تـاثیر چگالی کلمات کلیدی در سئو وردپرس
[ad_1]

در این نوشته به سراغ یکی دیگر از موضوعات مهم در سئو و بهینه سازی وردپرس رفتیم؛ یعنی موضوع تـاثیر چگالی کلمات کلیدی در سئو وردپرس.
اینکه تـاثیر چگالی کلمات کلیدی در سئو وردپرس چقدر است و چگونه میتوان تـاثیر چگالی کلمات کلیدی در سئو وردپرس را هر چه بیشتر و بهتر بصورت مثبت در وردپرس استفاده کرد.
در ادامه با موضوع تـاثیر چگالی کلمات کلیدی در سئو وردپرس با ما همراه باشید…
تـاثیر چگالی کلمات کلیدی در سئو وردپرس
مطمئناً با مفهوم کلمه کلیدی و اهمیت آن در سئو آشنا هستید و می دانید در انتخاب کلمات کلیدی سایت باید از چه اشتباهاتی پرهیز کنید.
در این مقاله قصد داریم شما را با مفهوم جدیدی در ارتباط با کلمه کلیدی آشنا کنیم: چگالی کلمات کلیدی.
زمانی که بحث چگالی کلمات کلیدی به میان می آید، سئوکاران به دو دستۀ مخالف و موافق تقسیم می شوند. عده ای از متخصصان سئو (که بیشتر بر اساس تجربه عمل می کنند) معتقدند چگالی کلمات کلیدی امر مهمی در رتبه بندی سایت به شمار می آید.
اما دستۀ دوم معتقدند که چگالی کلمات کلیدی دیگر در سئو تاثیری ندارد و با پیشرفت تکنولوژی Semantic موتور جستجوی گوگل، بالا بردن چگالی کلمات، تنها باعث ناخوانا شدن محتوا و حتی در مواقعی باعث جریمه شدن یک سایت می شود.
تجربه به ما ثابت کرده است که گوگل در جستجوی Semantic در حال پیشرفت است، اما هنوز هم چگالی کلمات کلیدی بر روی رتبه سایت، به خصوص در جستجوهای فارسی فاکتوری موثر هستند.
اگر علاقه دارید در مورد چگالی کلمات کلیدی بیشتر بدانید، ادامه این متن را از دست ندهید.

چگالی کلمات کلیدی چیست؟
چگالی کلمات کلیدی، درصدِ استفاده از یک کلمه کلیدی یا عبارت کلیدی به نسبت تعداد کل کلمات محتوای یک صفحه است. در مبحث سئو و بهینه سازی سایت، چگالی کلمه کلیدی می تواند به عنوان فاکتوری برای تشخیص مرتبط بودن محتوای یک صفحه با کلمه کلیدی اصلی استفاده شود.
در اواخر سال ۱۹۹۰، چگالی کلمات کلیدی فاکتور مهمی در رتبه بندی یک سایت به شمار می آمد. با این وجود، زمانی که وبمسترها به اهمیت چگالی کلمات کلیدی در سئو پی بردند، به قدری از کلمات کلیدی در متن صفحه استفاده می کردند که خواندن محتوا عملاً غیر ممکن می شد.
به همین دلیل موتورهای جستجو، به خصوص گوگل، تصمیم گرفتند که میزان اثرگذاری این عامل را در سئو به حداقل برسانند. در حال حاضر اگر سعی کنید با Keyword Stuffing، چگالی کلمات کلیدی سایت خود را بالا ببرید، وب سایت شما توسط گوگل جریمه خواهد شد.
البته گفته های بالا به این معنی نیست که نباید از کلمات کلیدی در محتوای خود استفاده کنید، بلکه باید این عبارات را به شکلی معقول و کافی در محتوای خود به کار ببرید.
چگالی کلمات کلیدی چگونه محاسبه می شود؟
بسیاری از متخصصات سئو معتقدند که چگالی کلمات کلیدی باید بین ۱ تا ۳ درصد از کل محتوای یک صفحه باشد. اگر تعداد کلمات کلیدی محتوای شما از این مقدار بیش تر شود، گوگل آن صفحه را به عنوان اسپم شناسایی می کند.
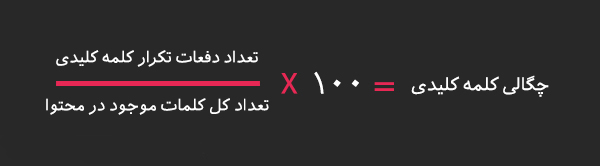
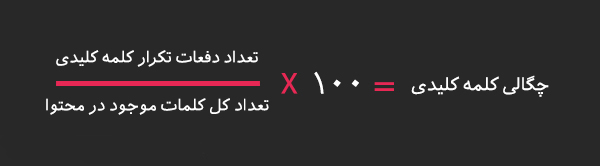
برای محاسبه چگالی کلمات کلیدی یک فرمول وجود دارد که به شکل زیر است:
(Nkr / Tkn * 100)
در این فرمول، Nkr تعداد تکرار یک کلمه کلیدی در متن و Tkn، تعداد کل کلمات یک متن است. اگر بخواهیم راحت تر این موضوع را برای شما بیان کنیم، نسخه فارسی این فرمول به شکل زیر خواهد شد.

به این ترتیب برای آنکه بتوانید میزان چگالی کلمات کلیدی را به دست آورید، باید تعداد کلمات کلیدی که در متن خود استفاده کرده اید را بر تعداد کل کلمات آن متن تقسیم کنید و عدد به دست آمده را در عدد ۱۰۰ ضرب کنید. نتیجه این معادله، چگالی کلمات کلیدی شما را نشان می دهد.
هنگام محاسبه چگالی کلمات کلیدی، مطمئن شوید که تگ های HTML و دیگر تگ هایی که درون صفحه قرار داده شده اند را نادیده گرفته اید زیرا تگ های Embed شده معمولاً در متن صفحه ظاهر نمی شوند.
چگالی عبارت کلیدی چگونه محاسبه می شود؟
شاید برایتان سوال شده است که عبارت کلیدی با کلمه کلیدی چه تفاوتی دارد. کلمه کلیدی در حقیقت، یک واژه است که به عنوان کوئری جستجو استفاده می شود، در حالیکه عبارت کلیدی از دو یا چند کلمه مجزا تشکیل شده است. عبارات کلیدی، معمولاً کلمات کلیدی طولانی (Long-Tail) هستند که کاربران برای جستجو از آنها استفاده می کنند.
برای مثال ممکن است واژه کفش برای یک وب سایتِ خاص، کلمه کلیدی محسوب می شود. در حالیکه کفش ورزشی آبی برای همان سایت یک عبارت کلیدی است. یا مثلاً در سایت اسکریپت ها، سئو یکی از کلمات کلیدی مهم محسوب می شود، اما سئو و بهینه سازی سایت برای سایت ما، یک عبارت کلیدی محسوب می شود.
شاید تعداد جستجوی یک کلمه کلیدی از تعداد جستجوی یک عبارت کلیدیِ مرتبط بیشتر باشد، اما یک عبارت کلیدی بهتر از یک کلمه کلیدی نیاز کاربر را بیان می کند. آمار نشان می دهد، احتمال خرید و مشتری شدن افرادی که از عبارات کلیدی در جستجوی خود استفاده می کنند، بالاتر است زیرا معمولاً این افراد به دنبال یک محصول خاص می گردند.
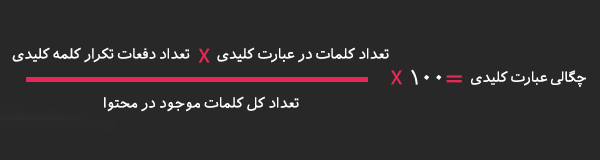
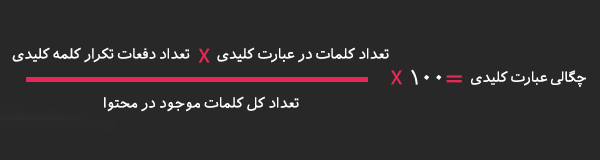
چگالی یک عبارت کلیدی با فرمول زیر محاسبه می شود:
Nkr *Nwp/ Tkn ) * 100)
در فرمول بالا، Nwp نشان دهندۀ تعداد کلماتِ موجود در عبارت است. بنابراین در محتوایی ۴۰۰ کلمه ای دربارۀ بهینه سازی سایت که این عبارت ۴ بار در آن تکرار شده است، چگالی عبارت کلیدی با فرمول (۴*۳/۴۰۰)*۱۰۰ محاسبه می شود که برابر است با ۳ درصد.

البته اگر بخواهیم به قواعد ریاضی پایبند باشیم، باید توجه داشته باشیم که مفهوم چگالی کلمات کلیدی به تعداد دفعاتی که یک کلمه کلیدی درمتن تکرار می شود، اشاره دارد. بنابراین عبارتی مانند کفش ورزشی آبیباید به عنوان یک کلمه کلیدی حساب شود. بنابراین می توان گفت که از فرمول چگالی کلمات کلیدی می توان برای به دست آوردن چگالی عبارت کلیدی استفاده کرد:
Nkr / Tkn ) * 100)
نحوه توزیع کلمات کلیدی
اکنون شما می دانید چگالی کلمات کلیدی چیست و چگونه محاسبه می شود. ما در ابتدای همین مقاله اشاره کردیم که چگالی کلمات کلیدی یک محتوا باید بین ۱ تا ۳ درصد باشد.
خب، در این قسمت یک نکته وجود دارد و آن نحوه توزیع کلمات کلیدی است. کلمات کلیدی باید به شکلی در طول محتوا توزیع شوند که هم متن تان برای کاربران قابل خواندن باشد و هم موتور جستجو بتواند موضوع متن تان را تشخیص دهد. اگر در دو پاراگراف اول متن خود ۱۰ بار از کلمه کلیدی استفاده کردید، بهتر است بدانید که یک جای کار اشکال دارد.
به شما توصیه می کنیم که برای دریافت بهترین نتیجه، از کلمات کلیدی خود در ۷ قسمت زیر استفاده کنید:
- عنوان صفحه
- تگ H1
- متن اصلی
- URL سایت
- تگ Alt تصاویر موجود در صفحه
- لینک های داخلی سایت
- توضیحات متا یا Meta Description
یادتان باشد کلمات کلیدی را تنها برای موتورهای جستجو بهینه سازی نکنید. ارائه تجربه کاربری خوب به مخاطبان در موفقیت سایت شما بسیار موثر است.
نتیجه گیری…
همانطور که گفتیم چگالی کلمات کلیدی شاید مانند گذشته مهم باشد، اما هنوز هم فاکتوری موثر در سئو است. با استفاده از فرمول های بالا می توانید چگالی کلمات کلیدی صفحات خود را بهینه سازی کنید. توزیع درست کلمات کلیدی در محتوا علاوه بر چراغ سبز موتورهای جستجو، رضایت کاربران را نیز برایتان به همراه خواهند داشت.
اگر استفاده از فرمول های بالا برایتان دشوار است، نگران نباشید. افزونه هایی مانند افزونه وردپرس Yoast می توانند چگالی کلمات کلیدی صفحات سایت را محاسبه کنند و در صورت استفاده بیش از حد از یک کلمه کلیدی به شما اخطار دهند.
امیدواریم که این مقاله از آموزش سئو وردپرس توانسته باشد به سوالات شما در زمینه چگالی کلمات کلیدی پاسخ دهد.
موفق و پاینده باشید…
The post تـاثیر چگالی کلمات کلیدی در سئو وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب