ارتباط با کاربران از طریق شبکه های اجتماعی چگونه امکانپذیر است؟
[ad_1]
با توجه به اینکه ایرانیها زمان بیشتری را در رسانههای اجتماعی صرف میکنند تا فعالیتهای اینترنتی دیگر، شما باید حداقل در یک یا دو رسانه اجتماعی کاملاً فعال باشید. البته لازم به ذکر است که باید در مورد چگونگی ترکیب آنها در استراتژی بازاریابی، هوشمندانه عمل کنید.
فقط حضور داشتن در اینستاگرام یا تلگرام کافی نیست چراکه شانس دیده شدن شما بسیار ضعیف است. پس باید چه کنیم؟
شما باید از رسانههای اجتماعی برای ایجاد روابط با مشتری استفاده کنید. این بدان معنی است که اگر از صاحبان کسبوکار هستید و فقط از رسانههای اجتماعی خود برای به اشتراکگذاری محصولات و پیامهای تبلیغاتی استفاده میکنید، واقعاً هیچ کاری انجام نمیدهید. پس باید به دنبال ارتباط با کاربران از طریق شبکه های اجتماعی بود.
ارتباط با کاربران از طریق شبکه های اجتماعی
بهمنظور استفاده مؤثر و ارتباط با مشتریان در شبکه های اجتماعی بهعنوان یک ابزار بازاریابی، شما باید با کاربران خود در تعامل باشید. در این مقاله سعی کردهایم نحوهی ارتباط با کاربران از طریق شبکه های اجتماعی را ارائه دهیم. پس با ما همراه باشید.
مراحل قیف بازاریابی ممکن است برای هر کسبوکار کمی متفاوت باشند اما اهداف کلی یکسان هستند:
توجه مشتریان بالقوه خود را جلب کنید، به آنها درباره کسبوکار خود بگویید، آنها را به مشتری تبدیل کنید و آنها را به خریدهای بیشتر ترغیب کنید.
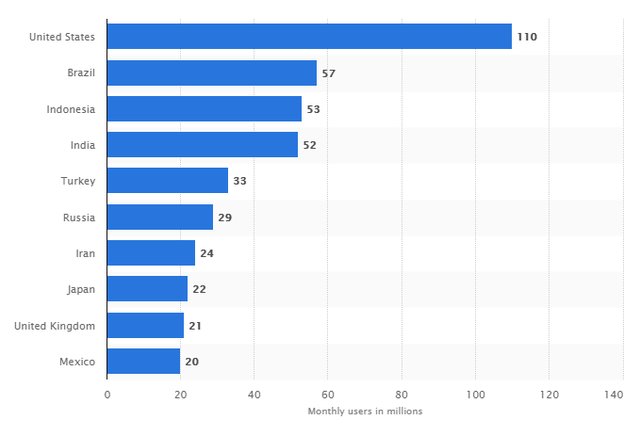
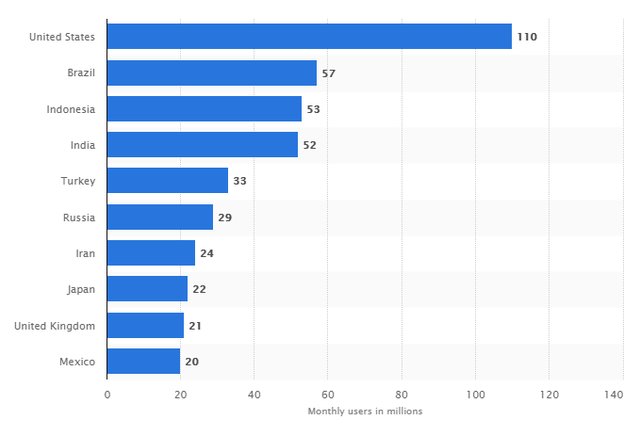
کاربران شبکههای اجتماعی در سراسر جهان بیش از ۳٫۴ میلیارد هستند، در ایران هم تعداد کاربران رسانههای اجتماعی بسیار قابلتوجه است. حدود ۲۴ میلیون ایرانی روی گوشی خود اینستاگرام را دارند و این عدد برای تلگرام بسیار بیشتر است چیزی در حدود ۴۵ میلیون کاربر. همچنین آپارات بهعنوان یک سایت ویدئویی و یک رسانه اجتماعی، بازدید روزانه قابلتوجهی دارد (دومین سایت پربازدید در ایران).

پیشنهاد کاربردی: اگر میخواهید بیشتر درباره اینستاگرام بدانید مطلب “برای موفقیت در اینستاگرام باید چه کرد” را بخوانید.
با توجه به اعداد بالا میتوان فهمید که رسانههای اجتماعی راه مهمی برای رسیدن به افراد جدید و انتقال آنها از طریق قیف بازاریابی است و این در کنار تلاشهای بازاریابی دیگر شما، کار مهمی انجام داده و یک جزء ارزشمند از استراتژی بازاریابی یکپارچه شما است.
کاربرانی که شما را در رسانههای اجتماعی دنبال میکنند بهاحتمالزیاد از محصولات و یا خدمات شما خوششان آمده است، حالا شما باید با روشهایی که در زیر ارائه میدهیم آنها را وارد قیف بازاریابی خود کنید و به مشتری دائمی خود تبدیل کنید. اینگونه میتوانید ارتباط با کاربران از طریق شبکه های اجتماعی را حفظ کنید. مهمتر از تبدیل کاربر به مشتری، حفظ مشتریان و تشویق آنها به خریدهای بیشتر است.

برای ایجاد و ارتباط با مشتریان در شبکه های اجتماعی ، چندراه وجود دارد که در زیر به تشریح آنها میپردازیم:
- آگاهی کاربران خود را افزایش دهید.
- ارزش محصول یا خدمات خود را نشان دهید.
- به کاربران و مشتریان خود آموزش با ارزش ارائه دهید.
- مشتریان خود را حفظ کنید.
۱- آگاهی کاربران خود را افزایش دهید.
مرحله اول از مراحل بازاریابی این است که آگاهی را در میان بسیاری از افراد ایجاد کنید. هرچقدر مشتریان بالقوه شما با کسبوکار شما آشنا باشند، فرصت بیشتری به وجود میآید که محصولات شما یا خدمات ارائهشده شما به فروش برسد.
با به اشتراک گذاشتن لینک وبسایت خود در اینستاگرام، تلگرام، توییتر، فیسبوک و … و یا با انتشار یک ویدئو در آپارات، کسبوکار و خدمات خودتان را با مشتریان بالقوه خود به اشتراک بگذارید . امکان برقراری ارتباط با کاربران از طریق شبکه های اجتماعی برای خود فراهم کنید.
۲- ارزش محصول یا خدمات خود را نشان دهید.
هنگامیکه یک مشتری بالقوه از کسبوکار شما آگاه است، به مرحله بعدی قیف حرکت خواهد کرد: توجه و بررسی. آنها قبلاً و در مرحله اول علاقه خود را به محصولات و یا خدمات شما نشان دادهاند، پس اینیک فرصت عالی برای نمایش ارزش محصول خود و تبدیل آنها به مشتری است.
اخیراً یک نظرسنجی انجامشده است که نشان میدهد، کاربران قبل از اعتماد به یک کسبوکار بهطور میانگین ۷ بررسی را انجام میدهند. پس شما باید دقت کنید که کاربران را با ارائهی محتوای بیکیفیت و تبلیغات نامناسب از رسانهی خود فراری ندهید.

۳- به مشتریان خود آموزش باارزش ارائه دهید.
رسانههای اجتماعی مکان مهمی برای ارائه محتوای آموزشی به مخاطبان شما هستند، چه آنهایی که هنوز در مرحله بررسی قرار دارند و چه آنهایی که قبلاً مشتری شما بودهاند.
چگونگی به اشتراکگذاری و نمایش محتوای آموزشی (چه ویدئویی، چه متنی و چه تصویری) به مشتریان بالقوه میتواند بسیار مؤثر باشد. این محتوا میتواند آموزش کار با محصول شما و یا یک سری نکات در مورد محصول و یا یک سری مزیتهای استفاده از محصول شما باشد. افرادی که قبلاً از محصولات شما استفاده کردهاند و از سایت خرید کردهاند را فراموش نکنید؛ با تولید فیلمهایی که میتواند یک سری دستورالعمل یا یک نکتهی تکمیلی در مورد محصول شما باشد، خریداران قبلی را برای خریدهای بیشتر ترغیب کنید.
همانطور که محبوبیت رسانههای اجتماعی رشد میکند، نیاز به حمایت مشتری از طریق کانالهای اجتماعی شما نیز دارد. اینستاگرام اغلب اولین مکانی است که مردم هنگام بازدید، سؤالات یا نظرات دیگران را میبینند. دقت کنید که بهتمامی سؤالات پاسخ دهید و مشکلات، انتقادات و پیشنهادات کاربران را در جهت حفظ ارتباط با کاربران از طریق شبکه های اجتماعی به نحو احسن پاسخگو باشید.
۴- مشتریان خود را حفظ کنید.
کار شما با مشتری زمانی پایان نمییابد که اولین خرید را از سایت شما انجام میدهد و یاد میگیرد که چطور از محصولات شما استفاده کند. شما باید خریداران را حفظ و آنها را به خریدهای بیشتر ترغیب کنید. رسانههای اجتماعی به شما کمک میکنند تا این کار را انجام دهید.
با ایجاد و به اشتراکگذاری محتوای با ارزش (مانند مقالات، تصاویر مناسب یا راهنماییها) سعی کنید کاربران را درگیر کنید. همانطور که در مورد اولویتهای آنها بیشتر یاد میگیرید، میتوانید کیفیت محتوای خود را افزایش دهید و مردم را ترغیب کنید تا بازدید بیشتری داشته و با صفحه شما بیشتر در ارتباط باشند.
ارتباط با مشتریان در شبکه های اجتماعی
شما میتوانید یک گروه در تلگرام ایجاد کنید تا بهصورت مستقیم با مشتریان خودتان در ارتباط باشید. یک جامعه قوی اجتماعی، کسبوکار شما را انسجام میبخشد و باعث میشود مشتریان به برند شما بیشتر علاقهمند شوند زیرا مشتریان دوست دارند که برای شما متفاوت بوده و با دیگران فرق کنند. پس لطفا ارتباط با مشتریان در شبکه های اجتماعی را نادیده نگیرید.
مطالعات نشان داده است که مشتریانی که به علامت تجاری (برند) شما احساس دارند، دارای ارزش عمر بالاتر از ۳۰۶٪ هستند و بیشتر احتمال دارد نام تجاری شما را به دیگران توصیه کنند.
در این مقاله ۴ راه مفید را برای ارتباط با کاربران از طریق شبکه های اجتماعی را ذکر کردیم. اگر شما راههای بهتری را آزمایش کردهاید و یا میشناسید میتوانید در دیدگاهها ذکر کنید تا کاربران بتوانند از تجربیات شما هم استفاده کنند.
نوشته ارتباط با کاربران از طریق شبکه های اجتماعی چگونه امکانپذیر است؟ اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب