انتقال صفحات مربوط به پیوست به سایر صفحات در وردپرس
[ad_1]
یکی از صفحاتی که در وردپرس به عنوان یک صفحه مجزا ایجاد میشود، صفحات مربوط به فایلهای آپلود شده هستند. این صفحات اطلاعات مفیدی را در برنخواهند داشت و تنها فایل موجود مانند تصویر آپلود شده را نمایش میدهد. اینگونه صفحات برای کاربران شما مفید نیستند و ممکن است نیاز به ریدایرکت کردن و انتقال این صفحات داشته باشید. در این مقاله قصد داریم به بررسی آموزش انتقال صفحات پیوست در وردپرس بپردازیم.
انتقال صفحات پیوست در وردپرس
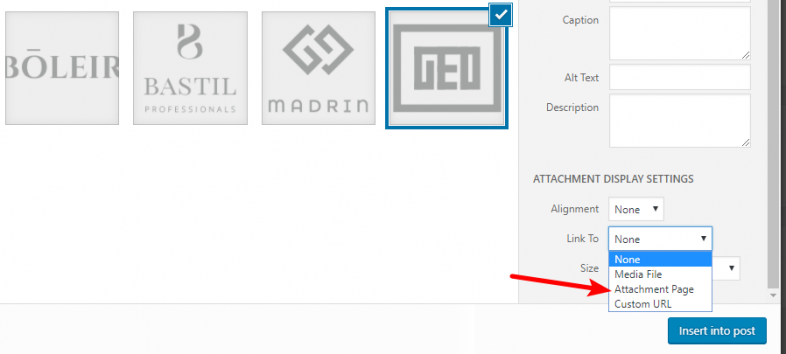
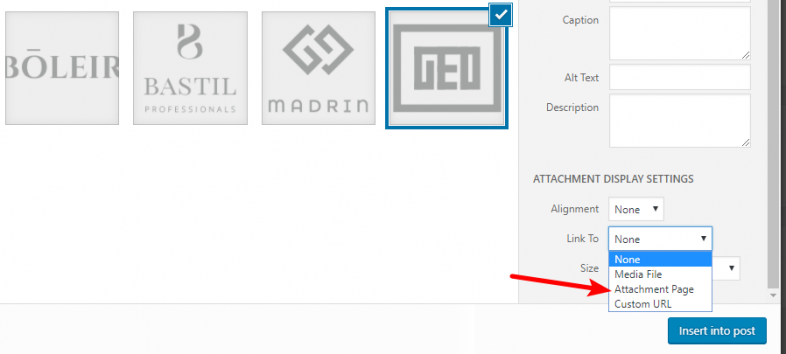
در هنگام لینک دادن به تصاویر در محتوای سایت خود، گزینهای به نام لینکدهی به صفحه مدیا وجود دارد که در صورت انتخاب آن با کلیک کاربر به صفحه مربوط به پیوستهای شما منتقل میشود.

در بسیاری از مواقع کاربران، وردپرس این گزینه را انتخاب میکنند اما این گزینه، انتخاب خوبی نیست و باید از گزینههای دیگر استفاده کنید. اما این دلیل اصلی انتقال صفحات پیوست در وردپرس به صفحه دیگر سایت نیست. در ادامه به بررسی برخی از دلایل اصلی خواهیم پرداخت.
ابتدا میخواهیم با مثالی این مسئله را از نظر سئو بررسی کنیم که دقیقا متوجه مشکلات آن شوید. فرض کنید میخواهید در سایت وردپرسی خود یک پست ایجاد کنید که در آن از سه تصویر استفاده شده است. وردپرس به صورت خودکار برای این پست شما چهار لینک ایجاد میکند که اولین لینک آن مربوط به لینک اصلی مطلب شما است. سه لینک دیگر مربوط به لینکهایی هستند که وردپرس به تصاویر شما میدهد و در نهایت یک پست شما دارای ۴ لینک اصلی خواهد بود که مشکلات سئوی آن عبارتند از:
- گوگل ممکن است بخواهد به افزایش ترافیک آن مطلب کمک کند که در صورت لینکدهی به آن صفحات، ترافیک مطلب اصلی شما کاهش پیدا میکند؛ از طرفی ممکن است با لینکدهی به صفحات ۴۰۴ برای سئوی سایت شما ضررهایی را به دنبال داشته باشد.
- لینکهای ارائه شده به آن از نظر کاربران میتواند یک لینک مستقل در سایت شما به نظر برسد که در اینصورت ممکن است بازخورد منفی از سمت کاربران دریافت کنید.
- اگر از تصاویر در سایتمپ خود استفاده کرده باشید، گوگل تصاویر سایت شما را نیز مورد ایندکس قرار میدهد که در اینصورت ممکن است به عنوان یک محتوای تکراری شناخته شوید.
همچنین برخی از سایتها دارای مطالبی با رمز عبور هستند که تنها دسترسی افراد خاصی به آنها مجاز است؛ برخی از این کاربران اقدام به اشتراکگذاری چنین مطالبی در شبکههای اجتماعی میکنند که لینک پیوست فایلها نیز در آن اشتراکگذاری مشاهده میشود. با اینکار کاربران به راحتی میتوانند به محتوای مطلب شما بدون نیاز به رمز عبور دست پیدا کنند که در اینصورت بخشی از محتوای شما در دسترس عموم قرار خواهد گرفت.
چگونه میتوان انتقال صفحات پیوست در وردپرس را عملی کرد؟
در این مرحله به بررسی ۴ روش برای انتقال صفحات پیوست در وردپرس خواهیم پرداخت که با استفاده از آن به راحتی میتوانید صفحات پیوست خود را به صفحهای دیگر لینک کنید.
استفاده از تنظیمات حرفهای افزونه Yoast SEO plugin
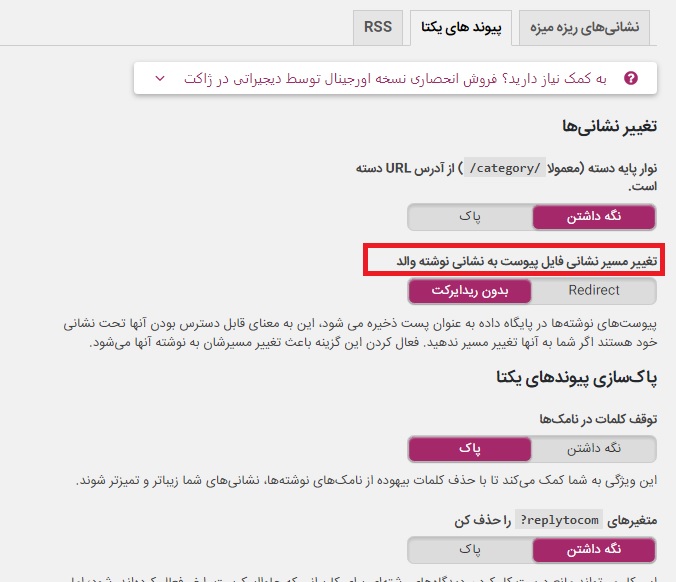
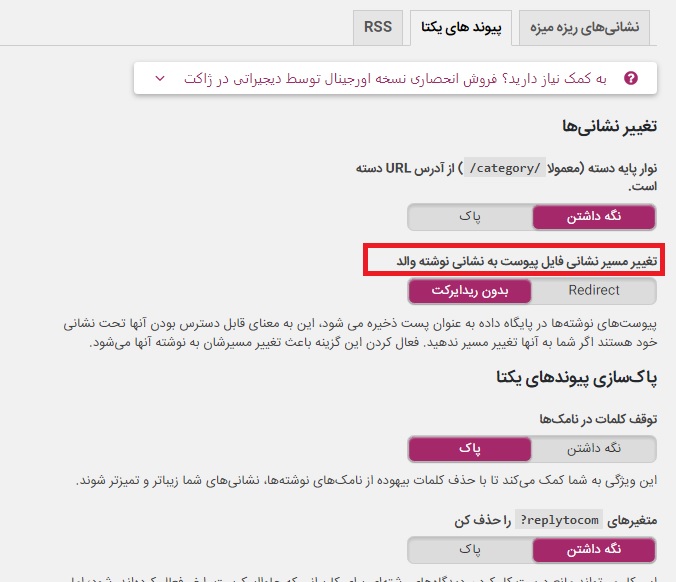
اگر از جمله کاربرانی هستید که از این افزونه استفاده میکند، خوشبختانه این افزونه چنین امکانی را برای شما فراهم کرده است. برای اینکار وارد بخش سئو> پیشرفته> پیوندهای یکتا شوید و سپس گزینه تغییر مسیر نشانی فایل ضمیمه به نشانی نوشته والد را فعال کنید.

استفاده از افزونههای انتقال صفحات پیوست
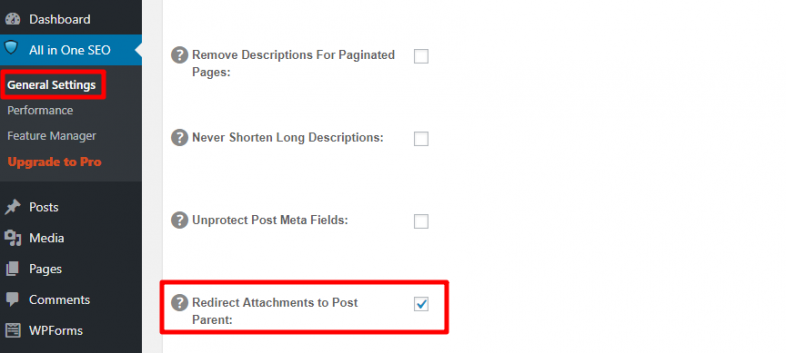
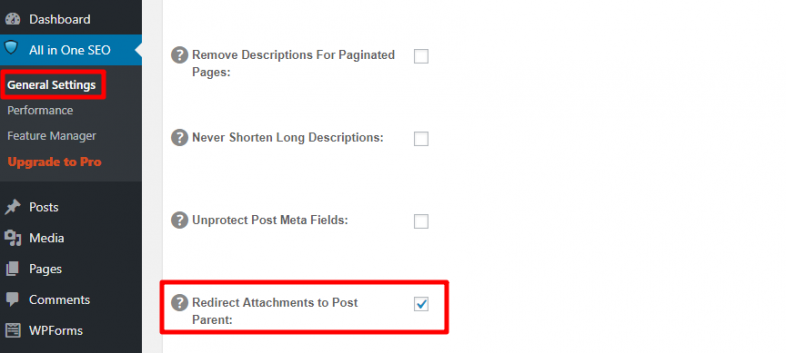
کاربران زیادی نیز وجود دارند که از سایر افزونههای سئو استفاده میکنند که یکی از برترینهای آنها All in one pack seo است که مخاطبان زیادی نیز دارد. این افزونه نیز در بخش تنظیمات اصلی> Redirect Attachments to Post Parent چنین قابلیتی را دارا است که میتوانید آن را فعال کنید.

همچنین اگر از افزونههای سئو استفاده نمیکنید، میتوانید از افزونه Attachment Pages Redirect برای انتقال چنین صفحاتی به صفحات دیگر استفاده کنید.
استفاده از کد برای انتقال صفحات پیوست
اگر از افزونههای سئو یا افزونههای مرتبط با این موضوع استفاده نمیکنید، میتوانید با استفاده از کد و توابع وردپرس چنین کاری را انجام دهید. برای انتقال صفحات پیوست در وردپرس کافی است کد زیر را به کدهای قالب سایت وردپرسی خود اضافه کنید:
<?php wp_redirect(get_permalink($post->post_parent));?><span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>
با استفاده از کد بالا صفحات جانبی مربوط به پیوستهای وردپرس سایت شما به پست اصلی منتقل خواهند شد؛ پست اصلی همان مطلبی است که تصاویر شما در آن مورد استفاده قرار گرفته است.
غیرفعالسازی کامل صفحه پیوست در وردپرس
یکی دیگر از راههایی که کاربران میتوانند اقدام به انجام آن نمایند، غیرفعال کردن چنین صفحاتی به صورت کامل است. با اینکار دیگر چنین صفحاتی در دسترسی نخواند بود و تصاویر مورد استفاده در مطالب سایت شما نیز به آنها منتقل نمیشوند.
function cleanup_default_rewrite_rules( $rules ){
foreach ( $rules as $regex => $query ){
if ( strpos( $regex, 'attachment' ) || strpos( $query, 'attachment' )){
unset( $rules[ $regex ]);<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span> } }
return $rules;
}
add_filter( 'rewrite_rules_array', 'cleanup_default_rewrite_rules');
با استفاده از کد بالا قادر به انتقال صفحات پیوست در وردپرس خواهید بود. با اینکار صفحات پیوست شما ۴۰۴ نمایش داده میشود که به راحتی با استفاده از افزونههای موجود میتوانید آنها را به صفحه اصلی سایت منتقل کنید. البته فراموش نکنید که پس از سئو کردن کد بالا، باید از طریق بخش تنظیمات> پیوندهای یکتا یکبار بر روی ذخیره کلیک کنید تا تنظیمات یکبار دیگری ذخیرهسازی شوند.
همچنین اگر شما مدیر یک سایت گالری تصاویر هستید و این امکان ممکن است کارایی مفیدی برای شما داشته باشد، بجای حذف آن میتوانید آدرس آن را مرتب کنید. برای اینکار کافی است کد زیر را در بخش توابع قالب یا همان Function.php قرار دهید تا از عملکرد آن لذت ببرید:
function cleanup_attachment_link( $link ) {
<span data-mce-type="bookmark" style="display: inline-block; width: 0px; overflow: hidden; line-height: 0;" class="mce_SELRES_start"></span>return;
}
add_filter( 'attachment_link', 'cleanup_attachment_link' );
با استفاده از کد بالا، در صورت قرار دادن تصویر در محتوای متنی خود، لینک تصاویر دیگر به صورت ارجاعی به صفحه پیوست آن تصویر منتقل نمیشود و تصویر شما تا هنگام لینک ندادن، بدون لینک خواهد ماند.
نتیجهگیری
یکی از بخشهایی که به صورت پیشفرض در وردپرس وجود دارد، اختصاص یک صفحه خاص به تصاویر یا فایلهای آپلود شده در وردپرس است. این امکان برای سایتهای عکاسی و گالری تصاویر مفید است اما برای یک سایت معمولی و استاندارد مناسب نخواهد بود. در این مقاله به بررسی انتقال صفحات پیوست در وردپرس پرداختیم.
The post انتقال صفحات مربوط به پیوست به سایر صفحات در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب