- تاریخ : 8th دسامبر 2018
- موضوع : دانلود رایگان اسکریپت , دانلود قالب
- بازدید : 281 نمایش
ارسال مطالب سایت به اینستاگرام
[ad_1]
سلام، همانطور که اطلاع دارید شبکههای اجتماعی برای سئو و افزایش بازدید سایت شما بسیار مفید هستند. متاسفانه یکی از مشکلاتی که وبمسترها با آن مواجه هستند کمبود وقت و منابع مالی هست. شاید شما دوست دارید مطالب سایتتان را در همه شبکههای اجتماعی منتشر کنید اما وقتش را ندارید و یا بودجه مالی کافی برای استخدام یک کارمند برای مدیریت شبکههای اجتماعی را در حال حاضر ندارید.
برای حل این مشکل بهتر است از یک ربات وردپرسی استفاده کنید. پیشنهاد ما افزونه Social Auto Poster هست که در وقت و هزینه شما صرفهجویی میکند.
آموزش کار با افزونه Social Auto Poster
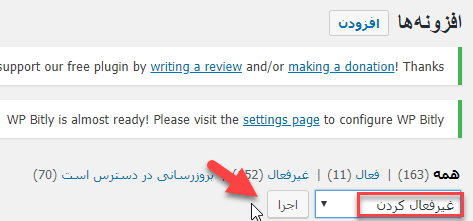
خب قصد داریم کار با این افزونه رو به شما توضیح بدیم. برای شروع کار با این افزونه ابتدا افزونه را دریافت و نصب کنید
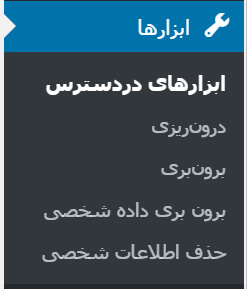
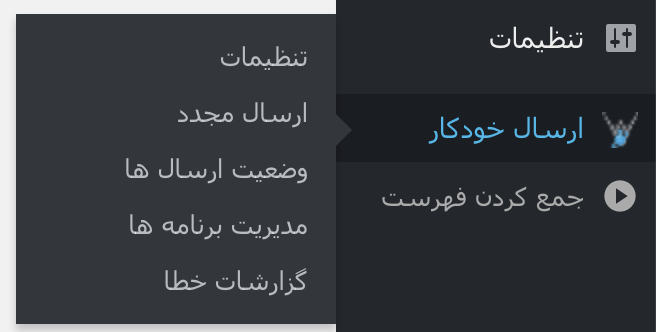
بعد از نصب افزونه بخشی به نام ارسال خودکار به پنل مدیریت وردپرس شما اضافه خواهد شد. روی این منو کلیک کنید.
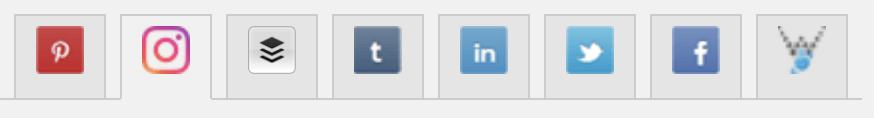
وارد این بخش که شدید میتوانید منوی شبکههای اجتماعی مختلف را ببینید. در اینجا مثلا روی اینستاگرام کلیک میکنیم.
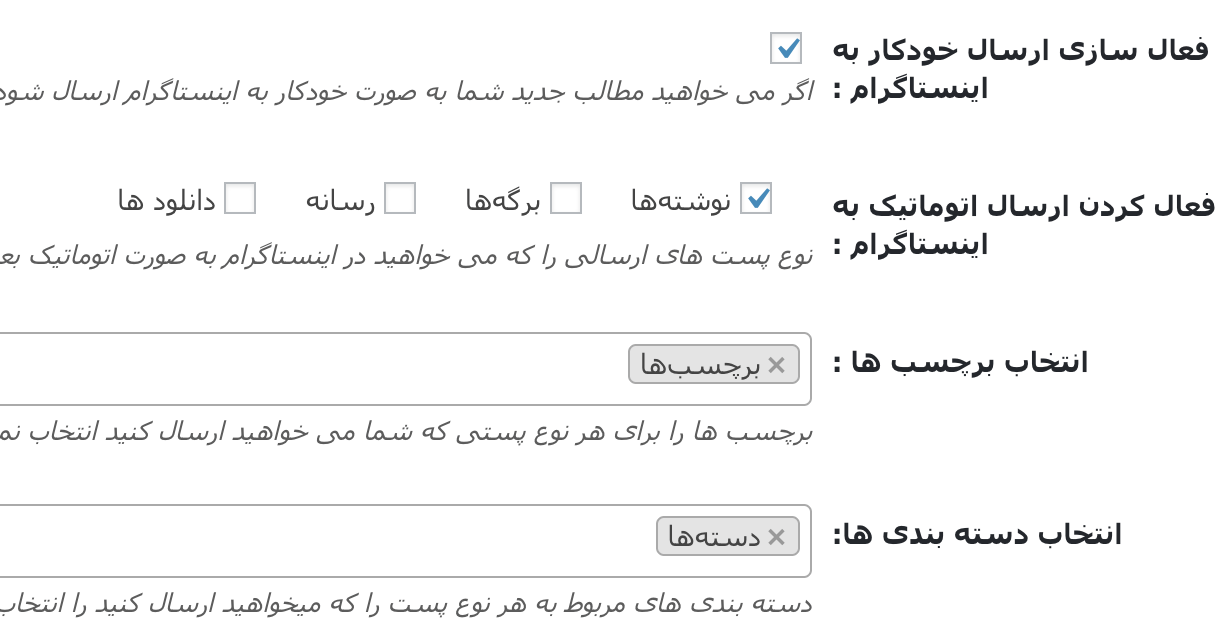
فعالسازی ارسال خودکار به شبکههای اجتماعی
در اینجا گزینه فعال سازی ارسال خودکار به اینستاگرام را تیک بزنید تا فعال شود.
سپس انتخاب برچسبها را روی برچسب و انتخاب دستهبندی ها را روی دسته بندی قرار دهید. به این شکل:
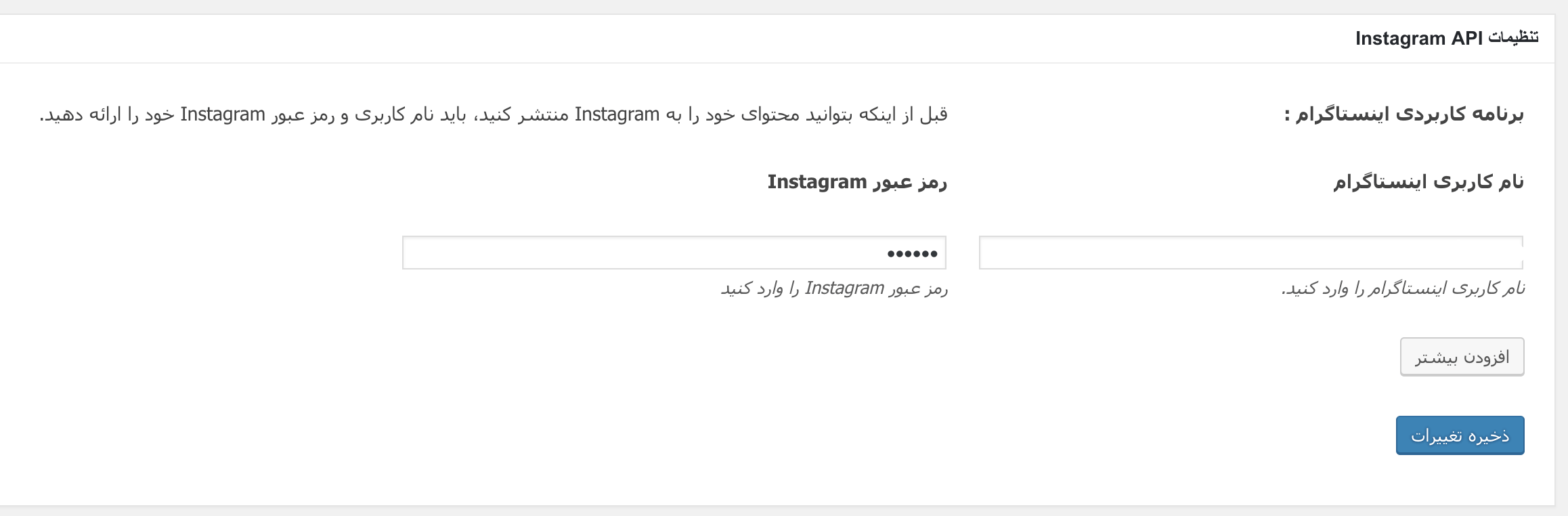
بعد از انجام اینکار، باکس تنظیمات API Instagram را مشاهده بفرمایید.
تنظیم یوزر و پسورد ورود به اینستاگرام
در این بخش میتوانید نام کاربری و رمز عبور اینستاگرام خود را وارد کنید. به این اطلاعات بسیار بسیار دقت کنید چون در صورت ورود اطلاعات اشتباه آیپی سرور شما در اینستاگرام به عنوان کاربر مشکوک ثبت خواهد شد و ممکن است افزونه تا ۷۲ ساعت از کار بیفتد.
حالا روی ذخیره تنظیمات کلیک کنید و افزونه آماده ارسال به اینستاگرام هست.
ارسال پست تکی به اینستاگرام
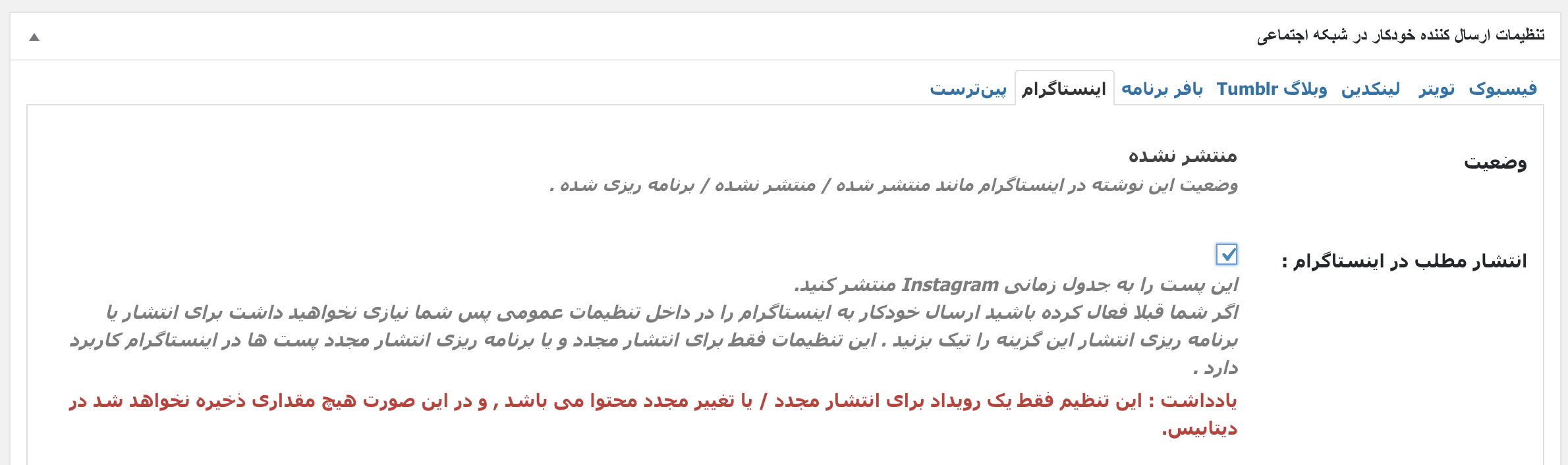
شما باید وارد بخش نوشته جدید در وردپرس شوید و پست خود را آماده کنید. بعد از نوشتن متن پست یا کلیک روی ویرایش پست قبلی، پایین صفحه نوشتن پست جدید را ببینید. در این بخش نوشته شده: تنظیمات ارسال کننده خودکار به شبکههای اجتماعی. شما با این باکس سروکار دارید.
شبکه اجتماعی مورد نظر خود را از تبها انتخاب کنید. مثلا من اینستاگرام را انتخاب میکنم.
طبق تصویر بالا باید گزینه انتشار مطلب در اینستاگرام را فعال کنید.
نکته بسیار مهم: پست شما باید حتما دارای تصویر شاخص باشد تا بتوانید در اینستاگرام منتشرش کنید. پس یک تصویر شاخص با حداقل سایز ۵۰۰ در ۵۰۰ پیکسل در بخش تصویر شاخص نوشته، آپلود کنید.
پس از انتشار پست، به پیامهایی که در صفحه ارسال مطلب مشاهده میکنید اهمیت ندهید. (چون ممکن است با وجود ارسال پست به اینستاگرام، وردپرس به شما اطلاع دهد که پست ارسال نشده) شما باید مستقیما وارد صفحه اینستاگرام خود شوید و مشاهده میکنید که تصویر بدون مشکل در اینستاگرام آپلود شده.
موفق باشید.
نوشته ارسال مطالب سایت به اینستاگرام اولین بار در اسکریپت ها پدیدار شد.
[ad_2]
لینک منبع مطلب






 در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید.
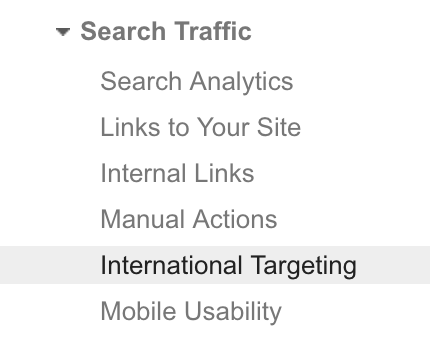
در هر صورت با استفاده از نقشه آن شهر میتوانید تمام کوچه پس کوچههای آن را بدون نگرانی طی کنید و هرچه سریعتر به مسیر خود برسید. در وبسایت شما هم دقیقا نقشه همین کار را برای رباتهای گوگل انجام میدهد. با استفاده از نقشه سایت شما. ربات های گوگل میتوانند مسیرهای سایت شما را بررسی کرده و با سایت شما بیشتر آشنا شوند. پس همین الان نقشه سایت خود را بسازید. (البته اینها جزو اصول ابتدایی سئو هست. :)) ) مبحث انتخاب موقعیت جغرافیایی سایت شماست. شما باید به گوگل بفهمانید که سایت شما قرار است در نتایج جستجو در کدام کشورها بیشتر نمایش داده شود. پس همین حالا وارد سرچ کنسول خود شوید.
(البته اینها جزو اصول ابتدایی سئو هست. :)) ) مبحث انتخاب موقعیت جغرافیایی سایت شماست. شما باید به گوگل بفهمانید که سایت شما قرار است در نتایج جستجو در کدام کشورها بیشتر نمایش داده شود. پس همین حالا وارد سرچ کنسول خود شوید.