افزودن ابزارک تب بندی jQuery به وردپرس
[ad_1]
افزودن ویدجت تب jQuery به وردپرس
با تب جی کوئری می توانید چندین بخش مختلف از قالب سایتتان را همزمان مشاهده نمایید و همچنین اجازه صرفه جویی در فضا روی صفحه نمایش کاربران با ترکیب ویدجت های مختلف در یک ابزارک را میدهد. هدف از این مقاله آموزش نحوه ی افزودن تب jQuery به وردپرس (بدون کد نویسی) میباشد.
دلیل افزودن تب jQuery
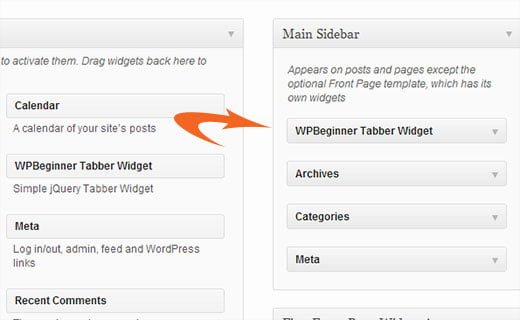
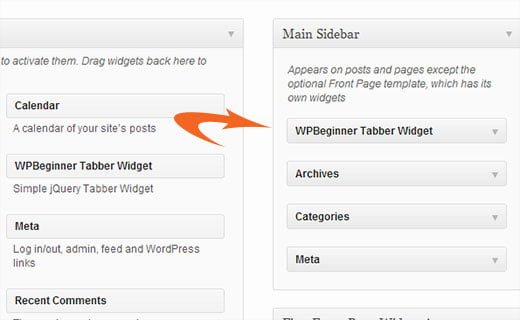
هنگامی که در حال اجرای یک وب سایت وردپرس هستید شما به راحتی می توانید مواردی را به ستون های فرعی خود با استفاده از کشیدن و رها کردن ویدجت اضافه کنید. هنگام رشد سایت شما ممکن است احساس کنید در نوار کناری فضای کافی برای نشان دادن تمام مطالب مفید ندارید. این دقیقا همان زمانی است که ساخت یک تب دستی بکار شما می آید.
تب بندی به شما اجازه میدهد که آیتم های مختلف را در یک ناحیه نشان دهید. کاربران میتوانند روی هر تب کلیک کرده و محتوای مورد علاقه ی خود را ببینند. بسیاری از سایت ها برای دیدن مقاله محبوب امروز و این هفته و حتی این ماه ازاین روش استفاده میکنند. در این آموزش ما به شما نحوه ی ایجاد یک ویدجت تب بندی را آموزش میدهیم. اما نشان نمیدهیم که چه چیزی به تب اضافه کنید, میتوانید هر چیزی مایلید اضافه کنید.
نکته: این آموزش برای کاربران سطح متوسط است و به دانش HTML و CSS نیاز است.
ایجاد ویدجت jQuery در وردپرس
اولین کاری که باید انجام دهید ایجاد یک فولدر به نام bistscript-tabber-widget روی دسکتاپ میباشد. پس از آن فایل درون این فایل با استفاده از ویرایشگر متنی ساده مانند Notepad ایجاد کنید. هدف از اولین فایل ایجاد bistsc-tabber-widget.php است که شامل کد HTML و PHP برای ایجاد تب و ویدجت سفارشی وردپرس میباشد.
فایل دوم یک bistsc-tabber-style.css است که شامل کد css برای تب ها میباشد. سومین فایل ایجاد یک bistsc-tabber.js است که شامل اسکریپت jQuery برای راه گزینی تب و افزودن انیمیشن میباشد.
ابتدا با فایل bistsc-tabber-widget.php شروع میکنیم,هدف از این فایل ایجاد یک افزونه برای ثبت نام ویدجت میباشد. اگر اولین باری است که ویدجت وردپرس ایجاد میکنید توصیه میکنیم کد زیر را در فایل bistsc-tabber-widget.php اضافه کنید.
<?php
/* Plugin Name: 20script jQuery Tabber Widget
Plugin URI: http://www.20script.ir
Description: A simple jquery tabber widget.
Version: 1.0
Author: 20script
Author URI: http://www.20script.ir
License: GPL2
*/
// creating a widget
class WPBTabberWidget extends WP_Widget {
function WPBTabberWidget() {
$widget_ops = array(
'classname' => 'WPBTabberWidget',
'description' => 'Simple jQuery Tabber Widget'
);
$this->WP_Widget(
'WPBTabberWidget',
'WPBeginner Tabber Widget',
$widget_ops
);
}
function widget($args, $instance) { // widget sidebar output
function wpb_tabber() {
// Now we enqueue our stylesheet and jQuery script
wp_register_style('wpb-tabber-style', plugins_url('bistsc-tabber-style.css', __FILE__));
wp_register_script('wpb-tabber-widget-js', plugins_url('wpb-tabber.js', __FILE__), array('jquery'));
wp_enqueue_style('wpb-tabber-style');
wp_enqueue_script('wpb-tabber-widget-js');
// Creating tabs you will be adding you own code inside each tab
?>
<ul class="tabs">
<li class="active"><a href="#tab1">Tab 1</a></li>
<li><a href="#tab2">Tab 2</a></li>
<li><a href="#tab3">Tab 3</a></li>
</ul>
<div class="tab_container">
<div id="tab1" class="tab_content">
<?php
// Enter code for tab 1 here.
?>
</div>
<div id="tab2" class="tab_content" style="display:none;">
<?php
// Enter code for tab 2 here.
?>
</div>
<div id="tab3" class="tab_content" style="display:none;">
<?php
// Enter code for tab 3 here.
?>
</div>
</div>
<div class="tab-clear"></div>
<?php
}
extract($args, EXTR_SKIP);
// pre-widget code from theme
echo $before_widget;
$tabs = wpb_tabber();
// output tabs HTML
echo $tabs;
// post-widget code from theme
echo $after_widget;
}
}
// registering and loading widget
add_action(
'widgets_init',
create_function('','return register_widget("WPBTabberWidget");')
);
?>
در کد بالا ابتدا یک افزونه ایجاد میکنیم و سپس در افزونه یک ویدجت ایجاد میکنیم. در بخش خروجی ویدجت سی اس اس و جاوا اسکریپت اضافه میکنیم سپس یک خروجی HTML برای تب ها ایجاد میکنیم. در انتها ویدجت را ثبت نام میکنیم. باید محتوایی که میخواهید در هر تب ببینید را اضافه کنید.
اکنون نیاز است یک ویدجت با کد های PHP و HTML برای تب ها ایجاد کنیم و در گام بعدی برای نمایش آنها بعنوان تب jQuery اضافه کنیم. برای این کار کد زیر را به فایل wp-tabber.js اضافه کنید.
(function($) {
$(".tab_content").hide();
$("ul.tabs li:first").addClass("active").show();
$(".tab_content:first").show();
$("ul.tabs li").click(function() {
$("ul.tabs li").removeClass("active");
$(this).addClass("active");
$(".tab_content").hide();
var activeTab = $(this).find("a").attr("href");
//$(activeTab).fadeIn();
if ($.browser.msie) {$(activeTab).show();}
else {$(activeTab).fadeIn();}
return false;
});
})(jQuery);
اکنون ویدجت همراه با jQuery آماده است,گام بعدی افزودن یک ظاهر طراحی شده به تب میباشد. شیوه ی زیر را به فایل wpb-tabber-style.css اضافه کنید.
ul.tabs {
position: relative;
z-index: 1000;
float: left;
border-left: 1px solid #C3D4EA;
}
ul.tabs li {
position: relative;
overflow: hidden;
height: 26px;
float: left;
margin: 0;
padding: 0;
line-height: 26px;
background-color: #99B2B7;
border: 1px solid #C3D4EA;
border-left: none;
}
ul.tabs li a{
display: block;
padding: 0 10px;
outline: none;
text-decoration: none;
}
html ul.tabs li.active,
html ul.tabs li.active a:hover {
background-color: #D5DED9;
border-bottom: 1px solid #D5DED9;
}
.widget-area .widget .tabs a {
color: #FFFFFF;
}
.tab_container {
position: relative;
top: -1px;
z-index: 999;
width: 100%;
float: left;
font-size: 11px;
background-color: #D5DED9;
border: 1px solid #C3D4EA;
}
.tab_content {
padding: 7px 11px 11px 11px;
line-height: 1.5;
}
.tab_content ul {
margin: 0;
padding: 0;
list-style: none;
}
.tab_content li {
margin: 3px 0;
}
.tab-clear {
clear:both;
}
اکنون فولدر bistsc-tabber-widget را در دایرکتوری سایت /wp-content/plugins/ آپلود کرده و همچنین میتوانید فولدر را به فایلهای فشرده ی زیپ اضافه کنید و به افزونه ها>افزودن در بخش مدیریت بروید و روی تب upload برای نصب افزونه کلیک کنید. پس از فعال شدن افزونه به نمایش>ویدجت بروید و ویدجت تب بندی را به نوار کناری اضافه کنید.

موفق باشید
نوشته افزودن ابزارک تب بندی jQuery به وردپرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب






![دانلود نرم افزار ربات کامنت گذار در سایت ها [ آموزش ویدئویی ]](https://www.20script.ir/wp-content/uploads/wordpress-comment-scraper.jpg)

