نمایش اطلاعات پروفایل تجاری در وردپرس با افزونه Business Profile
[ad_1]
کسب و کارهای کوچک و بزرگ هر روزه برای موفقیت بیشتر تلاش میکنند. همه مدیران کسب و کارها میدانند که جلب اعتماد کاربران، یکی از مهمترین و شاید سختترین فاکتورهای موفقیت یک کسب و کار محسوب میشود. اما چگونه میتوان این اعتماد را بدست آورد و جلب کرد؟ راههای زیادی برای اینکار وجود دارد که یکی از جالبترین و راهگشاترین گزینههاست. برای اینکار اطلاعات پروفایل تجاری در وردپرس را به نمایش بگذارید. اما چگونه؟ در این مقاله آموزشی از ۲۰اسکریپت با ما همراه باشید تا یکی از راههای جلب اعتماد کاربران در وردپرس را به شما آموزش دهیم.
اطلاعات پروفایل تجاری در وردپرس
حتما برایتان پیش آمده است که نام یک شرکت یا کسب و کاری را در گوگل جستجو کردهاید و در سمت راست صفحه، نتایج گوگل، با جعبهای حاوی اطلاعات آن شرکت یا کسب و کار مواجه شدهاید. این جعبه به سرعت اطلاعاتی را راجعبه آن شرکت به ما میدهد و باعث میشود اعتماد ما نسبت به آن شرکت بیشتر شود. این اطلاعات شامل:
- لوگو یا عکس مربوط به کسب و کار
- نقشه دفتر شرکت
- میزان رضایت کاربران
- نمایش آدرس، ساعات کاری و تلفن شرکت
- نمایش بازخورد و نظرات کاربران
- نمایش شبکههای اجتماعی مربوط به شرکت
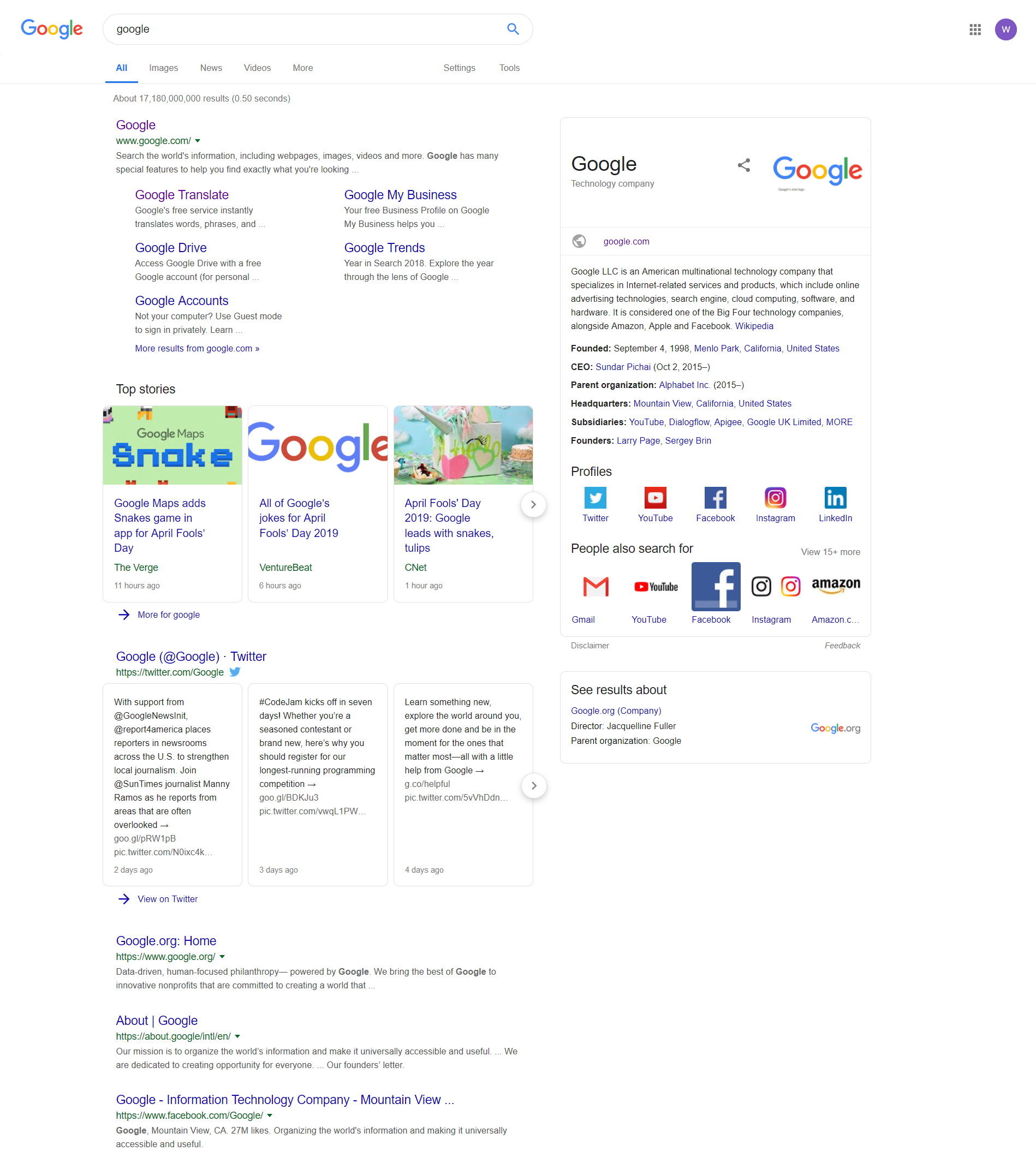
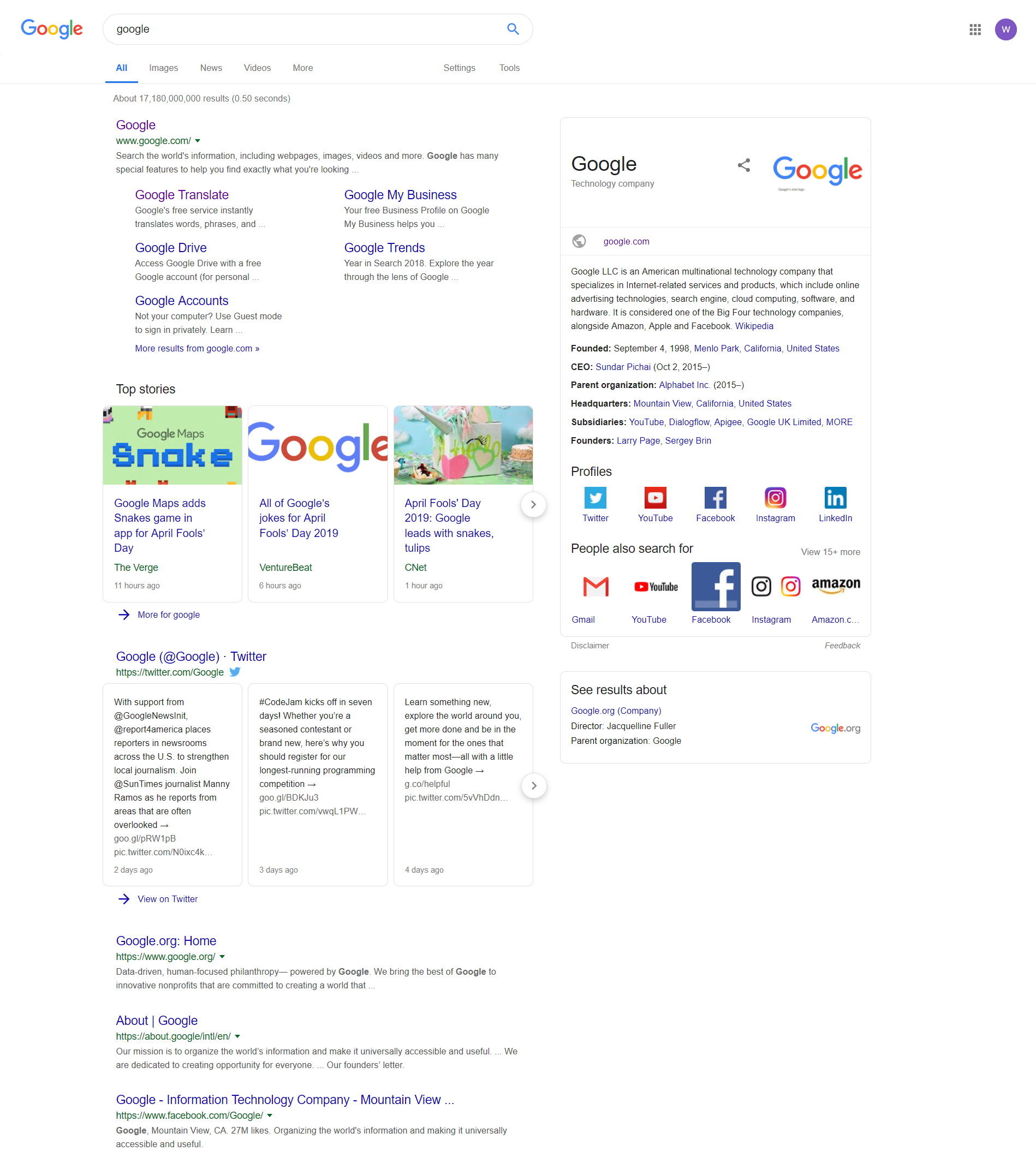
حال بیایید عبارت “google.com” را در گوگل جستجو کنیم. با جستجوی این عبارت، صفحه جستجو به این شکل خواهد بود:

جعبهای که در سمت راست نتایج جستجو مشاهده میکنید، جعبه Business Box گوگل است. که با اطلاعات پروفایل تجاری در وردپرس ایجاد شده است.
طبیعتا با مشاهده این اطلاعات توسط کاربر، جلب اعتماد کاربران در وردپرس به وجود آمده که باعث میشود بر میزان فروش شما نیز تاثیر گذار باشد. اما میدانید که چگونه باید جعبه اطلاعات شرکت یا سایت در گوگل را نمایش دهیم؟ در ادامه این آموزش همراه ما باشید تا با نحوه نمایش جعبه اطلاعات سایت در گوگل آشنا شوید.
جلب اعتماد کاربران در وردپرس با افزونه Business Profile

افزونه Business Profile یکی از افزونههایی است که در اضافه کردن اطلاعات سایت وردپرسی در گوگل ما را یاری میکند. این افزونه با استفاده از نشانه گذاریهای Schema، باعث میشود اطلاعات سایت شما که شامل مواردی است که بالاتر ذکر کردیم، در گوگل ثبت شود. در ادامه به نحوه نصب و استفاده از این افزونه میپردازیم.
البته فراموش نکنید که کار اصلی این افزونه، اضافه کردن یک بلوک در ویرایشگر گوتنبرگ و ساخت یک ابزارک برای نمایش اطلاعات کسب و کار یا شرکت شما است. این اطلاعاتی که در سایت شما اضافه میشود چون طبق نشانه گذاریهای Schema است، باعث میشود در گوگل نیز ثبت شود.
نصب و راه اندازی افزونه Business Profile
ابتدا افزونه را از انتهای این مقاله دانلود کنید و سپس وارد پیشخوان وردپرس خود شوید. از قسمت افزونهها روی “افزودن” کلیک کنید و پس از انتخاب دکمه “بارگذاری افزونه”، فایل دانلود شده را انتخاب و آپلود نمایید. سپس در نهایت افزونه را فعال کنید.
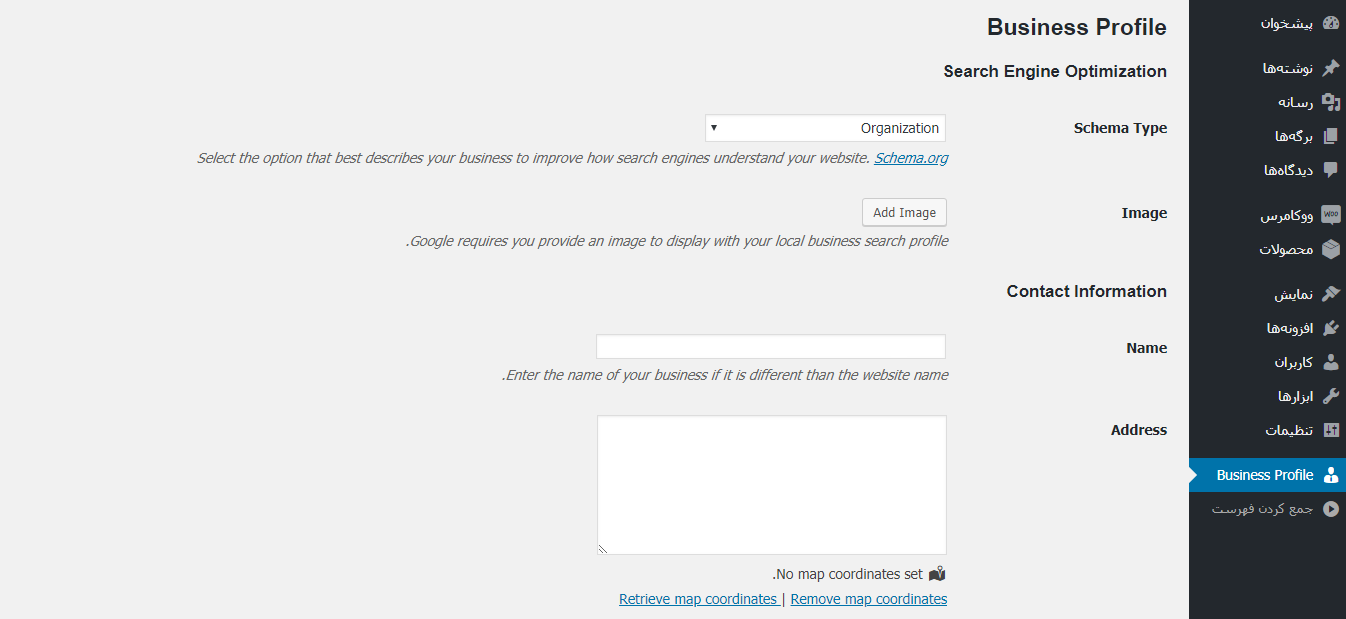
بعد از اینکه افزونه به خوبی فعال شد، در پیشخوان وردپرس قسمتی به نام Business Profile به منظور ایجاد جلب اعتماد کاربران در وردپرس، ایجاد خواهد شد. با کلیک کردن روی آن به صفحه تنظیمات افزونه هدایت میشویم. در ادامه این تنظیمات را با هم بررسی میکنیم.

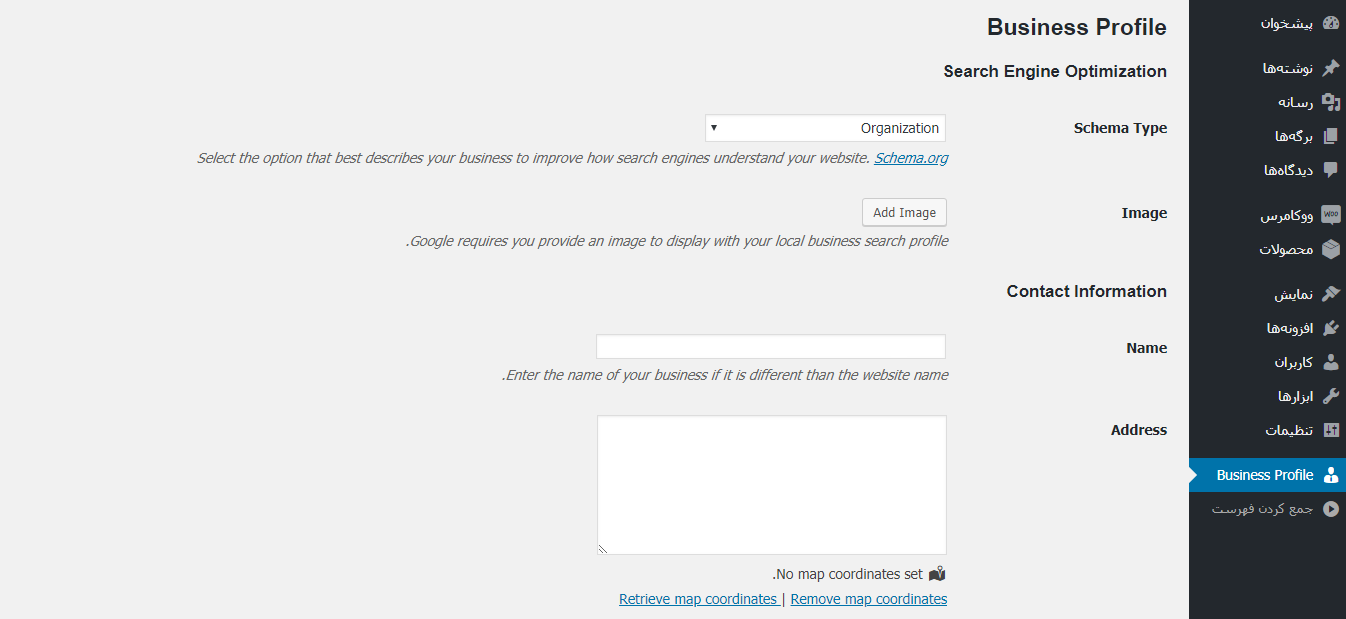
- Schema Type: ابتدا لازم است نوع کسب و کار یا سایت یا شرکت خود را تعیین کنید. از بین مواردی که در لیست وجود دارد، یکی از مواردی که بهتر کسب و کار شما را توصیف میکند را انتخاب نمایید. به عنوان مثال اگر فروشگاه اینترنتی دارید، Store را انتخاب کنید.
- Image: یک عکس را نیز باید آپلود کنید تا در جعبه اطلاعات شرکت در گوگل و در سایت نمایش داده شود. این عکس میتواند لوگوی شما باشد یا اینکه عکس تیم سایت یا شرکت شما باشد.
- Name: نام کسب و کار یاشرکت خود را در این قسمت وارد کنید.
- Address: در این قسمت آدرس شرکت خود را بنویسید. میتوانید آدرس را هم به زبان فارسی و هم به زبان انگلیسی بنویسید.

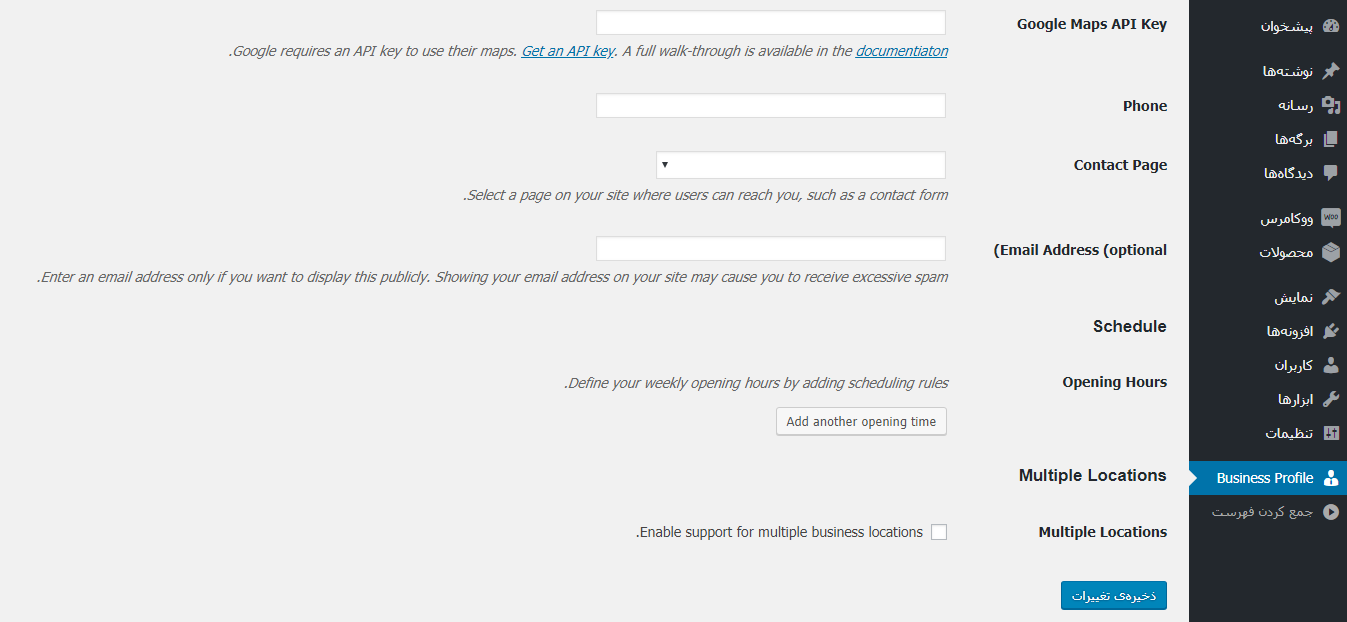
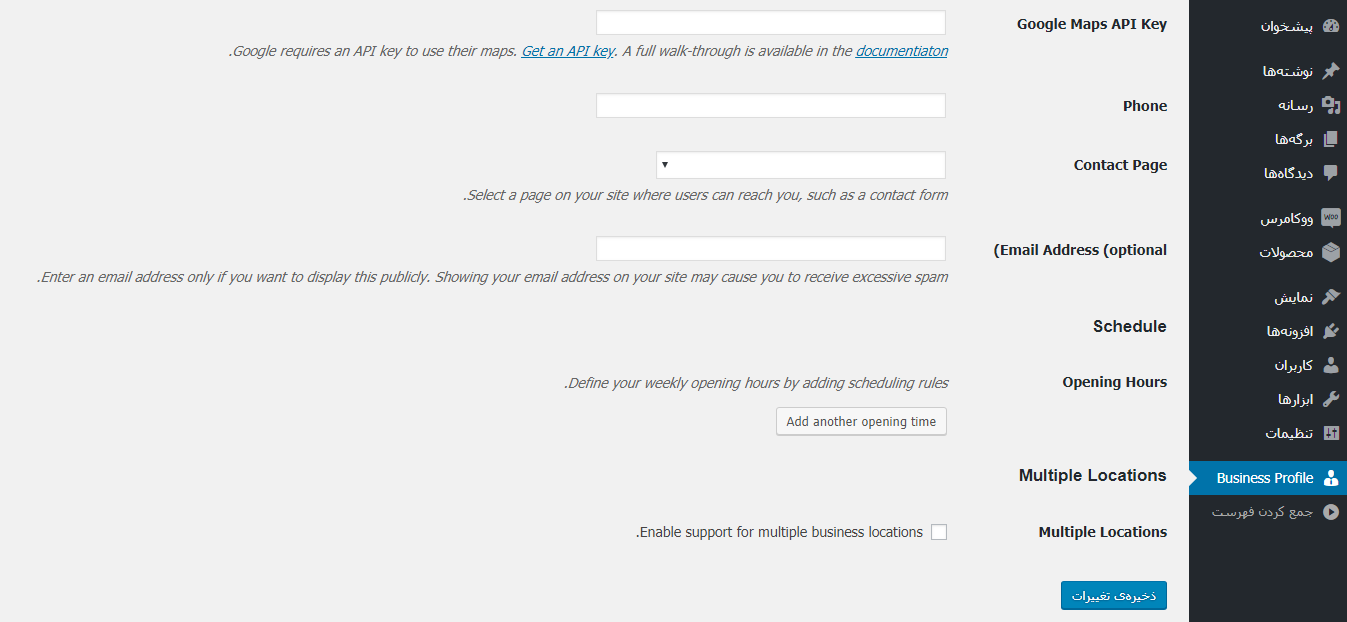
- Google Maps API Key: برای اینکه بتوانید از نقشه گوگل در وردپرس استفاده کنید، باید یک کد API از گوگل بگیرید. برای دریافت این کد میتوانید به لینکهای موجود در این قسمت که زیر همین فیلد در صفحه افزونه وجود دارد مراجعه کنید.
- Phone: شماره تلفن دفتر خود را همراه با کد شهر وارد کنید.
- Contact Page: صفحه ارتباط با ما سایت خود را از این قسمت انتخاب کنید تا کاربران بتوانند با شما ارتباط برقرار کنند. صفحه ارتباط با ما شما بهتر است حاوی فرمی برای تماس کاربران با شما باشد.
- Email Address: اگر میخواهید ایمیل شما در اطلاعات شرکت نمایش داده شود، ایمیل خود را در این قسمت وارد کنید. البته توجه داشته باشید که وارد کردن ایمیل ممکن است باعث شود مورد حمله اسپمها قرار بگیرید. پس در انتخاب ایمیل درست برای این قسمت دقت کنید. به خاطر همین قضیه، پر کردن این فیلد الزامی نیست.
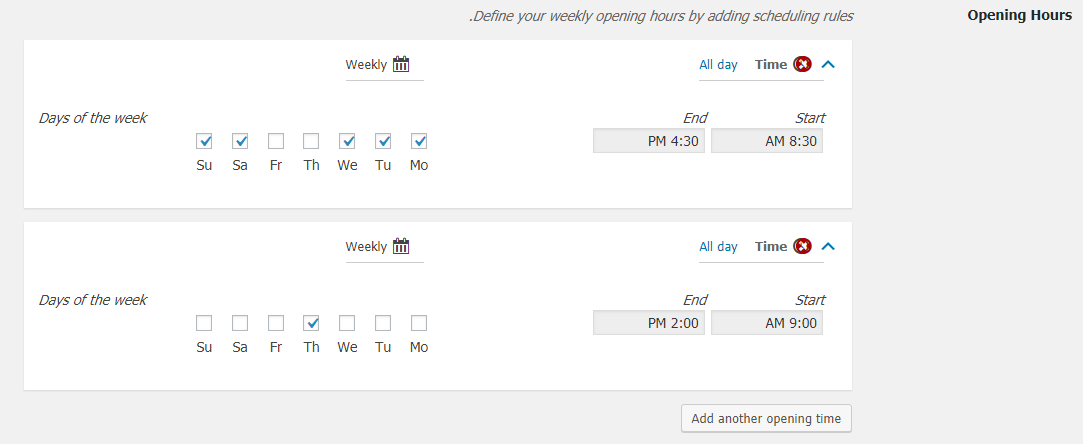
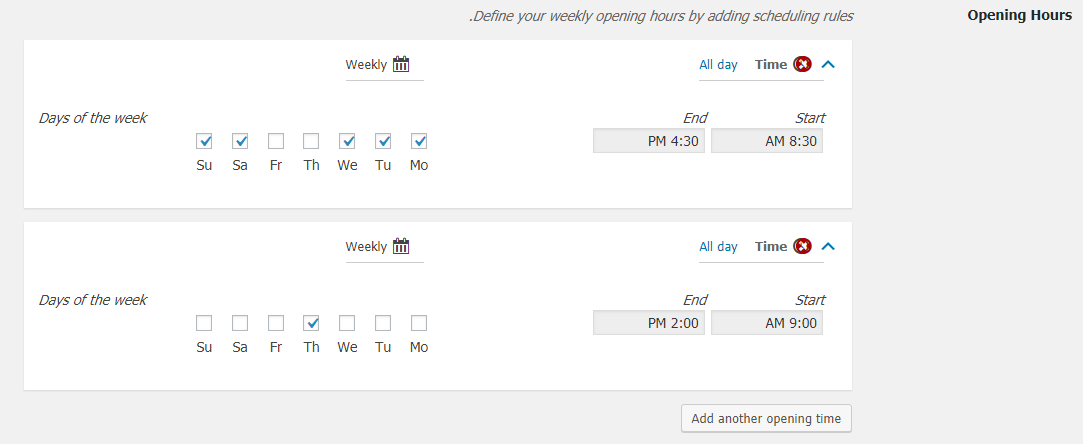
- Opening Hours: در این قسمت باید ساعات کاری شرکت خود را وارد کنید. برای این کار روی دکمه Add another opening time کلیک کنید و روزهای کاری خود را همراه با ساعات کاری مشخص کنید. اگر روزهای خاصی مثل روز های آخر هفته، ساعات کاری شما متفاوت است، دوباره روی دکمه مذکور کلیک کنید و ساعات کاری جدید را برای آن روز خاص وارد نمایید. به مثال زیر توجه نمایید:

- Multiple Locations: اگر کسب و کار شما شامل چند دفتر مختلف است یا به عبارت دیگر، شعبات مختلفی دارد، این گزینه را تیک بزنید.
پس از اینکه اطلاعات را به درستی وارد کردید، دکمه “ذخیره تغییرات” را بزنید.
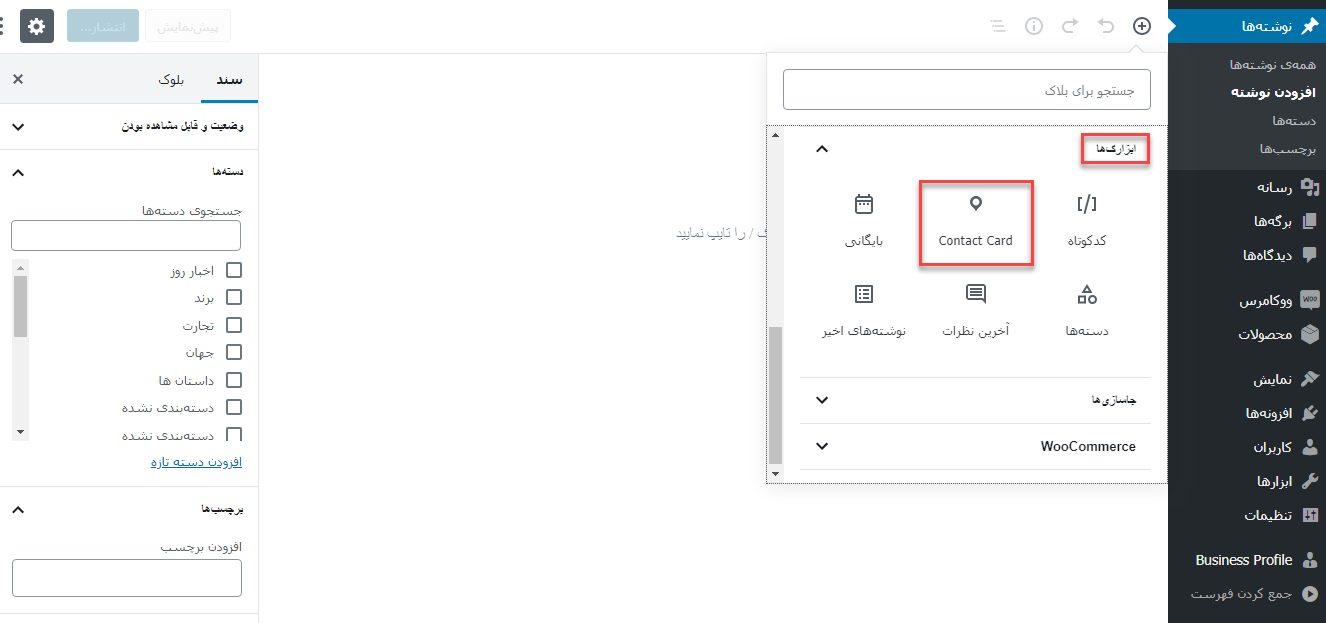
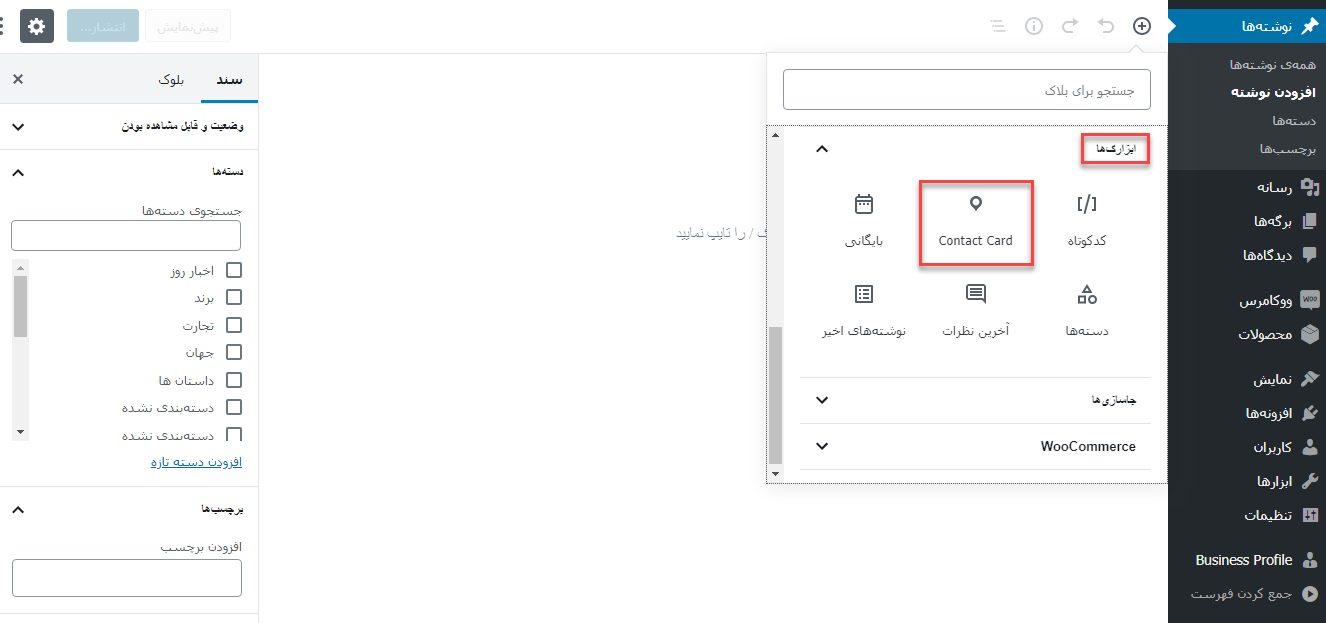
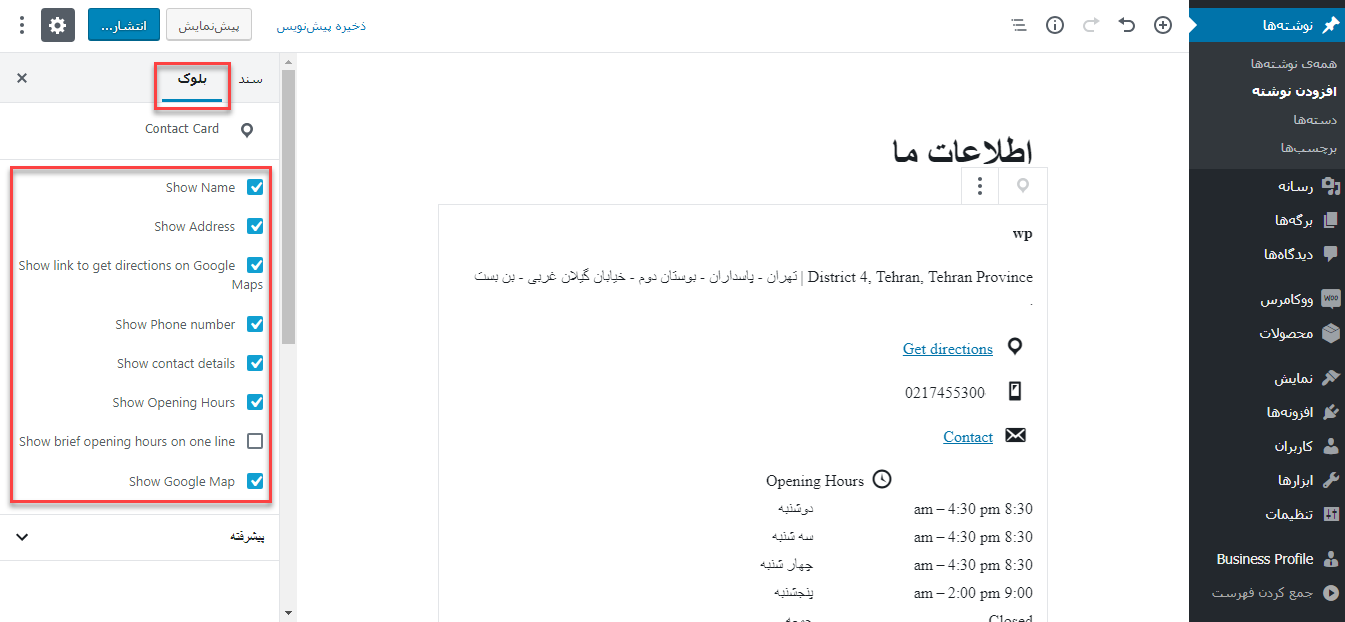
حال برای استفاده از این اطلاعات، میتوانید وارد صفحه افزودن برگه یا نوشته در وردپرس شوید تا ویرایشگر گوتنبرگ برای شما باز شود. دکمه + را بزنید تا بلوکهای گوتنبرگ نمایش داده شوند. وارد سربرگ “ابزارکها” شوید و روی بلوک Contact Card کلیک کنید تا به صفحه اضافه شود.

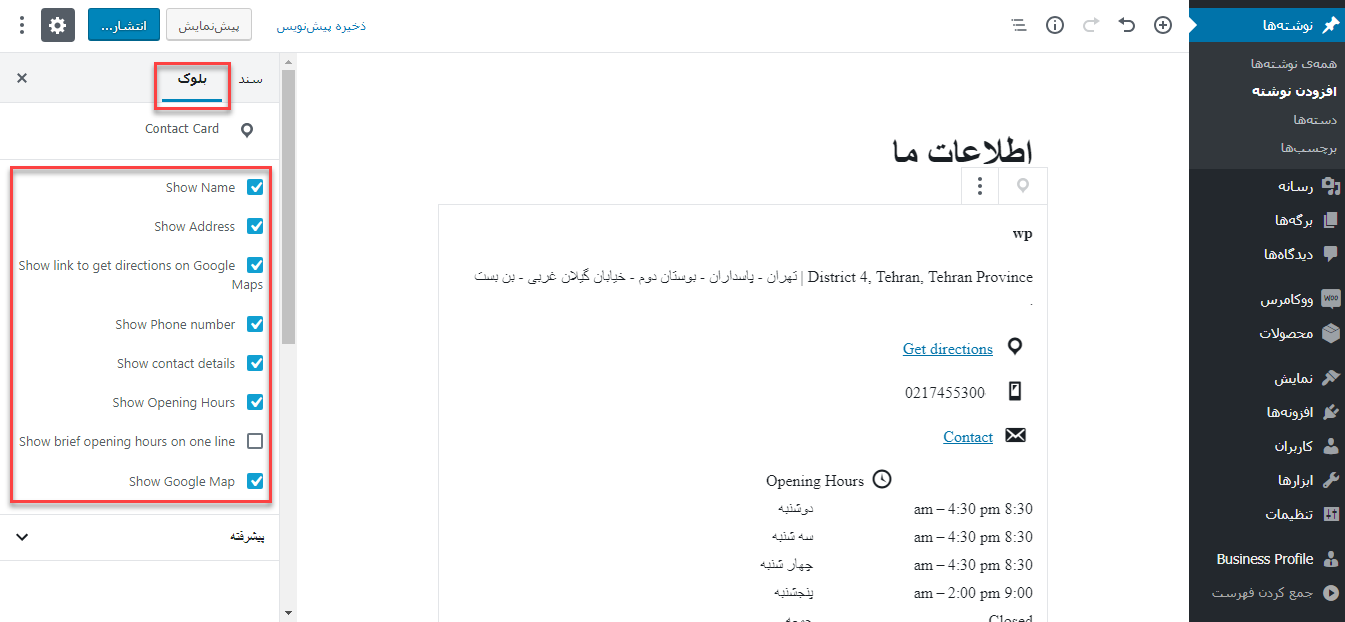
اکنون در سمت چپ در قسمت بلوک، میتوانید تعیین کنید کدام یک از اطلاعات پروفایل تجاری در وردپرس نمایش داده شوند و کدام یک نمایش داده نشوند.

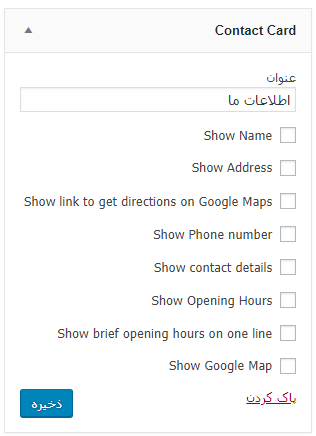
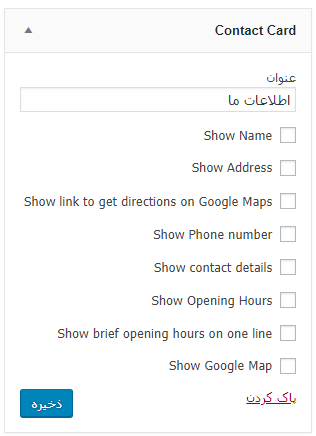
این افزونه علاوه بر اضافه کردن بلوک مخصوص خود به گوتنبرگ، شامل ابزارک مخصوص به خود نیز هست. برای استفاده از این ابزارک در ساید بار، فوتر یا هر جای قالب شما که از ابزارکهای وردپرس پشتیبانی میکند، از قسمت “نمایش” در پیشخوان وردپرس، روی “ابزارکها” کلیک کنید. سپس ابزارک Contact Card را پیدا کنید و آن را اضافه نمایید. اکنون میتوانید تعیین کنید کدام یک از اطلاعات پروفایل تجاری در وردپرس در این قسمت نمایش داده شود.

نتیجه نهایی
افزونه Business Profile به ما کمک میکند اطلاعات تماس و ساعات کاری خود را به راحتی به سایت خود اضافه کنیم. همچنین باعث میشود گوگل راحتتر ما را شناسایی کرده و اطلاعات شرکت ما را در قالب Business Box در نتایج جستجو نمایش دهد. این کار باعث جلب اعتماد کاربران میشود که توصیه میکنیم از این روش برای افزایش اعتماد کاربران سایت خود استفاده کنید.
نوشته نمایش اطلاعات پروفایل تجاری در وردپرس با افزونه Business Profile اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب