ایجاد حالت های انیمیشنی متحرک با افزونه وردپرس Animate It
[ad_1]
ایجاد انیمیشن در محتوای مطالب وردپرس این قابلیت را به شما خواهد داد تا در محتوای مطالب و نوشتههای خود از انیمیشنهای گوناگونی استفاده کرده و بدون نیاز به داشتن دانش تخصصی در زمینه CSS محتوایی با ظاهر جذاب طراحی کنید که در ان المانهای هر قسمت از متن به شکل خاصی نمایش داده شوند. به عنوان نمونه میتوانید تعیین کنید تا هر بخش از محتوای ساخته شده با اسکرول به سمت پایین صفحه به شکلی خاص نمایش داده شوند.
در این مقاله از ۲۰اسکریپت قصد دارم تا به معرفی افزونهای بپردازم که با استفاده از آن قادر خواهید بود تا نسبت به ایجاد انیمیشن در محتوای مطالب وردپرس بپردازید و هر بخش از محتوای نوشته را به شکلهای مختلفی همچون نمایش از چپ به راست، ظاهر شدن محتوا از سمت پایین و افکتهای متنوع دیگر به کاربران خود نمایش دهید.
ایجاد انیمیشن در محتوای مطالب وردپرس

افزونهای که قصد معرفی آن را دارم با عنوان Animate It در مخزن وردپرس به ثبت رسیده ایت و تاکنون توانسته است تا بیش از ۳۰٫۰۰۰ نصب فعال و کسب امتیاز ۵ را ازآن خود نماید که با استفاده از آن قادر خواهید بود تا هر بخش از محتوای یک نوشته و برگه در وردپرس را با افکت خاص و زیبایی برای کاربران نمایش دهید.
نصب و فعال سازی
پس از نصب و فعال سازی افزونه مشابه تصویر زیر منویی با عنوان !Animate It در بخش تنظیمات پیشخوان سایت وردپرسی شما افزوده خواهد شد. روی آن کلیک کنید تا به صفحه تنظیمات افزونه هدایت شوید.

ایجاد انیمیشن در محتوای مطالب وردپرس
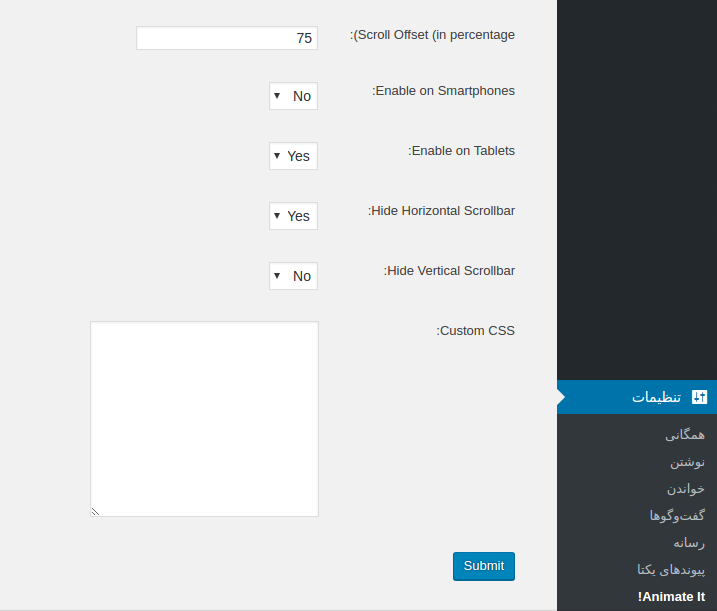
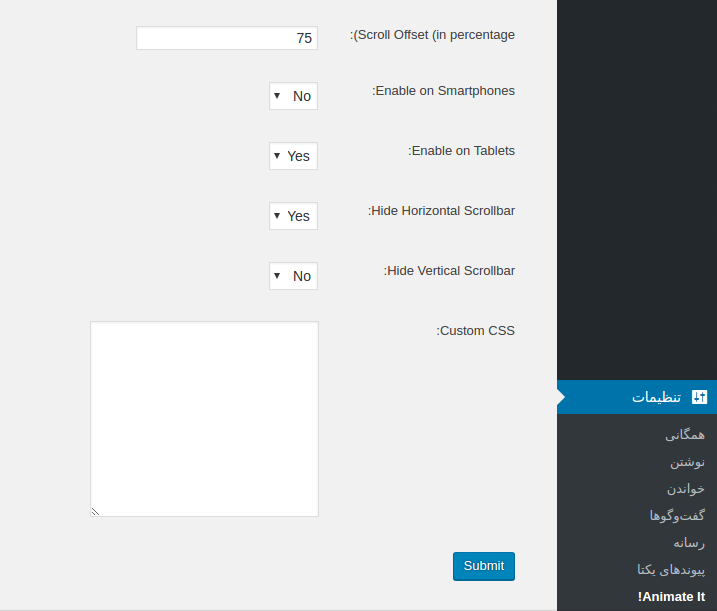
- Scroll Offset (in percentage): اگر قصد دارید تا محتوای انیمیشنی شما با اسکرول کردن صفحه به سمت پایین نمایش داده شود بر حسب درصد میزان اسکرول به سمت پایین صفحه را تعیین کنید تا با رسیدن به آن حد نصاب انیمیشن نمایش داده شود.
- Enable on Smartphones: با فعال کردن این گزینه قادر خواهید بود تا امکان نمایش محتوای انیمیشن ساخته شده در اسمارتفونها را فعال کنید تا در آنها نیز مانند نسخه دسکتاپ نمایش داده شوند.
- Enable on Tablets: با استفاده از این قسمت نیز مشابه قبل قادر خواهید بود تا امکان نمایش انیمیشن در وردپرس را برای تبلت ها فراهم کنید.
- Hide Horizontal Scrollbar: با فعال سازی این گزینه در صورتی که نمایشگر به صورت افقی در موبایل و تبلت قرار گیرد نمایش انیمیشن در ان مخفی خواهد شد.
- Hide Vertical Scrollbar: با فعال سازی این گزینه در صورتی که نمایشگر به صورت عمودی در موبایل و تبلت قرار گیرد نمایش انیمیشن در ان مخفی خواهد شد.
- Custom CSS: و در نهایت در این بخش نیز میتوانید استایل سفارشی برای اعمال شدن در افزونه انیمیشن وردپرس را درج کنید تا در صفحاتی که با استفاده از انیمین ایجاد کردهاید نمایش داده شود.
افزودن انیمیشن در وردپرس
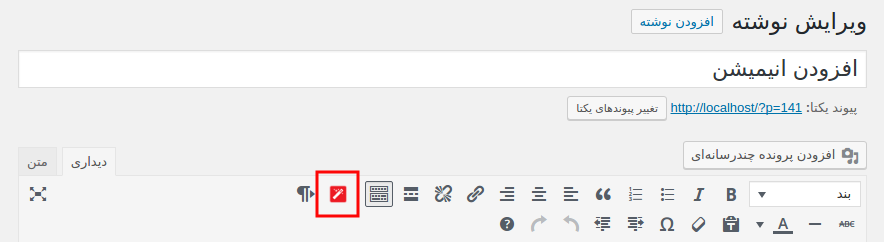
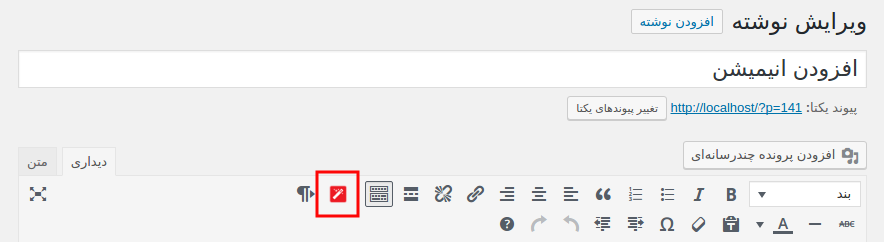
حال برای افزودن انیمیشن در مطالب، برگهها و هر نوع پستتایپ سفارشی موجود در سایت خود به قسمت افزودن آن مراجعه کرده و مشابه تصویر یک نوشته ایجاد نمایید. همانطور که میبینید دکمهای مانند نمونه در ویرایشگر وردپرس اضافه شده است که با استفاده از آن قادر به افزودن انیمیشن در وردپرس خواهید بود.

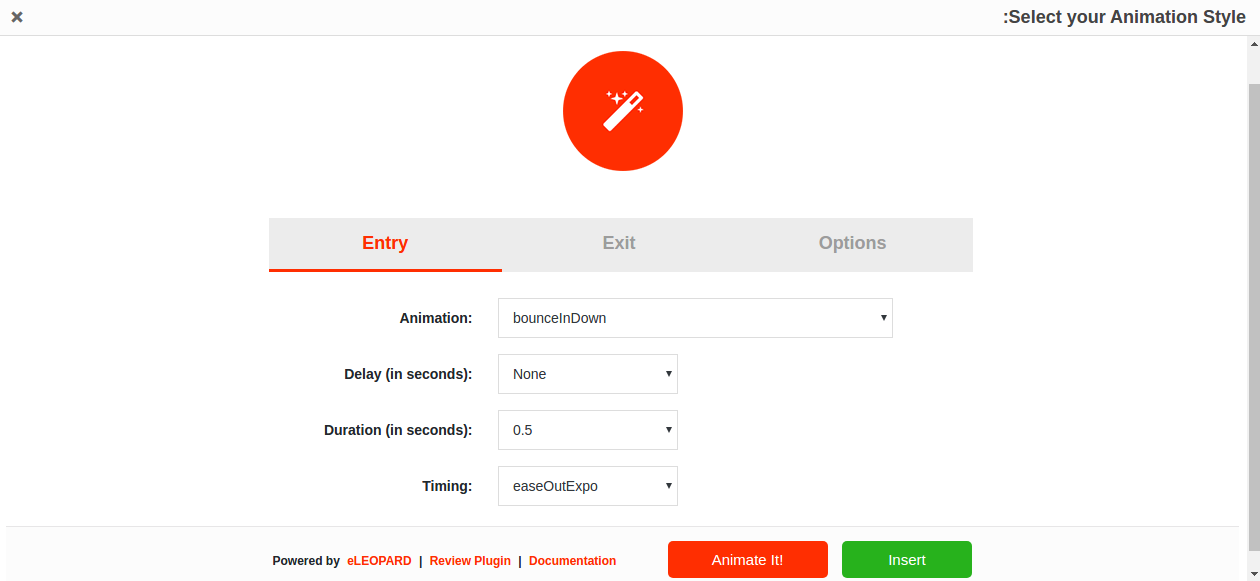
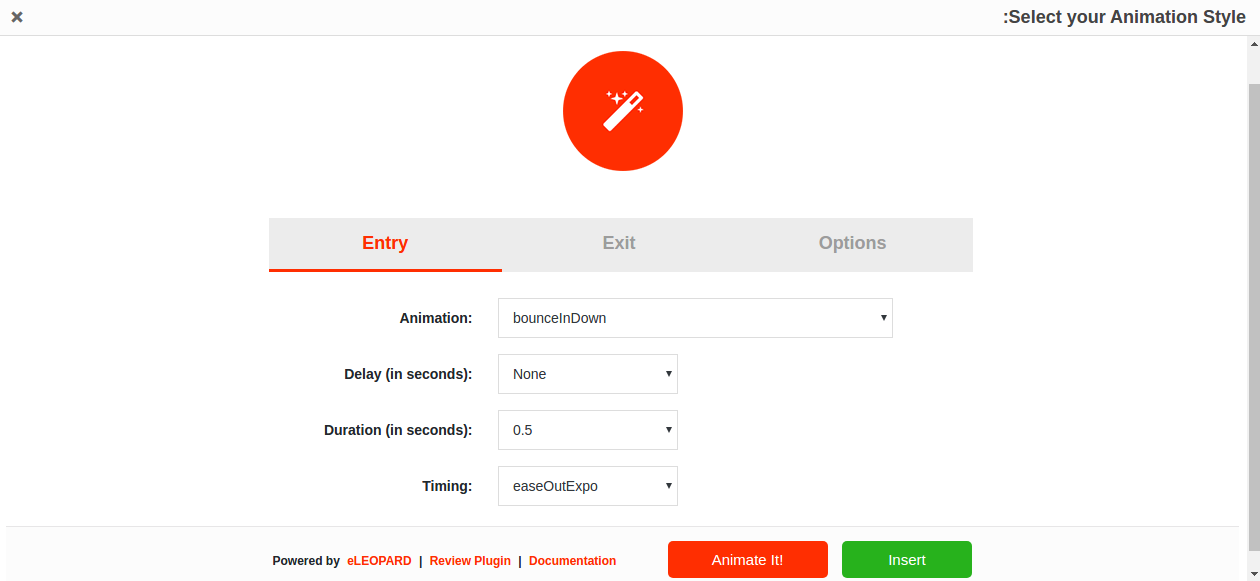
پس از کلیک بر روی این دکمه پنجرهای مشابه تصویر زیر برای شما باز خواهد شد که در آن قادر خواهید بود تا حالت افکتگذاری محتوا در وردپرس را برای شروع و پایان افکت گذاری تعیین کرده و در بخش options نیز تنظیمات مربوط به افکت را تعیین کنید.

همانطور که در سربرگ Entry مشاهده میکنید ابتدا در بخش Animation نوع انیمیشن خود را انتخاب کنید . سپس از بخش Dely مدت زمان شروع انیمیشن را بر حسب ثانیه تعیین کرده و در بخش Duration نیز میتوانید مدت زمانی که انیمیشن به این حالت نمایش داده شود را تعیین کنید، با این گزینه در واقع میتوان سرعت اجرای افکت را تعیین کرد.
در نهایت در بخش Timing نیز نوع زمانسنجی خود را برای انیمیشن ساخته شده وارد کنید. پس از تعیین گزینههای موجود بر روی دکمه نارنجی رنگ که با عنوان Animate it قرار دارد کلیک کنید تا در حالت دمو آن را اجرا کنید. این بخش برای شروع اجرای انیمیشن در وردپرس بوده، حال برای پایان دادن آن نیز به همین ترتیب میتوانید در بخش Exit آن را سفارشی سازی کنید.

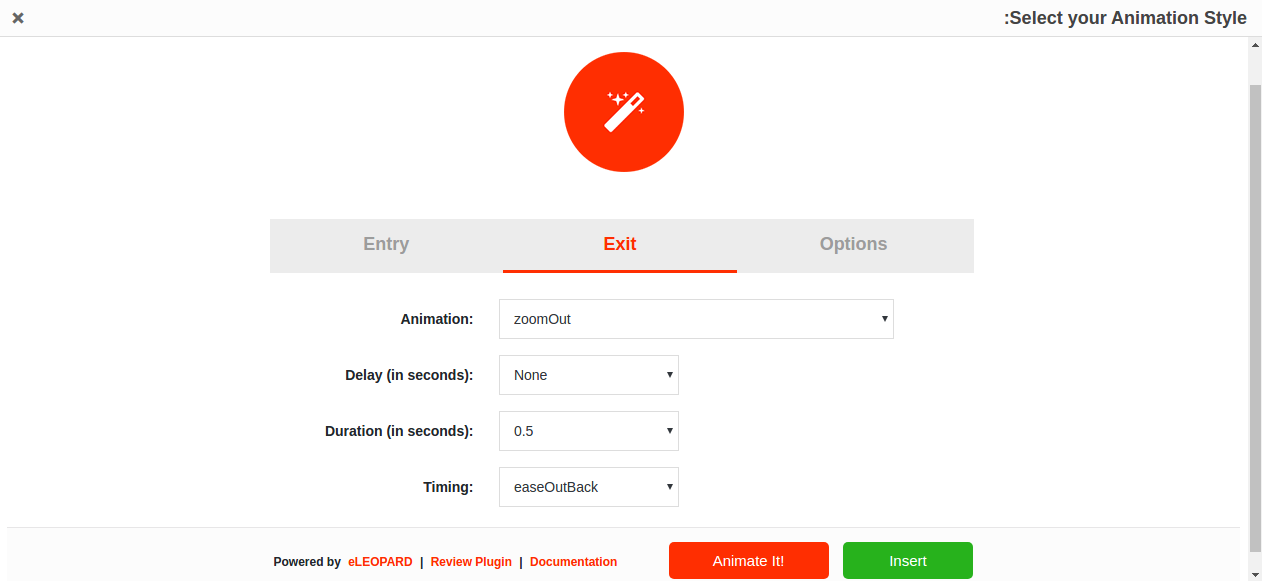
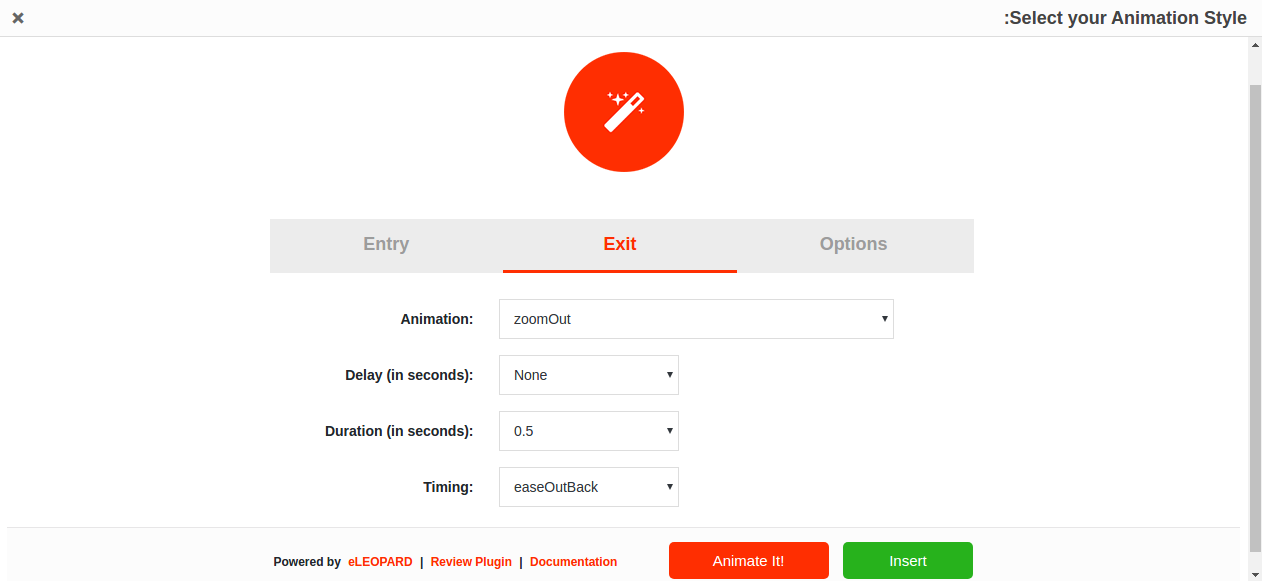
در تب Exit نیز مشابه بخش Entry میتوانید نوع انمیشن در پایان اجرای آن، مدت زمان شروه اجرای انیمیشن پایانی، زمان اجرا و زمانسنجی را مشابه نمونه قبل تعیین کنید. با کلیک بر روی دکمه Animate it نیز میتوانید انیمیشن زمان پایان را در حالت دمو مشاهده کنید.

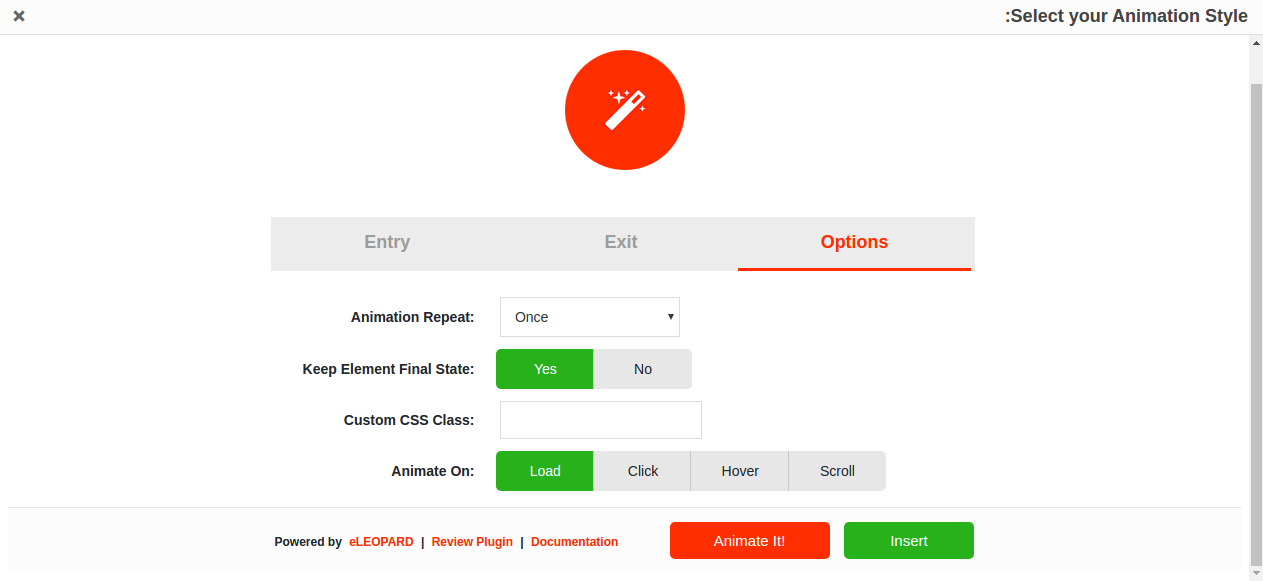
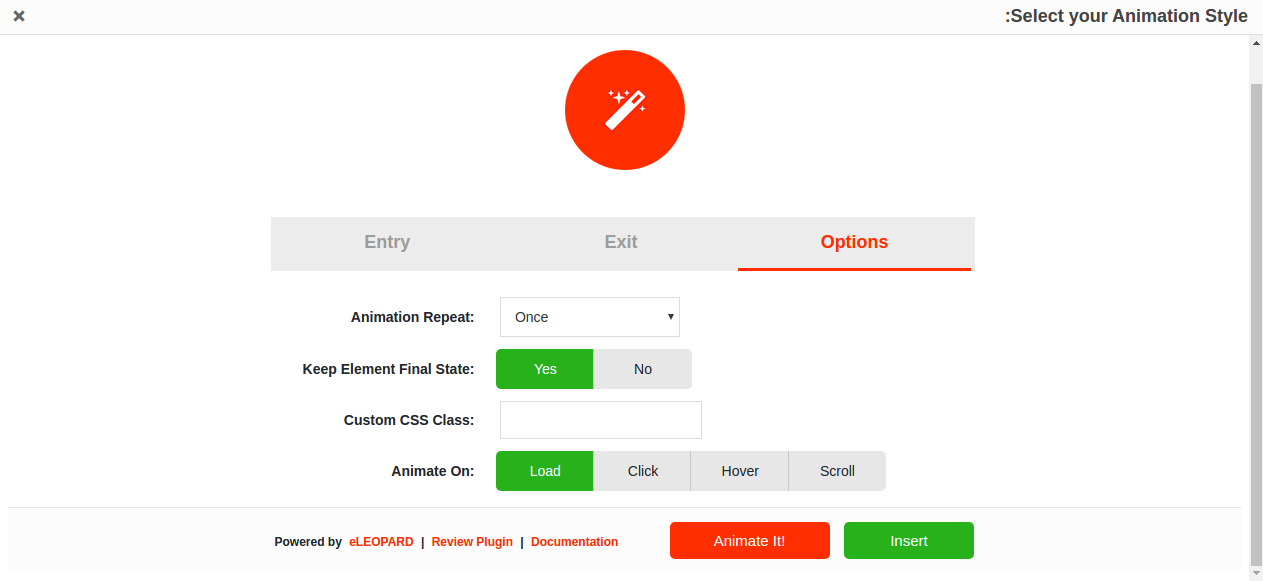
در نهایت بر روی تب Options کلیک کرده و تنظیمات مربوط به انیمیشن وردپرس را به دلخواه خود سفارشی سازی کنید. در بخش Animation Repeat میتوانید تعداد دفعات تکرار انیمیشن را تعیین کرده و سپس از بخش Keep Element Final State تعیین کنید که آخرین تغییرات انیمیشن در مرورگر کاربران ذخیره شوند یا خیر.
از قسمت Custom CSS class نیز میتوانید استایل سفارشی و دلخواه خود را در انیمیشن اعمال کنید تا در آن نمایش داده شود و در نهایت از قسمت Animation on میتوانید نوع اجرای انیمیشن را در حالت لود صفحه، کلیک بر روی محتوای انیمیشن، رفتن نشانگر ماوس بر روی محتوای انیمیشن و یا اسکرول صفحه تعیین کنید.
در نهایت پس از کلیک بر روی دکمه Insert انیمیشن شما ایجاد شده و به متنی بین دو شورتکد افزونه با عنوان Please add your content in this area افزوده خواهد شد که با تغییر آن به متن دلخواه خود میتوانید انیمیشن مورد نظر را بر روی آن اعمال کنید.
نوشته ایجاد حالت های انیمیشنی متحرک با افزونه وردپرس Animate It اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب