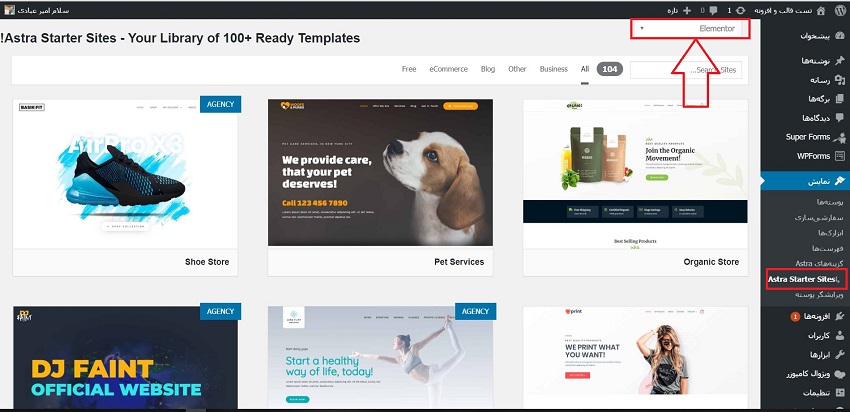
برای ایجاد صفحه اصلی با استفاده از المنتور هم میتوانید مانند بالا یک طرح از طرحهای آسترا را انتخاب کنید و آن را ویرایش کنید با این تفاوت که این بار شما باید بهجای انتخاب گوتنبرگ، المنتور را انتخاب کنید.

روش ۳٫ ایجاد صفحه اصلی سفارشی بهصورت دستی (نیازمند برنامهنویسی)
این روش برای مبتدیان توصیه نمیشود زیرا به کد نویسی نیاز دارد. برای استفاده از این روش باید با شیوههای برنامهنویسی وردپرس، PHP، HTML و CSS آشنایی داشته باشید.
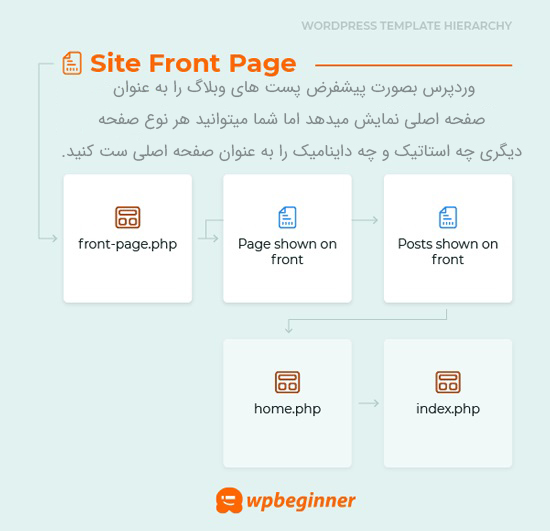
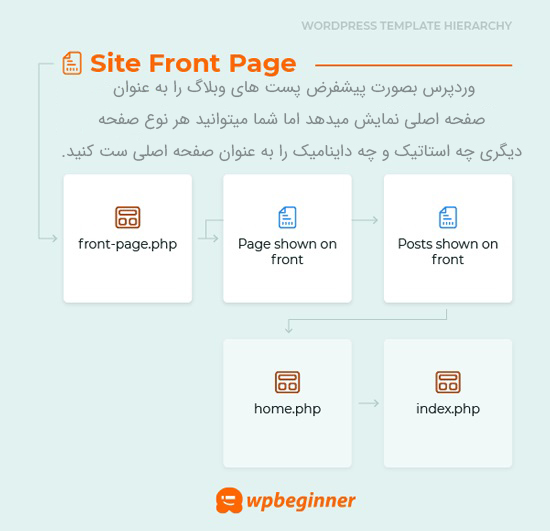
قالب وردپرس شما از فایلهای مختلفی تشکیل شده است. برخی از این فایلها تمپلیت نامیده میشوند و نمایش مناطق خاصی از وبسایت شما را کنترل میکنند. یکی از این تمپلیتها front-page.php نامیده میشود. اگر قالب شما این تمپلیت را داشته باشد، وردپرس بهطور خودکار از آن برای نمایش صفحه اصلی شما استفاده میکند. با اینحال، اگر قالب شما این تمپلیت را ندارد، میتوانید آن را ایجاد کنید.

یک فایل خالی را ایجاد کنید و آن را با نام front-page.php ذخیره کنید. سپس آن را در پوشه قالب وردپرس خود با استفاده از FTP بارگذاری کنید. بهمحض بارگذاری این فایل، وردپرس از آن برای نمایش صفحه اصلی استفاده میکند. با اینحال، ازآنجاکه این فایل کاملاً خالی است شما فقط یک صفحه سفید را مشاهده میکنید.
برای حل این مشکل، میتوانید کد HTML خود را برای نمایش محتوای صفحه اصلی خود در فایل front-page.php قرار دهید. یک روش سادهتر استفاده از کد و تمپلیتهای موجود در قالب وردپرس است. مثلاً میتوانید از همان هدر و فوتر قالب خود استفاده کنید. در زیر یک نمونه کد وجود دارد که ضمن حفظ هدر و تمپلیتهای فهرست قالب، محتوا و ستونهای کناری را حذف میکند.
<?php /* This page is used to display the static frontpage. */ // Fetch theme header template get_header(); ?>
<div id="primary" <?php astra_primary_class(); ?>
>
<div class="custom-homepage-container">
You custom homepage code goes here
</div>
</div>
<!-- #primary -->
//Fetch the theme footer template
<?php get_footer(); ?>
صفحه اصلی سفارشی
صفحه اصلی وبسایت مهمترین صفحه وبسایت شما است. کاربران برای کسب اطلاعات بیشتر در مورد کسبوکار، محصولات و خدمات شما به آن مراجعه میکنند. توصیه میکنیم طرح صفحه اصلی خود را تا حد ممکن ساده نگهدارید و سعی کنید از آشفتگی خودداری کنید. اطلاعات مهمی را که کاربران شما مایل به دیدن آنها در صفحه اصلی هستند مخفی نکنید. همچنین باید اولویتبندی کنید که کدام محتوا برای اولین بار در صفحه اصلی شما ظاهر شود. در بین سه روش بالا پیشنهاد ما انتخاب روش دوم است.
نوشته چگونه صفحه نخست سفارشی در وردپرس بسازیم؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب