- تاریخ : 3rd آگوست 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 225 نمایش
انتخاب کلمات کلیدی برای صفحات سایت
[ad_1]
معمولا زمانی که قصد ایجاد یک صفحه در وب سایت را داریم یکسری کلمات کلیدی را برای آن در نظر می گیریم تا بتواند ورودی از گوگل یا سایر موتورهای جستجوگر به سایت جذب کند. باید در نظر داشته باشیم که نحوه انتخاب کلمات کلیدی از اهمیت بسیار بالایی برخوردار است. یکی از نکات مهم در این راستا توجه به میزان قدرت وب سایت است که نقش تعیین کننده ای در کسب رتبه مورد نظر در نتایج جستجوی گوگل دارد. به این معنی که ما نمی توانیم هر کلمه کلیدی که می خواهیم را برای صفحات هدف خود تعیین کنیم. در ادامه به تشریح این موضوع خواهیم پرداخت، لطفا با ما همراه باشید.

موارد قابل توجه در انتخاب کلمات کلیدی
بهتر است زمانی که قصد داریم کلمات کلیدی مورد نظر یک صفحه را تعیین می کنیم به موارد زیر توجه داشته باشیم:
- میزان سختی کلمه یا کلمات کلیدی مورد نظر
- تناسب کلمات کلیدی مورد نظر با محتوای صفحه و زمینه فعالیت موضوعی سایت
- توجه به میزان بازخورد مثبت کلمات کلیدی مورد نظر
تشریح مفهوم میزان سختی کلمات کلیدی
میزان سختی کلمات کلیدی که به آن Keyword Difficulty گفته می شود در واقع میزان رقابت آن کلمه یا کلمات کلیدی را تعیین می کند. گوگل این موضوع را با سطح اسپم مطرح می کند به اینصورت که هر قدر سطح رقابت بالاتر باشد قاعدتا سطح اسپم این کلمات نیز بالاتر می رود. لازم به ذکر است گوگل در نتایج جستجوی خود میزان حساسیت متفاوتی را بکار می گیرد که هر قدر سطح اسپم کلمات بالاتر می رود حساسیت بالاتر رفته و سختگیری بیشتر می شود. معمولا هر قدر سطح سختی کلمات کلیدی بالا می رود امکان کسب رتبه بالاتر در نتایج جستجوی گوگل کمتر می شود مگر اینکه سایت در وضعیتی باشد که استانداردها و شرایط آن به معیارهای در نظر گرفته شده در هسته الگوریتم های گوگل نزدیک باشد. همچنین توجه به این نکته بسیار ضروری است که رقابت برای کسب رتبه بهتر در نتایج جستجوی گوگل بر اساس سطح رقبا صورت می گیردو نه صرفا معیارهای گوگل! به این معنی که سایت شما هر قدر وضعیت بهتری در قیاس با رقبا داشته باشد رتبه بهتری در گوگل خواهد شد هر چند در کل وضعیت کاملا خوبی نداشته باشد.
نحوه تعیین میزان سختی کلمات کلیدی
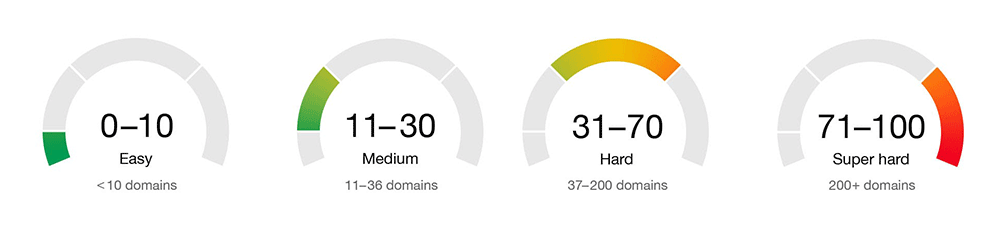
چند ابزار اختصاصی برای اینکار وجود دارد که ابزار Keyword Difficulty مجموعه Ahrefs یکی از بهترین ها می باشد. لازم به ذکر است این ابزارها غالبا هزینه ای بوده و بصورت رایگان نیستند. همچنین باید توجه داشته باشید که با کمی دقت می توان بصورت ذهنی میزان سختی کلمات کلیدی را دانست. برای مثال کاملا مشخص است که میزان درجه سختی کلمه سئو در مقایسه با عبارت آموزش سئو بالاتر است. همانند تصویر زیر ابزار Ahrefs Keyword Difficulty سطح سختی کلمات کلیدی را از عدد ۰ تا ۱۰۰ مشخص می کند که هر قدر به ۱۰۰ نزدیک تر باشد سخت تر است.

پیشنهاد می کنیم در زمان انتخاب کلمات کلیدی به سطح رقبای خود توجه ویژه ای داشته باشید. برای مثال اگر کلمه کلیدی اصلی مورد نظرتان سئو است و سایت شما قدرت کافی برای کسب رتبه در نتایج جستجوی گوگل را ندارد بهتر است روی عبارات با سطح رقابت کمتر کار کنید. این موضوع باعث می شود به مرور زمان سایت شما اعتبار و قدرت کافی را برای بدست آوردن رتبه مناسب برای کلمات کلیدی سخت در نتایج جستجوی موتور جستجوگر گوگل را بدست آورد.
توجه به تناسب در انتخاب کلمات کلیدی
زیاده خواهی نکنید! به این معنی که اگر صفحه شما مربوط به جزئی از یک موضوع است لزومی ندارد روی کلمات کلیدی غیرمرتبط با موضوع اصلی کار کنید. در اینصورت حتی اگر موفق به کسب رتبه در نتایج گوگل شوید که بسیار بعید است به دلیل اینکه بخشی از مخاطبان به موضوع مورد نظرشان دست پیدا نخواهند کرد سایت شما را بلافصله ترک خواهند کرد که این موضوع در درازمدت موجب افزایش نرخ فرار از سایت ( Bounce Rate ) شده و به سئو سایت آسیب خواهد زد!
توجه به میزان بازخورد در انتخاب کلمات کلیدی
اگر قصد دارید حداکثر استفاده را از بازدیدهای سایت تان داشته باشید می بایست حتما به اصل بازخورد توجه داشته باشید. به این صورت که بهتر است بر روی عبارات و کلماتی کار کنید که بیشتر هدف شما را تامین می کنند.
نوشته انتخاب کلمات کلیدی برای صفحات سایت اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب