باز کردن لینک خروجی در تب جدید مرورگر
[ad_1]
باز کردن لینک خروجی در تب جدید مرورگر در واقع به کاربر شما این امکان رو میده تا بدون نیاز به ترک کردن سایت شما بتونه هر لینکی رو در یک صفحه جدید باز کنه.
به طور عمده بسیاری از مبتدیان برای اینکه بتونند یک لینک رو در یک پنجره جدید باز کنند تلاش زیادی میکنند که این موضوع به این دلیل است که کاربر دوست دارد بدون از دست دادن صفحه فعلی، لینک را باز کند.
در اینجا ما بهترین روشهایی که میتونه به شما کمک کنه تا بتونید لینکهای خروجی رو در یک پنجره جدید باز کنید. پس مواردی رو نشان خواهیم داد و شما به دلخواه خودتون میتونید یکی از این موارد رو انتخاب کنید.
چرا و چه زمانی باید لینکهای خروجی را در یک تب جدید باز کنیم؟
لینکهای خروجی در واقع لینکهایی توی سایت شما هستند که شما امکان کنترل اونها رو ندارید در واقع این لینکها به شما تعلق ندارند. به طور معمول اگر شما یک لینک رو به یک وبسایت خروجی وصل کنید کاربرانتان به راحتی و تنها با کلیک بر روی یک لینک از سایت شما خارج میشوند.
کاربران به راحتی آخرین سایتی که بازدید کردند رو از یاد میبرند. اگه کاربر برگههای زیادی رو باز کنه ممکنه اصلا نتونه سایت شما رو دوباره پیدا کند.
برای اینکه بازدیدکنندگان سایت شما بتونند تجربه کاربری بهتری رو تجربه کنند پیشنهاد میکنیم حتما لینکهای خروجی سایتتون توی یک صفحه جدید باز شود. با این کار در واقع صفحهی اصلی که سایت شما است از بین نمیرود و کاربر میتونه کار با سایت شما رو از جای قبلی که رها کرده از سر بگیرد.
یکی دیگه از مزایای مورد توجه باز شدن لینکهای خروجی در تب جدید بالا رفتن آمار بازدید از صفحه و مشارکت کاربران در سایت شما است. با استفاده از این موضوع در واقع کاربر این امکان رو داره که به برگهی قبلی بازگردد و خواندن مقالهای که شروع کرده بود رو به اتمام برساند.
کاربرانی که زمان بیشتری رو در سایت شما سپری میکنند در واقع برای پیوستن به خبرنامه، خرید محصول از سایت شما، ارسال نظر و دنبال کردن شما در شبکههای اجتماعی شما احتمال بیشتری به نسبت دیگر کاربران دارند.
باز کردن لینک در تب جدید مرورگر با گوتنبرگ
ویرایشگر محتوای جدید وردپرس یا گوتنبرگ دارای یک ویژگی داخلی بسیار خاص است که به شما این امکان رو میده که لینکهای خروجی رو در یک تب جدید باز کنید. اما این قابلیت وردپرس در واقع پشت یک دکمه پنهان شده و به همین دلیل است که بسیاری از افراد مبتدی متوجه این قابلیت وردپرس نمیشوند.
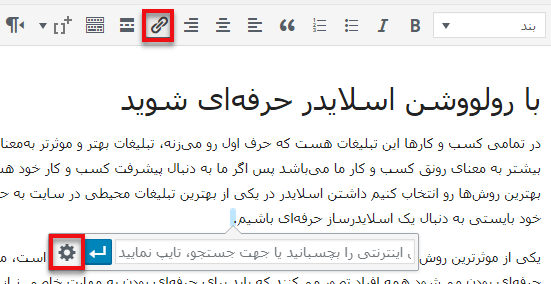
شما به راحتی این امکان رو دارید که در پستها و وبلاگ خودتون لینکهای خروجی رو اضافه کنید. برای این کار کافیه متنی که میخواهید به آن لینک دهید رو انتخاب کنید و کلیدهای CTRL+ K را در ویندوز / Command + K در مک فشار دهید. با انتخاب این دکمهها شما میتونید یک پیوند در متن خودتون ایجاد کنید.

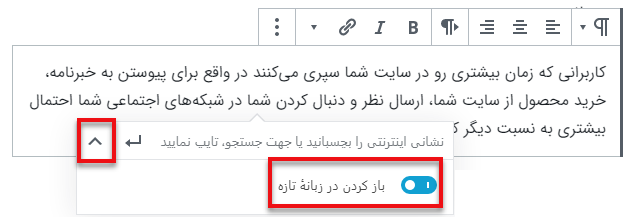
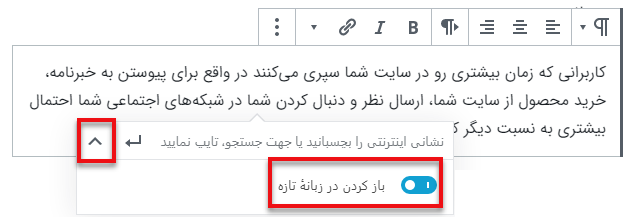
این پنجره در واقع لینکی که ما امکان اضافه کردنش رو داریم به ما نشان میدهد. لینک مورد نظر خودتون رو به سادگی وارد کنید و بعد از اون روی فلش پایین آن کلیک کنید. این گزینه در واقع بازکردن در زبانه تازه یا open link new tab را به شما نشان میدهد.
بعد از باز شدن گزینه بالا باید اون رو فعال کنید. بعداز فعالسازی متن مورد نظر شما لینک شده است و شما میتونید پیشنمایش اون رو در سایت خودتون مشاهده کنید.
باز کردن لینک در پنجره جدید مرورگر با ویرایشگر قدیمی وردپرس
ویرایشگر جدید وردپرس به نسبت ویرایشگر کلاسیک ویژگیهای بیشتری دارد. این ویرایشگر بسیار مدرن با امکانات جدید است که کاربر به راحتی میتونه از آنها استفاده کند. با این حال برخی از کاربران تمایل دارند از ویرایشگر کلاسیک استفاده کنند. اگر شما جزء این دسته از افراد هستید که از ویرایشگر قدیمی استفاده میکنید میتونید از روش زیر برای بازکردن لینکهای خروجی در یک پنجره جدید استفاده کنید.
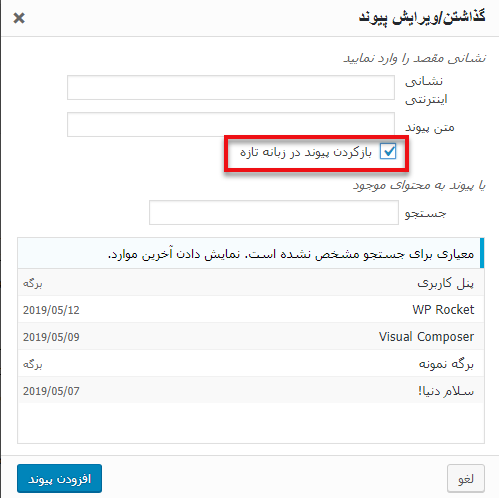
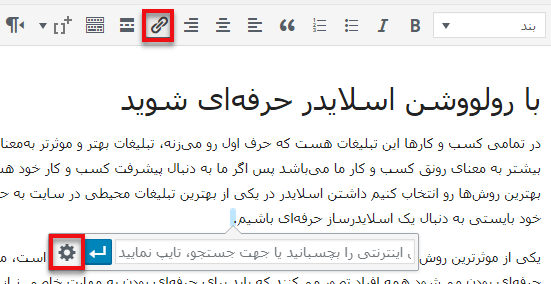
اولین کاری که باید انجام بدید اینه که پست یا صفحهای که میخواهید لینک به آن اضافه کنید رو ویرایش کنید. با توجه به تصویر زیر میتونید به راحتی به ویرایشگر کلاسیک وردپرس لینک اضافه کنید. بعد از اینکه مورد بالا را انجام دادید یک پنجره برای شما باز میشود که شما میتونید لینک خروجی خودتون رو در اون قرار دهید. روی نماد چرخدندهای که کنار آن وجود دارد کلیک کنید تا برای شما پنجرهی جایگذاری لینک پیشرفته باز شود.

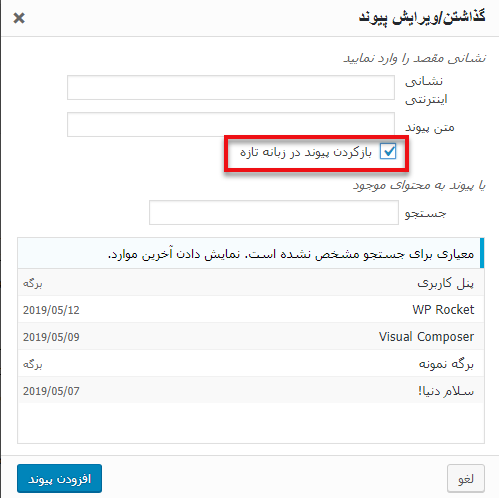
در اینجا باید کادر کنار بازکردن پیوند در زبانه تازه را علامت بزنید و سپس بر روی دکمه افزودن پیوند کلیک کنید تا لینک خروجی اضافه شود.

با انجام همه موارد بالا الان میتونید لینک خروجی رو در سایت خودتون مشاهده کنید.
باز کردن لینک خروجی در تب جدید مرورگر با ویرایشگر متن
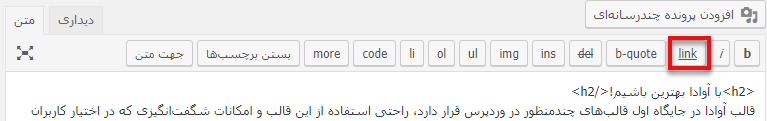
اگه از ویرایشگر HTML با برچسب متن در ویرایشگر قدیمی وردپرس استفاده میکنید میتونید برای افزودن لینک خروجی از راهحل زیر استفاده کنید.

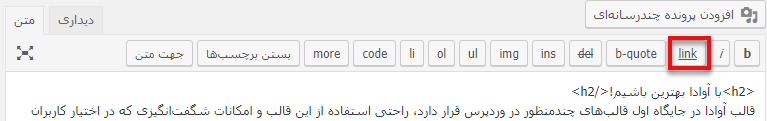
این امکان رو دارید که به راحتی متنی که میخواهید لینک به آن اضافه کنید رو انتخاب کنید و روی گزینه افزودن لینک کلیک کنید. با کلیک بر روی این گزینه یک پاپآپ برای شما باز میشود که مربوط به لینک خروجی است.

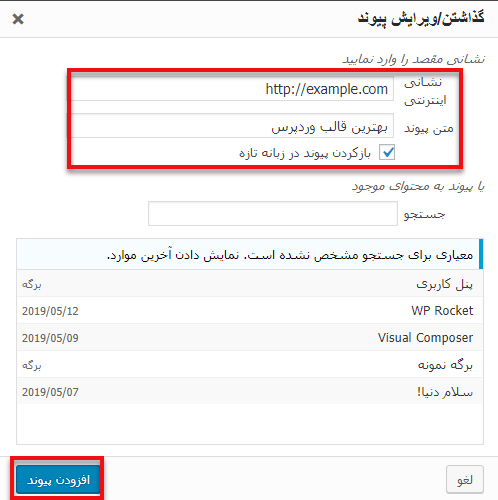
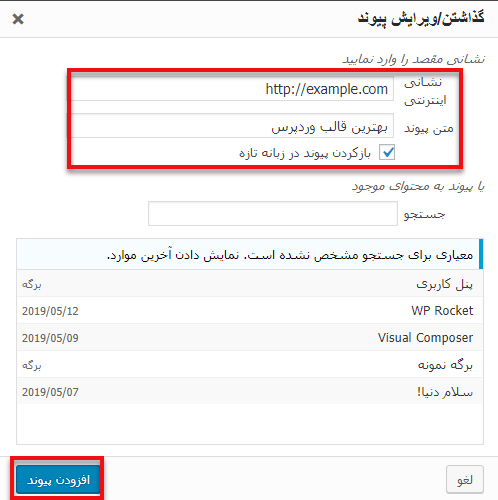
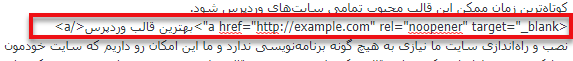
با توجه به این تصویر میتونید لینک رو به متن اضافه کنید و گزینههای مربوط به اون رو از جعبه کناری ببینید. بعد از اون باید بر روی افزودن لینک کلیک کنید تا یک پنجره برای شما باز شود. الان میتونید کد HTML را که برای لینک در ویرایشگر متن بود مشاهده کنید.

الان لازمه که شما تغییراتی که انجام دادید رو ذخیره کنید و پس از اون میتونید ببینید که لینکهای خروجی به سایت شما اضافه شده است.
باز کردن لینک خروجی در تب جدید مرورگر با HTML
گاهی اوقات ممکنه شما برای اضافه کردن لینک در وردپرس نیاز به نوشتن HTML داشته باشید. بهعنوان مثال زمانیکه شما از حالت HTML در یک بلوک جدید استفاده میکنید یا یک پیوند را در الگوی قالب وردپرس اضافه میکنید نیاز به مورد زیر دارید.
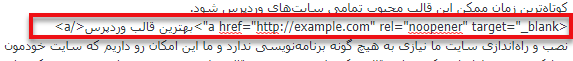
شما باید لینک را با استفاده از کد HTML زیر اضافه کنید:
<a href="http://example.com" target="_blank" rel="noopener">Link Text</a>
استفاده از کد بالا بسیار ساده است فقط کافیه بهجای قسمتی که example.com که در آن نوشته شده URL لینک خروجی مورد نظر خودتون رو جایگذاری کنید و به جای Link Text باید لینک متن مورد نظر خودتون رو قرار دهید.
افزونه باز کردن لینک خروجی در تب جدید مرورگر
ممکنه وارد کردن لینکهای خروجی به صورت دستی و یا بررسی هر لینکی که در سایت وارد میکنید به نظر کار اضافیای میاد.
اگر شما یک وبلاگ با چند نویسنده دارید و اغلب فراموش میکنید که لینکهای خروجی رو به یک برگه جدید اضافه کنید میتونید از یک افزونه برای این کار استفاده کنید.
اولین کاری که شما باید انجام دهید این است که افزونهی Open External Links in a New Window رو دانلود و نصب کنید. این پلاگین به صورت خودکار لینکهای خروجی رو در یک پنجره جدید باز میکند.
این افزونه در واقع لینکهای خروجی در پستهای وبلاگ شما رو تغییر نمیدهد و به جای آن از یک جاوا اسکریپت برای باز کردن لینکهای خروجی در یک پنجره جدید استفاده میکند. البته این موضوع رو به یاد داشته باشید که با از کار انداختن این افزونه قابلیت باز شدن لینکهای خروجی شما در تب جدید از بین میرود.
نوشته باز کردن لینک خروجی در تب جدید مرورگر اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب