روش های اساسی رفع مشکل HTTP 500 Internal Server در وردپرس
[ad_1]

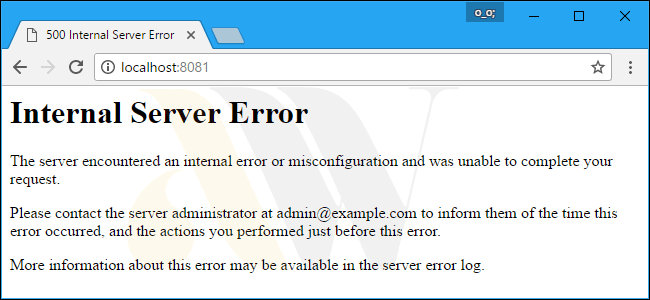
اگر شما هم در اینترنت تجربه داشته باشید مطمعنا با مشکل HTTP 500 Internal Server در وردپرس مواجه شده اید این مشکل یکی از مشکلات رایجی است که میتوانم بگویم ۸۰ درصد افراد در اینترنت با این مشکل روبرو شده اند که می تواند دلایل مختلفی داشته باشد. ما در این مطلب آموزش وردپرس از ایکس اسکریپت به نحوه رفع مشکل HTTP 500 Internal Server پرداخته ایم.
در مرحله اول اصلا نیازی نیست که نگران باشید فقط باید فکرتان را به رفع مشکل تمرکز دهید تا بتوانیم این مشکل را برطرف کنیم. اصلا کار سختی نیست! و فق کافیه که روش هایی که گفتیم رو پیش بگیرید و مطمعنا یکی از این روش ها مشکل شما را برطرف خواهد کرد.
عــناوینی که در ایــن مــقاله مــی خــوانید :
- باید فایل .htaccess را بررسی کنید
- حافظه PHP وردپرس را افزایش دهید
- تمام افزونه ها را غیرفعال کنید
- آپدیت یا برگراندن نسخه های قدیمی وردپرس
- وردپرس را خطایابی کنید
- مجوز های فایل ها را بررسی کنید
- از طریق پشتیبانی هاست اقدام کنید

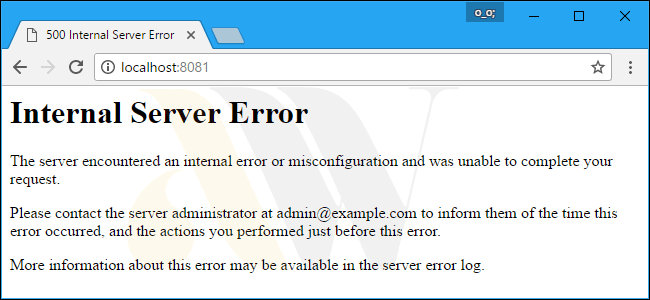
HTTP 500 Internal Server
۱ – باید فایل .htaccess را بررسی کنید
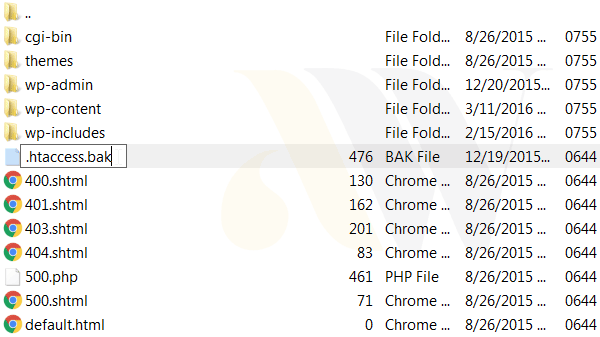
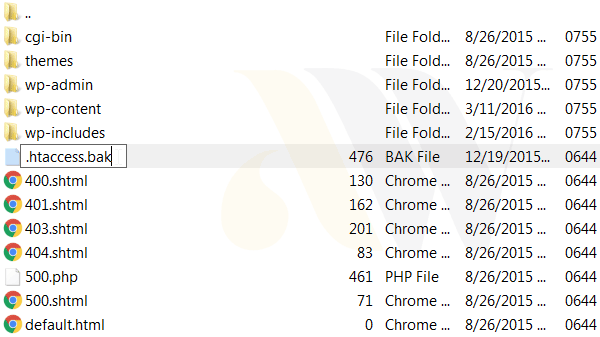
اول از همه بعد از اینکه با مشکل HTTP 500 Internal Server برخورد کردید باید فایل .htaccess را بررسی کنید(فایلی در ریشه اصلی وردپرس که به صورت پنهان است) برای دسترسی به این فایل باید در کنترل پنل هاست به تنظیمات بروید و تیک گزینه “Show Hidden Files” رو بگذارید تا فایل .htaccess نمایان شود.
بعد از اینکه این فایل رو مشاهده کردید باید آن را تغییر نام دهید مثلا(“.htaccess.bak”) ، بعد از اینکه این کار را انجام دادید به قسمت “تنظیمات » پیوندهای یکتا” بروید و بر روی دکمه “ذخیره” کلیک کنید تا فایل .htaccess مجدد ساخته شود.(دلیل اینکه ما فایل را تغییر نام دادیم و حذف نکردیم اسن است که اگر مشکل برطرف نشد باز هم بتوانید نسخه قبلی رو برگردانیم).

تغییر نام فایل htaccess
بعد از این کار باز هم سایت را باز کنید، اگه مشکل از این فایل باشه مطمعنا باید مشکل حل شده باشه و دیگه ارور HTTP 500 Internal Server نمایان نشه و اگر هم باز با این مشکل روبرو شدید به روش بعدی عمg عمل کنید.
۲ – حافظه PHP وردپرس را افزایش دهید
این مشکل گاهی اوقات به خاطر کم بودن حجم حافظه کش رخ می دهد که باز هم می توانید این مورد را هم بررسی کنید. برای افزایش حافظه PHP مراحل زیر را دنبال کنید :
- دنبال فایل wp-config.php بگردید که در روت اصلی وردپرس موجود است.
- کد زیر را در داخل ابن فایل اضافه کنید .
define('WP_MEMORY_LIMIT', '64M');
- فایل را خیره کنید.
- سپس یک بار دیگر سایت را چک کنید.
اگر مراحل بالا را اجرا کردید و باز هم رفع نشد در ادامه با ما همراه باشید …
فقط دوستان عزیز توجه کنید هر کاری که انجام می دهید اگر مشکل شما را برطرف نکرد حتما فایل ویرایش شده را برگردانید.
۳ – تمام افزونه ها را غیرفعال کنید
بعضی از افزونه ها می توانند در بروز این مشکل تاثیر گذار باشند، به طوری که امکان دارد یک افزونه مشکل داشته باشید و یا با ورژن یا نسخه وردپرس شما سازگازی نداشته باشد و یا تداخل افزونه ای(ایجاد مشکل در فعال بودن دو یا چند افزونه) رخ دهد. که اصلا نگران نباشید . مراحل زیر را دنبال کنید :
- تمامی افزونه ها را غیرفعال کنید.
- سایت را چک کنید
- اگه مشکل HTTP 500 Internal Server حل نشد. به روش بعدی بروید.
- اگر مشکل حل شد، باز هم تمامی افزونه ها را فعال کنید.
- این بار افزونه ها را به صورت تکی غیر فعال کنید و یک بار سایت را چک کنید.
- تا به افزونه ای که منجر به این خطا شده برسید. (اگر مشکل از یک افزونه ضروری بود می توانید افزونه را غیرفعال کنید و یک جایگزین که در مخزن وردپرس موجود است انتخاب کنید)
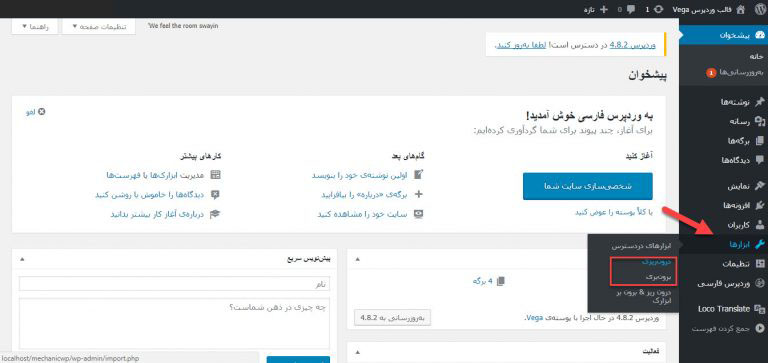
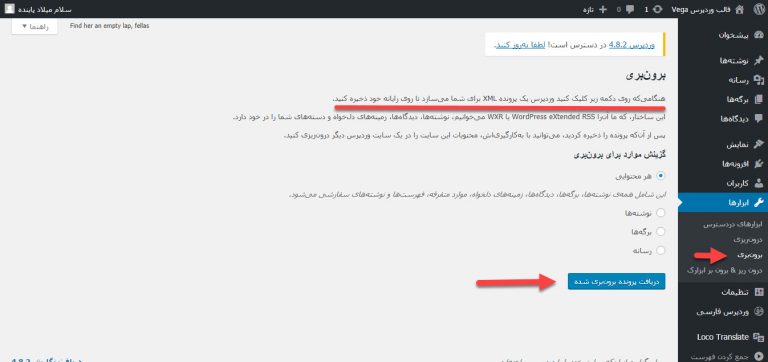
۴ – آپدیت یا برگراندن نسخه های قدیمی وردپرس
برای رفع مشکل با این روش باید وردپرس خود را اگر نسخه آپدیت نشده است آپدیت کنید و اگر آپدیت هست به نسخه های قبلی و قدیمی برگردانید. برای این کار در فایل فشرده وردپرس پوشه های “wp-admin” و “wp-includes” را در هاست جایگزین پوشه های قبلی نمایید.
نکته: برای انجام این کار نگران نباشید، چون اطلاعات شما پاک نمی شود و هیج لطمه ای به وردپرس و سایتتون وارد نمیکنه.
۵ – وردپرس را خطایابی کنید
اگر می خواهید که وردپرس تمامی خطاها را نمایش دهد یعنی حالت اشکال زدایی وردپرس را فعال کنید می توانید با اضافه کردن یک کدکوتاه در فایل wp-config.php ای قابلیت را فعال کنید.
کافیست کد زیر را به فایل wp-config.php اضافه کنید و فایل را ذخیره کنید.
define( 'WP_DEBUG', true );
دقت داشته باشید که اگر ارور را مشاهده کردید بعد از رفع ارور حتما این کد را حذف کنید.
۶ – مجوز های فایل ها را بررسی کنید
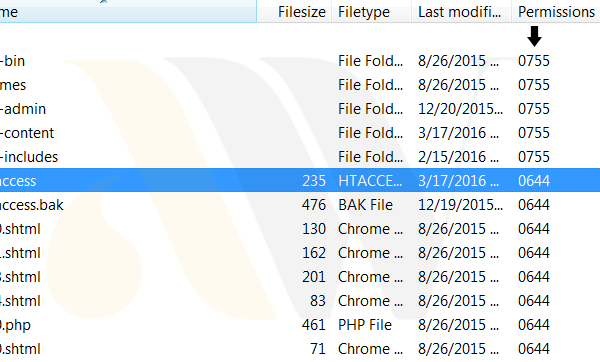
این روش زیاد مهم نیست ولی ارزش یک بار بررسی را دارد. ریشه وردپرس مجوز پوشه ها و فایل ها باید بر روی ۷۵۵ یا ۶۴۴ تنظیم شده باشند. مجوزهای ایجاد شده ممکن است باعث مشکلاتی، از جمله مشکل HTTP 500 Internal Server در وردپرس شود.

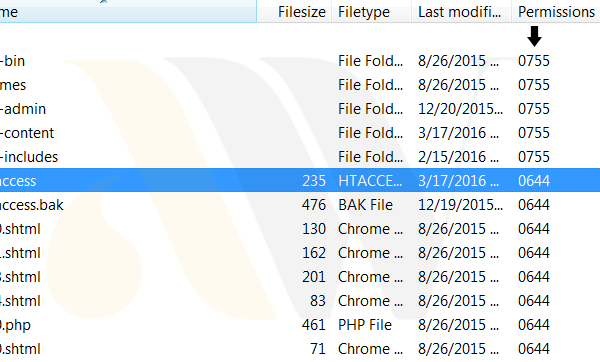
بررسی مجوز فایل ها در وردپرس
ریشه صلی وردپرس را با یک نرم افزار FTP و یا از طریق مدیرت سی پنل یا دایرکت ادمین باز کنید و تمامی مجوزهای فایل ها و پوشه ها را بررسی کنید و اطمینان حاصل کنید که اینها به هیچ چیز غیر از ۷۵۵ یا ۶۴۴ تنظیم نشده است.
۷ – از طریق پشتیبانی هاست اقدام کنید
امید واریم که مشکل شما تا اینجا برطرف شده باشد ولی در بیشتر مواقع هم احتمال دارد که مشکل از طرف میزبانی هاست باشد که می توانید با استفاده از تیکت مشکل را به پشتیبانی هاست اطلاع دهید. مشکل شما باید تا اینجا حل شده باشد.
The post روش های اساسی رفع مشکل HTTP 500 Internal Server در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب