- تاریخ : 19th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 226 نمایش
مهاجرت پایگاه داده وردپرس به وبسایت دیگر با افزونه WP Migrate DB
[ad_1]
آیا میدانید تمامی اطلاعاتی که در وبسایت خود مشاهده میکنیم در جایی بصورت کامل ذخیره شده و همین امر سبب نمایش منظم آنها میشود؟ این مکانی که تمامی اطلاعات سایت شما در آن قرار میگیرد، پایگاه داده نام دارد. در وردپرس تمامی اطلاعات سایت در پایگاه داده MySQL بصورت جداول مشخصی قرار میگیرد که برای مشاهده آن فقط کافیست به هاست مراجعه کرده و به قسمت phpmyadmin بروید.
این قسمت دارای اهمیت ویژهایست و اگر اطلاعات آن از دست رود متاسفانه سایت شما نیز نابود میشود. اما گاهی میخواهیم اطلاعات موجود در یک سایت را به سایت دیگر انتقال دهیم، برای این منظور چه تدابیری دارید؟ اولین سوالی که در ذهن من نقش بسته این است که آیا مهاجرت پایگاه داده وردپرس امکانپذیر است؟ شما چه فکری میکنید؟ بله امکانپذیر است! راهحل آن را نیز در همین مقاله آموزشی خدمت شما عرض خواهیم کرد؛ فقط نیازمند همراهی شما هستیم.
مهاجرت پایگاه داده وردپرس
چه مواقعی لازم است عملیات مهاجرت پایگاه داده وردپرس انجام شود؟
گاهی میخواهیم اطلاعاتی را از یک سایت به سایت دیگر منتقل کنیم اما دقیقا نمیدانیم که چگونه باید این عملیات را به گونهای انجام دهیم که هیچ گونه مشکلی پیش نیاید. امروز افزونهای را پیدا کردیم که این عملیات را خیلی سریع و راحت برایمان امکانپذیر میسازد.
مهاجرت به وبسایت دیگر با افزونه WP Migrate DB

با کمک افزونه WP Migrate DB میتوانیم انتقال پایگاه داده وردپرس را به وبسایت دیگر امکانپذیر سازیم. این افزونه دقیقا ۱ ماه پیش بروزرسانی شده و تا به امروز که در خدمت شما هستیم بیش از ۳۰۰٫۰۰۰ نصب فعال دارد. از شما دعوت میکنم آموزش نصب و راهاندازی افزونه را مشاهده کنید.
نصب و راهاندازی افزونه
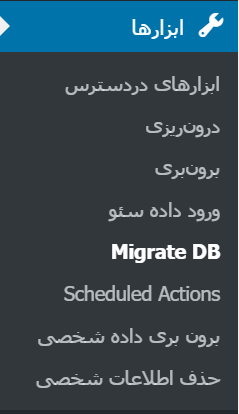
افزونه را از انتهای آموزش دریافت کنید، سپس آن را در مسیر افزونهها نصب و فعال سازید. پس از فعالسازی از منوی ابزارها>> Migrate DB را مشاهده میکنید:

با کلیک روی گزینه Migrate DB میتوانید امکانات موجود در افزونه را مشاهده کرده و به تنظیم آن بپردازید.

تنظیمات در اینجا دارای ۴ تب مختلف است که تنها دو تب اول آن مهم است که به بررسی آنها میپردازیم.
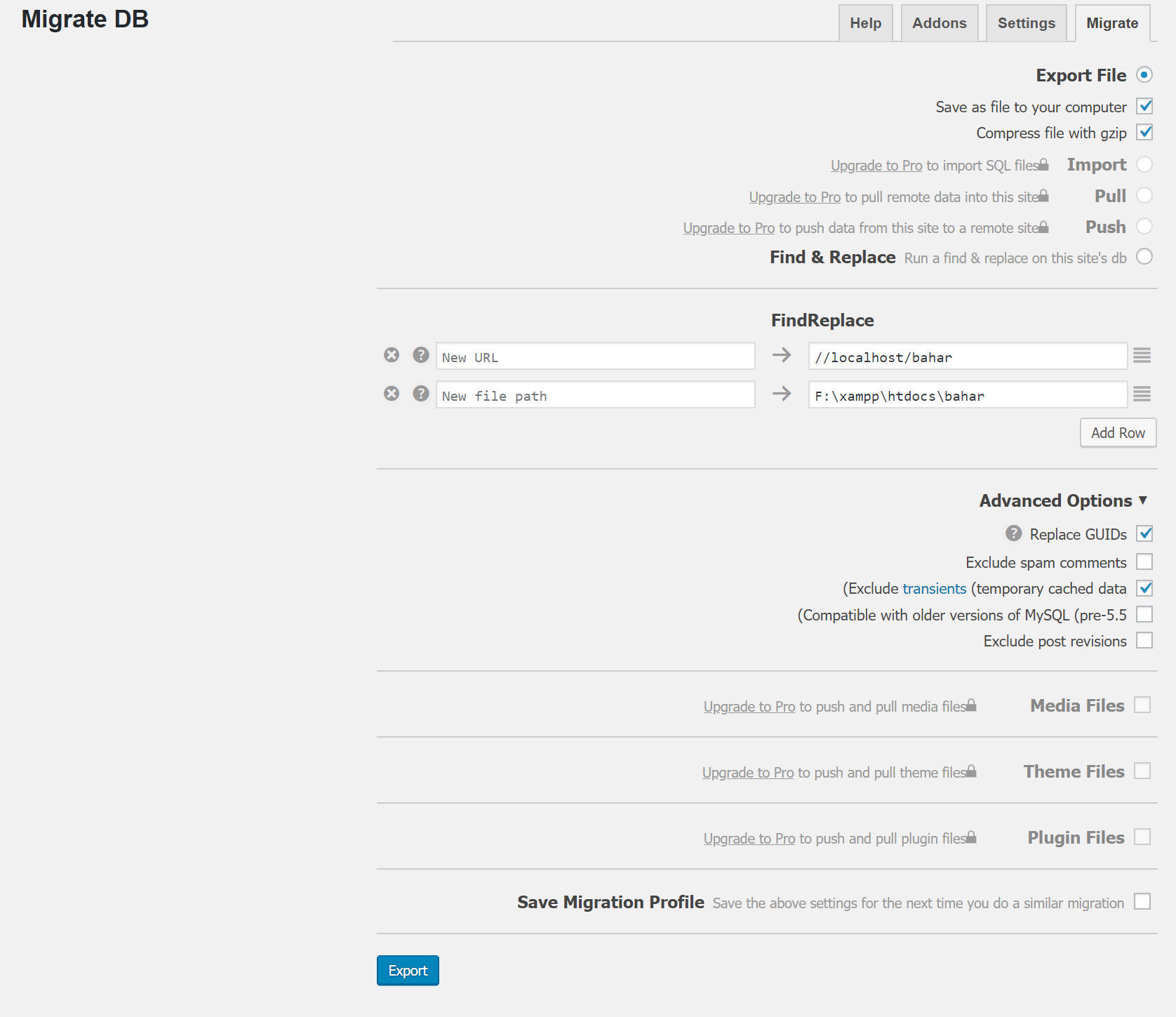
Migrate
در واقع مهمترین بخش افزونه در تنظیمات، همین تب Migrate برای مهاجرت پایگاه داده وردپرس است. در اینجا گزینههایی موجود است:
- Export File: با تیک زدن این گزینه امکان خروجی گرفتن از اطلاعات و فایلها را از طریق کامپیوتر و فایلهای فشرده خواهید داشت.
- FindReplace: در قسمت سمت راست آدرس فعلی را وارد کرده و در قسمت سمت چپ آدرسی را وارد کنید که قرار است اطلاعات به آن منتقل شود.
- Advanced Options: در اینجا نیز اطلاعات پیشرفتهای مشهود است که مربوط به پایگاه داده است. میتوانید آنها را علامت بزنید. اما پیشنهاد میشود به حالت پیشفرض اکتفا کنید.
- Save Migration Profile: با علامت زدن این گزینه میتوانید اطلاعات فعلی و تنظیمات این بخش را ذخیره کنید که برای خود نگه دارد.
پس از اینکه اطلاعات را تکمیل کردید بر روی دکمه آبی رنگ Export کلیک کنید تا عملیات مهاجرت پایگاه داده وردپرس به آدرس دیگری میسر شود.
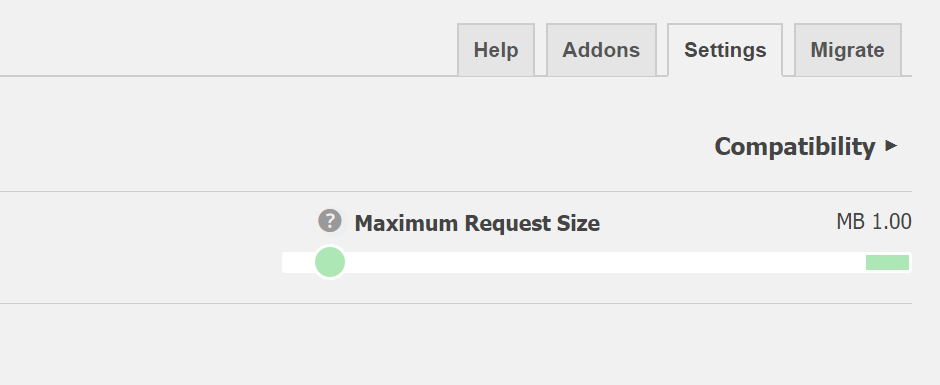
Settings

در اینجا میتوانید با اسکرول کردن این نوار، حداکثر میزان ظرفیت درخواست خود را مشخص کنید.
به همین راحتی میتوانید اطلاعاتی را از یک آدرس به آدرس دیگر انتقال دهید. فقط کافیست مسیر خود را مشخص کنید و با فشردن دکمه آبی رنگ Export عملیات مهاجرت را امکانپذیر سازید.
سخن پایانی
گاهی لازم است اطلاعات یک سایت را به آدرس دیگری منتقل کنیم. اینکار سخت به نظر میرسد و دارای ریسک بالاییست اما جالب اینجاست که ما افزونهای را یافتیم که به راحتی این عملیات را برایتان میسر میسازد. فقط کافیست آن را نصب کنید و طبق دستورات بالا آن را تنظیم نمایید. میبینید که اطلاعات شما قابل انتقال است. قابل به ذکر می باشد نسخه پرمیوم افزونه WP Migrate DB Pro نیز در بیست اسکریپت معرفی شده که دارای افزودنی های بیشتر و قابلیت های قوی تری نسبت به نسخه رایگان دارد.
نوشته مهاجرت پایگاه داده وردپرس به وبسایت دیگر با افزونه WP Migrate DB اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب