آموزش تغییر پیوند یکتای ووکامرس
[ad_1]
در برخی موارد کاربران فروشگاه ساز ووکامرس ممکن است بخواهند که ساختار بهتری در آدرس پیوند یکتای فروشگاه خود داشته باشند، به همین دلیل ممکن است بخواهند آن را تغییر دهند، اما مشکل اینجاست که نمیدانند این کار را باید چگونه انجام دهند، خب در این مقاله آموزش ووکامرس قرار است همین موضوع را یاد بگیرید!

نحوه تغییر پیوند یکتای ووکامرس
پیوند یکتا در آدرس سایت شما و ساختار آن نقش زیادی دارد و میتواند در سئو فروشگاه شما نیز نقش مهمی داشته باشد. باید بدانید که تغییر پیوند یکتای سایت یک مسئله سلیقه ای است و وردپرس نیز به این مسئله احترام گذاشته و گزینه های زیادی را در مقابل کاربرانش قرار داده است. خب حالا شروع میکنیم تا نحوه تغییر پیوند یکتای ووکامزس را باهم ببینیم.
تغییر پیوند یکتا
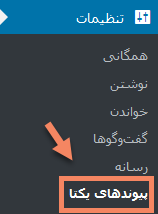
برای پیکربندی تنظیمات پیوند یکتای ووکامرس ابتدا باید وارد داشبورد وردپرس شوید سپس وارد بخش تنظیمات»پیوند های یکتا شوید.

در این صفحه شما میتوانید ساختار آدرس صفحات فروشگاه خود را تغییر دهید.
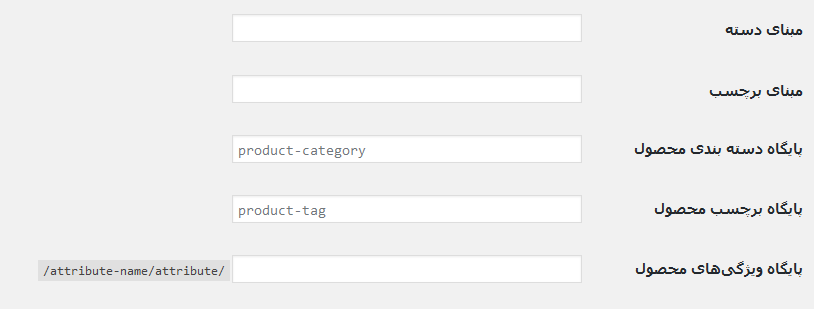
پیوند های یکتای دسته بندی
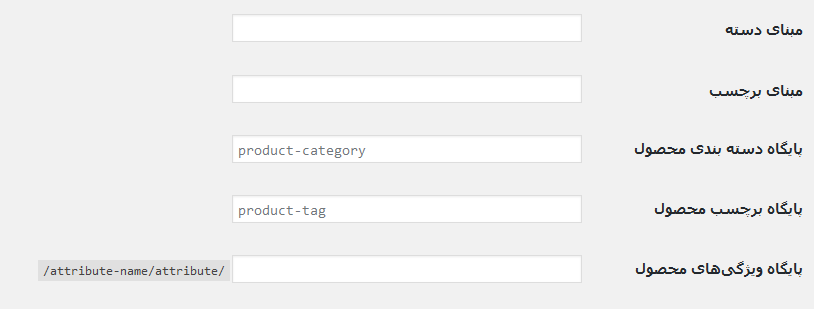
سه نوع تنظیمات وجود دارد که بر اساس آنها میتوانید مبنای آدرس دسته بندی ها، برچسب ها، و ویژگی محصولات را کنترل کنید.

مبنای دسته بندی پیشفرض product-category است، برای مثال آدرس به این صورت خواهد بود؛
yourdomain.com/product-category/category-name
مبنای برچسب نیز به صورت product-tag است، در این صورت آدرس به این صورت خواهد بود؛
yourdomain.com/product-tag/tag-name
مبنای ویژگی محصول نیز به صورت ساختاری به این شکل دارد: /attribute-name/attribute/ برای مثال آدرس اینطور خواهد بود /size/medium و یا /color/blue
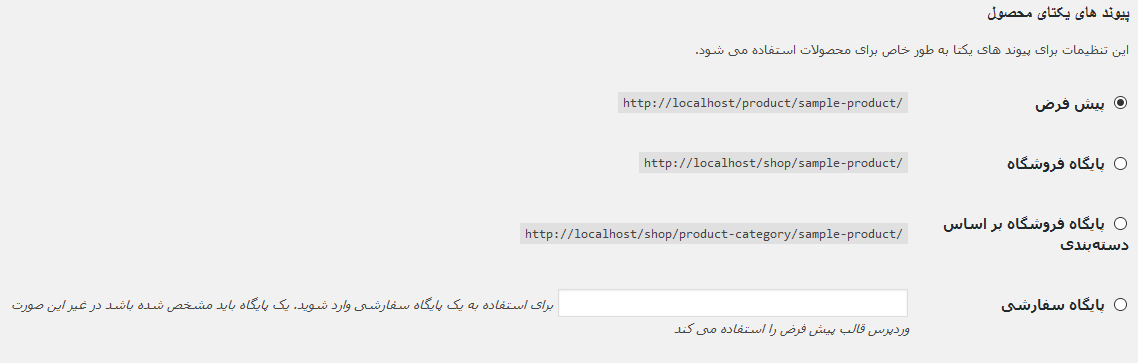
پیوند های یکتای محصول
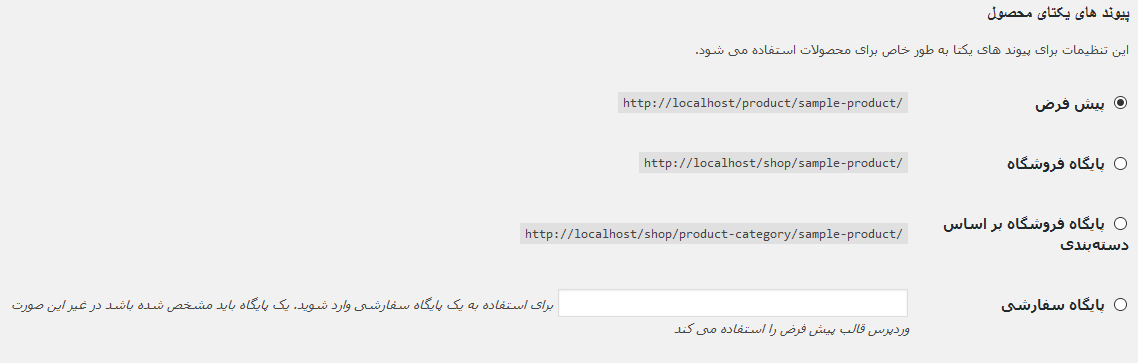
این بخش از تنظیمات برای کنترل پیوند یکتای محصولات استفاده میشود:
 Product-Permalinks.png
Product-Permalinks.png
اگر از پیوند یکتای مناسبی برای محصولات خود استفاده نمیکنید گزینه پیش فرض با استفاده از این گزینه آدرس بر اساس آیدی خواهد بود. برای مثال؛
yourdomain.com/?product=111
یعنی آیدی محصول در آدرس نمایش داده خواهد شد. اما اگر پیوند یکتای مناسبی برای محصولات خود ثبت کنید گزینه پیشفرض آن را در انتهای آدرس قرار خواهد داد
yourdomain.com/product/product-name
گزینه های دیگر به شما اجازه میدهند تا اختیار سفارشی سازی بیشتری در ساختار پیوند یکتای محصولات خود داشته باشید. برای مثال میتوانید مشخص کنید که آدرس پیشفرض محصولات در پیوند یکتا از نام فروشگاه آغاز شود و یا آدرس کاملا سفارشی باشد که شما انتخاب میکنید.
- دقت داشته باشید که تنظیمات پیوند های یکتای دسته بندی با تنظیمات پیوند های یکتای محصول تداخل نداشته باشد. برای مثال اگر مبنای محصول را بر shop قرار دهید، نباید مبنای دسته بندی محصول را نیز بر روی shop قرار دهید، زیرا این مقدار یکتا نیست و موجب تداخل میشود.
امیدوارم با مطالعه این مطلب توانسته باشید با تنظیمات پیوند یکتای محصولات ووکامرس آشنا شوید.
نوشته آموزش تغییر پیوند یکتای ووکامرس اولین بار در بیست اسکریپت. پدیدار شد.
[ad_2]
لینک منبع مطلب






 Product-Permalinks.png
Product-Permalinks.png