آموزش نحوه فعال کردن ردیابی مشتری در ووکامرس با گوگل آنالیتیکس
[ad_1]

در این مقاله خواهید آموخت ردیابی مشتری در WooCommerce چیست؟ و برای فعال کردن ردیاب مشتری در Google Analytics از طریق افزونه MonsterInsights چگونه باید کار کرد و ردیابی مشتری در ووکامرس با گوگل آنالیتیکس چگونه می باشد؟ که به راحتی می توانید ردیابی مشتری در WooCommerce با Google Analytics را فعال کنید.
ردیابی مشتری در WooCommerce چیست؟
ردیابی مشتری به شما اجازه می دهد تا یک تجربه خرید شخصی را بر اساس رفتار مشتری در فروشگاه خود ارائه دهید.
در این مقاله، ما به شما آموزش می دهیم که به راحتی می توانید ردیابی مشتری را در WooCommerce با Google Analytics فعال کنید.
چرا باید ردیابی مشتری در WooCommerce با استفاده از Google Analytics فعال کرد؟
فعال کردن ردیابی مشتری در Google Analytics به شما اجازه می دهد تا ببینید که بازدید کنندگان شما از کجا می آیند و چه کاری در وب سایت شما انجام می دهند.
به عبارت دیگر، به شما کمک می کند تا منابع ترافیک وب سایت خود را پیگیری کنید.
برای سیستم عامل های ای کامرس، Google Analytics یک ویژگی ردیابی eCommerce پیشرفته را ارائه می دهد.
فعال کردن این ویژگی به شما کمک می کند تا گزارشهای زیر را باز کنید:
- رفتار خرید
- رفتار پرداخت
- عملکرد فهرستهای محصول
- عملکرد فروش
گوگل آنالیتیک حتی می تواند این گزارشها را با تخصیص یک ID منحصر به فرد به مشتریان مرتبط کند.
مشکل این است که ID مشخصشده توسط Google Analytics به طور دقیق اطلاعات مربوط به کاربر را به شما نمیدهد.
برای مثال، یک کاربر از یک وسیله دیگر میتواند از وب سایت شما استفاده کند و Google Analytics به آنها یک ID جدید میدهد.
به طور پیش فرض، فروشگاه WooCommerce به مشتریان اجازه می دهد تا یک حساب یا پرداخت را به عنوان یک کاربر مهمان ایجاد کنند.
ایجاد یک حساب کاربری کمک می کند تا اطلاعات حمل و نقل و صورتحساب خود را برای بارگیری سریعتر برای دفعه بعدی ذخیره کند.
همچنین به شما کمک میکند یک تجربه خرید شخصی افراد دیگر را براساس مرور و تاریخچه خرید به مشتریان ارائه کند.
آیا این عالی نیست شما بتوانید با ID کاربری خود در Google Analytics وارد سیستم خود شوید؟
به شما امکان دسترسی به گنجینهای از اطلاعات و بینش در مورد رفتار مشتری را میدهد که میتوانید از آن برای ارائه تجربه بهتر در سایت و افزایش فروش خود استفاده کنید.
بیایید نگاهی به این بیندازیم که چگونه می توان ردیابی مشتری را در WooCommerce فعال کنیم.
مرحله۱. تنظیم پیگیری Ecommerce در وردپرس با Google Analytics
ابتدا باید افزونه MonsterInsights را نصب و فعال کنید.
برای جزئیات بیشتر، مراحل گام به گام راهنمای نحوه نصب افزونه وردپرس را ببینید.
برای دسترسی به افزونه eCommerce، باید وارد برنامه “Pro” شویم.
بعد از فعال سازی، شما باید افزونه MonsterInsights را به حساب Google Analytics خود وصل کنید.
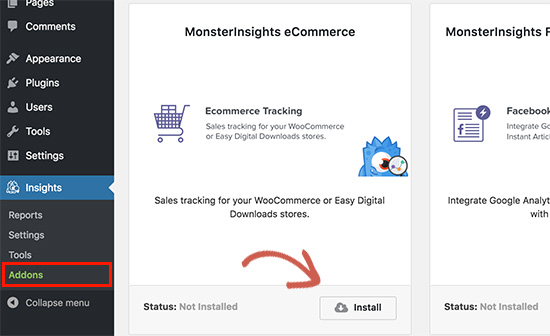
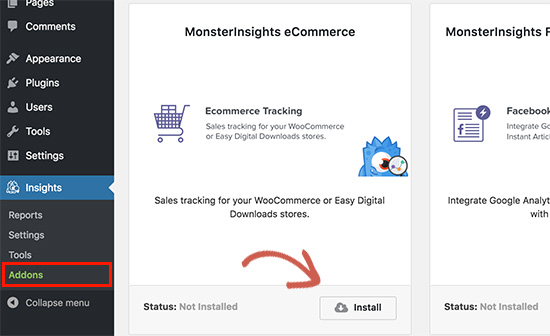
بعد از آن، شما نیاز دارید در قسمت Insights بر روی Addons کلیک کنید و افزونه MonsterInsights Ecommerce را نصب کنید.
پس از نصب، روی دکمه فعال سازی کلیک کنید تا از آن استفاده کنید.

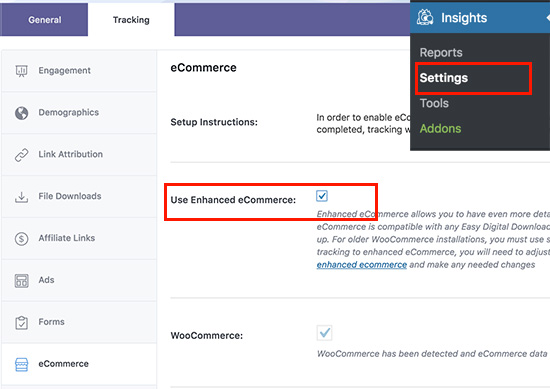
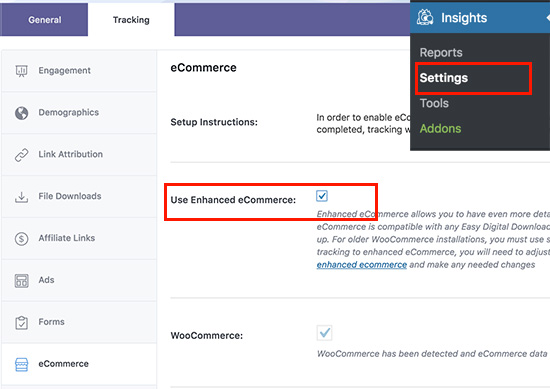
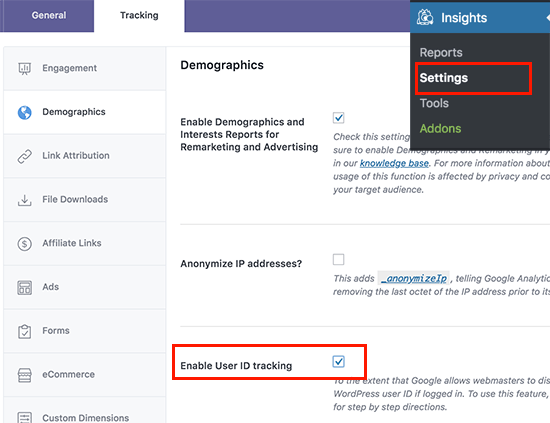
در مرحله بعد باید به صفحه Insights بروید و بر روی زبانه Settings کلیک کنید.
در تب Tracking بر روی زبانه “eCommerce” کلیک کنید و تیک “Enhanced eCommerce” را بزنید.

بعد از آن، شما باید بر روی تب “Demographics” کلیک کنید و گزینه “Enable ID Tracking” را فعال کنید.

فراموش نکنید که روی دکمه ” Save changes ” کلیک کنید تا تنظیمات را ذخیره کنید .
مرحله ۲. فعال کردن Ecommerce پیشرفته در Google Analytics
به طور پیش فرض ردیابی Ecommerce در حساب Google Analytics شما فعال نیست و باید آن را به صورت دستی فعال کنید.
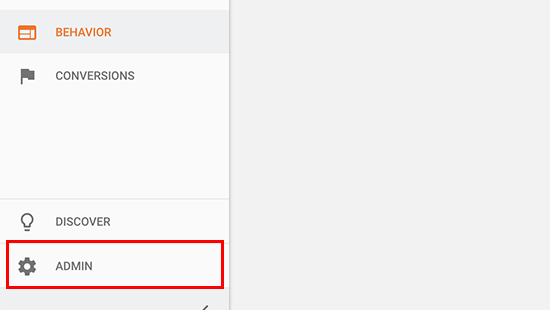
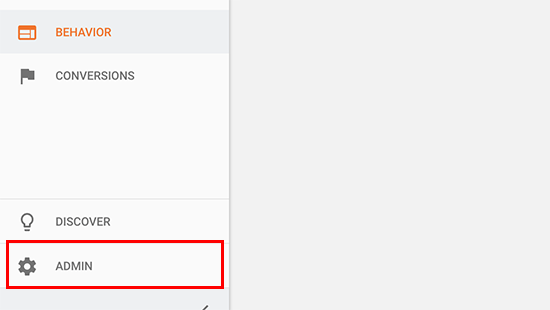
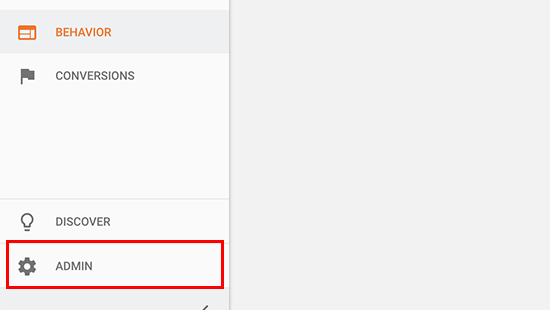
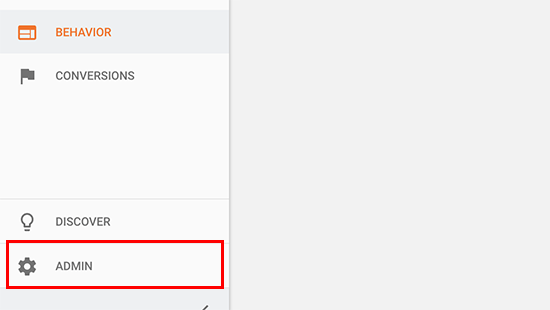
در داشبورد حساب Google Analytics خود به صفحه مدیریت بروید.

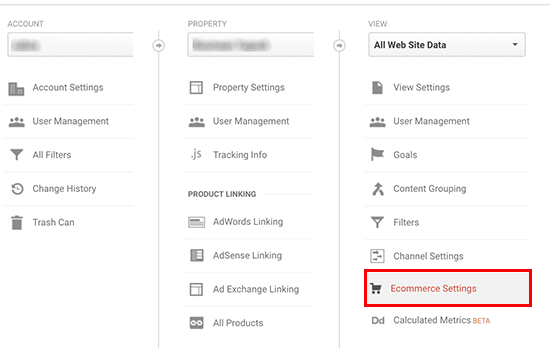
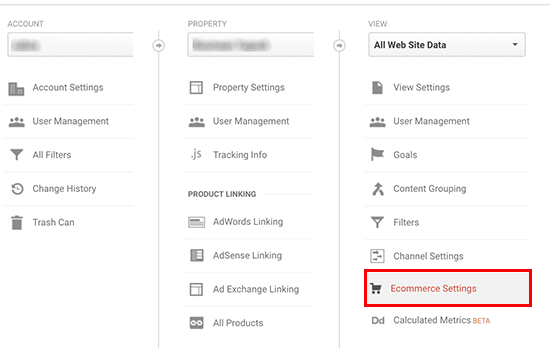
بعد، شما باید بر روی ‘Ecommerce Settings’ کلیک کنید.

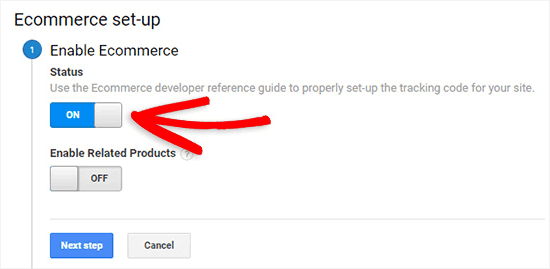
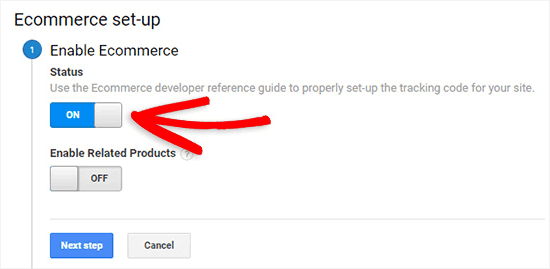
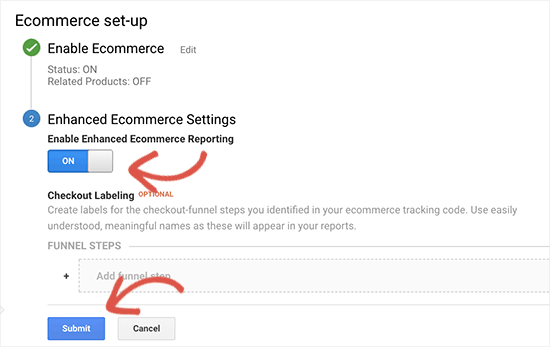
در صفحه تنظیمات، نوار لغزنده در Ecommerce set-up، همانند تصویر زیر Ecommerce را روشن کنید.
شما برای ادامه باید روی دکمه Next Step کلیک کنید.

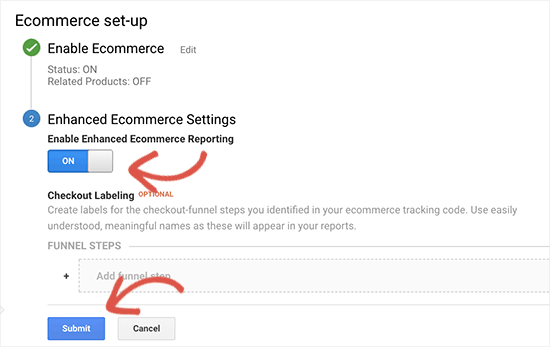
در مرحله بعد، باید تنظیمات «Enhanced Ecommerce» را روشن کنید و دکمه submit را فشار دهید تا تغییرات شما ذخیره شود.

در حال حاضر حساب گوگل آنالیتیک شما گزارش های eCommerce پیشرفته را برای فروشگاه WooCommerce شما نشان می دهد.
مرحله ۳. فعال کردن ردیابی مشتری در Google Analytics
ردیابی eCommerce پیشرفته، ویژگی های گزارش eCommerce را برای فروشگاه WooCommerce شما فعال خواهد کرد.
با این حال، کاربر پیش فرض را ردیابی نمی کند بیایید این را تغییر دهیم.
برای فعال کردن ردیابی مشتری های فردی، باید از داشبورد حساب Google Analytics صفحه مدیریت را باز کنید.

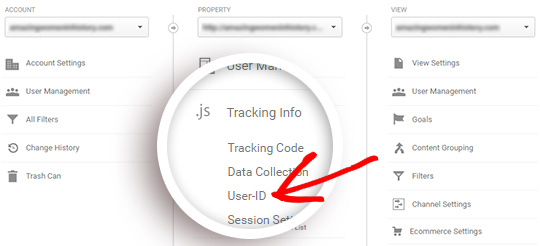
اکنون در قسمت Tracking Info بر روی لینک User-ID کلیک کنید.

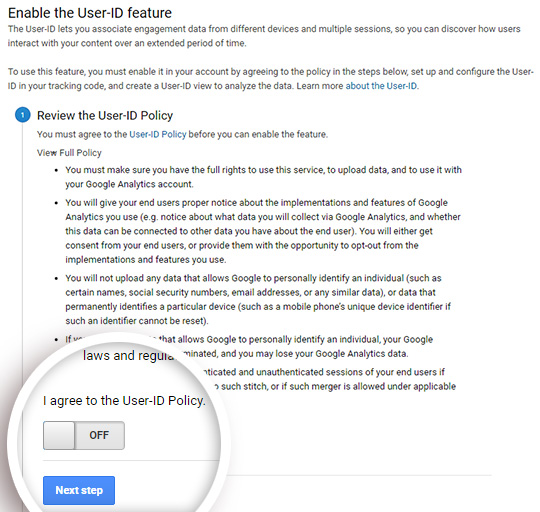
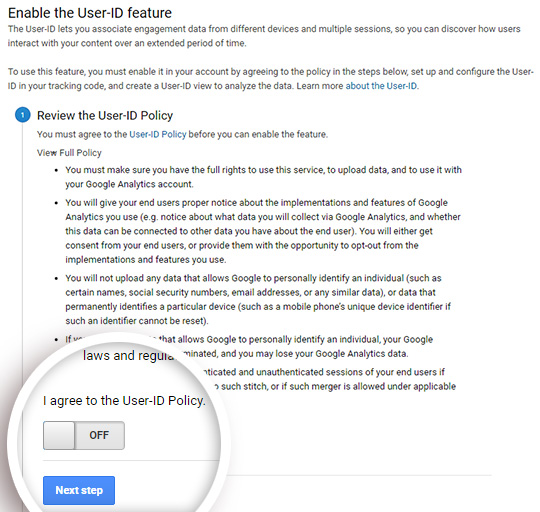
در صفحه بعد، شما باید با سیاست ID کاربر موافقت کنید و سپس بر روی off کلیک کنید تا روشن شود.

برای ادامه بر روی دکمه Next step کلیک کنید .
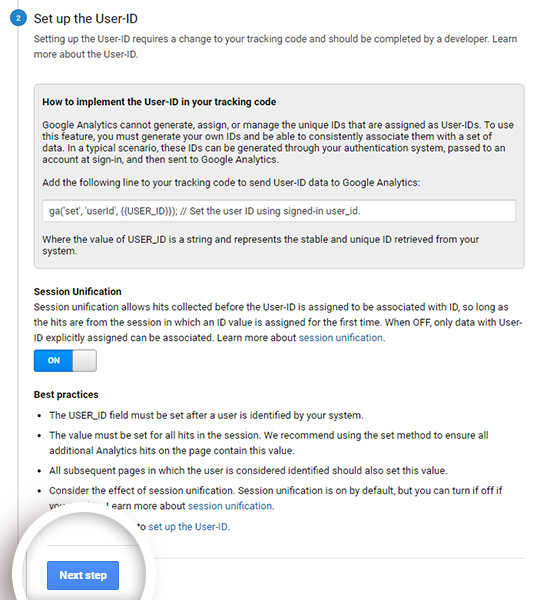
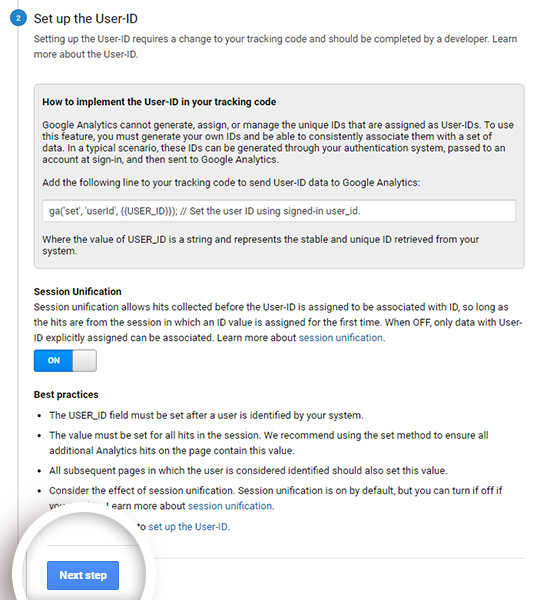
حالا گوگل آنالیتیکس از شما سوال خواهد کرد که چگونه میخواهید ردیابی ID کاربر را پیکربندی کنید؟
از آنجا که از افزونه MonsterInsights برای مراقبت از این کار استفاده میکنید، میتوانید روی دکمه ” Next step ” کلیک کنید تا ادامه پیدا کند.

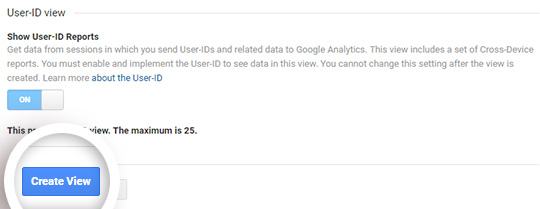
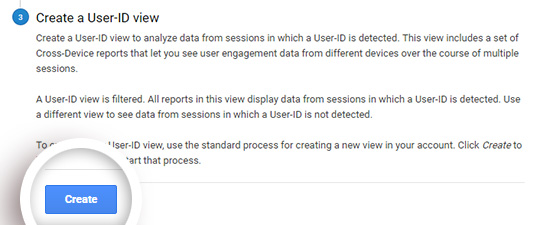
بعد، شما باید روی دکمه “Create” کلیک کنید تا ردیابی ID کاربری فعال شود.

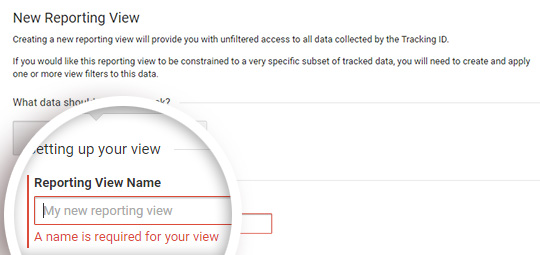
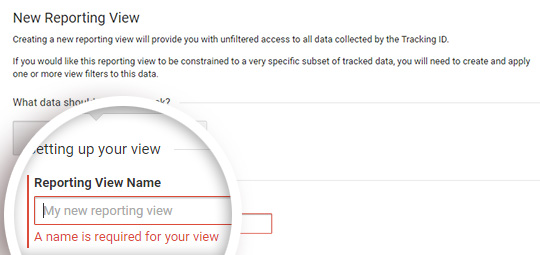
از شما خواسته خواهد شد که یک «نام نمایش گزارش دهی» را وارد کنید، که برای نمایش گزارشات کاربر ID استفاده می شود.
توصیه می کنیم از نام کاربری UserID استفاده کنید.
بنابراین به آسانی متوجه می شوید که کدام کاربر دارای ردیابی کاربر فعال است.

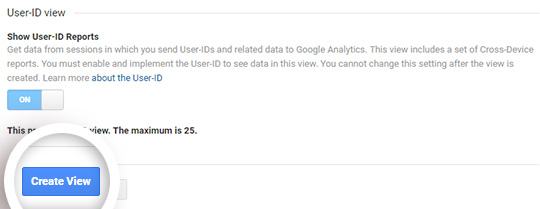
حالا فقط باید به پایین بروید و روی دکمه ” Create ” کلیک کنید تا آن را ذخیره کنید .
مرحله ۴. مشاهده گزارش های پیگیری مشتری در Google Analytics
اکنون که همه چیز تنظیم شده است، گوگل آنالیتیکس تمامی مشتریان وبسایت شما را دنبال میکند.
همچنین قادر به ردیابی کاربران با ID منحصر به فرد ثبت شده در وردپرس خواهید بود.
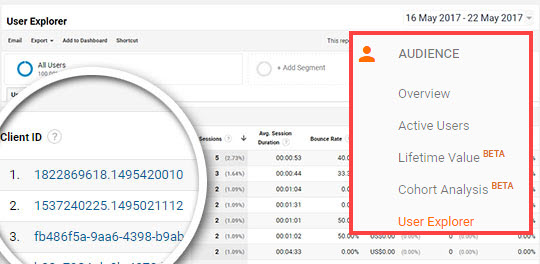
برای مشاهده تمام فعالیت هر مشتری، میتوانید به حساب گوگل آنالیتیکس بروید و بر روی منوی ” User Process Explorer ” کلیک کنید.
شما گزارش های منحصر به فرد تمام کاربرانی که عضو نیستند را خواهید دید.

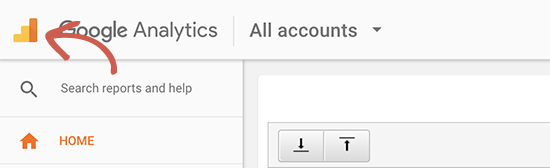
برای مشاهده گزارش ردیابی مشتری در WooCommerce ، باید بر روی آرم Google Analytics در گوشه بالای سمت چپ صفحه کلیک کنید.

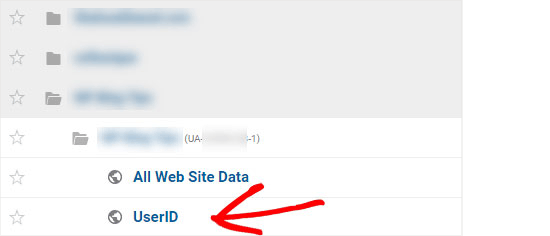
در اینجا تمام نمایه Google Analytics شما را نشان می دهد.
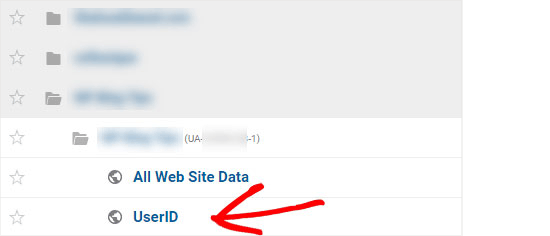
پروفایل وب سایتتان را تحت عنوان «All website data» مشاهده می کنید و در زیر آن گزارش کاربری UserID را که قبلا ایجاد کرده اید می بینید.

برای بارگذاری بر روی UserID کلیک کنید.
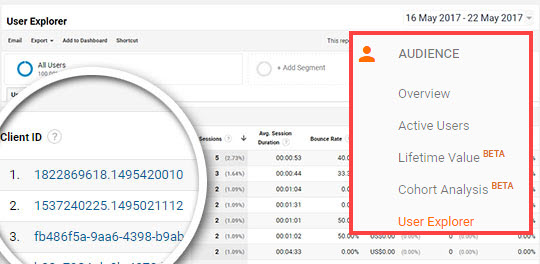
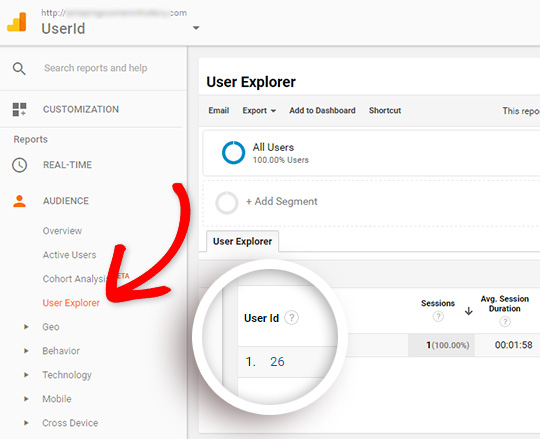
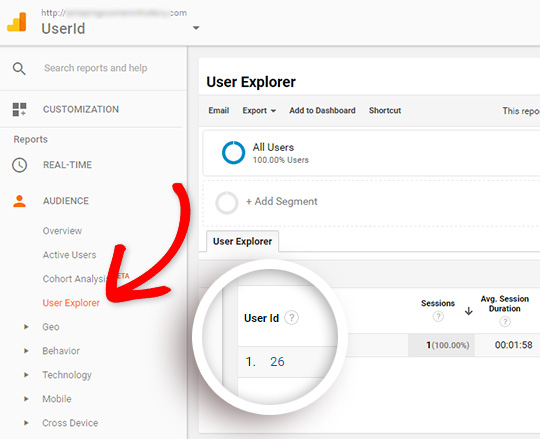
بعد از بارگذاری، شما باید در قسمت Audience بر روی “User Explorer” کلیک کنید
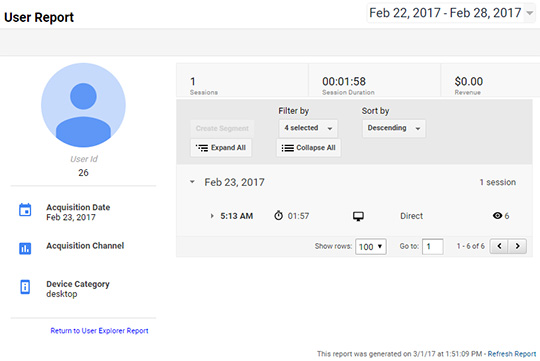
و به قسمت گزارش ردیابی مشتری وارد میشوید که در آن هر کاربر توسط ID کاربر وردپرس در وب سایت شما نمایش داده میشود.

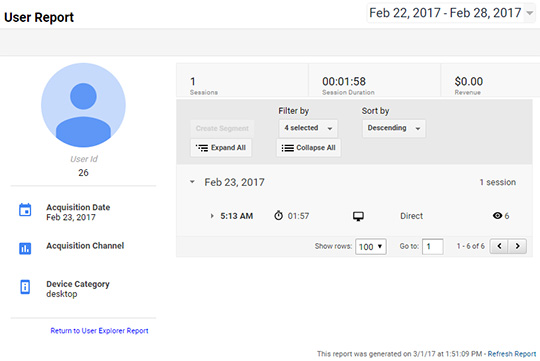
شما می توانید بر روی ID کاربری کلیک کنید تا اطلاعات ردیابی شخصی مشتری را مشاهده کنید.

این گزارش به شما یک ID کاربری را از سایت وردپرسیتان می دهد.
شما هنوز نمیدانید که این مشتری چه کسی است و چگونه میتوانید پیشنهادها شخصی، ایمیل، یا تجربه خرید برای آنها ایجاد کنید.

مرحله ۵: پیگیری ردیابی مشتری با حساب وردپرس خود
ابتدا باید ID مشتری را که در نمای گزارش کاربری UserID شما مشاهده می کنید، یادداشت کنید.
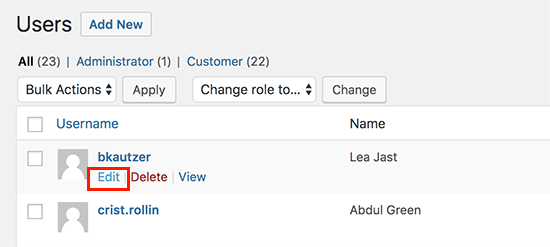
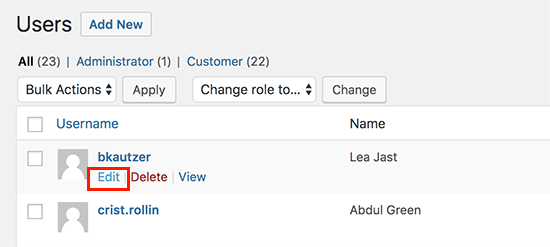
بعد از آن به قسمت مدیریت وب سایت وردپرس بروید و روی منوی «Users» کلیک کنید.
این یک لیست از تمام کاربران در سایت وردپرسی شما را نشان می دهد.

روی لینک «Edit» که در زیر هر نام کاربری در این فهرست می باشد کلیک کنید.
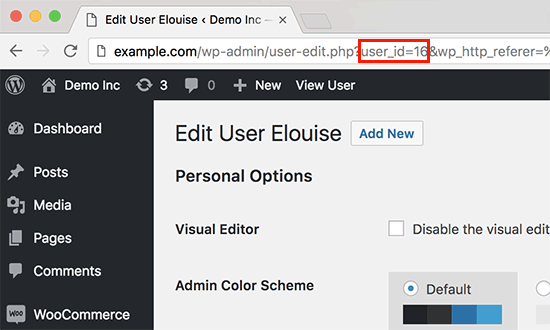
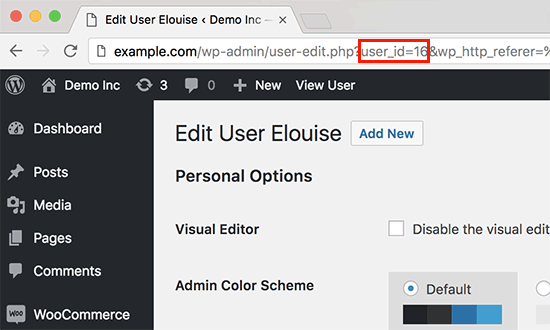
اکنون نمایه کاربر برای شما باز شده و اگر به نوار آدرس مرورگر خود نگاه کنید، یک پارامتر user_id در نشانی اینترنتی پیدا خواهید کرد.

اکنون شما مقدار قبلی user_id که از گزارش Google Analytics کپی کرده اید را جایگزین این مقدار کنید و کلید Enter را در صفحه کلید خود فشار دهید.
وردپرس اکنون پروفایل کاربری مرتبط با آن شناسه کاربر خاص را بارگیری می کند.
شما اکنون نام، نام کاربری، آدرس ایمیل و اطلاعات رسانه های اجتماعی را به مشتری می دهید.
شما همچنین می توانید سفارشات خود، نمایش محصولات، فعالیت سبد خرید و موارد دیگر را دنبال کنید.
ما امیدواریم که این مقاله به شما کمک کند تا نحوه فعال کردن ردیابی مشتری در WooCommerce را با Google Analytics یادبگیرید.
The post آموزش نحوه فعال کردن ردیابی مشتری در ووکامرس با گوگل آنالیتیکس appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب