- تاریخ : 17th جولای 2021
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 778 نمایش
دانلود قالب چندمنظوره Stockholm برای وردپرس
[ad_1]
قالب Stockholm برای وردپرس با فروشی نزدیک به ۱۷۰۰۰ نسخه در سایت تم فارست از پرفروش ترین و پرطرفدارترین قالب های وردپرس در این سایت به شمار میرود. قالب Stockholm قالبی زیبا، مالتی کانسپت و چندمنظوره است. از قالب استکهلم میتوانید به بهترین شکل برای ایجاد انواع سایت ها بهره بگیرید. این قالب به نحوی ساخته شده که برای پیاده سازی هر نوع ایده ای، از امکانات آن خشنود خواهید بود.
![]()
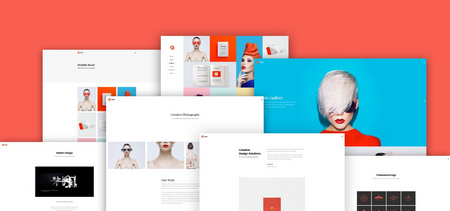
قالب Stockholm با شعار Genuinely Multi-Concept در سایت تم فارست به کاربران عرضه شده است. این عبارت را میتوان به صورت تحت لفظی به عبارت واقعا چندمنظوره ترجمه کرد. این عبارت را واقعا هم میتوان صحیح و صاقانه دانست. با دارا بودن بیش از ۲۰ دموی متنوع که هر یک نشان دهنده سایتی با موضوع متفاوت هستند، قالب وردپرس استکهلم یک قالب تماما چندمنظوره است. بنابراین از این قالب میتوانید برای راه اندازی انواع سایت های وردپرسی بهره بگیرید.
قالب Stockholm به نحوی طراحی شده که کاملا قابل سفارشی سازی باشد. با داشتن کمی خلاقیت شما میتوانید گوشه گوشه ی سایت خود را که با این قالب راه اندازی کرده اید، سفارشی سازی کرده و مطابق میل خود تغییر دهید. با انتخابگر رنگ موجود در این قالب میتوانید بدون محدودیت رنگ های قالب و عناصر مختلف آن را تعیین کنید. میتوانید از بین بیش از ۶۰۰ فونت گوگلی، هر یک را که مایلید برگزینید. سربرگ سایت خود را سفارشی کنید. عناصر مختلفی را با یکدیگر تلفیق کرده و به نمایی کاملا منحصر به فرد دست پیدا کنید. و به طور کلی هر تغییر را که مد نظرتان است روی تنظیمات قالب اعمال کنید تا همه چیز دقیقا مطابق میل و سلیقه ی شما باشد.
![]()
قالب استکهلم به صورت کاملا واکنش گرا طراحی شده. این قالب میتواند خود را به زیبایی با صفحات مختلفی که هر یک اندازه های متفاوتی دارند، تطابق داده و جایگاه عناصر خود را بر اساس اندازه صفحه تغییر دهد. این قالب همچنین به صورت Retina Ready طراحی شده و با صفحات رتینا که رزولوشن های بالایی دارند، سازگار است. این مسئله به این مفهوم است که عناصر قالب در صفحات رتینا به صورت بسیار sharp و بدون پیکسل پیکسل شدن به نمایش در خواهند آمد.
واقعیت این است که اگر تا امروز فکر میکردید برای ساختن سایت های فوق العاده، لازم است کدنویسی بلد باشید، از این امروز قالب Stockholm برعکس این تفکر را به شما اثبات خواهد کرد. تمامی تنظیمات مورد نیازتان را میتوانید از طریق پنل مدیریت گسترده و قدرتمندی که در این قالب در اختیار شما قرار میگیرد روی سایتتان اعمال کنید. در این پنل مدیریتی، همه چیز به سادگی و با چندکلیک قابل انجام بوده و هیچ چیزی نیاز به مهارت های عجیب و غریب و کدنویسی نخواهد داشت.
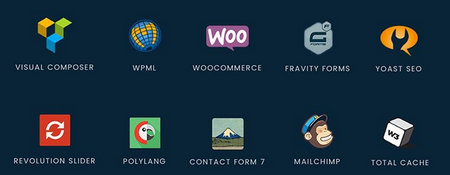
قالب استکهلم با افزونه های بسیاری از جمله افزونه ویژوال کامپوزر جهت ایجاد برگه های حرفه ای از طریق رابط کاربری گرافیکی درگ اند دراپ، افزونه روولوشن اسلایدر و افزونه Layer Slider جهت ایجاد اسلایدشو های حرفه ای، افزونه ووکامرس برای ایجاد فروشگاه اینترنتی بر پایه وردپرس، افزونه WPML برای راه اندازی سایت های چندزبانه و افزونه Contact Form 7 برای ایجاد انواع فرم تماس کاملا سازگار بوده و در کنار آنها به خوبی کار میکند.
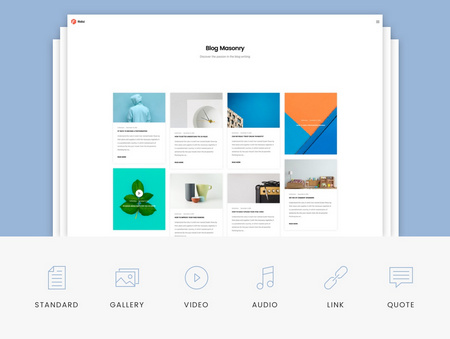
با بهره گیری از امکان درج و نمایش پورتفولیو در قالب Stockholm میتوانید نمونه کارهای خود را به زیبایی به نمایش گذاشته و مشتریان بالغوه خود را با توانایی های خود آشنا کنید. همچنین با قالب های بسیار زیبایی که این قالب در بخش بلاگ در اختیار شما قرار میدهد، میتوانید نوشته های خود را در سایت درج کرده و با درج محتوای مناسب، ترافیک بیشتری را به سایت خود جذب کنید. میخواهید فروشگاه داشته باشید؟ باز هم مشکلی نیست. این قالب با سازگاری با افزونه ووکامرس به شما اجازه میدهد که فروشگاه اینترنتی خود را در کمترین زمان ایجاد کرده و به فروش محصولات خود مشغول شوید.
البته امکانات این قالب تنها به مواردی که در بالا شرح داده شد، محدود نمیشوند. در ادامه به صورت مختصر به امکانات دیگر این قالب اشاره میکنیم.
![]()
برخی امکانات قالب Stockholm برای وردپرس عبارتند از :
- مجهز به اسلایدر پارالاکس برای تصاویر و ویدئو ها
- بی نهایت طرح سربرگ و ناحیه عنوان
- مجهز به مگامنو با قابلیت سفارشی سازی
- امکان درج منوی فول اسکرین
- امکان درج منو با محتوای چسبنده
- امکان بهره گیری از anchor ها در منو (مانند ایجاد سایت های تک صفحه)
- امکان درج پس زمینه ویدئوی
- امکان درج سربرگ ثابت
- امکان بهره گیری از سربرگ چسبنده
- مجهز به امکان درج ابزارک در سربرگ
- امکان سفارشی سازی فوتر سایت
- بهره گیری از تبدیل های ایجکس با امکان انتخاب انیمیشن
- بهره گیری از ویژوال کامپوزر
- سازگار با افزونه ووکامرس
- دارای Post Type های سفارشی
- امکان درج Carousel
- امکان درج نمونه کار و بلاگ
- امکان بهره گیری از افزونه های روولوشن اسلایدر و layer slider
- سازگار با نمایشگر های رتینا
- واکنش گرا
- امکان تعریف سایدبارهای سفارشی
- دارای پنل مدیریتی قدرتمند
- بیش از ۳۰ کدکوتاه
- امکان بهره گیری از فونت های گوگل
- امکان بهره گیری از آیکن های Font Awesome و Font Elegant
- سازگار با WPML برای ایجاد سایت های چندزبانه
- بهینه شده برای موتورهای جستجو (سئو)
- دارای امکان اعمال سفارشی سازی از طریق Child Theme
- و بسیاری امکانات دیگر …
برای آشنای بیشتر با امکانات گسترده این قالب میتوانید سری به دموی آن در سایت رسمی اش بزنید. قالب Stockholm برای وردپرس را میتوانید همین حالا از بیست اسکریپت دریافت کرده و از امکانات آن در سایت خود بهره مند شوید.
نوشته دانلود قالب چندمنظوره Stockholm برای وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب