- تاریخ : 13th آوریل 2019
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 249 نمایش
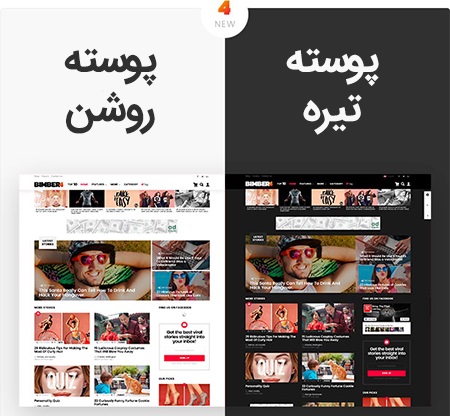
پوسته مجله خبری Bimber وردپرس
[ad_1]
Bimber نام پوسته حرفه ای و کارآمد وردپرس میباشد که با استفاده از آن میتوانید یک وبسایت حرفه ای در زمینه انتشار اخبار و مقالات استفاده کنید. این پوسته دارای دموهای مختلفی میباشد که به شما این امکان را میدهد تا بنا به سلیقه و نیاز خود به راحتی طرح مورد نظر خود را انتخاب کنید. از این پوسته میتوانید در موضوعات:خبری، انتشار اخبار و مقالات شرکت، تکنولوژی، مدروز و موضوعات ورزشی استفاده کنید.

پوسته Bimber دارای امکانات مختلفی مانند:گالری عکس ،نظرسنجی پیشرفته،پخش ویدئو،سیستم امتیازدهی میباشد که میتوانید از آنها به راحتی استفاده کنید.همچنین این پوسته کاملا راستچین سازی شده است و به راحتی میتوانید از امکانات بسیار خوب آن به صورت راستچین استفاده کنید. از امکانات دیگر این پوسته پشتیبانی از فروشگاه ساز ووکامرس میباشد که میتوانید با استفاده از آن یک فروشگاه اینترنتی در کنار وبسایت خود ایجاد کنید.
در ادامه پوسته Bimber دارای ویرایشگر حرفه ای عکس میباشد که به کمک آن میتوانید اشکال مختلف را به تصاویر خود اضافه کنید و یا عکس های را با یکدیگر ادغام کنید. همچنین این پوسته از افزونه صفحه ساز ویژوال کامپوسر پشتیبانی میکند و با با استفاده از آن به شما این امکان را میدهد تا بتوانید صفحات دلخواه و مورد نیاز خود را طراحی کنید.

در پایان این پوسته کاملا واکنش گرا میباشد و به خوبی در دستگاههای همراه مانند موبایل و تبلت نمایش داده خواهد شد. در ادامه میتوانید ویژگی های دیگر این پوسته را مطالعه کنید.
قابلیت های پوسته مجله خبری Bimber وردپرس :
- کاملا راستچین سازی شده
- کاملا واکنش گرا
- سازگار با فروشگاه ساز ووکامرس
- سئو بسیار مناسب و بهینه سازی شده
- امکان ادغام تصاویر
- دارای سیستم حرفه ای مدیریت تبلیغات
- دو نوع رنگبندی تیره و روشن
- سازگار با افزونه ویژوال کامپوسر
- پشتیبانی از AMP گوگل
- دارای مگامنو پیشرفته
- پشتیبانی از افزونه WPML
- دارای چندین دمو مختلف
- امکان نصب دمو ها با چند کلیک ساده
- دارای چندین طرح هدر
- دکمه انتشار مطالب در شبکه های اجتماعی
- و امکانات دیگر…
[ad_2]
لینک منبع مطلب








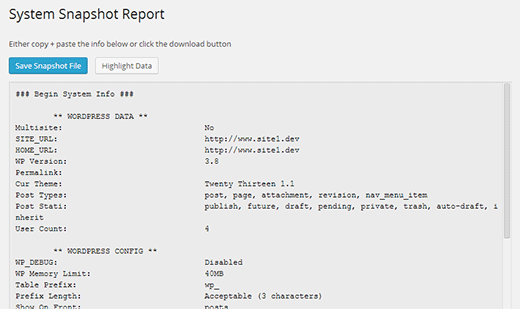
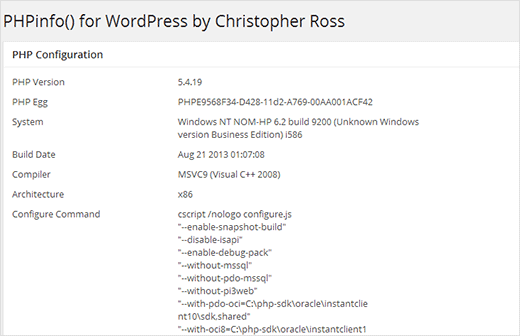
 نمایش اطلاعات هاست سایت وردپرس
نمایش اطلاعات هاست سایت وردپرس