ثبت رویداد در وردپرس با افزونه Event List
[ad_1]
ثبت رویداد در وردپرس با Event List
گاهی پیش میاد که بخواهیم رویدادهای متفاوتی را در سایت وردپرس به نمایش بگذاریم، یک افزونه کاربردی و ساده جهت این کار موجود است که در ادامه نحوه کار با افزونه و ویژگی های آن را مطرح می کنیم. هدف این افزونه اینست که با استفاده از یک شورتکد یا یک ابزارک یک لیست رویدادهای با تاریخ، زمان، محتوا، مکان، و غیره را در سایت خود نمایش دهید. به راحتی رویدادهای جدید را می توان در پنل مدیریت وردپرس اضافه کرد. با ما همراه باشید.
امکانات افزونه Event List
- صفحات مدیریت برای مشاهده / ایجاد / مدیریت / تغییر رویدادهادارای چندین فیلد داده رویداد
- تاریخ شروع و پایان برای رویدادهای چند روزه
- دارای ادیتور WYSIWYG در بخش محتوای رویداد
- امکان کپی رویداد مشابه
- درون ریزی چندین رویداد توسط فایل های CSV
- دسته بندی های رویداد
- همگام سازی دسته بندی های رویداد با دسته بندی های نوشته
- فیلتر کردن رویدادها طبق تاریخ یا دسته بندی
- قرار دادن خوراک رویداد در سایت
- و..
نحوه کار با افزونه Event List
طبق روال همیشگی افزونه را نصب و راه اندازی کنید. پس از فعال کردن افزونه منو جدیدی تحت عنوان Event List به بخش پیشخوان وردپرس اضاف می شود. چندین زیرمنو موجود است که گزینه های مهم را مطرح می کنیم.

خب بریم اولین رویداد سایت وردپرسی خودمون ایجاد کنیم  روی add new کلیک کنید. در ابتدا عنوان رویداد خود را مشخص کنید. سپس، در متاباکس event data تاریخ رویداد را تعیین کنید و با فعال کردن تیک Multi-Day Event تعداد روز رویداد را مشخص کنید.(تاریخ شروع و پایان رویداد را مشخص کنید).
روی add new کلیک کنید. در ابتدا عنوان رویداد خود را مشخص کنید. سپس، در متاباکس event data تاریخ رویداد را تعیین کنید و با فعال کردن تیک Multi-Day Event تعداد روز رویداد را مشخص کنید.(تاریخ شروع و پایان رویداد را مشخص کنید).
در ادامه در بخش time / location زمان شروع و مکان رویداد را بنویسید. همچنین در پایین صفحه، متن رویداد دلخواه خود را بنویسید. در سمت چپ صفحه دسته بندی مورد نظر خود را ایجاد و انتخاب کنید. (در زیرمنو دسته ها میتوان دسته های متفاوت ایجاد کرد)، و در آخر رویداد ایجاد شده را منتشر کنید. سپس در قسمت all events میتوان رویدادهای ایجاد شده را مشاهده کرد.
اکنون برای به نمایش گذاشتن رویداد شورنکد [event-list] در نوشته یا صفحه دلخواه خودتان جایگذاری کنید. و از رویدادها لذت ببرید. همچنین برای پیکربند تنظیمات افزونه وردپرس در بخش settings گزینه ها را بررسی کنید و در صورت لزوم تغییر دهید.

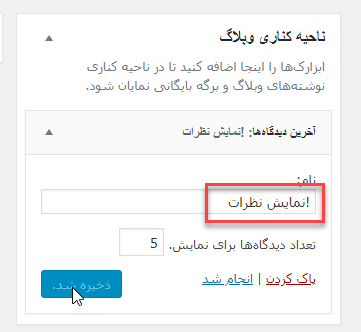
حال اگر قصد دارید رویداد را در سایدبار سایت نمایش دهید. وارد بخش نمایش> ابزارک ها شوید. ابزارک event list را به سایدبار قالب خود کشیده و رها کنید. سپس، عنوان رویداد را مشخص و نوع دسته بندی، نمایش زمان و محل رویداد را مشخص و ذخیره کنید. پس از اجرا کردن سایت با تصویر زیر مواجه می شوید.

موفق و پیروز باشید.
نوشته ثبت رویداد در وردپرس با افزونه Event List اولین بار در دلکد – دانلود اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب

 روی add new کلیک کنید. در ابتدا عنوان رویداد خود را مشخص کنید. سپس، در متاباکس event data تاریخ رویداد را تعیین کنید و با فعال کردن تیک Multi-Day Event تعداد روز رویداد را مشخص کنید.(تاریخ شروع و پایان رویداد را مشخص کنید).
روی add new کلیک کنید. در ابتدا عنوان رویداد خود را مشخص کنید. سپس، در متاباکس event data تاریخ رویداد را تعیین کنید و با فعال کردن تیک Multi-Day Event تعداد روز رویداد را مشخص کنید.(تاریخ شروع و پایان رویداد را مشخص کنید).