- تاریخ : 10th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 354 نمایش
ارور Your Connection is not secure و نحوه حل مشکلات SSL
[ad_1]
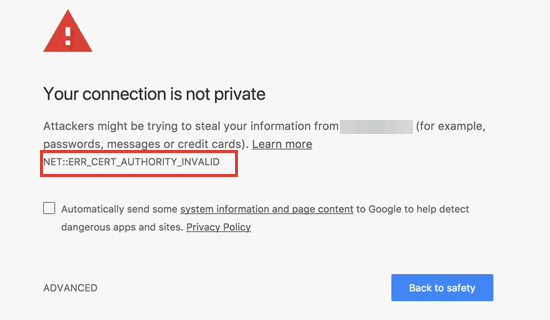
ارور Your Connection is not secure
بارها کلمه SSL به گوشتان خورده و اکثر شما به خوبی میدانید پروتکل امنیتی ssl چیست! استفاده از این پروتکل در سایت خود باعث میشود اطلاعات محرمانه سایت شما مانند رمز حساب های بانکی به صوزت امن بین کاربر و سرور منتقل شود و دسترسی هکرها را به این اطلاعات دشوارتر کنید. به طور کلی سایتهای بدون گواهی نامه ssl غیرامن شناخته شده است.
هنگامی که پروتکل امنیتی SSL را در سایت وردپرسی خود فعال کرده و داده ها را با استفاده از رمزگذاری امن بین کلاینت و سرور منتقل میکنید، ممکن است خطایی رخ دهد و با مشکلاتی مواجه شوید. در این آموزش قصد دارم نحوه رفع خطاها و مشکلات ssl را به شما عزیزان توضیح دهم.
توصیه میشود برای فروشگاه های اینترنتی خود حتما از این پروتکل استفاده کنید و خیال کاربران را از محفوظ بودن اطلاعاتشان راحت کنید  در زیر نحوه رفع مشکلات رایج ssl را توضیح میدهم.
در زیر نحوه رفع مشکلات رایج ssl را توضیح میدهم.
۱٫ رفع خطای NET :: ERR_CERT_INVALID
این پیغام در گوگل کروم نشان داده میشود. اصولا برخی از وب سایت ها را که اجرا میکنید با این خطا مواجه می شوید. این پیغام به کاربران هشدار میدهد که ارتباط شان با سایت شما نا امن است.
همچنین، این پیام خطا نشان می دهد که مرورگر کاربران، گواهی نامه ارائه شده توسط سایت را قبول نمی کند. و این ممکن است به دلایل مختلف رخ دهد:
-
گواهی نامه SSL برای دامنه یا زیر دامنه دیگری صادر شده باشد.
-
مرورگر شما گواهی نامه صادر شده را به رسمیت نمی شناسد.
-
گواهی نامه منقضی شده باشد.
۲٫ رفع خطای Mixed Content پس از انتقال وردپرس به SSL / HTTPS
این خطا توسط منابع (تصاویر، اسکریپتها، و یا شیوه نامه ها) که هنوز هم با استفاده از پروتکل HTTP ناامن در URL ها بارگذاری میشوند، اتفاق میافتد. در این صورت شما آیکون قفل امن را در نوار آدرس سایت خود مشاهده نمیکنید. دو راه برای حل خطای Mixed Content در وردپرسوجود دارد.
رفع خطای Mixed Content در وردپرس با استفاده از افزونه
در این مرحله فقط کافیه افزونه Really Simple SSL را نصب و فعال کنید. پس از فعال کردن افزونه، گزینه جدیدی به نام SSL در منو تنظیمات پیشخوان وردپرس ظاهر می شود. سپس این افزونه به صورت خودکار خطای Mixed Content را با استفاده از تکنیک بافر خروجی برطرف و از تنظیمات SSL / HTTPS مراقبت میکند.
رفع خطای Mixed Content در وردپرس به صورت دستی
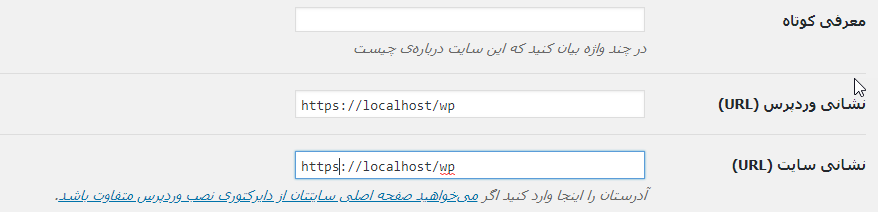
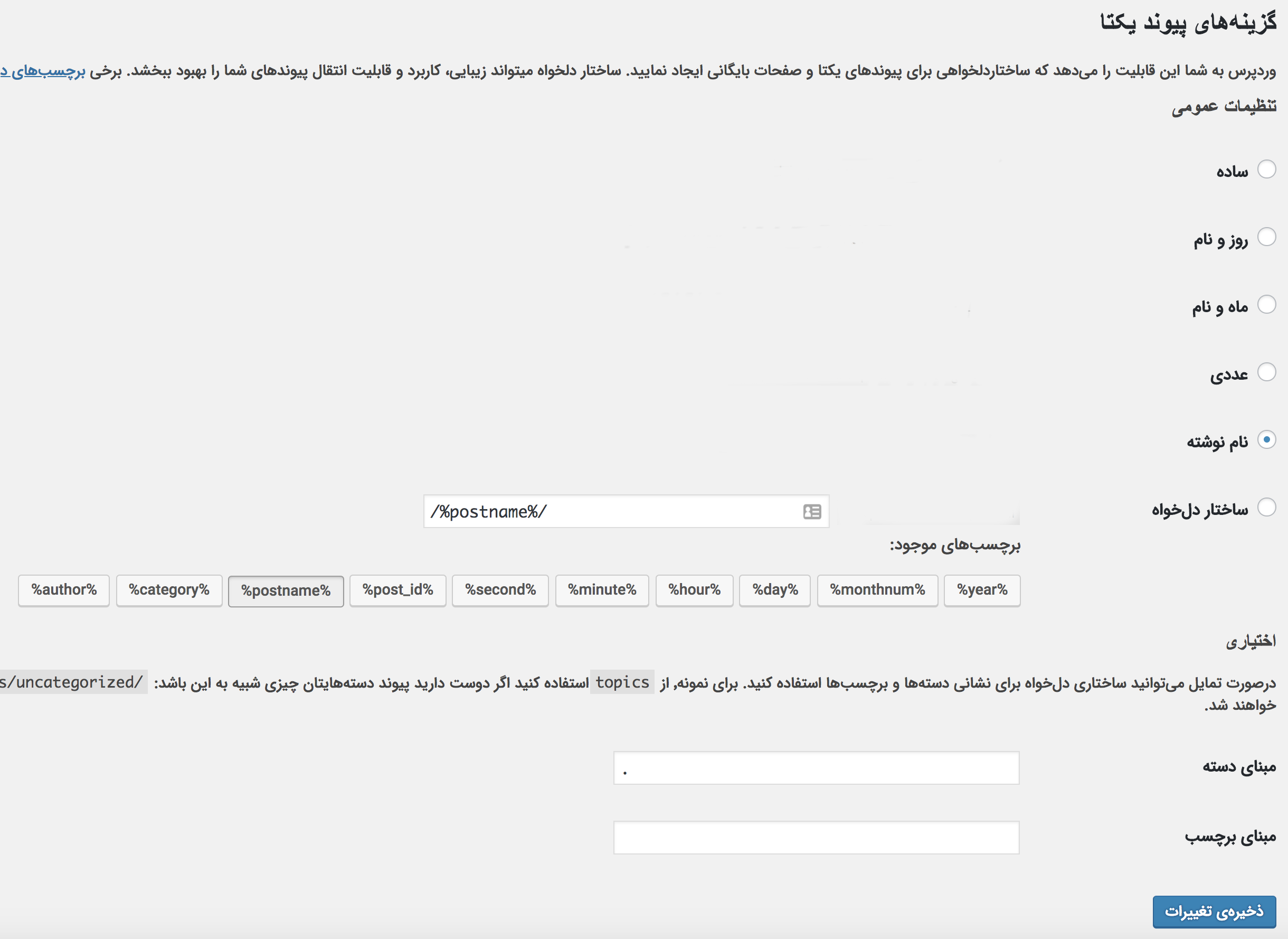
اولا شما باید مطمئن شوید که از HTTPS در تنظیمات وردپرس استفاده می کنید. به تنظیمات> عمومی برید و مطمئن شوید که گزینه های ” نشانی وردپرس / نشانی سایت ” دارای آدرس HTTPS هستند. و آدرس هایی که با HTTP شروع شده اند را به HTTPS تغییر و ذخیره کنید.
بعد، شما باید URL های قدیمی HTTP را در پایگاه داده وردپرس خود یافته و آنها را با URL های جدید HTTPS جایگزین کنید. به راحتی میتونید تنها با نصب افزونه Better Search Replace آدرسها را جایگزین کنید. پس از فعال سازی افزونه، گزینه Better Search Replace در منو ابزارها اضاف می شود. وارد صفحه شده، سپس، در فیلد Search آدرس http و در فیلد Replace آدرس https را وارد کنید. حال این افزونه URL ها را در دیتابیس وردپرس شما به روز رسانی می کند.
اگر مجددا خطای Mixed Content را دیدید، URL ها را در قالب و افزونه های وردپرس خود عیب یابی کنید. با ابزار Inspect میتونید مسیر پوشه هایی که این خطا در آنها رخ داده را یافته و HTTP را با HTTPS جایگزین کنید. این بخش می تواند کمی برای مبتدیان دشوار باشد زیرا آنها باید URL ها را در تمام فایل های قالب ها جستجو کنند.
۳٫ رفع خطای Too Many Redirects پس از انتقال به SSL / HTTPS
با نوشتن کد زیر در فایل wp-config.php میتونید SSL / HTTPS در پیشخوان وردپرس خود اجرا یا اعمال کنید.
|
|
برای رفع این خطا کد زیر را قبل از خط ‘That’s all, stop editing! Happy blogging.’ در فایل wp-config.php جایگذاری کنید.
|
|
۴٫ رفع WordPress HTTP to HTTPS Redirect
وردپرس به صورت خودکار درخواست های HTTP به HTTPS ریدایرکت نمیکند. میتونید بدون استفاده از افرونه تغییر مسیرها را انجام دهید. فقط کافیه کد زیر را به فایل .htaccess اضافه کنید.
|
|
موفق و پیروز باشید.
نوشته ارور Your Connection is not secure و نحوه حل مشکلات SSL اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب