نمایش تعداد بازدید پست وردپرس با افزونه WP PostViews
[ad_1]

کاربران زیادی از ما سوال کردند که چگونه می توانیم تعداد بازدید مطالب وردپرس را در قالب سایتمان یا بالای مطالب سایت نمایش دهیم. یعنی در واقع چطور مشخص کنیم هر کدام از پست های سایت وردپرس ما چقدر بازدید داشته؟
اگر به این فکر افتادید که تعداد بازدید کنندگان سایت وردپرسی خود را در برخی از قسمتهای سایت تان نمایش دهید حتما تا آخر این آموزش را دنبال کنید.
نمایش تعداد بازدید پست وردپرس
با افرونه WP PostViews به راحتی میتونید مشخص کنید چه تعداد کاربر هر روز پست های شما را بازدید میکنند. افزونه نمایش تعداد بازدید پست های وردپرس به شما این امکان را می دهد تا میزان نمایش هر مطلب را در پنل مدیریت وردپرس مشاهده کنید یا در سایت آنرا نمایش دهید. اما چگونه اینکار رو انجام بدیم؟ با من همراه باشید 
آموزش کار با افزونه WP PostViews و کدهای آن
ابتدا در اولین مرحله باید افزونه wp postviews را دانلود و نصب کنید. پس از فعال سازی افزونه گزینه جدیدی به نام PostViews در پیشخوان سایت وردپرسی شما قرار خواهد گرفت.
بعد از نصب افزونه ، وارد بخش تنظیمات > post views شوید.

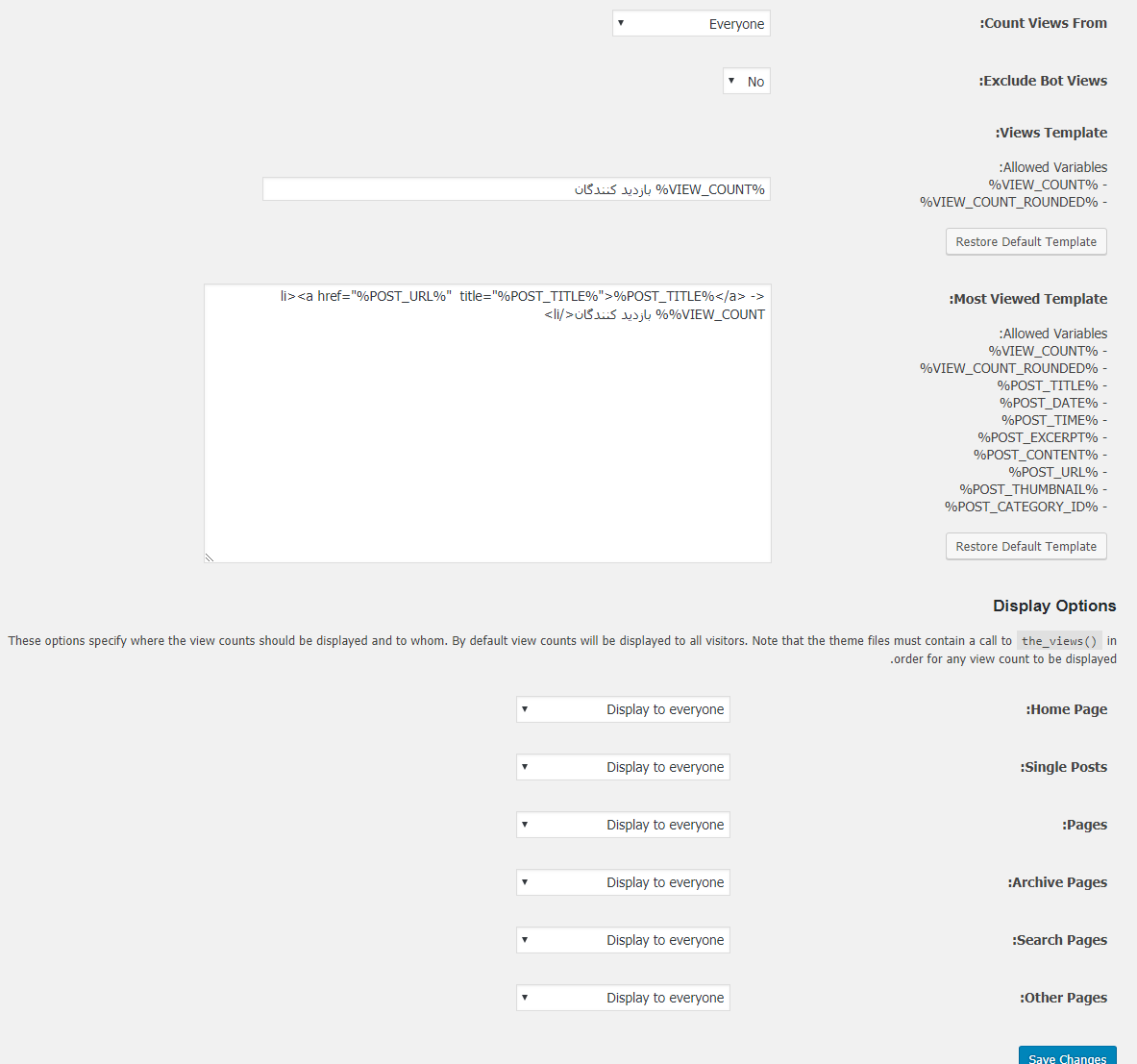
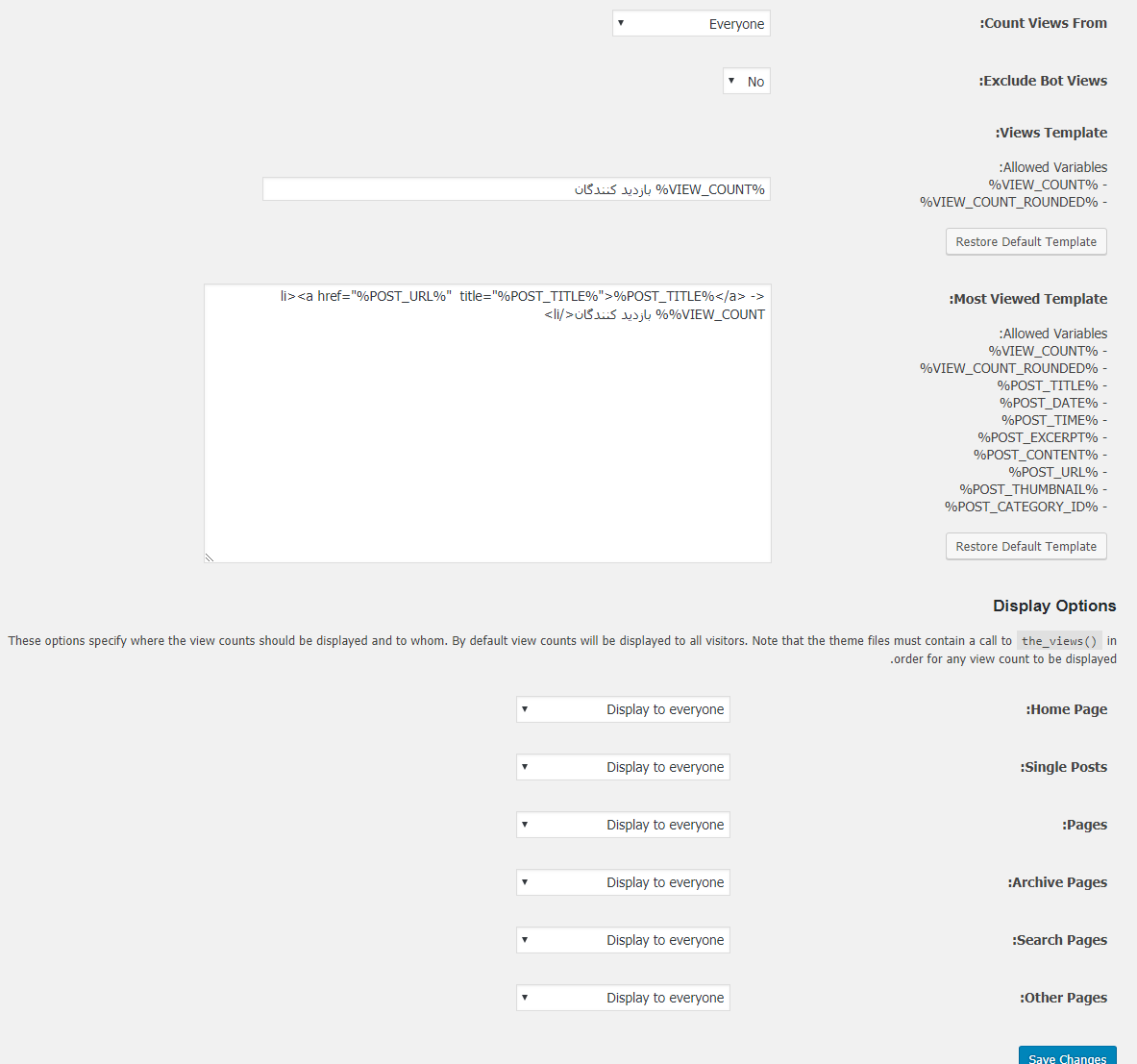
حالا شما وارد پنل تنظیمات افزونه شده اید. گزینه اول یعنی Count Views From را روی everyone قرار دهید تا با هر باز باز شدن مطالب شما ، تعداد بازدید آنها برای شما نمایش داده شود.

Exclude Bot Views: اگر می خواهید هر بار صفحه رفرش شد یکبار بازدید اضافه شود این گزینه را روی yes قرار دهید اما اگر نمی خواهید با هر چند بار باز شدن صفحه توسط یک نفر ، فقط یک بازدید اضافه شود این گزینه را روی no قرار بدید.
در متاباکس بعدی Display Options، مشخص کنید در صفحات موجود تمامی کاربران یا تنها کاربران عضو شده نشان داده شوند! به چند روش میتونید تعداد بازدید کنندگان سایت خود را در بخشهای مختلف سایت نمایش دهید:
Views Template: در اینجا فقط به جای کلمه views بنویسید بازدید و %VIEW_COUNT% را تغییر ندهید.
در بخش Views Template شما میتونید قالب تعداد بازدید کاربران را در پنل مدیریت وردپرس و سایت را مشخص کنید. در اینجا کلمه views را به فارسی ترجمه کنید تا مانند تصویر زیر تعداد بازدید را در پیشخوان خود ببینید.
در نهایت روی ذخیره تغییرات کلیک کنید.
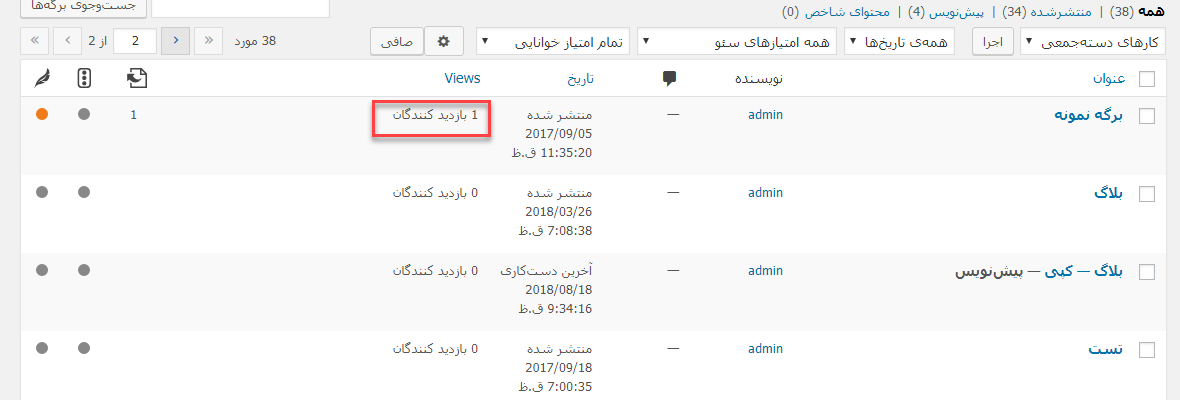
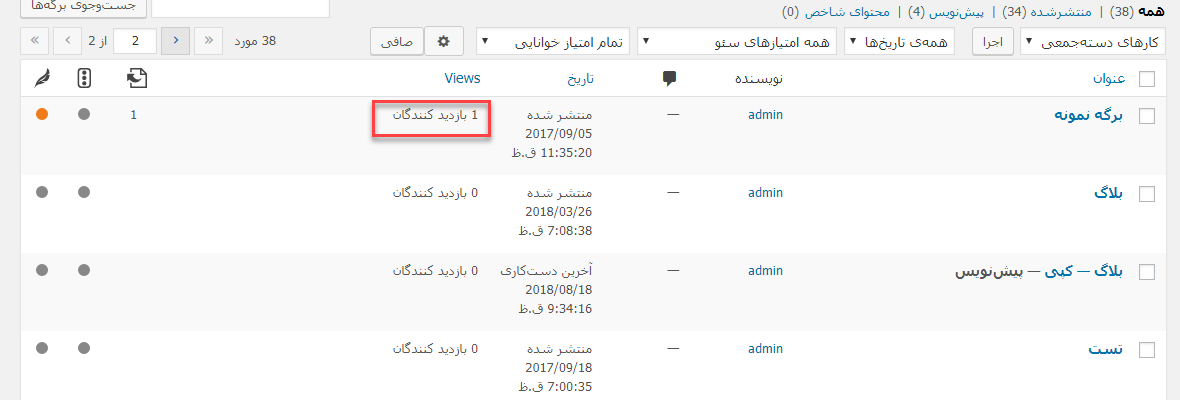
حالا که افزونه را تنظیم کردیم می توانیم بازدید مطالب سایتمان را ببینیم. برای اینکار وارد بخش نوشته ها > همه نوشته ها شوید تا بازدید مطالب سایت شما جلوی هر مطلب برای شما نمایش داده شود. به این شکل:

نمایش بازدید مطالب در قالب وردپرس
اگر می خواهید بازدید هر مطلب را در قالب سایتتان و در صفحه همان مطلب نمایش دهید کافیست کد زیر را هر کجای فایل single.php که دوست دارید قرار دهید.
نکته: این کد باید بین while و endwhile قرار بگیرد. یعنی نزدیک the content
|
|
<?php if(function_exists(‘the_views’)) { the_views(); } ?>
|
حالا باید در همانجا تعداد بازدید های این مطلب نمایش داده شود.
شما می توانید از شورت کد زیر هم در متن نوشته یا برگه های خود استفاده کنید:
حال وقتی صفحه را رفرش کنید تعداد بازدید کنندگان در نوشته خود را خواهید دید. با هر بار بازدید کاربران از سایت شما تعدادبازدید کنندگان افزایش می باید.
 موفق و پیروز باشید.
موفق و پیروز باشید.
The post نمایش تعداد بازدید پست وردپرس با افزونه WP PostViews appeared first on ایکس اسکریپت.
[ad_2]
لینک منبع مطلب