بهترین افزونههای ارسال پیامک در وردپرس
[ad_1]

ارتباط با کاربر و مشتری همواره یکی از بهترین راهکارها برای حفظ بازدید و ادامه دار بودن فروش محصولات است. در واقع وقتی برای یک کاربر یا مشتری بعد از انجام هر یک از مراحل اعم از ثبت نام، خرید، واریز وجه و … پیامکی ارسال میشود؛ این حس برای او ایجاد شده که او به عنوان یک کاربر ارزشمند برای سایت مورد نظر تلقی میشود. صاحبان وبسایتهای وردپرسی به راحتی میتوانند با نصب افزونههایی این قابلیت کلیدی را به سایت خود اضافه کنند و در مواقع مختلفی به کاربر خود پیامک یا sms ارسال نمایند.
در این مقاله قصد داریم تا دو مورد از بهترین افزونههای ارسال پیامک در سیستم مدیریت محتوای وردپرس و همچنین ووکامرس را به شما معرفی کرده و ویژگیهای هریک از آنها را مرور کنیم. ما در دکتر وردپرس سعی داریم تا همواره بهترین گزینهها را برای شما عزیزان انتخاب کرده تا در مدیریت وبسایت خود و همچنین افزایش فروش خود موفق تر از قبل عمل نمایید.
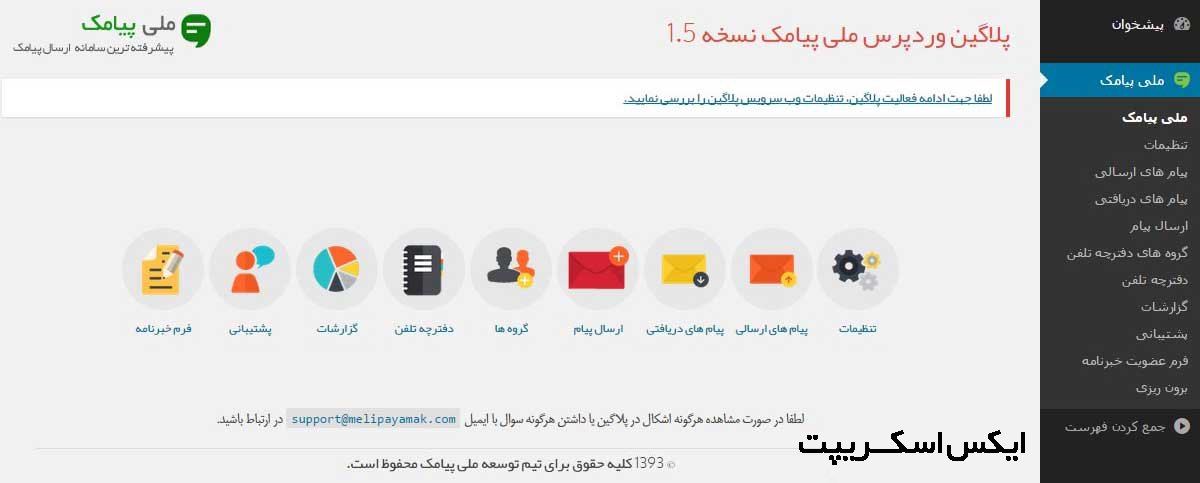
افزونه ملی پیامک یک پلاگین اختصاصی است که توسط تیم ملی پیامک برای Cms وردپرس و همچنین افزونه ووکامرس تولید شده است. این پلاگین به شما این اجازه را میدهد تا به راحتی سایت و فروشگاه اینترنتی خود را به پنل اس ام اس متصل کنید. به جرأت میتوان گفت پلاگین ملی پیامک کامل ترین پلاگینی است که در زمینه ارسال اس ام اس در وردپرس و ووکامرس نوشته شده است. یکی از قابلیت های مهم و قابل توجه این پلاگین امکان استفاده از پیام صوتی است.
این افزونه قدرتمند تنها با سامانه پیامکی ملی پیامک کار میکند و برای استفاده از آن شما باید یک پنل اس ام اس از این سامانه تهیه کنید. البته در این زمینه وبسایت ملی پیامک یک خط اختصاصی به شما هدیه میدهد، و همچنین یک تخفیف ویژه ۳۰ درصدی برای کاربران وردپرس در نظر گرفته است که با کد تخفیف WP۳۰ میتوانید از آن استفاده کنید.
پیشنهاد ویژه: ملی پیامک یک قسمت هم برای کسانی قرار داده که بتوانند نمایندگی دریافت کرده و اقدام به فروش سامانه پیامکی کنند. پیشنهاد میکنم حتما اگر شرایطش را دارید اقدام به گرفتن نمایندگی کنید. (نمایندگی سامانه ارسال پیامک)
پلاگین ملی پیامک از افزونههای زیر پشتیبانی میکند:
- Woocommerce
- Easy Digital Download
- Gravity Form
- Contact Form ۷
- Two Factor
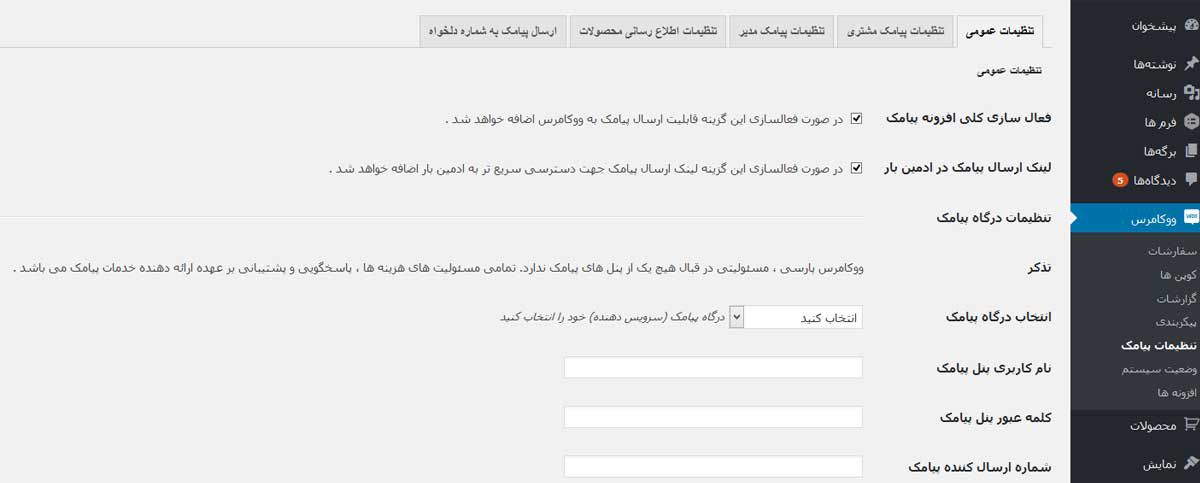
امکانات افزونه ملی پیامک برای ووکامرس:
- تائید شماره موبایل کاربران به هنگام ثبت سفارش در سیستم
- ارسال پیام کوتاه به مدیر هنگام ثبت سفارش
- ارسال پیامک به کاربر هنگام ثبت سفارش
- ارسال اس ام اس هنگام تغییر وضعیت سفارش به در حال پردازش
- ارسال پیامک به کاربر هنگام تغییر وضعیت سفارش به تکمیل
- ارسال پیامک به کاربر هنگام اضافه شدن یادداشت برای سفارش
- امکان تغییر متن کلیه پیامک ها و قرار دادن متغیر ها تنها با کلیک بر روی متغیر
- امکان استفاده از پارامترهای مختلف همچون نام و نام خانوادگی خریدار، وضعیت سفارش، آیتمهای سفارش، مبلغ سفارش و شماره تراکنش هنگام ارسال اس ام اس
این افزونه کاربردی از ویژگیها و امکانات بسیاری برخوردار بوده که ما تنها کاربردیترینها را برای شما بیان میکنیم. توسط این افزونه میتوانید برای پیامکهای ارسال امضا قرار بدهید. اطلاع رسانی های این پلاگین در زمان های مختلف بسیار زیاد است برای مثال در هنگام ثبت دیدگاه، ثبت نام کاربر جدید، تکمیل فرم های تماس و … میتوانید تنظیم کنید تا برای کاربر و مدیر سایت پیامک ارسال شود. ارسال پیامک گروهی به تمام کاربران یا گروههای انتخای شما نیز از جمله امکاناتی است که این پلاگین در اختیار شما قرار میدهد.
یکی از مهمترین ویژگیهای این افزونه قابلیت پشتیبانی آن است که به این منظور میتوان به راحتی از داخل همان مدیریت وردپرس سایت خود با تیم ملی پیامک ارتباط برقرار کرد. در این قسمت هم میتوانید تیکت ارسال کنید و هم تیکت های قبلی خود را مشاهده نمایید. همچنین ارسال پاسخ برای تیکت و جستجو در تیکتها از دیگر ویژگیهای بخش پشتیبانی افزونه ملی پیامک است.
این نکته نیز قابل ذکر است که شما توسط این افزونه میتوانید به راحتی از تمامی شمارههای ثبت شده در افزونه خروجی در دو فرمت TXT و XLS تهیه نمایید.

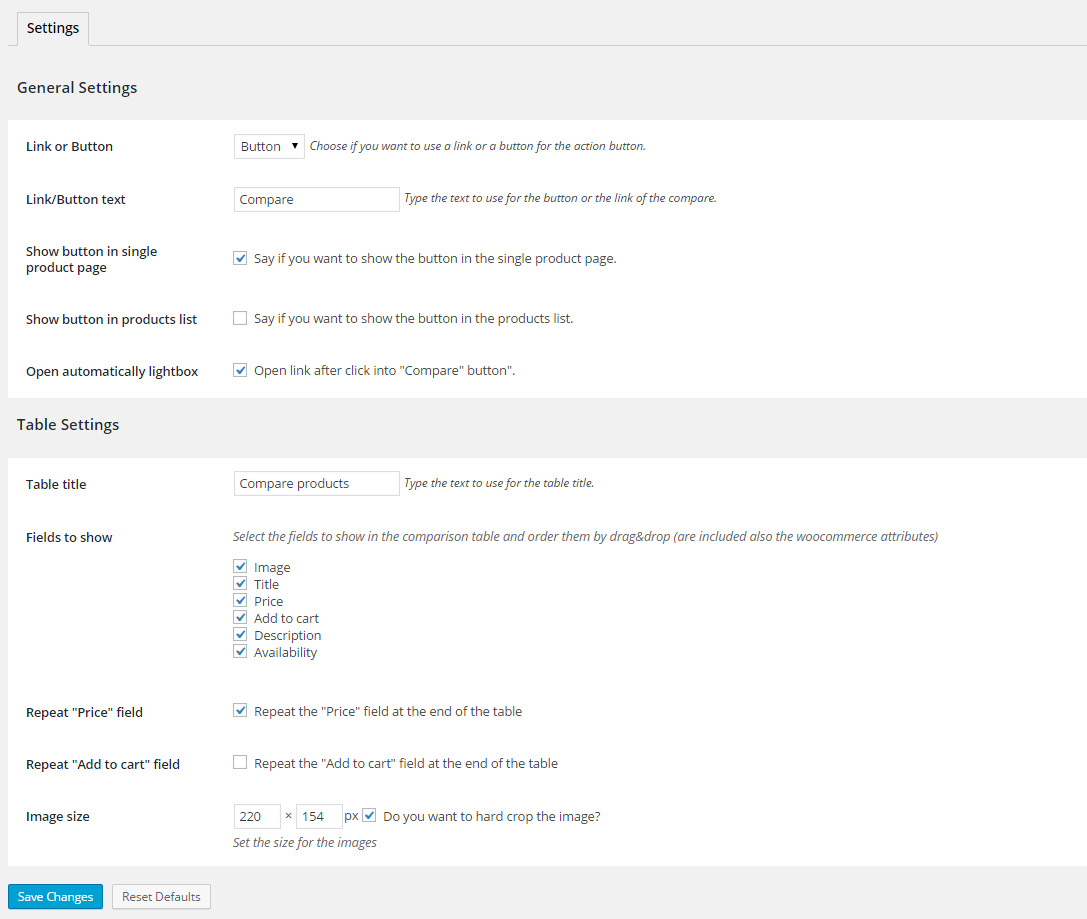
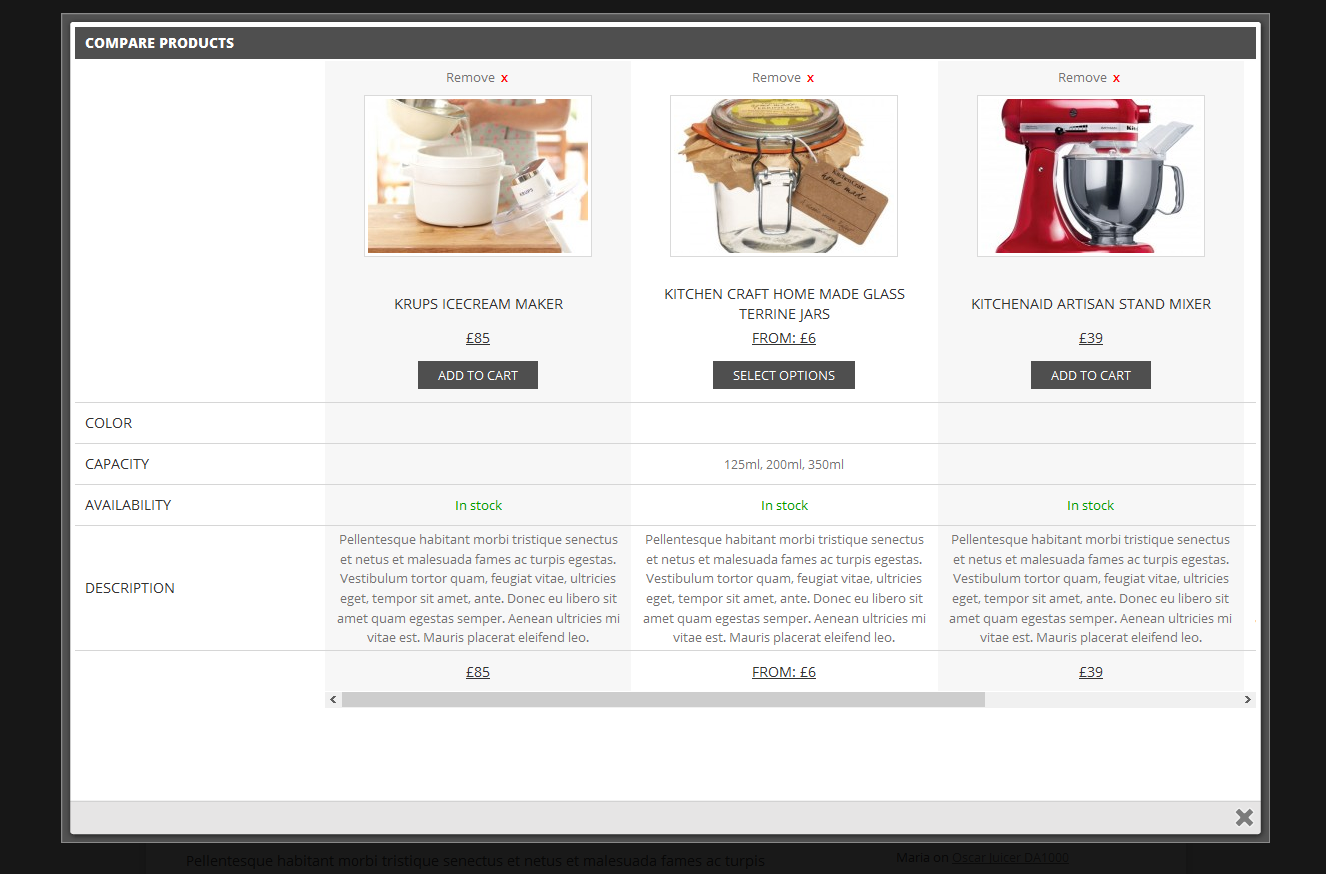
افزونه پیامک ووکامرس پلاگین دیگری است که در این قسمت به عنوان یکی از بهترین پلاگینها در زمینه ارسال پیامک در ووکامرس به شما معرفی میکنیم. این افزونه به صورت اختصاصی برای فروشگاهساز ووکامرس طراحی و نوشته شده است تا به مشتری ها و مدیران فروشگاه خود از طریق پیامک اطلاع رسانی کنید. مدیر فروشگاه در زمان ثبت سفارش و مشتریان در زمان ارسال ،تغییر وضعیت و یا تکمیل وضعیت سفارش اس ام اس دریافت میکنند.
برای استفاده از این افزونه نیز همانند سایر افزونههای ارسال پیامک نیاز است تا از یک پنل SMS استفاده کنید. برای راحتی کار میتوانید از همان پنل ملی پیامک که در معرفی افزونه قبلی معرفی شد، استفاده کنید. این افزونه برای کاربران ووکامرس ۳۰ درصد تخفیف لحاظ کرده است. برای استفاده از این تخفیف لازم است تا از کد wccms۳۰ استفاده نمایید.
امکانات افزونه پیامک وردپرس:
- ارسال پیامک به مشتری و مدیرکل و مدیر محصول (فروشندگان) در صورت ثبت و تغییر وضعیت سفارش
- امکان تنظیم ارسال پیامک در وضعیت های مختلف سفارش (تکمیل شده، معلق و…)
- قابلیت تغییر متن و شخصی سازی هر پیامک برای مدیر، مشتری و فروشنده برای هر وضعیت سفارش
- سیستم خبرنامه حرفه ای محصولات برای با خبر سازی کاربران از وضعیت موجود شدن محصولات، فروش ویژه شدن و ….
- و سایر ویژگی های حرفه ای دیگر
برای استفاده از این افزونه علاوه بر سامانه ملیپیامک میتوانید از دیگر پنلهای اس ام اس نیز استفاده کنید که بعضی از آنها را در این قسمت ذکر کرده ایم:
- SepehrITC.com
- PanizSMS.com
- MAX-SMS.ir
- ParandSMS.com
- GAMAPayamak.com
- LimooSMS.com
- SMSFa.net
- Arad-SMS.ir
- FaraPayamak.ir
- TJP.ir
- SMS.Niazpardaz.com
- PayamAfraz.ir
- YektaSMS.com
- Relax.ir
- SMS.Paaz.ir
- SmsBefrest.ir
- Yektatech.ir
- Postgah.info
- IdehPayam.com
- Azaranpayamak.ir
- SMS.IR
- S۱.Websms.ir
- Manirani.ir
- Payam-Resan.com
- BakhtarPanel.com
- Avalpayam.com
- IranSmsServer.com
- MeliPayamak.com
- IPPanel.com
- LoginPanel.IR
- SMS.Nasimnet.ir
- SmsHooshmand.com
- SmsFor.ir
- ChaparPanel.ir
- FirstPayamak.ir
- SMS.Netpaydar.com
- Panel.SmsPishgaman.com
- ParsianPayam.ir
- Hostiran.com
- IranSMS.co
- Negins.com
- Afe.ir
- Aradpayamak.net
- iSMS.ir
- RazPayamak.com
- MihanSMSCenter.ir
- ۰۰۹۸SMS.com
- SefidSMS.ir
- Chapargah.ir
- Hafezpayam.com
- FarazSMS.com
- MashhadHost.com
- MehrPanel.ir
- KianArtPanel.ir
- Sms.FarsTech.ir
- Berandet.ir
- Shahvarpayam.ir
- NicSMS.com
- Asanak.ir
من وردپرس ندارم 
اگر از سیستمهای مدیریت محتوای دیگری جز وردپرس استفاده میکنید میتوانید از وب سرویس ملی پیامک استفاده کنید. به جرأت میتوان گفت ملی پیامک کامل ترین وب سرویس ارسال پیامک و پیامک صوتی را ارائه میدهد. وب سرویس ملی پیامک این امکان را در اختیار شما میگذارد تا وب سایت یا نرم افزار خود را با استفاده از چند خط کدنویسی به سامانه ملیپیامک متصل کرده و در زمان های مورد نظر، اقدام به ارسال، دریافت و مدیریت پیامک های خود کنید. همچنین ملی پیامک برای راحتی کار اقدام به ارائه نمونه کد نیز در این مورد کرده است.
آخرش کدوم افزونه ؟؟!
در بین افزونههای ارسال پیامک برای وردپرس و ووکامرس من همین دو افزونه رو خیلی کامل دیدم که برای شما در این مقاله سعی کردم به صورت خلاصه معرفی کنم. ولی خب اگر بخواهم در بین این دو افزونه یکی رو انتخاب کنم مسلماً افزونه ملی پیامک انتخاب من خواهد بود. امکانات گسترده و پشتیبانی بسیار عالی تیم ملی پیامک بدون شک بدون رقیب بوده و تمامی نیازهای شما را در زمینه ارسال پیامک برطرف خواهد کرد.
در کامل بودن افزونه ملی پیامک همین بس که تا جایی برای کاربر ارزش قائله که امکان ارسال پیام صوتی را نیز فراهم کرده است. با فعال کردن این گزینه، شما میتوانید پیام مورد نظر خودتون رو به صورت صوتی برای کاربر ارسال کنید. در این صورت اگر کاربری پیامک های تبلیغاتی خود را لغو کرده باشد در آن لحظه با شماره همراه کاربر تماس گرفته شده و پیام مورد نظر شما برای او خوانده میشود. همین قابلیت فوقالعاده میتونه شما رو به راحتی برای انتخاب بهترین افزونه ارسال اس ام اس وردپرس و ووکامرس قانع کنه!
همانند سایر مقالات از شما دوستان عزیزم میخواهم تا اگر تجربه کار با سایر افزونه های ارسال پیامک یا افزونههای معرفی شده در این مقاله را دارید از طریق نظرات با ما در میان بگذارید و دوستان خود را از تجربیات خود مطلع کنید.
The post بهترین افزونههای ارسال پیامک در وردپرس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب