ایجاد محدودیت سنی برای مشاهده محتوا در وردپرس با افزونه Age Gate
[ad_1]
اینترنت یک شبکه جهانی است که افرادی زیادی از قشرها و سنین مختلف در آن فعالیت میکنند. یکی از دغدغههای افراد به خصوص پدران و مادران، استفاده درست فرزندانشان از این ابزار کاربردی بوده است که در مواردی میتواند برای فرزندان حتی خطرناک باشد. به هر حال در این شبکه جهانی هر نوع محتوایی یافت میشود و استفاده از اینترنت برای افرادی با سن پایین، باید کاملا مدیریت شده و کنترل شده باشد. اکنون که شما یک وبمستر هستید، باید حواستان باشد که آیا محتوای سایت شما برای افراد کودک و نوجوان مجاز است یا خیر. اگر نیست، برای حفظ ارزشهای اخلاقی هم که شده باید دسترسی افراد زیر سن قانونی را به محتوای خود متوقف کنید. در این مقاله از بیست اسکریپت، به شما آموزش میدهیم که چطور میتوانید محتوای خود را برای افراد با سن خاصی نمایش دهید یا به عبارت دیگر، ایجاد محدودیت سنی در وردپرس را امکانپذیر کنید.
ایجاد محدودیت سنی در وردپرس
با کمک افزونهای که امروز برایتان در نظر گرفتیم، میتوانید صفحات مختلف وردپرس را از دسترس افراد زیر سنی که شما تعیین میکنید، خارج کنید. کاربران میتوانند سن خود را با استفاده از گزینه بله یا خیر و همچنین وارد کردن تاریخ تولد خود وارد کنند تا وردپرس بفهمد که آیا باید به آنها اجازه دسترسی به محتوا را بدهد یا خیر. در ادامه این آموزش وردپرس همراه ما باشید تا این افزونه را برای ایجاد محدودیت سنی در وردپرس نصب و پیکربندی کنیم.
افزونه Age Gate

ابتدا افزونه را از انتهای این مقاله دانلود کنید و سپس وارد پیشخوان وردپرس خود شوید. از قسمت افزونهها، روی “افزودن” کلیک کنید و پس از انتخاب دکمه “بارگذاری” افزونه، فایل دانلود شده را انتخاب و آپلود نمایید. سپس در نهایت افزونه را فعال کنید. پس از فعالسازی افزونه، گزینه Age Gate برای ایجاد محدودیت سنی در وردپرس به پیشخوان شما اضافه میشود.

همانطور که مشاهده میکنید، تنظیمات این افزونه دارای ۵ سربرگ محتلف است که به بررسی هر یک میپردازیم.
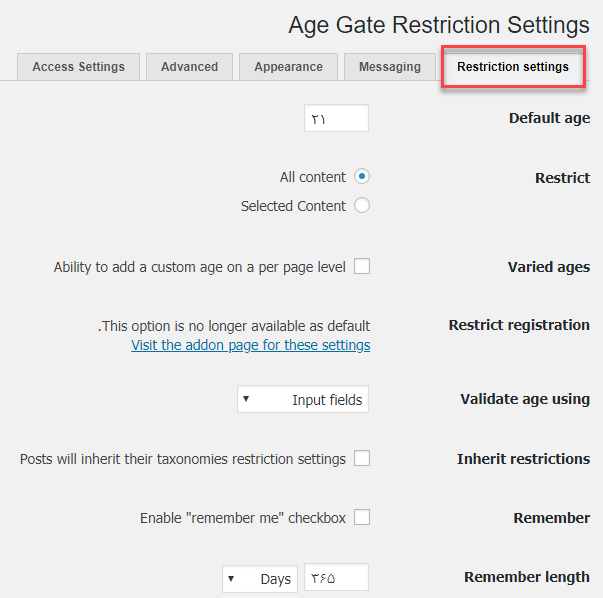
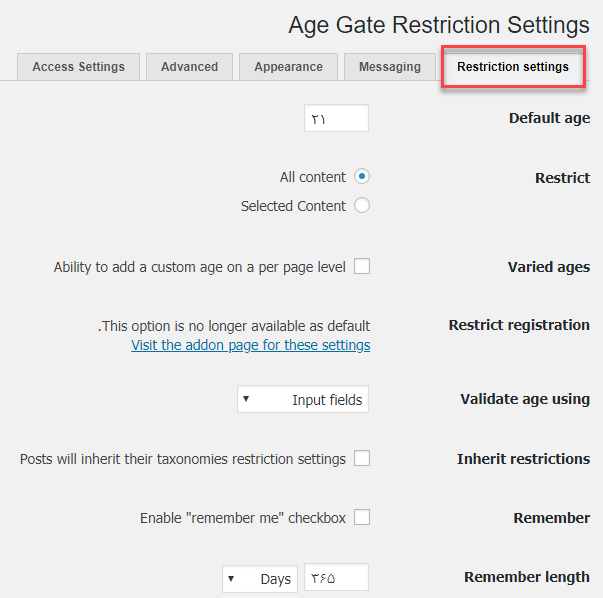
سربرگ Restrictions

- Default age: حداقل سنی که میتواند محتوای شما را ببیند در اینجا وارد کنید.
- Restrict: نوع محدودیت سنی بر روی وردپرس را تعیین کنید. در صورتی که All content را انتخاب نمایید، محدودیت سنی به کل سایت شما اعمال میشود که در این حالت حتی صفحه اصلی سایت شما نیز نیاز به تایید سن کاربر دارد. در صورتی که گزینه Selected Content را تیک بزنید، هر محتوایی که خودتان تمایل دارید محدود کنید را میتوانید انتخاب کنید. مثلا برگهای خاص یا مقالهای را میتوانید در لیست محدودیتها قرار دهید.
- Varied ages: با تیک زدن این گزینه، میتوانید برای هر صفحه دلخواه سایت خود، حداقل سن دلخواه خود را تعیین کنید و دیگر محدودیت سنی که در اولین گزینه وارد کردید به عنوان پیشفرض همه صفحات نخواهد بود.
- Validate age using: در اینجا تعیین میکنید که کاربر چگونه باید سن خود را تایید کند. گزینه اول Input fields است که توسط آن جعبهای در صفحه محتوای محدود شده نمایش داده خواهد شد که کاربر باید تاریخ تولد خود را وارد کند. گزینه بعدی Dropdown boxes است که تقریبا مشابه قبلی است با این تفاوت که کاربر تاریخ تولد خود را از لیست تاریخی که خود افزونه ارائه میکند، انتخاب خواهد کرد. گزینه آخر هم به این صورت است که متنی نمایش داده میشود که به عنوان مثال میپرسد “آیا شما بالاتر از ۲۱ سال هستید” و سپس دو گزینه بله یا خیر برای کاربر نمایش داده میشود. در صورتی که کاربر گزینه خیر را بزند ایجاد محدودیت سنی در وردپرس اتفاق میافتد.
- Inherit restrictions: با تیک زدن این گزینه، اگر مقالهای از سایت خود را با دسته بندی خاصی محدود کنید، این محدودیت بر روی تمامی مقالههایی که در این دسته بندی قرار دارند اعمال خواهد شد.
- Remember: اگر این گزینه را فعال کنید، یک متن Remember me برای به یاد داشتن اطلاعات کاربران نمایش داده میشود.
- Remember length: مدت زمان به یاد داشتن اطلاعات کاربر توسط افزونه را تعیین کنید.
- Auto check remember me: این گزینه به صورت خودکار اطلاعات کاربران را در حافظه خود نگهداری میکند.
- Date format: نحوه نمایش تاریخ را تعیین کنید. DD روز، MM ماه و YYYY به معنی سال است.
- Ignored logged in: با تیک زدن این گزینه، کاربرانی که وارد سایت شما شده اند، مشمول محدودیت نمیشوند.
- Rechallenge: با علامت زدن این گزینه، اگر کسی مشمول محدودیت سنی شود، دیگر نمیتواند آن محتوا را مشاهده کند.
- Redirect failures: میتوانید به جای اینکه پیام خطا به کاربران نمایش دهید، بعد از این که کاربران مشمول محدودیت شدند به صفحهای خاص منتقل شوند که میتوانید آدرس صفحه مورد نظر را در این قسمت وارد کنید.
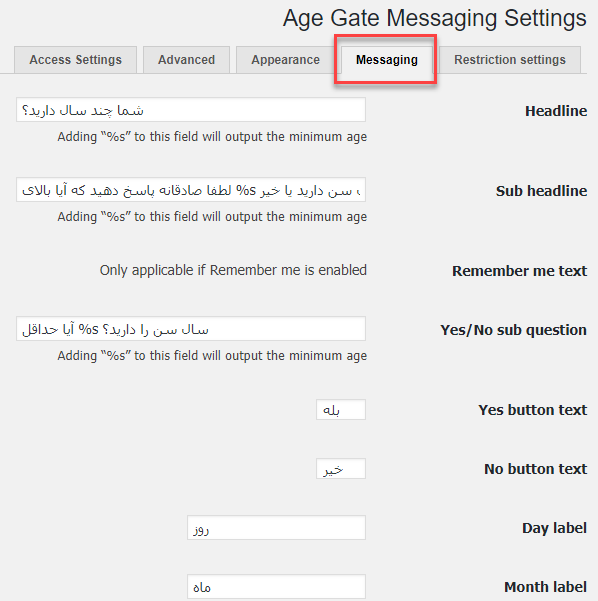
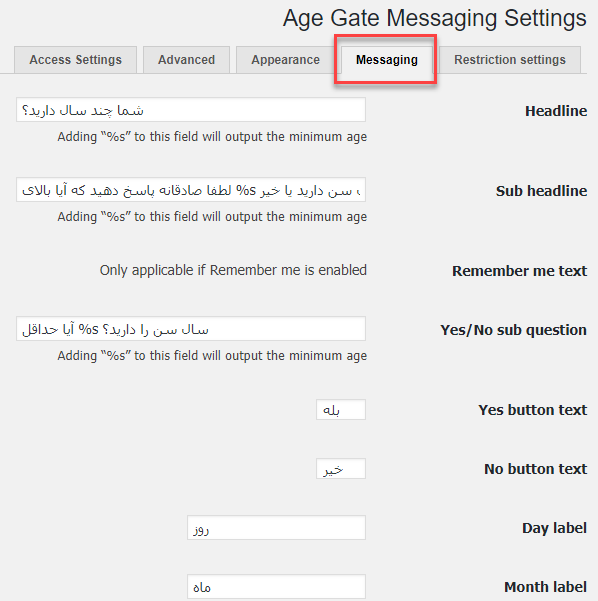
سربرگ Messaging

در تنظیمات این سربرگ، پیامها و متنهای نمایش داده شده به کاربر را میتوانید تغییر دهید.
تنظیمات این بخش ساده است و همانند تصویر بالا، صرفا باید یک عبارت فارسی جایگزین متنهای انگلیسی کنید. در ۴ فیلد اول، با نوشتن عبارت %s سن محدود شدهای را که از طریق تنظیمات افزونه اعمال کردهاید به صورت خودکار نمایش داده خواهد شد.
در قسمت Additional content نیز میتوانید یک متن برای کاربران بنویسید. به عنوان مثال قوانین و مقررات سایت خود را میتوانید در این قسمت بنویسید.
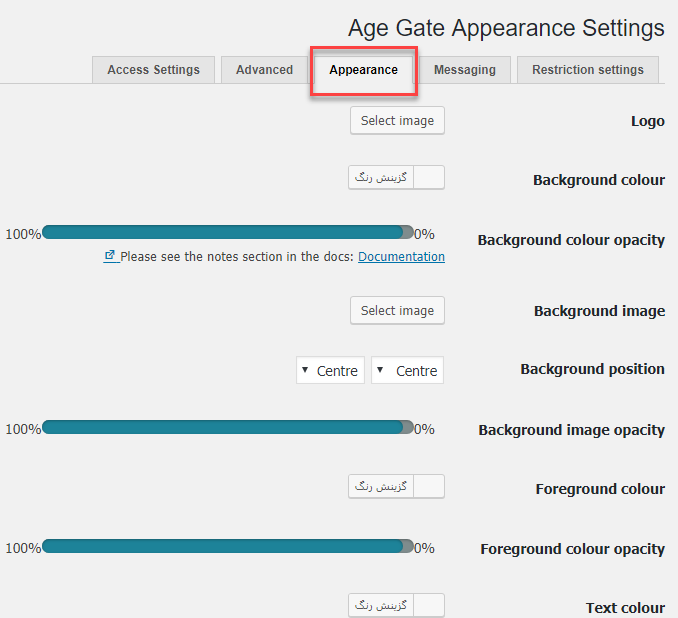
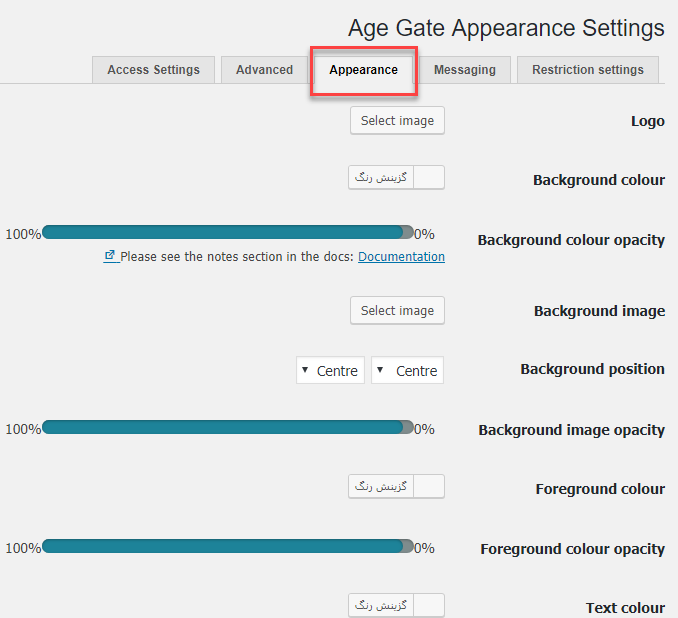
سربرگ Appearance

- Logo: میتوانید لوگوی سایت خود را از این قسمت آپلود یا از کتابخانه وردپرس انتخاب کنید تا در صفحه مربوطه نمایش داده شود.
- Background color: میتوانید رنگ پس زمینه صفحه را تغییر دهید.
- Background color opacity: میزان وضوح رنگ پس زمینه را تعیین کنید.
- Background image: از این قسمت میتوانید عکسی به عنوان پس زمینه صفحه انتخاب کنید.
- Background position: میتوانید موقعیت تصویر را تعیین کنید.
- Background image opacity: میزان وضوح تصویر پس زمینه را تعیین کنید.
- Foreground color: رنگ قسمت وسط صفحه که فرمها نمایش داده میشوند را تعیین کنید.
- Foreground color opacity: میزان وضوح رنگ قسمت وسط را تعیین کنید.
- Text color: رنگ متن نمایش داده شده را میتوانید تغییر دهید.
- Layout: با تیک زدن این گزینه، نحوه نمایش صفحه ایجاد محدودیت سنی در وردپرس زیباتر میشود.
- Viewport meta tag: متاتگ پست به صفحه ایجاد محدودیت سنی در وردپرس ، اصافه خواهد شد.
- Auto tab inputs: وقتی این گزینه را تیک بزنید، به عنوان مثال اگر کاربر فیلد سال تولد را پر کند، افزونه به صورت خودکار به فیلد بعدی که ماه تولد است میرود. دقیقا مثل زمانی که در درگاههای بانکی در ۴ فیلد مختلف، شماره کارت خود را وارد میکنید و جابجایی از یک فیلد به فیلد دیگر توسط خود درگاه انجام میشود.
- Change the page title: با تیک زدن این گزینه، اگر به صفحه مورد نظر محدودیت سنی اعمال شده باشد، دیگر عنوان آن صفحه نمایش داده نمیشود و از عنوانی استفاده میشود که در فیلد بعدی بنویسید.
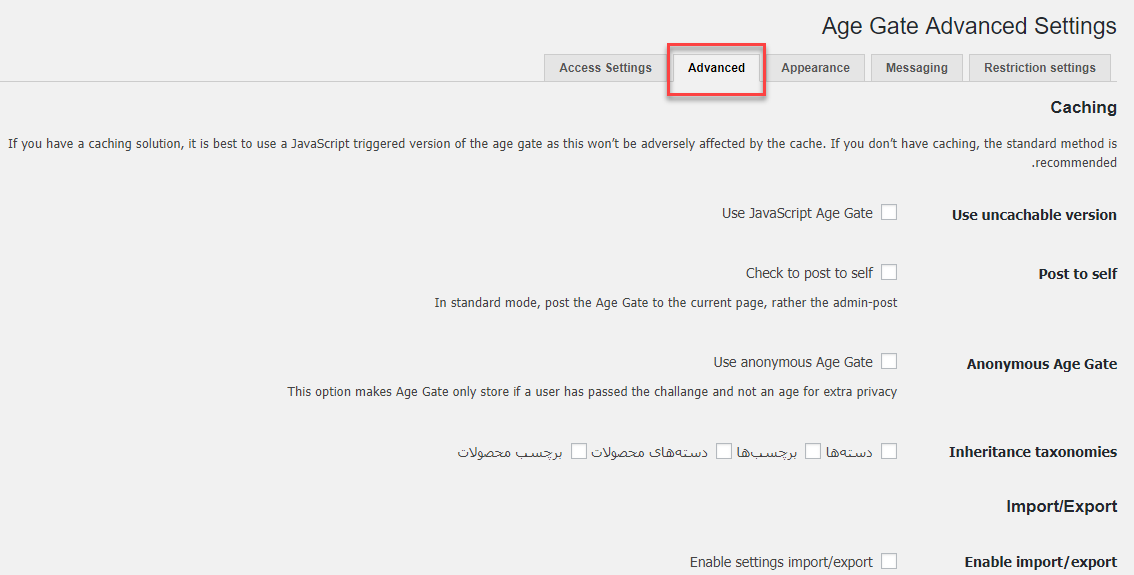
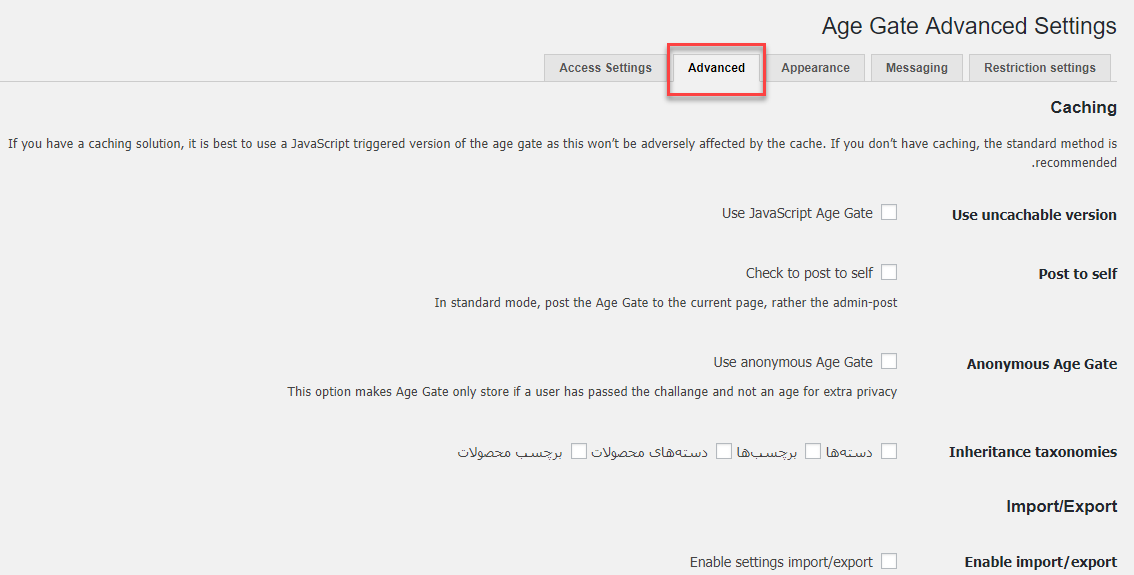
سربرگ Advanced

- Use uncatchable version: در صورتی که از افزونههای کش برای افزایش سرعت وردپرس استفاده میکنید، باید تیک این گزینه را بزنید.
- Anonymous Age gate: با تیک زدن این گزینه، سن کاربران ذخیره نخواهد شد و فقط اینکه شامل محدودیت بودهاند یا خیر مد نظر خواهد بود که این مورد برای امنیت بیشتر کاربران است.
- Inheritance taxonomies: اگر در تنظیمات قبلی، گزینه Inherit restrictions را فعال کرده باشید، در صورتی که پستی با دسته بندی و برچسب مشخص را محدود کنید، این ایجاد محدودیت سنی در وردپرس بر روی سایر مطالبی که در این دسته و برچسب قرار دارند نیز اعمال خواهد شد. در این گزینه میتوانید تعیین کنید که در این حالت، از بین برچسبها و دسته بندیها، کدام یک مشمول محدودیت شوند.
- Import/Export: با تیک زدن این گزینه، سربرگ جدیدی ایجاد خواهد شد که با استفاده از آن میتوانید تنظیمات افزونه را درون ریزی یا برون بری کنید.
- Toolbar options: میتوانید تعیین کنید که گزینه فعال یا غیر فعال بودن محدودیت در پستها و صفحات مختلف نمایش داده شود یا خیر.
- Editor options: در صورتی که از ویرایشگر گوتنبرگ استفاده میکنید، تیک اولین گزینه (Display as meta box) را بزنید.
- Custom css: اگر کد css سفارشی دارید، میتوانید در این قسمت وارد کنید که پیشنهاد میکنیم به این قسمت دست نزنید.
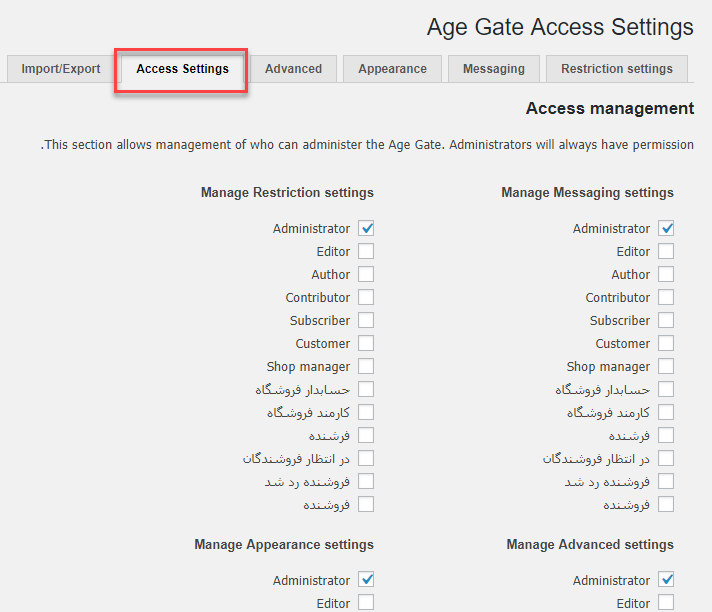
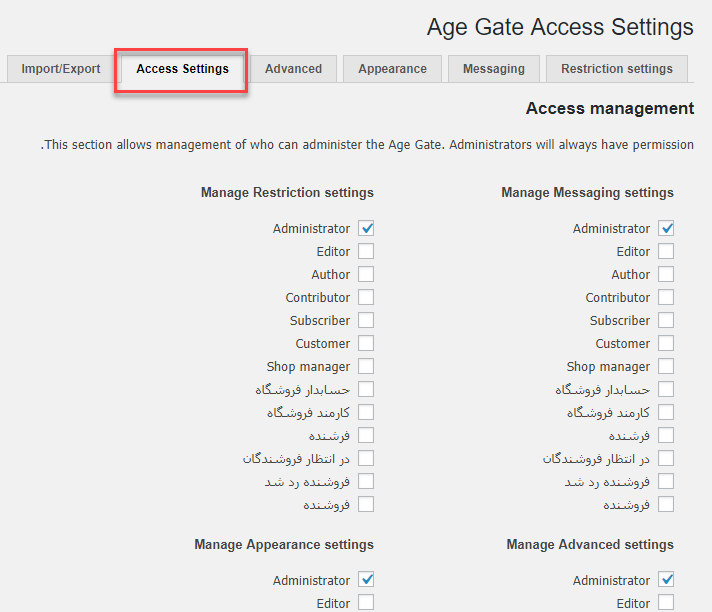
سربرگ Access settings

در قسمت Access management تعیین میکنید کدام یک از نقشهای کاربری در وردپرس به تنظیماتی که اشاره کردیم دسترسی داشته باشد.
در قسمت Post types که مهمترین بخش این سربرگ است، تعیین میکنید که کدام یک از انواع پست تایپها مثل نوشتهها، برگهها و … مشمول ایجاد محدودیت سنی در وردپرس نشوند. با تیک زدن هر یک میتوانید این محدودیت را از روی آنها بردارید.
سخن پایانی
در فضای نامحدود اینترنت، کاربران مختلفی با سنین متفاوت حضور دارند. به عنوان یک وبمستر اگر محتوایی تولید میکنیم که دارای محدودیت سنی است، باید به کسانی که در محدوده سنی مجاز نیستند، اجازه دسترسی ندهیم. ایجاد محدودیت سنی در وردپرس به راحتی با افزونه Age Gate قابل انجام است که در این آموزش وردپرس به آن پرداختیم.
نوشته ایجاد محدودیت سنی برای مشاهده محتوا در وردپرس با افزونه Age Gate اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب